Русский язык. Все основные виды разбора предложений. 1-4 классы (Ольга Узорова)
174 ₽
126 ₽
+ до 26 баллов
Бонусная программа
Итоговая сумма бонусов может отличаться от указанной, если к заказу будут применены скидки.
Купить
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
В наличии больше 30 шт.
В наличии в 179 магазинах. Смотреть на карте
35
Цена на сайте может отличаться от цены в магазинах сети. Внешний вид книги может отличаться от изображения на сайте.
Для того чтобы писать грамотно, мало знать и применять правила по орфографии, надо уметь безошибочно ставить знаки препинания.
Разбор по членам предложения – одна из самых главных и трудных тем в начальной и средней школе, освоив которую ваш ребёнок научится правильно расставлять знаки препинания, грамотно писать, справится с любой проверочной и контрольной работой.
В пособии представлены все виды разбора предложений и тренировочные задания на их выполнение.
Пособие поможет учащимся самостоятельно или с помощью родителей разобраться во всех сложностях синтаксического разбора.
Благодаря хорошо подобранным упражнениям изучение данной темы будет полным и не слишком сложным. А методические рекомендации, данные в книге, помогут эффективно организовать работу школьника в классе и дома.
На товар пока нет отзывов
Поделитесь своим мнением раньше всех
Как получить бонусы за отзыв о товаре
1
Сделайте заказ в интернет-магазине
2
Напишите развёрнутый отзыв от 300 символов только на то, что вы купили
3
Дождитесь, пока отзыв опубликуют.
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать
неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в
первой десятке.
Можно писать
неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в
первой десятке.
Правила начисления бонусов
Если он окажется среди первых десяти, вы получите 30 бонусов на Карту Любимого Покупателя. Можно писать неограниченное количество отзывов к разным покупкам – мы начислим бонусы за каждый, опубликованный в первой десятке.
Правила начисления бонусов
Книга «Русский язык. Все основные виды разбора предложений. 1-4 классы» есть в наличии в интернет-магазине «Читай-город» по привлекательной цене.
Если вы находитесь в Москве, Санкт-Петербурге, Нижнем Новгороде, Казани, Екатеринбурге, Ростове-на-Дону или любом
другом регионе России, вы можете оформить заказ на книгу
Ольга Узорова
«Русский язык. Все основные виды разбора предложений. 1-4 классы» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
1-4 классы» и выбрать удобный способ его получения: самовывоз, доставка курьером или отправка
почтой. Чтобы покупать книги вам было ещё приятнее, мы регулярно проводим акции и конкурсы.
ГДЗ по русскому языку 3 класс учебник Канакина, Горецкий 2 часть
- Тип: ГДЗ, Решебник.
- Автор: В. П. Канакина, В. Г. Горецкий.
- Год: 2021.
- Серия: Школа России.
- Издательство: Просвещение.
Подготовили готовое домашнее задание к упражнениям на 84 странице по предмету русский язык за 3 класс. Ответы на задания: 145, 146 и 147.
Учебник 2 часть — Страница 84.
Ответы 2022 года.
Номер 145.
Прочитайте.
1. Волнуется синее море4. 2. Старик жил у синего моря. 3. Корабль плыл по синему морю. 4. Мы увидели синее море. 5. Лебеди летели над синим морем. 6. Дельфины плавали в синем море.
- Определите падеж имени существительного море в каждом предложении.
 По падежу имени существительного море определите падеж имени прилагательного синий.
По падежу имени существительного море определите падеж имени прилагательного синий.
Ответ:
1. Волнуется синее (что? – И. п.) море. 2. Старик жил у синего (чего? – Р. п.) моря. 3. Корабль плыл по
Имя прилагательное полностью согласуется с именем существительным, с которым употребляется. Таким образом, слово синий стоит в тех же падежах, что и слово море.
- Задайте вопрос от имени существительного море к имени прилагательному синий. Выпишите эти словосочетания из каждого предложения вместе с вопросами.
Ответ:
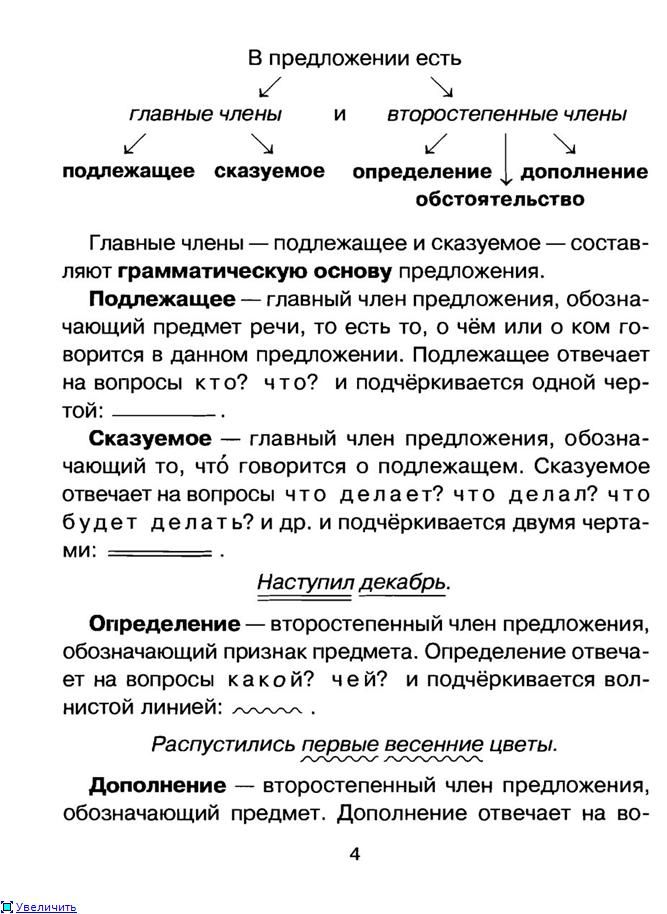
Буквенный разбор4:
Волнуется синее море.
Главные члены предложения – море волнуется. Подлежащее выражено существительным, а сказуемое – глаголом. Синее – второстепенный член предложения, выраженный прилагательным и указывающий на признак предмета.
Синее – второстепенный член предложения, выраженный прилагательным и указывающий на признак предмета.
Номер 146.
Прочитайте. Подготовьтесь написать пословицы под диктовку.
1. Плохая шутка до добра не доведет4. 2. На чужой стороне и солнце не греет. 3. К большому терпенью придет уменье. 4. На красный цветок и пчела летит. 5. Маленькое дело лучше большого безделья.
- Укажите падеж имен прилагательных.
Ответ:
1. (какая? – И. п.) Плохая шутка до добра не доведет.
2. На (какой? – П. п.) Чужой стороне и солнце не греет.
3. К (какому? – Д. п.) Большому терпенью придет уменье.
4. На (какой? – В. п.) Красный цветок и пчела летит.
5. (какое? – И. п.) Маленькое дело лучше (какого? – Р. п.) большого безделья.
Буквенный разбор4:
Плохая шутка до добра не доведёт.
Главные члены предложения – шутка не доведёт.
Подлежащее выражено существительным, а сказуемое – глаголом.
Плохая – второстепенный член предложения, выраженный прилагательным и указывающий на признак предмета.
До добра – второстепенный член предложения, выраженный именем существительным.
Номер 147.
Прочитайте выразительно.
Белеет парус одинокий
В тумане моря голубом!..
Что ищет он в стране3 далекой?
Что кинул он в краю родном?..
М. Лермонтов
- Определите вид предложений по цели высказывания и по интонации.
Ответ:
Первое предложение – повествовательное; восклицательное.
Второе предложение – вопросительное; невосклицательное.
Третье предложение – вопросительное; невосклицательное.
- Запишите по памяти. Проверьте себя.
Ответ:
Белеет парус одинокий
В тумане моря голубом!..
Что кинул он в краю родном?.
 .
.М. Лермонтов
- Определите падеж имен прилагательных.
Ответ:
Буквенный разбор3:
В стране – это имя существительное, обозначает предмет, отвечает на вопрос в чем? Начальная форма – страна. Неодушевлённое, нарицательное, женского рода. Употреблено в форме предложного падежа единственного числа. В предложении является подлежащим.
Рейтинг
← Выбрать другую страницу ←
Разбор документов и другие возможности
Менеджер предложений посмотрел в окно на ноябрьское небо. Солнце высоко и царственно среди кучевых облаков. Золотая листва у подножия голых деревьев. Хеллоуинские украшения разобрали во дворе соседа. Конфеты, заполняющие кухонный стол детьми, уставшими в постели от трюков или угощений. Скелеты, ведьмы и тыквы, разоренные дневным светом на лужайке.Было ли это все в его голове?
Смерть РПФ, строчка за строчкой, страница за страницей в канцелярский шредер. Контент плавал на странице почти как бесконечное море неструктурированных данных в его воображении. Или, на самом деле, порция супа с алфавитом из консервных банок Campbells.
Контент плавал на странице почти как бесконечное море неструктурированных данных в его воображении. Или, на самом деле, порция супа с алфавитом из консервных банок Campbells.
Решение? Так же ярко, как и его мечта, появление профессионального анализатора данных (PDA) в качестве надежной платформы для анализа контента, способной пререкаться и уничтожать RFP.
Момент встречи запроса предложений с КПК.
Это не было случайностью. Это была встреча умов. Сложный документ, мудрый и структурированный, полный требований соответствия, проанализированный и измельченный разумом из светлого будущего. Как искусственный интеллект.
Менеджер предложений очень доволен этой встречей. На самом деле, войдя в офис, чтобы объявить об обнаружении КПК своему боссу, менеджер по предложениям почувствовал себя немного бодрее. Он вернет себе выходные. Команда загородного клуба по гольфу наконец-то получит заслуженного чемпиона. Его жене понравится, что его победа в гольфе получит огласку за ужином. И был тот круиз, в который они хотели отправиться.
И был тот круиз, в который они хотели отправиться.
Слово, к которому он постоянно возвращался, было простым.
Простота — высочайшая сложностьВ жизни лучшие решения просты. Простота — это высшая степень изощренности, любил он цитировать Да Винчи, эрудита эпохи Возрождения. КПК упростил контент-анализ для RFP. Это упростило управление предложениями и его работу.
После ознакомления менеджер предложений открыл КПК и обнаружил более 25 динамических задач с возможностью создания артефакта за 2-3 клика. Ему понравилась идея, что он может настроить свои собственные задачи в соответствии со своими требованиями. Не требовалось никаких макросов или кода, и это было здорово, потому что создание этих макросов в Excel всегда вызывало у него мигрень.
Настраиваемые возможности КПК Вернувшись к простоте, динамические задачи упростили его работу, сократив количество повторяющихся выборов и обеспечив постоянство артефактов с помощью различных библиотек и шаблонов. Это была сложная игра в прятки с использованием простого выпадающего списка. Смотри, что хочешь, прячь то, что не хочешь. Менеджер предложений улыбнулся и поправил очки. Он рассматривал матрицу соответствия, акроискателя и цветовые обзоры предложения как возможности, о которых он не подозревал, для манипулирования RFP. Настройка словаря для его объемного проекта по запросу предложений на 1420 страниц чрезвычайно помогла сэкономить время.
Это была сложная игра в прятки с использованием простого выпадающего списка. Смотри, что хочешь, прячь то, что не хочешь. Менеджер предложений улыбнулся и поправил очки. Он рассматривал матрицу соответствия, акроискателя и цветовые обзоры предложения как возможности, о которых он не подозревал, для манипулирования RFP. Настройка словаря для его объемного проекта по запросу предложений на 1420 страниц чрезвычайно помогла сэкономить время.
Он посетовал на финансовый год. Эти прогнозы, все это планирование и время, потраченное на разведку человеческих ошибок среди страниц правительственных требований. Время — это свобода, не так ли? Простая концепция, громко резонировавшая в его мыслях в холодный ноябрь.
Официальная приверженность новым функциям языка
Команда JSHint 7 июля 2015 г.
В последние месяцы JSHint получал запросы на поддержку предлагаемых
Функции языка JavaScript, такие как ожидание , метод
декораторы и класс
декларации собственности
[1]. Команда JSHint отклоняла все запросы даже после
выпуск ЕС2015. Это имеет
было нелегко; как сопровождающие проекты с открытым исходным кодом, ничто не дает нам больше
удовольствие, чем писать код в пользу наших пользователей. Мы попытались объяснить нашу
мотивации специальным образом, но это всегда выглядит немного бессистемно. Обвенчались
хотел бы занять некоторое время, чтобы более подробно описать наш мыслительный процесс.
Команда JSHint отклоняла все запросы даже после
выпуск ЕС2015. Это имеет
было нелегко; как сопровождающие проекты с открытым исходным кодом, ничто не дает нам больше
удовольствие, чем писать код в пользу наших пользователей. Мы попытались объяснить нашу
мотивации специальным образом, но это всегда выглядит немного бессистемно. Обвенчались
хотел бы занять некоторое время, чтобы более подробно описать наш мыслительный процесс.
Вкратце: для JSHint потребуются все языковые расширения предложения для «Этапа 2» ТК-39стандартизация процесс перед разбором и анализом их.
Почему так оборонительно?
Такие проекты, как Traceur и Babel стали очень популярны благодаря прогрессивным внедрение новейших функций и предложений. Справедливо спросить, почему JSHint должен быть другим.
Во-первых, это сложно для тех, кто занимается проектом . Это не совсем
защитная мотивация; мы предлагаем его только в интересах полного раскрытия информации.
За прошедшие годы JSHint вырос из JSLint благодаря
усилиями сотен участников. Это стало ключом к его успеху, но
это также внесло значительный вклад в технический долг. Расширение
синтаксический анализатор требует изрядного изучения, и даже в этом случае не всегда понятно
как это сделать чисто.
Это стало ключом к его успеху, но
это также внесло значительный вклад в технический долг. Расширение
синтаксический анализатор требует изрядного изучения, и даже в этом случае не всегда понятно
как это сделать чисто.
В прошлом проект пытался быть прогрессивным в отношении нового синтаксиса.
[2], и это часто приводило к техническому долгу. Например,
JSHint продолжает
(неохотно)
поддерживать опцию moz для специфичных для Mozilla
расширения,
а текущая опция esnext включает нестандартное понимание массива. (К
кстати: теперь, когда выпущен ES2015, это имя описывает несуществующий
проект спецификации.)
Система подключаемых модулей является одной из возможных способ решить эту проблему, но это потребует больших усилий, связанных с тщательным проектирование, включая рефакторинг и долгосрочную приверженность внедрению подробности.
Что еще более важно, это опасно для разработчиков . Несоответствия внутри
цепочки инструментов будут ограничивать разработчиков по наименьшему общему знаменателю. Представьте себе
день, когда ваш транспилятор поддерживает черновик 17, но JSHint перешел на черновик 18.
Даже если вы не боретесь с проблемами координации между парсерами,
цикл выпуска для «прогрессивного» синтаксического анализатора оставил бы большинство приложений
разработчики позади. Проекты часто полагались на устаревшие каналы выпуска
которые больше не получали исправлений ошибок или новых функций.
Представьте себе
день, когда ваш транспилятор поддерживает черновик 17, но JSHint перешел на черновик 18.
Даже если вы не боретесь с проблемами координации между парсерами,
цикл выпуска для «прогрессивного» синтаксического анализатора оставил бы большинство приложений
разработчики позади. Проекты часто полагались на устаревшие каналы выпуска
которые больше не получали исправлений ошибок или новых функций.
JSHint родился из-за нежелания принимать решения от имени пользователь, поэтому, хотя мы считаем, что приведенные выше соображения следует разъяснить JSHint пользователей, мы не принимали это решение на их основе.
Мы также считаем, что это вредно для экосистемы . Предоставление разработчикам возможности
написание нестандартного кода может иметь долгосрочные последствия для открытого исходного кода
экосистема. Код имеет тенденцию жить дольше, чем мы ожидаем, но это не так.
всегда поддерживается на протяжении всего срока службы. Мы все с нетерпением ждем того дня, когда
такие функции, как декораторы методов, являются стандартными и широко поддерживаются. До
что важно помнить, что код, который мы пишем с экспериментальным
особенности языка сами по себе нестандартны. Будет обидно, если через 2
лет, вы просматриваете старый код, который, кажется, использует «стандартную» функцию
декораторы, но на самом деле это зависит от синтаксиса и семантики «revision
12» предложения декоратора функций. Различия могут быть незначительными, и вы
будет вынужден исследовать поведение этого не совсем JavaScript, прежде чем вы
может внести свой вклад в проект.
До
что важно помнить, что код, который мы пишем с экспериментальным
особенности языка сами по себе нестандартны. Будет обидно, если через 2
лет, вы просматриваете старый код, который, кажется, использует «стандартную» функцию
декораторы, но на самом деле это зависит от синтаксиса и семантики «revision
12» предложения декоратора функций. Различия могут быть незначительными, и вы
будет вынужден исследовать поведение этого не совсем JavaScript, прежде чем вы
может внести свой вклад в проект.
Наконец, это вредно для языка . TC39 не работает от
башня из слоновой кости. Они признают практические соображения моделей в существующих
код. Смотрите не дальше Приложения
Б
для доказательства того. Иногда это хорошо. Обещания/A+
spec предложил четкий путь вперед, когда Promises
были впервые рассмотрены для включения в ES2015. Иногда это плохо.
Это причина, по которой мы ожидаем Массив.прототип.включает вместо Массив.прототип.содержит .
Распространение производственного кода может привести к укреплению
эффект
на новых функциях. В той мере, в какой JSHint является каналом, через который новые
Потоки JavaScript (мизерные, конечно), мы хотим сотрудничать с
процесс проектирования.
В той мере, в какой JSHint является каналом, через который новые
Потоки JavaScript (мизерные, конечно), мы хотим сотрудничать с
процесс проектирования.
Так почему же этап 2?
Этап 2, кажется, специально разработан для нашего положения в экосистеме.
Еще не рано. Функции на этом этапе имеют формальное определение (поэтому мы имеем последовательный и полный набор инструкций для сборки). Эти особенности также относительно стабильны, поэтому у JSHint есть шанс не отставать от последних проекты модификаций.
Еще не поздно. Процесс проектирования может по-прежнему выигрывать от
опыт разработчиков, применяющих данный шаблон к своему коду. Процесс
документ определяет «дополнительные» изменения, ожидаемые для предложений Этапа 2, и только
рекомендует «экспериментальные» реализации. Вы можете сказать: «Эти черты кажутся
достаточно стабильно», но
правда в том, что JSHint имел дело с нетривиальными модификациями ES2015 от
момент мы реализовали их до мая этого года [3]. Так что стоит отметить, что JSHint равен все еще рискуя здесь.
Так что стоит отметить, что JSHint равен все еще рискуя здесь.
Мы думаем, что экспериментирование на ранних стадиях имеет огромную ценность. процесс. Мы также считаем, что исследования должны проводиться в непроизводственных настройки, чтобы избежать более фундаментальных проблем, описанных выше. Эксперименты на ранних стадиях имеют меньше пользы от автоматизированного анализа кода как из-за их ограниченной области применения и из-за того, что их синтаксис уже проверен «транспилятор». В этих контекстах линтинг имеет гораздо более ограниченное значение.
Двигаемся вперед
Вот практический эффект от всех этих разговоров:
- JSHint 3 не будет предоставлять опцию
esnext; вместо этого он будет поддерживатьВерсия: 6. - JSHint продолжит поддерживать вариант
moz, и это будет единственный параметр, который включает синтаксический анализ массива. - JSHint будет , а не предоставлять параметр
esversion: 7до тех пор, пока эта спецификация не будет доработано ECMA.
- JSHint будет поддерживать предложения стадии 2 и выше в рамках экспериментального
Эта политика означает отказ в первоклассной поддержке нестандартных и ранних
особенности предложения. JSHint продолжит поддерживать директивы игнорирования в качестве
крупнозернистый механизм для работы с нестандартными и ранними предложениями
функции, но мы знаем, что другие инструменты для анализа линта идут намного дальше, чем
что. Мы мотивированы нашим
ответственности перед разработчиками, но также и перед экосистемой с открытым исходным кодом и перед
сам процесс стандартов. Мы надеемся, что пользователи JSHint по-прежнему будут пользоваться этим инструментом.
потому что они разделяют эти же ценности.
[1] Запросы на предлагаемые языковые функции:
- gh-1977 WIP: Async/await
- gh-1979 Добавлена необязательная поддержка asyncawait поверх esnext
- gh-2077 Плагин AsyncAwait
- gh-2297 Пожалуйста, добавьте поддержку метода ES7 декораторы
- gh-2304 Свойства класса ES7 выдают «Неожиданный токен =’
- инициализаторы свойств класса gh-2309 предложение
- gh-2310 Поддержка ES7 декораторы?
- gh-2504 ES7: асинхронность и ожидание
[2] Введение функций ES6
- gh-971 Функции стрелок (13.

 По падежу имени существительного море определите падеж имени прилагательного синий.
По падежу имени существительного море определите падеж имени прилагательного синий.