Морфологический разбор слова «упавший»
Слово можно разобрать в 2 вариантах, в зависимости от того, в каком контексте оно используется.
1 вариант разбора
Часть речи: Прилагательное
УПАВШИЙ — слово может быть как одушевленное так и неодушевленное, смотрите по предложению в котором оно используется.
Начальная форма слова: «УПАВШИЙ»
| Слово | Морфологические признаки |
|---|---|
| УПАВШИЙ |
|
| УПАВШИЙ |
|
Все формы слова УПАВШИЙ
УПАВШИЙ, УПАВШЕГО, УПАВШЕМУ, УПАВШИМ, УПАВШЕМ, УПАВШАЯ, УПАВШЕЙ, УПАВШУЮ, УПАВШЕЮ, УПАВШЕЕ, УПАВШИЕ, УПАВШИХ, УПАВШИМИ, ПОУПАВШЕЕ, ПОУПАВШЕЙ
2 вариант разбора
Часть речи: Причастие
УПАВШИЙ — слово может быть как одушевленное так и неодушевленное, смотрите по предложению в котором оно используется.
Начальная форма слова: «УПАСТЬ»
| Слово | Морфологические признаки |
|---|---|
| УПАВШИЙ |
|
| УПАВШИЙ |
|
Все формы слова УПАВШИЙ
УПАСТЬ, УПАЛ, УПАЛА, УПАЛО, УПАЛИ, УПАДУ, УПАДЕМ, УПАДЕШЬ, УПАДЕТЕ, УПАДЕТ, УПАДУТ, УПАДЯ, УПАВ, УПАВШИ, УПАДЕМТЕ, УПАДИ, УПАДИТЕ, УПАВШИЙ, УПАВШЕГО, УПАВШЕМУ, УПАВШИМ, УПАВШЕМ, УПАВШАЯ, УПАВШЕЙ, УПАВШУЮ, УПАВШЕЮ, УПАВШЕЕ, УПАВШИЕ, УПАВШИХ, УПАВШИМИ
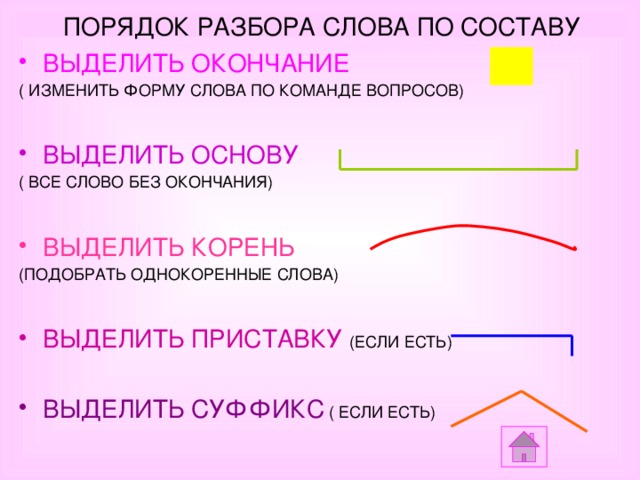
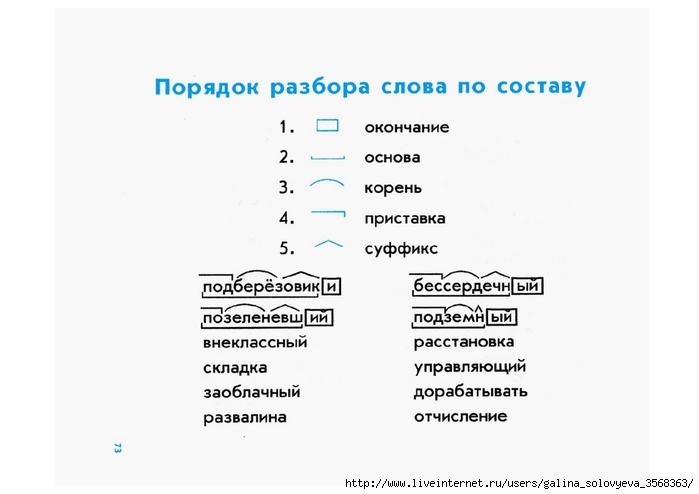
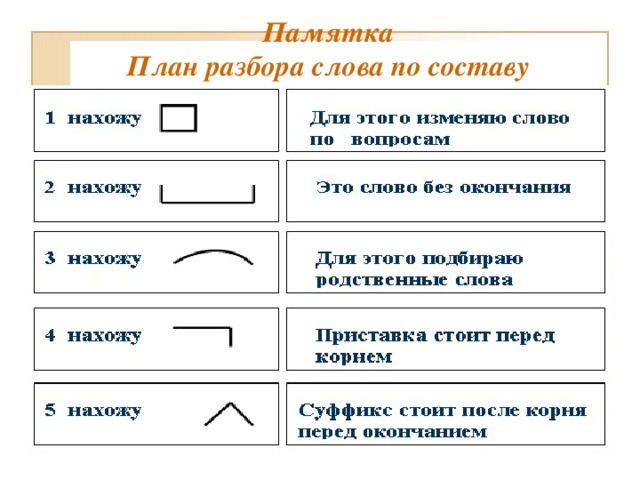
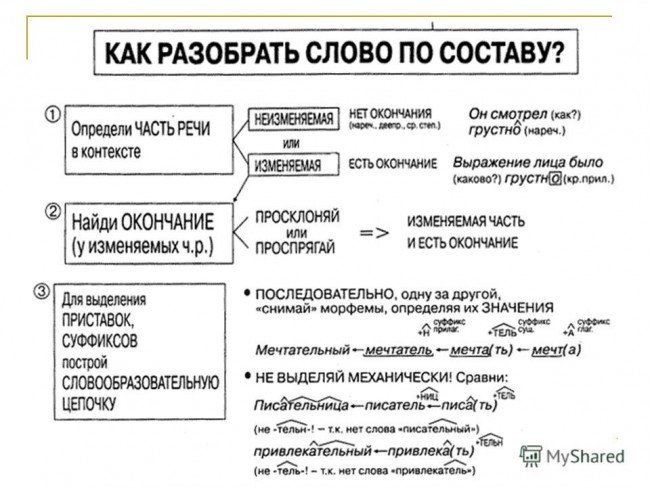
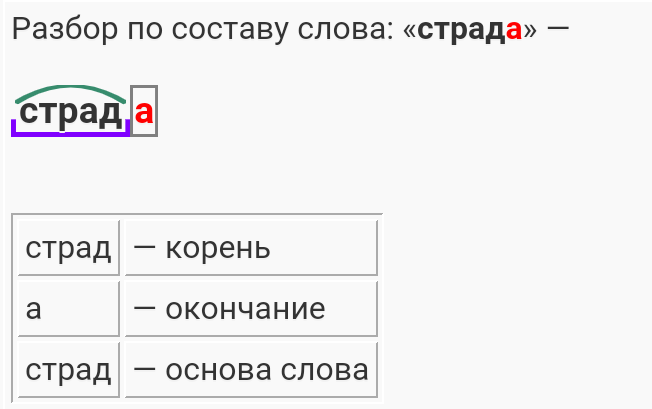
Разбор слова по составу упавший
упавш
ий
| Основа слова | упавш |
|---|---|
| Приставка | у |
| Корень | па |
| Суффикс | вш |
| Окончание | ий |
Разобрать другие слова
Разбор слова в тексте или предложении
Если вы хотите разобрать слово «УПАВШИЙ» в конкретном предложении или тексте, то лучше использовать
морфологический разбор текста.
Найти синонимы к слову «упавший»
Примеры предложений со словом «упавший»
1
Нашел упавший крест на заброшенной могиле, их там больше половины заброшенных, а если бы не нашел, я бы и не упавший выкорчевал.
БИЧ-Рыба (сборник), Сергей Кузнечихин, 2014г.
2
Кто подаст куда-то запропастившуюся табакерку или поднимет упавший на пол платок?
Обломов, Иван Гончаров, 1859г.
3
Белые яхты, казалось, были погружены в кусок голубого неба, упавший на землю, – так ясно были видны все линии судна сквозь прозрачную воду.
Остров Погибших Кораблей, Александр Беляев, 1926г.
4
Иль призрак ты, пламень Юпитера, с неба на казнь мне упавший?
Странник, Александр Вельтман, 1831г.
5
Ну так вот же я вам подарок припас: это уж не о бревне, упавшем и никого не убившем, а о бревне, упавшем и убившем свободу.
На ножах, Николай Лесков, 1870г.
Найти еще примеры предложений со словом УПАВШИЙ
Вовремя или во время, невовремя или не вовремя — слитно или раздельно писать?
Содержание
- От чего зависит правописание
- Не вовремя
- Имя существительное
- Существуют ли исключения
- Необычные вопросы
- Заключение
Вовремя или во время, невовремя или не во время — слитно или раздельно пишутся эти слова? Русский язык таит немало загадок. Основная часть касается правильности написания конкретного слова. Порой возникает ступор: вовремя или во время надо писать? Грамотные люди знают, что оба варианта написания слова имеют право на существование.
Основная часть касается правильности написания конкретного слова. Порой возникает ступор: вовремя или во время надо писать? Грамотные люди знают, что оба варианта написания слова имеют право на существование.
В этом заключается красота и сложность русского языка. Иногда не так написанная буква, слитное написание до противоположности меняет смысл сказанного. Хорошо еще, если читатель обнаружит ошибку самостоятельно. Это может быть сделано, если написанное предложение потеряло всякий смысл. Хуже, если ошибка не будет найдена вовсе.
От чего зависит правописание
Правила написания любого слова зависят от принадлежности лексемы к конкретной части речи. Узнаем слово вовремя как пишется как правильно. Чтобы точно определить часть речи составим предложение:
«Мы пришли в школу вовремя»
Чтобы узнать вовремя слитно или раздельно, придется разобрать слово по составу. Это необходимо для точного определения части речи, к которой относится разбираемая лексема. После того как читатель узнает ответ на вопрос относительно части речи рассматриваемого слова можно перейти к более сложному вопросу. Например, рассмотреть лексему не вовремя.
Это необходимо для точного определения части речи, к которой относится разбираемая лексема. После того как читатель узнает ответ на вопрос относительно части речи рассматриваемого слова можно перейти к более сложному вопросу. Например, рассмотреть лексему не вовремя.
Разберем слово по составу:
- Корень «врем». Это легко доказывается подбором однокоренных слов. Среди них такие лексемы как время, временный, современник. Все это однокоренные слова, хотя смысловое наполнение у них не всегда схоже.
- Окончание «я».
- Приставка «во».
Мы почти выяснили вовремя или во время как пишется. Осталось узнать положение лексемы в контексте существующего предложения. Оно зависит от сказуемого, которое выражено глаголом, отвечает на обстоятельный вопрос — когда? Получается, перед глазами появилось наречие. В этом случае оно пишется слитно.
Вовремя пишется слитно.
Но если читатель думает, что нашел ответ на вопрос о том, вовремя как пишется слитно или раздельно и это решение всегда истинно, такой школьник заблуждается.
Не вовремя
Рассматривая вопрос о том, невовремя как пишется, исходим из сделанного чуть раньше предположения о том, что лексема — наречие. Следовательно, достаточно обратиться к правилу русского языка и узнать невовремя как пишется слитно или раздельно.
Правило гласит: слова, которые кончаются на суффикс «о» или «е» и пишутся с отрицательной частицей «не» должны быть представлены на письме раздельно.
Чтобы закрепить правило о том, не вовремя как пишется представим ряд примеров с другими наречиями:
- Маша учится не всегда хорошо.
- Петя выполнил задание не полностью.
- Оля пришла в школу не вовремя.
Читатель видит: правила русского языка простые. Он знает как писать не вовремя слитно или раздельно при условии, что речь о наречии. Встречаются альтернативные случаи правильного написания.
Имя существительное
Рассмотрим другой случай. Существует существительное «время». Составим предложение с этим словом:
«По времени работа заняла примерно два часа»
Речь уже не о наречии. Читатель узнает о временном промежутке. Следовательно, речь идет об имени существительном, которое пишется вместе с предлогом. Согласно правилам русского языка, в этом случае требуется раздельное написание.
Получается, если писатель задается вопросом на тему того, во время как пишется, он не может получить единственно верный ответ. Все зависит от контекста, в котором употреблено слова, дополнительных обстоятельств. Знание особенностей родной речи поможет не совершить досадной ошибки в будущем.
Существуют ли исключения
Русский язык постоянно меняется. Это живая речь, адаптирующаяся к изменившимся формам общения между людьми. Порой меняются правила языка. Самые старшие из вас помнят: слово «кофе» раньше было мужского рода. Сегодня оно официально также может считаться средним. На наших глазах изменились правила написания знакомых слов.
На наших глазах изменились правила написания знакомых слов.
Со временем как пишется то или иное слово надо будет проверять в специальных орфографических словарях. Иначе можно сделать досадную ошибку. Самое интересно, что ошибающийся может быть искренне уверен в собственной правоте. Его научили писать именно так и никак иначе. Со школьной скамьи он знает: во время или вовремя писать в каждом конкретном случае. Однажды запомнив правило, он не ошибается.
Но грамотность заключается не в этом. Находясь в школе, вам не надо запоминать невовремя или не вовремя пишется в каждом случае. Гораздо важнее понять внутреннюю логику развития языка, взаимосвязи всех отдельных элементов между собой. Глубокое понимание структур русского языка поможет не ошибиться в будущем.
Иногда придется принимать изменения в русском языке, а иногда отказываться от них, сопротивляться всеми силами искажению лексического богатства. Ответственность каждого в самостоятельном принятии решения в каждом случае. Какое слово допустимо изменить, какое нет?
Какое слово допустимо изменить, какое нет?
Заинтересовавшиеся могут ознакомиться с дополнительной литературой на тему языкознания. Ваши учителя русского языка и литературы наверняка помогут найти нужную литературу.
Необычные вопросы
Читатель познакомился с вариантами написания слова. Одно осталось за скобками — не во время. Кажется, написание в данной форме недопустимо. Это не так. Составим предложение:
«Я пришел в школу не во время урока, а раньше»
Предложение говорит о человеке, пришедшем в школу в какое-то иное время. Происходит отрицание одного лексического значения и утверждение другого. В этом случае пишется раздельно.
Любители русского языка проверяют у лексемы вовремя ударение и другие особенности слова. Если этого не делать, могут появиться вопросы о слове вовремя почему слитно или раздельно пишется.
Заключение
Некоторые из читателей думают, что грамотность определяется способностью написать слово без ошибок. Педагоги не соглашаются. Надо знать как пишется вовремя слитно или раздельно. Но этого мало. Человеку надо оберегать доставшееся ему в наследство словесное богатство, инструмент выражения мыслей.
Надо знать как пишется вовремя слитно или раздельно. Но этого мало. Человеку надо оберегать доставшееся ему в наследство словесное богатство, инструмент выражения мыслей.
Иногда появляются вопросы. Как можно одновременно оберегать богатство и развивать его? Можно ли написать слово «невовремя» и отрицать ошибку, говоря о развитии языка?
Даже у профессиональных филологов и лингвистов нет однозначного ответа на вопрос. Специалисты спорят друг с другом, ломают копья, пытаясь докопаться до истины. Так работает наука. Здесь нет одного решения, истинного на все времена. Каждое утверждение может подвергнуться сомнению. Любое утверждение можно аргументированно оспорить. Возможно, именно вы найдете ответ на многочисленные вопросы современности.
Впрочем, вы можете не быть филологом. Главное — сохранять языковое богатство лично. Можно сравнить эту ответственность с ответственной военной задачей. Отдельный человек занимает позицию и ни в коем случае не может отойти в сторону. Иначе именно он станет неграмотным. Другие остаются грамотными, но если лично человек перестал таковым быть, или не стал таковым вовсе, значит проиграл именно он.
Иначе именно он станет неграмотным. Другие остаются грамотными, но если лично человек перестал таковым быть, или не стал таковым вовсе, значит проиграл именно он.
Читайте еще статьи на тему слитного или раздельного написания следующих слов: нигде или ни где, ненадолго, восколько или во сколько, неправильно или не правильно.
Источник
@vue/composition-api — npm
Плагин Vue 2 для Composition API
Английский |中文 ・ Composition API Docs
⚠️ С выпуском Vue 2.7, в который встроен Composition API, вам больше не нужен этот плагин . Таким образом, этот плагин перешел в режим обслуживания и будет поддерживать только Vue 2.6 или более раннюю версию. Этот проект достигнет End of Life к концу 2022 года.
Установка
NPM
npm установить @vue/composition-api # или же пряжа добавить @vue/composition-api
Вы должны установить @vue/composition-api в качестве плагина через Vue., прежде чем вы сможете использовать Composition API для компоновки вашего компонента. use()
use()
импортировать Vue из 'vue' импортировать VueCompositionAPI из '@vue/composition-api' Vue.use(VueCompositionAPI)
// использовать API
импортировать {ref, reactive} из '@vue/composition-api' 💡 Когда вы переходите на Vue 3, просто замените
@vue/composition-apiнаvue, и ваш код должен работать.
CDN
Включите @vue/composition-api после Vue, и он установится автоматически.
@vue/composition-api будет отображаться в глобальной переменной window.VueCompositionAPI .
const {ссылка, реактивный} = VueCompositionAPI Поддержка TypeScript
Версия TypeScript >4.
2 требуется
Чтобы позволить TypeScript правильно выводить типы внутри параметров компонента Vue, вам необходимо определить компоненты с помощью defineComponent
import { defineComponent } from '@vue/composition-api'
экспортировать по умолчанию defineComponent({
// вывод типов включен
}) JSX/TSX
Теперь JSX официально поддерживается в vuejs/jsx. Вы можете включить его, следуя этому документу. Поддерживаемую сообществом версию можно найти на странице babel-preset-vca-jsx от @luwanquan.
Для поддержки TSX создайте в своем проекте файл объявления со следующим содержимым.
// файл: shim-tsx.d.ts
импортировать Vue, {VNode} из 'vue';
импортировать {ComponentRenderProxy} из '@vue/composition-api';
объявить глобальный {
пространство имен JSX {
Элемент интерфейса расширяет VNode {}
интерфейс ElementClass расширяет ComponentRenderProxy {}
интерфейс ElementAttributesProperty {
$ реквизит: любой; // указываем имя свойства для использования
}
интерфейс IntrinsicElements {
[элемент: строка]: любой;
}
}
} SSR
Даже если окончательного Vue 3 API для SSR еще нет, этот плагин реализует хук onServerPrefetch жизненного цикла, который позволяет вам использовать хук serverPrefetch из классического API.
импорт { onServerPrefetch } из '@vue/composition-api'
экспорт по умолчанию {
настройка (реквизит, {ssrContext}) {
постоянный результат = ссылка()
onServerPrefetch (асинхронный () => {
result.value = ожидание callApi (ssrContext.someId)
})
возвращаться {
результат,
}
}
} Совместимость с браузерами
@vue/composition-api поддерживает все современные браузеры и IE11+. Для более ранних версий IE необходимо установить полифил WeakMap (например, из пакета core-js ).
Ограничения
✅ Поддержка ❌ Не поддерживается
Ref Unwrap ref в простом объекте при работе с массивом константа = {
количество: ссылка (0),
}
const b = реактивный({
list: [a], // `a.count` не будет разворачиваться!!
})
// не требуется разворачивание для `count`, `.value`
b. list[0].count.value === 0 // правда
list[0].count.value === 0 // правда const b = реактивный({
список: [
{
count: ref(0), // не разворачивать!!
},
],
})
// не требуется разворачивание для `count`, `.value`
b.list[0].count.value === 0 // правда ✅ Следует ли всегда использовать ref в реактивном при работе с массивом константа а = реактивный({
список: [
реактивный({
количество: ссылка (0),
}),
]
})
// развернуто
a.list[0].count === 0 // правда
a.list.push(
реактивный({
количество: ссылка (1),
})
)
// развернуто
a.list[1].count === 1 // правда Ссылки на шаблоны
✅ Ссылка на строку && возвращает ее из setup() <шаблон>
<скрипт>
экспорт по умолчанию {
настраивать() {
постоянный корень = ссылка (нуль)
onMounted(() => {
// элемент DOM будет назначен на ссылку после первоначального рендеринга
console. log(root.value) //
})
возвращаться {
корень,
}
},
}
log(root.value) //
})
возвращаться {
корень,
}
},
}
✅ Строковая ссылка && возвращает ее из setup() && Функция рендеринга / JSX экспорт по умолчанию {
настраивать() {
постоянный корень = ссылка (нуль)
onMounted(() => {
// элемент DOM будет назначен на ссылку после первоначального рендеринга
console.log(root.value) //
})
возвращаться {
корень,
}
},
оказывать() {
// с JSX
return () =>
},
} ❌ Ссылка на функцию <шаблон>
<скрипт>
экспорт по умолчанию {
настраивать() {
постоянный корень = ссылка (нуль)
возвращаться {
корень,
}
},
}
❌ Функция рендеринга / JSX в setup() экспорт по умолчанию {
настраивать() {
постоянный корень = ссылка (нуль)
возврат () =>
ч('дел', {
ссылка: корень,
})
// с JSX
return () =>
},
} ⚠️ $refs доступ к обходному пути ⚠️ Предупреждение :
SetupContext.не будет существовать вrefs
Vue 3.0.@vue/composition-apiпредоставьте это в качестве обходного пути здесь.
Если вы действительно хотите использовать шаблонные ссылки в этом случае, вы можете получить доступ к vm.$refs через SetupContext.refs
экспорт по умолчанию {
установка (инитпропс, установкаконтекст) {
константные ссылки = setupContext.refs
onMounted(() => {
// элемент DOM будет назначен на ссылку после первоначального рендеринга
console.log(refs.root) //
})
возврат () =>
ч('дел', {
ссылка: «корень»,
})
// с JSX
return () =>
},
} Reactive
⚠️ reactive() мутирует исходный объект реактивный использует Vue.observable , под которым будет мутировать исходный объект.
⚠️💡 В Vue 3 он вернет новый прокси-объект.
set и del обходной путь для добавления и удаления реактивных свойств⚠️ Предупреждение:
setиdelНЕ существуют в Vue 3. Мы предоставляем их здесь в качестве обходного пути из-за ограничений системы реактивности Vue 2.x.В Vue 2 вам нужно будет вызвать
набордля отслеживания новых ключей на объекте(аналогичноVue.set, но дляреактивных объектов, созданных API композиции). В Vue 3 вы можете просто назначать их как обычные объекты.Точно так же в Vue 2 вам нужно будет вызвать
del, чтобы убедиться, что удаление ключа запускает обновления представления в реактивных объектах (аналогичноVue.delete, но дляреактивных объектов, созданных Composition API). В Vue 3 вы можете просто удалить их, вызвавудалить foo.bar.
импорт {reactive, set, del} из '@vue/composition-api'
константа = реактивный ({
фу: 1
})
// добавляем новый реактивный ключ
установить (а, 'бар', 1)
// удалить ключ и вызвать реактивность
дел(а, 'бар') Watch
❌ onTrack и onTrigger недоступны в WatchOptions смотреть(() => {
/* . .. */
}, {
немедленно: правда,
onTrack() {}, // недоступно
onTrigger() {}, // недоступно
})
.. */
}, {
немедленно: правда,
onTrack() {}, // недоступно
onTrigger() {}, // недоступно
}) createApp ⚠️ createApp() является глобальным В Vue 3, createApp() представлен для обеспечения изоляции контекста (плагинов, компонентов и т. д.) между экземплярами приложения. Благодаря дизайну Vue 2, в этом плагине мы предоставляем createApp() в качестве прямого совместимого API, который является просто псевдонимом global.
константа app1 = createApp(RootComponent1)
app1.component('Foo', Foo) // эквивалентно Vue.component('Foo', Foo)
app1.use(VueRouter) // эквивалентно Vue.use(VueRouter)
const app2 = createApp(RootComponent2)
app2.component('Bar', Bar) // эквивалентно Vue.use('Bar', Bar) createElement / ч ⚠️ createElement / h обходной путь createElement / h в Vue 2 доступен только в функции render() . Чтобы использовать его вне
Чтобы использовать его вне render() , вы можете явно привязать к нему экземпляр компонента.
⚠️ Предупреждение : эта возможность предоставляется как обходной путь Vue 2, она не является частью Vue 3 API.
импортировать {h как _h} из '@vue/composition-api'
экспорт по умолчанию {
настраивать() {
const vm = getCurrentInstance()
const h = _h.bind(vm)
возврат () =>
ч('дел', {
ссылка: «корень»,
})
},
} smallReadonly ⚠️ smallReadonly() создаст новый объект и с теми же корневыми свойствами, добавленные новые свойства будут , а не только для чтения или реактивными.💡 В Vue 3 он вернет новый прокси-объект.
только для чтения ⚠️ только для чтения() обеспечивает только проверку уровня типа только для чтения. readonly() предоставляется как выравнивание API с Vue 3 только на уровне типа. Используйте
Используйте isReadonly() или его свойства не могут быть гарантированы.
props ⚠️ toRefs(props.foo) будет неправильно предупреждать при доступе к вложенным уровням реквизита. ⚠️
isReactive(props.foo) вернет false. определитьКомпонент({
установка (реквизит) {
const { bar } = toRefs(props.foo) // будет "предупреждать"
// используем вместо этого
const { foo } = toRefs (реквизит)
const a = foo.value.bar
}
}) вычислено(). эффект ⚠️ calculated() имеет свойство effect , установленное на true вместо ReactiveEffect . Из-за разницы в реализации нет такого понятия, как ReactiveEffect в @vue/composition-api . Следовательно, effect — это просто true , чтобы можно было отличить вычисляемое от refs:
function isComputed(o: ComputedRef | неизвестно): o is ComputedRef function isComputed(o: any): o is ComputedRef { вернуть !!(isRef(o) && o. effect) }
Отсутствующие API
Следующие API, представленные в Vue 3, недоступны в этом плагине.
-
onRenderTracked -
onRenderTriggered -
isProxy
Реактивные API в
data() ❌ Передача ref , реактивного или другого реактивного API в data() не будет работать. экспорт по умолчанию {
данные() {
возвращаться {
// результатом будет { a: { value: 1 } } в шаблоне
а: ссылка (1),
}
},
} выдает Опции ❌ выдает Опция предоставляется только на уровне типа, чтобы соответствовать интерфейсу типа Vue 3. НЕ оказывает фактического воздействия на код. определитьКомпонент({
излучает: {
// не имеет эффектов
отправить: (eventOption) => {
если (...) {
вернуть истину
} еще {
console.warn('Недопустимая полезная нагрузка события отправки!')
вернуть ложь
}
}
}
}) Влияние на производительность
Из-за ограничений общедоступного API Vue2.
@vue/composition-api неизбежно приводит к снижению производительности. Обратите внимание, что в большинстве сценариев это не должно быть источником проблем с производительностью.
Вы можете проверить результаты тестов для получения более подробной информации.
Молекулярные механизмы сборки и разборки стрессовых гранул.
- DOI:10.1016/j.bbamcr.2020.118876
- Идентификатор корпуса: 222172336
@article{Hofmann2020MolecularMO,
title={Молекулярные механизмы сборки и разборки стрессовых гранул.},
автор={Сара Хофманн и Нэнси Кедерша и Пол Андерсон и Павел Иванов},
journal={Biochimica et biophysica acta. Молекулярно-клеточные исследования},
год = {2020},
страницы={
118876
}
} - Сара Хофманн, Н. Кедерша, П. Иванов
- Опубликовано 29 сентября 2020 г.

- Биология
- Biochimica et biophysica acta. Molecular cell research
View on PubMed
doi.orgThe Role of Ubiquitin in Regulating Stress Granule Dynamics
- L. J. Krause, Maria Georgina Herrera, K. Winklhofer
Biology
Frontiers in Physiology
- 2022
Обобщены новые взгляды на роль убиквитинирования в воздействии на динамику и клиренс SG, и обсуждены последствия для нейродегенеративных заболеваний, связанных с аберрантным формированием SG.
Гранулы с напряжением дрожжей с первого взгляда
- Томаш Грушл, Дж. Войтова, Дж. Хасек, Т. Фомастек
Биология
ДРЕЙКИ
- 2021
- . различные стрессовые состояния у Saccharomyces cerevisiae и других видов дрожжей, чтобы предложить всестороннее и современное представление об этих все еще несколько загадочных объектах.

Новая роль эндоплазматического ретикулума в биогенезе стрессовых гранул.
Plant Stress Granules: Trends and Beyond
- I. Maruri-López, Nicolás E Figueroa, I. E. Hernández-Sánchez, Monika Chodasiewicz
Biology
Frontiers in Plant Science
- 2021
The accumulated progress of Обсуждаются SG растений относительно их состава, организации, динамики, регуляции и их связи с другими цитоплазматическими очагами, а также исследуются возможные связи между наиболее интересными открытиями.
The Batten disease protein CLN3 is important for stress granules dynamics and translational activity
- Emily Relton, N. Roth, Nicolas Locker
Biology
bioRxiv
- 2022
It is demonstrated that loss of CLN3 results в возмущениях динамики СГ, что приводит к дефектам сборки и разборки, а также к изменению экспрессии ключевого фактора зарождения СГ G3BP1.

Загадка гранул УФ-стресс: исследовательские задачи и новые перспективы
- Александра Дж. Кабрал, Даниэль С. Костелло, Натали Г. Фарни
Биология
bioRxiv
- 2022
понимания функции SG, а также их роли в заболевании.
Новые структуры, подобные стрессовым гранулам, индуцируются посредством паракринного механизма во время вирусной инфекции
- В. Иадеваиа, Джеймс М. Берк, Люси Эке, Карла Моллер-Левет, Р. Паркер, Николас Локер
Biology
Journal of Cell Science
- 2022
Представлены доказательства того, что свободный от вирусов супернатант, полученный из инфицированных клеток, может индуцировать образование SG-подобных очагов, которые связаны с противовирусной активностью и проявляют специфическую кинетику сборка-разборка, состав белков и РНК, отличные от канонических SG.
Немного меньше агрегации, немного больше репликации: Вирусная манипуляция стрессовыми гранулами.

Изложено недавнее понимание этого сложного взаимодействия и перетягивания каната между вирусами, SG и их компонентами.
Intracellular energy controls dynamics of stress-induced ribonucleoprotein granules
- Tao Wang, Xibin Tian, Jiou Wang
Biology, Engineering
bioRxiv
- 2022
A unique type of granules formed under energy stress is identified и выявлена критическая роль внутриклеточной энергии в регуляции различных гранул, что позволяет предположить, что дисбаланс в этой динамике может способствовать патогенезу соответствующих заболеваний.
Секвестрация белков в стресс-гранулах зависит от стабильности фолдинга в клетке, но не от стабильности фолдинга in vitro.
Установлено, что независимо от агрегации стабильность фолдинга определяет ассоциацию SOD1 с SG в клетках, а эксперименты in vitro и in silico позволяют предположить, что повышенная гибкость развернутого состояния составляет лишь незначительную движущую силу для ассоциации с динамическим биомолекулярным сеть конденсата.

ПОКАЗАНЫ 1-10 ИЗ 163 ССЫЛОК
SORT BYRelevanceMost Influenced PapersRecency
Mammalian stress granules and P bodies at a glance
- Claire L. Riggs, N. Kedersha, P. Ivanov, P. Anderson
Biology
Journal of Cell Science
- 2020
Рассмотрены современные представления о формировании, составе, динамике, функции и участии в заболевании СГ и ПБ.
Участие стрессовых гранул в старении и связанных со старением заболеваниях
- Xiuling Cao, Xuejiao Jin, Beidong Liu
Биология
Стареющая клетка
- 2020
Последние достижения в области молекулярных механизмов, лежащих в основе сборки SG в условиях стресса, подробно обсуждаются и обсуждаются. обеспечена значимость SGs для старения и заболеваний, связанных со старением.
Микроскопическое исследование процесса сборки стрессовых гранул.

Подтипы стрессовых гранул: новая связь с нейродегенерацией
Обсуждаются механизмы образования СГ, их подтипы и потенциальный вклад в здоровье и болезни.
Отдельные этапы в сборе и разборке стресс -гранулы
- Джошуа Р. Уилер, Т. Матени, Самья Джайн, Роберт Г. Абриш, Р. Паркер
Биология
4- 2016994444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444444н. что стрессовые гранулы собираются посредством многоступенчатого процесса, инициируемого стабильной сборкой нетранслируемых мРНП в основные структуры, что может обеспечить достаточно высокие локальные концентрации, чтобы обеспечить локализованную LLPS, управляемую IDR на РНК-связывающих белках.
NEDDилирование способствует сборке стрессовых гранул
Показано, что неддилирование способствует сборке SG в ответ на индуцированный арсенитом окислительный стресс, а не-неддилатируемый мутант SRSF3 (K85R) не предотвращает индуцированную арсенитспином разборку полисом, но не поддерживает SG сборка, указывая на то, что путь nedddylation играет важную роль в сборке SG.


 list[0].count.value === 0 // правда
list[0].count.value === 0 // правда  log(root.value) //
})
возвращаться {
корень,
}
},
}
log(root.value) //
})
возвращаться {
корень,
}
},
}
 refs
refs 
 .. */
}, {
немедленно: правда,
onTrack() {}, // недоступно
onTrigger() {}, // недоступно
})
.. */
}, {
немедленно: правда,
onTrack() {}, // недоступно
onTrigger() {}, // недоступно
})  effect)
}
effect)
}