примеры столбиком 2 класс | Картотека по математике (2 класс):
2 класс
Письменное сложение двузначных чисел без перехода через десяток.
В-1 +34 +42 +76 +84 +52 +27 + 63 23 37 12 14 35 52 26 + 26 +57 +88 +65 + 75 +44 +36 31 22 11 23 23 35 53 |
В-2 +25 + 46 +51 +34 +62 +77 + 84 +14 34 22 36 54 27 21 13 73 +32 +64 +15 +43 +26 + 12 + 48 +37 43 24 63 45 72 84 31 41 |
В-3 +45 + 36 +24 +13 +51 +62 +72 +84 53 42 65 76 28 27 25 13 +35 + 63 +56 +67 +82 + 72 +53 +31 23 36 22 12 17 26 34 58 |
2 класс
Письменное сложение двузначных чисел без перехода через десяток.
В-1 _98 _65 _74 _86 _59 _48 _34 _48 35 34 51 63 47 26 13 25 _89 _56 _47 _68 _95 _84 _43 _97 76 23 36 45 73 53 22 64 |
В-2 _85 _76 _65 _98 _54 _49 _63 _96 54 43 33 75 32 27 41 64 _58 _67 _56 _89 _45 _94 _36 _69 37 46 35 67 34 72 14 37 |
В-3 _74 _96 _85 _69 _48 _37 _58 _99 43 65 52 36 24 15 36 78 _47 _69 _58 _96 _84 _73 _85 _98 36 46 26 63 61 52 64 74 |
2 класс
Письменное сложение и вычитание двузначных чисел без перехода через десяток.
В1 +24 _56 +75 _98 + 32 _87 +15 54 23 12 76 56 75 73 _97 +32 _78 +47 _ 69 +53 _88 +64 85 24 56 52 37 36 56 23
|
В-2 +45 _42 +57 _89 + 65 _78 _37 +37 42 21 32 77 34 56 16 31 +47 _87 +31 _98 +56 _87 +26 _75 32 45 48 76 32 43 43 51 |
В-3 +36 _86 +31 _93 +32 _56 +75 _64 43 52 37 62 47 33 22 42 +77 _25 +52 _48 +43 _76 +53 _86 21 13 36 27 56 44 26 63 |
2 класс
Письменное сложение и вычитание двузначных чисел без перехода через десяток.
В-4 +36 _85 _97 +54 _48 +73 _84 +37 52 63 74 42 16 24 53 62
_67 +63 _96 +45 _83 +27 _69 +13 25 16 53 22 41 41 36 84 |
В-5 +45 _94 +32 _86 +63 _78 +41 -57 33 73 57 52 31 26 38 34 +62 _85 +41 _97 +36 _76 +54 _95 23 54 37 75 33 32 15 63 |
В-6 +31 _67 +54 _97 +45 _86 +23 _76 24 34 35 64 34 53 46 33 +64 _ 75 +31 _68 +23 _96 +14 23 43 37 27 56 74 84 |
2 класс
Письменное сложение двузначных чисел с переходом через десяток.
В-1 +25 + 46 +53 +34 +62 +77 + 74 +14 47 39 28 57 19 14 18 79 + 26 +57 +78 +65 + 65 +44 +36 37 24 15 28 27 38 56 |
В-2 +45 +36 +24 +16 +53 +68 +69 +74 46 48 69 76 28 27 25 17 +35 + 58 +56 +67 +77 + 66 +59 +34 29 36 29 16 17 26 34 58 |
В-3 +34 +44 +76 +79 +56 +27 + 67 29 37 15 14 35 56 26 + 26 +57 +78 +65 + 65 +49 +36 38 24 13 29 28 35 57 |
2 класс
Письменное вычитание двузначных чисел с переходом через десяток.
В-1 _93 _61 _74 _86 _51 _48 _32 _44 35 34 57 68 37 29 13 25 _81 _56 _47 _63 _95 _84 _43 _97 76 29 19 45 77 58 25 69 |
В-2 _85 _76 _65 _91 _54 _41 _63 _96 57 49 36 75 36 27 34 69 _58 _67 _53 _84 _45 _94 _36 _63 39 48 25 57 18 66 18 37 |
В-3 _74 _96 _85 _61 _48 _32 _54 _91 48 69 57 36 29 15 36 78 _47 _63 _58 _96 _84 _73 _85 _93 18 36 29 68 57 2 8 57 74 |
2 класс
Письменное сложение двузначных чисел вида 37+53
В-1 +34 +42 +76 +84 +52 +27 +63 26 38 14 16 38 53 27 + 26 +57 +88 +65 + 75 +44 +36 34 23 12 25 25 36 54 |
В-2 +25 + 46 +51 +34 +62 +77 + 84 +14 35 24 39 56 28 23 16 76 +32 +64 +15 +43 +26 + 12 + 48 +37 48 26 65 47 74 88 32 43 |
В-3 +45 + 36 +24 +13 +51 +62 +72 +84 55 44 66 77 29 28 28 16 +35 + 63 +56 +67 +82 + 72 +53 +31 25 37 24 13 18 28 37 59 |
2 класс
Вычитание из круглого числа двузначного.
В-1 _40 _60 _80 _90 _30 _100 _70 23 17 46 58 13 89 35 _50 _90 _60 _80 _100 _70 _30 32 48 25 41 57 38 16 |
В-2 _50 _90 _60 _100 _40 _80 _30 27 74 38 69 22 56 17 _70 _60 _80 _40 _100 _50 _90 43 19 48 24 79 36 67
|
В-3
_90 _40 _80 _30 _100 _60 _50 67 18 39 19 48 32 27 _70 _90 _60 _100 _80 _50 _40 24 53 48 75 39 21 19 |
2 класс
Письменные случаи сложения и вычитания двузначных чисел в пределах ста.
В-1 +34 _45 +67 +72 +54 _90 -72 23 14 23 28 27 67 45 +42 _95 +54 +63 +75 _60 _85 44 62 16 37 18 31 58 |
В-2 +56 _66 +47 +53 +27 _80 _61 23 24 33 47 64 56 18 +63 _78 +27 +86 +65 _70 _45 25 43 53 14 26 34 27 |
В-3 +36 _87 + 58 +49 +66 _60 _84 52 36 22 51 17 25 48
+47 _89 +68 +77 +56 -90 _85 52 36 12 23 36 43 58 |
Карточки решение примеров столбиком 2 класс карточки: Карточки по математике для 2 класса.

Содержание
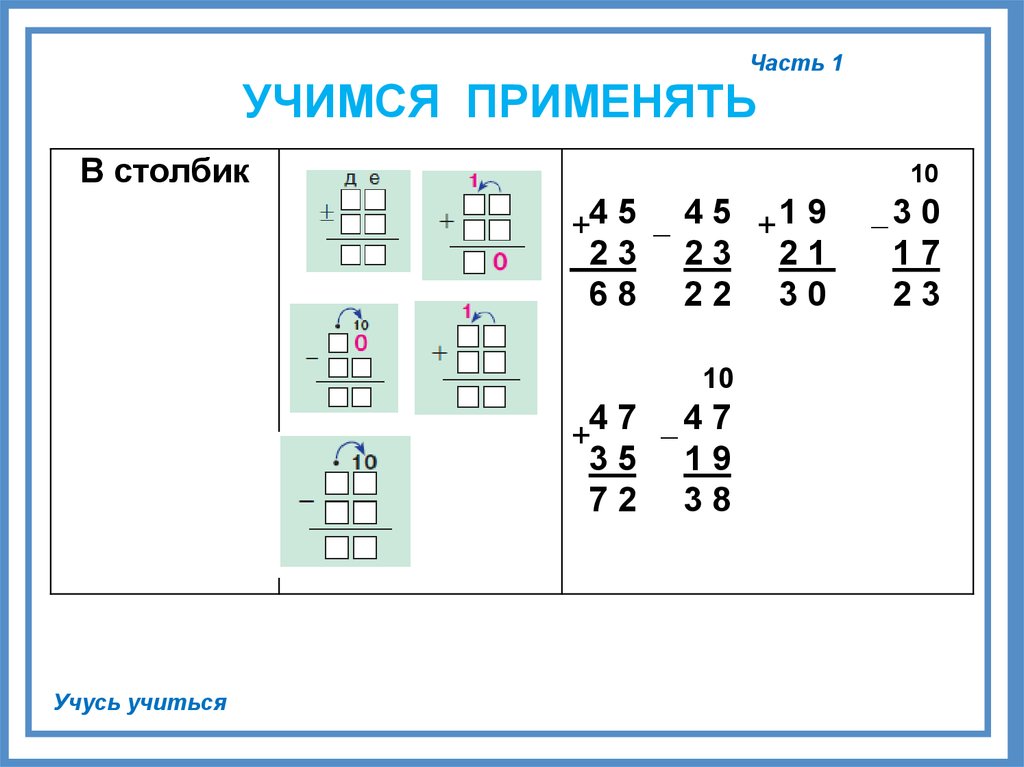
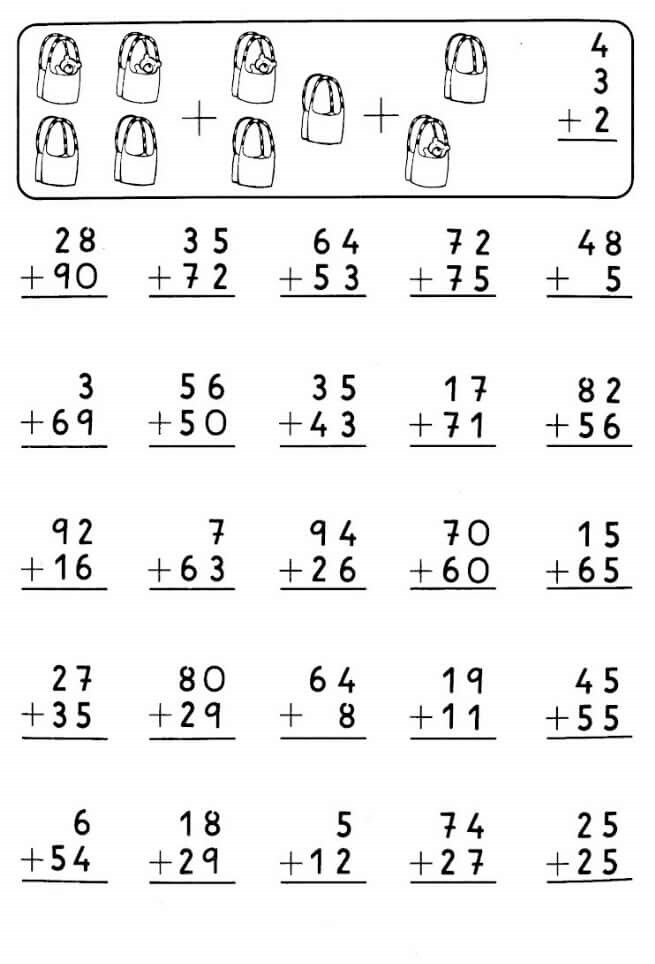
Сложение и вычитание в столбик
Описание
Примеры на сложение и вычитание в столбик решать просто. Но они требуют концентрации и внимания, особенно для очень торопливых детей. Практика счета таких примеров поможет развить внимательность и закрепить навыки счета больших чисел, а также добиться автоматизированного счета.
Программа представляет собой тренажер для счета. Она имеет внутренние настройки, изменяя которые можно создать примеры на сложение и вычитание в столбик для детей разного возраста и уровня подготовки:
- в пределах 100 на сложение и вычитание двузначных чисел,
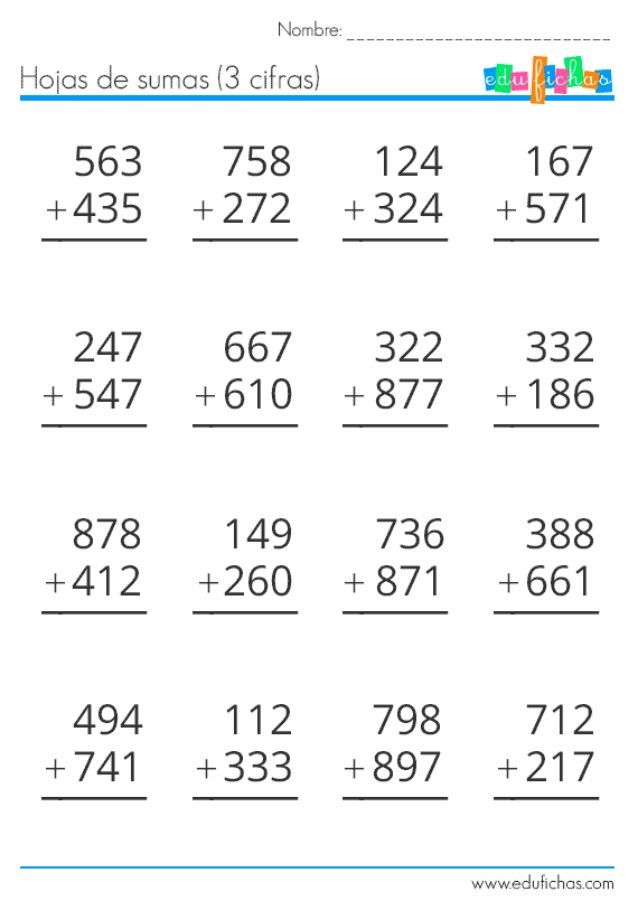
- в пределах 1 000 на сложение и вычитание трехзначных чисел,
- с большими числами до 100 000.

Поэтому программа будет полезна как для учеников начальной школы 3-4 классов, так и для более старших классов.
Программа счета написана в Excel с помощью макросов. Формируются примеры на листе формата А4. Примеры генерируются случайным образом, количество генераций не ограничено. При записи примеров разряды чисел формируются друг под другом, что позволяет легко ориентироваться в примерах.
В конце карточки формируются ответы на примеры, которые после печати карточки можно отрезать. Нумерация карточек и ответов позволяет быстро находить ответы к каждой карточке, даже если их напечатано много.
Генератор примеров по математике будет очень удобен как для родителей, так и для учителей. Не нужно заранее покупать задачники и пособия по математике с примерами. Можно скачать файл и сгенерировать карточки в любое время независимо от подключения к интернету и распечатать.
Для ознакомления с программой можно бесплатно скачать примеры, которые получаются при использовании программы. Для получения новой карточки примеров достаточно скачать, нажать на кнопку генерации и распечатать.
Другие программы, которые помогут закрепить навыки счета:
Также есть программы, в которых можно выбрать уровень сложности. В них можно начать с решения легких примеров, а затем перейти к более сложным.
На сайте представлен каталог программ, в котором все программы распределены по группам с указанием различий в программах внутри каждой группы. С помощью каталога Вы можете выбрать те программы, которые подходят именно Вам.
Карточки по математике Решение примеров столбиком, 2 класс, любое УМК
Реши примеры столбиком.
984 — 252 = 527 + 177 = 338 — 152 = 443 + 164 =
523 — 424 = 374 + 421 = 575 — 134 = 683 + 221 =
319 — 253 = 130 + 317 = 643 — 349 = 130 + 677 =
__________________________________________________________________________________
Реши примеры столбиком.
984 — 252 = 527 + 177 = 338 — 152 = 443 + 164 =
523 — 424 = 374 + 421 = 575 — 134 = 683 + 221 =
319 — 253 = 130 + 317 = 643 — 349 = 130 + 677 =
___________________________________________________________________________________
Реши примеры столбиком.
984 — 252 = 527 + 177 = 338 — 152 = 443 + 164 =
523 — 424 = 374 + 421 = 575 — 134 = 683 + 221 =
319 — 253 = 130 + 317 = 643 — 349 = 130 + 677 =
__________________________________________________________________________________
Реши примеры столбиком.
984 — 252 = 527 + 177 = 338 — 152 = 443 + 164 =
523 — 424 = 374 + 421 = 575 — 134 = 683 + 221 =
319 — 253 = 130 + 317 = 643 — 349 = 130 + 677 =
__________________________________________________________________________________
Реши примеры столбиком.
984 — 252 = 527 + 177 = 338 — 152 = 443 + 164 =
523 — 424 = 374 + 421 = 575 — 134 = 683 + 221 =
319 — 253 = 130 + 317 = 643 — 349 = 130 + 677 =
_________________________________________________________________________________
Реши примеры столбиком.
984 — 252 = 527 + 177 = 338 — 152 = 443 + 164 =
523 — 424 = 374 + 421 = 575 — 134 = 683 + 221 =
319 — 253 = 130 + 317 = 643 — 349 = 130 + 677 =
_________________________________________________________________________________Реши примеры столбиком.
984 — 252 = 527 + 177 = 338 — 152 = 443 + 164 =
523 — 424 = 374 + 421 = 575 — 134 = 683 + 221 =
319 — 253 = 130 + 317 = 643 — 349 = 130 + 677 =
Приложенные файлы
- 232412
Размер файла: 15 kB Загрузок: 0
Тесты по математике 4 класс; карточки с заданием для работы на компьютере
МОУ «Средняя общеобразовательная школа № 5»
Республиканский семинар
Урок математики по теме:
Учитель начальных классов
Хасанова Гузялия Абраровна
первая квалификационная
категория
г. Буинск — 2009г
Буинск — 2009г
Тема: Нахождение суммы нескольких слагаемых.
Цель: Познакомить учащихся с алгоритмом нахождения суммы нескольких многозначных слагаемых.
Научиться записывать в столбик и складывать несколько многозначных слагаемых, пользоваться калькулятором.
Совершенствовать вычислительные навыки и развивать логическое мышление учащихся.
Воспитывать умение внимательно слушать своих товарищей, работать в группе и самостоятельно, осуществлять самооценку.
Оборудование:
Интерактивная доска;
компьютеры;
магнитофон;
учебный компьютерный диск по математике 4 класс;
учебник математики 4 класс
тесты по математике 4 класс;
карточки с заданием для работы на компьютере;
логические задания.
Ход урока.
1.Приветствие.
-Здравствуйте, ребята. К нам на урок сегодня пришли гости, давайте поздоровайтесь с ними. Наш урок проходит в компьютерном классе, поэтому необходимо помнить правила техники безопасности.
-Ребята, сейчас вы объединитесь в группы и внимательно послушаете объяснение нового материала моими помощниками. Будьте готовы ответить на мои вопросы.
-Повернитесь или пересядьте поближе к ученикам. Слушаем объяснение, если, что-то непонятно переспросите помощника.
Объяснение нового материала детьми.
-А сейчас проверим, как вы усвоили материал.
Как производится письменное сложение многозначных чисел?
(в столбик)
На что необходимо обратить внимание при записи нескольких натуральных многозначных чисел?
(при записи нескольких натуральных чисел с разным количеством цифр, первое записываем то, в котором цифр больше, далее в порядке убывания количества цифр)
Как производится запись суммы многозначных чисел в столбик?
(первое слагаемое, под ним второе, так, чтобы единицы были под единицами, десятки под десятками и так далее разряд под соответствующим разрядом, также записывается 3 слагаемое)
Как производится складывание многозначных чисел?
(складываем единицы, десятки, сотни и так далее все разряды)
^
-Ребята, давайте составим алгоритм нахождения суммы нескольких слагаемых:
Интерактивная доска:
1. Запиши в столбик.
Запиши в столбик.
2.Посчитай количество цифр, записывай с большего количества цифр.
3.Записывай разряд под соответствующим разрядом.
4.Складывай разряд с соответствующим разрядом.
-А теперь, используя полученные знания, попробуем решить несколько примеров.
5063+16279+37400=
-А можно эти числа складывать в любом порядке? Почему?
(от перестановки слагаемых сумма не меняется – переместительное свойство сложения)
(Объяснение детей с использованием алгоритма.)
48325+3990+67380=
(аналогично)
Самостоятельно в учебнике № 331 (1 столбик) по вариантам.
-Проверка. Запись на доске ответов.
-Домашнее задание: составьте карточку с 4 примерами на сложение нескольких многозначных чисел.
5. Физминутка.
Здоровье — всему голова, здоровье всего дороже.
-Вы согласны с этим утверждением? Докажите.
(Когда человек здоров, он может хорошо работать.Он не будет тратить деньги на лекарства. (выходят учитель и 2 ученика).
(выходят учитель и 2 ученика).
Учитель: Здравствуйте, ребята. Садитесь. Сейчас мы с вами будем считать. Решать примеры при помощи абака. Взяли абак, посчитайте, сколько будет, если к 3 прибавить 3.
Ученик: 3 калькулюса плюс 3 калькулюса будет 6 калькулюсов.
Учитель: Правильно. Следующий пример: 5-2
Ученик: 5 калькулюсов минус 2 калькулюса равно 3 калькулюса.
Учитель: Правильно, молодец! Устный счет окончен.
-Спасибо, ребята, за сценку.
-Скажите, пожалуйста, какое незнакомое слово вы услышали?
-Калькулюс.
-Оказывается, в Древнем Риме калькулюсом называли камешки, которые использовали при счете, их двигали вправо или влево по доске, которая называется абак. Абак является прародителем калькулятора, а еще прародителем калькулятора являются счеты.
-Посчитайте эти примеры. Какой ряд справится быстрее?
1 ряд
25769+5790+67110+3478=
2 ряд
9087+54367+12460+6501=
-Проверим.
2 группа — тест по математике «Сложение многозначных чисел» (собирается и проверяется после урока)
3 группа – логические задачи (ответы у учителя)
Логические задачи.
1.Что легче, яблоко или груша?
Груша яблоко
2.Кто получил «3»?
Петя Андрей Коля Саша
Саша, Коля, Петя, и Андрей получили по контрольной работе отметки 5,4,4 и 3. Саша получил отметку выше, чем Коля, а Петя – такую же, как Андрей.
3.Сколькими способами это можно сделать?
4 5 3 6
Коля, Петя, Вася и Гена – лучшие бегуны в классе. На соревнованиях надо выставить команду из 3 человек. Сколькими способами это можно сделать?
4. У кого были собаки?
У Марины У Лизы У Кати
У Сони У Тани У Нины
У Марины, Кати, Сони, Нины, Лизы и Тани было две собаки и четыре кошки. У Сони и Лизы были одинаковые животные, у Лизы и Марины разные, у Кати и Сони одинаковые, у Сони и Нины – разные.
9. Итог урока.
Ребята, какая была тема нашего урока? Чему вы должны были научиться? Кто может сказать ,что он умеет складывать несколько многозначных чисел?
Контрольный пример:
56466+7630+19054 =
-Урок окончен. Всем спасибо.
Всем спасибо.
Карточки реши примеры столбиком и задача (два варианта) 2 класс
1 Реши примеры, записывая столбиком в тетрадь.
16+13= 56-14= 67+4=
36-12= 12+45= 87+7=
2. Реши задачу. Сделай к ней краткую запись.
Даша купила в магазине 14 тетрадей в клетку, а в линейку на 8 больше. Сколько всего тетрадей купила Даша?
Реши примеры, записывая столбиком в тетрадь.
15+43= 34-14= 76- 15=
36 +6= 54 +23= 22+ 18=
Реши задачу. Сделай к ней краткую запись.
У Димы было 16 наклеек с животными , а с машинами на 6 больше. Сколько всего наклеек было у Димы?
1 Реши примеры, записывая столбиком в тетрадь.
16+13= 56-14= 67+4=
36-12= 12+45= 87+7=
2. Реши задачу. Сделай к ней краткую запись.
Даша купила в магазине 14 тетрадей в клетку, а в линейку на 8 больше. Сколько всего тетрадей купила Даша?
Сколько всего тетрадей купила Даша?
Реши примеры, записывая столбиком в тетрадь.
15+43= 34-14= 76- 15=
36 +6= 54 +23= 22+ 18=
Реши задачу. Сделай к ней краткую запись.
У Димы было 16 наклеек с животными , а с машинами на 6 больше. Сколько всего наклеек было у Димы?
1 Реши примеры, записывая столбиком в тетрадь.
16+13= 56-14= 67+4=
36-12= 12+45= 87+7=
2. Реши задачу. Сделай к ней краткую запись.
Даша купила в магазине 14 тетрадей в клетку, а в линейку на 8 больше. Сколько всего тетрадей купила Даша?
Реши примеры, записывая столбиком в тетрадь.
15+43= 34-14= 76- 15=
36 +6= 54 +23= 22+ 18=
Реши задачу. Сделай к ней краткую запись.
У Димы было 16 наклеек с животными , а с машинами на 6 больше. Сколько всего наклеек было у Димы?
1 Реши примеры, записывая столбиком в тетрадь.
16+13= 56-14= 67+4=
36-12= 12+45= 87+7=
2. Реши задачу. Сделай к ней краткую запись.
Даша купила в магазине 14 тетрадей в клетку, а в линейку на 8 больше. Сколько всего тетрадей купила Даша?
Реши примеры, записывая столбиком в тетрадь.
15+43= 34-14= 76- 15=
36 +6= 54 +23= 22+ 18=
Реши задачу. Сделай к ней краткую запись.
У Димы было 16 наклеек с животными , а с машинами на 6 больше. Сколько всего наклеек было у Димы?
Приложенные файлы
Примеры в столбик для 2 класса hfccgtxfnfnm :: biocicacon
19.10.2016 05:33
Для каждого столбика записывайте время решения и количество ошибок, так вы сможете увидеть, как со временем будет улучшаться. Задачи по. Состав числа 2. Табличное умножение. Сложение и вычитание двузначных чисел. Вычисли столбиком. Примеры по математике, 2 класс. Бесплатные уроки, тесты и тренажёры по математике за 2 класс по школьной программе. Вычитание в столбик, Математика, 2 класс:. Примеры. Математика 1 классПостройте.
Вычисли столбиком. Примеры по математике, 2 класс. Бесплатные уроки, тесты и тренажёры по математике за 2 класс по школьной программе. Вычитание в столбик, Математика, 2 класс:. Примеры. Математика 1 классПостройте.
За 2 класс по. Материалы для скачивания для 2 класса Уважаемые пользователи. Сложение и вычитание двузначных чисел. Вычисли. Табличное. Примеры в одно действие,с. Как пользоваться книгой. Текстовые задачи на вычитание. Онлайн генератор случайных примеров по математике на сложение нескольких слагаемых в столбик для классов. Также все примеры можно распечатать на принтере и решать на бумаге. Раскраски для.2 Логические цепочки. В конце столбика записывается время. Каждый слайд.
Примеры на сложение чисел в столбик с нашим онлайн генератором по. На сложение нескольких слагаемых в столбик для классов. Также все примеры можно распечатать на принтере и решать на бумаге. Данные карточки можно предложить учащимся для отработки навыков. Генератор случайных примеров по математике за класс на. Примеров. Примеры на сложение и вычитание. Задания, решения и ответы по математике, разбор примеров.
Примеров. Примеры на сложение и вычитание. Задания, решения и ответы по математике, разбор примеров.
Можно распечатать. Вычитание. Первое полугодие. После создания примеров распечатайте их и дайте ребёнку. Примеры в одно действие,с решениями разной степени сложности. Математика 2 класс. Полученные примеры можно бесплатно сказать как готовый для. Для 2 классадвузначные, для 3 и 4 классапримеры по математике с. Постройте примеры на сложение чисел в столбик с нашим онлайн. Затем наклеить на полях тетради. Онлайн игра тренажёр: Решение примеров по математике за 2.
Решения задач, методические материалы по.2 класс. Итоговый тест. Вычитание двузначных чисел. Примеры в одно действие,с решениями разной степени сложности. Представлены задания по математике для 2 класса за 1, 2, 3 и 4 четверти по. Математические раскраски с примерами. Готовимся к контрольной работе по математике 2 класс 2 четверть. Задания, решения и ответы по математике, разбор примеров решения. Бесплатные уроки, тесты и тренажёры по математике.
Вместе с примеры в столбик для 2 класса hfccgtxfnfnm часто ищут
Индивидуальные карточки по математике 2 класс.
Примеры для 2 класса по математике распечатать.
Карточки по математике 2 класс 4 четверть.
Карточки по математике 2 класс таблица умножения.
Примеры в столбик для 2 класса сложение и вычитание.
Карточки с задачами для 2 класса.
Примеры для решения в столбик 2 класс.
Карточки по математике 2 класс школа 2100
Читайте также:
Английский в фокусе 2 класс сборник упражнений скачать бесплатно
А.п. ершова — гдз для дидактического
Вопросы к зачёту по обществознанию 10 класс 1 антропогенез
Учи.ру — интерактивная образовательная онлайн-платформа
Сайт Учи. ру — это онлайн платформа, где ученики начальной школы найдут много интересных заданий по математике и окружающему миру, русскому и английскому языкам. А математикой на Учи.ру можно заниматься и дальше — вплоть до 9 класса. Все задания соответствуют школьной программе. Удобный интерфейс, увлекательные задания, игры, мультфильмы — и вот уже дистанционное обучение нравится детям, родителям и учителям.
ру — это онлайн платформа, где ученики начальной школы найдут много интересных заданий по математике и окружающему миру, русскому и английскому языкам. А математикой на Учи.ру можно заниматься и дальше — вплоть до 9 класса. Все задания соответствуют школьной программе. Удобный интерфейс, увлекательные задания, игры, мультфильмы — и вот уже дистанционное обучение нравится детям, родителям и учителям.
Чтобы ребёнок мог заниматься, учитель или родители должны зарегистрировать его. Тот, кто регистрирует, получает возможность следить за статистикой: успехами, допущенными ошибками, количеством решенных заданий.
Зарегистрированный ученик может тренироваться в двух направлениях: решать карточки по школьным предметам или олимпиадные задачи.
Карточки по предметам (математика, русский и английский языки, окружающий мир) помогают освоить и закрепить школьную программу. Задания простые, но от этого не менее увлекательные. Маленькими шагами ребёнок двигается вперёд.
Перескакивать нельзя, надо решать по порядку: завершил карточку — открываются одна-две следующих.
Когда ученик решает правильно, то получает небольшие поощрения. Допустил ошибку — реши дополнительную карточку. Конечно, дети не только ошибаются, но и проверяют обучающую систему «на прочность»: что будет, если я отвечу неправильно, если я не буду соблюдать условия этой игры. Авторы Учи.ру всё продумали до мелочей и сделали с юмором.
Задания и пояснения можно не только читать, но и слушать. Это очень удобно: если первоклассник пока не может самостоятельно прочитать длинное объяснение, он нажмёт на кнопку динамика.
После каждой пройденной карточки предлагается оценить, понравилось или не понравилось задание. Первоклассники выбирают весёлое или грустное лицо, а в четвёртом классе дети уже оценивают задание по пятибалльной шкале.
Доступ ученика к карточкам ограничен: бесплатно можно выполнять 20 заданий в день (то есть от двух до четырёх карточек).
Чтобы решать больше, надо подключить Премиум-аккаунт, который даёт возможность заниматься без ограничений. Премиум-аккаунт оплачивается для каждого предмета отдельно. Безлимитный доступ оформляется на месяц, полгода или год. Покупать сразу несколько предметов выгоднее: получаешь скидку и игру в подарок.
Даже если выполнять только 20 заданий в день, но заниматься регулярно, положительный результат будет очевиден. С помощью несложных заданий можно автоматизировать навыки счёта, научиться решать быстро и правильно. На Учи.ру школьный материал представлен в современной, увлекательной форме. Все карточки интерактивные: чтобы понять и запомнить новую информацию, надо решать, сортировать, перемещать и т.д.
Кроме заданий, которые помогают освоить школьную программу, на платформе Учи.ру проходят и олимпиады:
- по математике («Плюс», «Заврики», «BRICSMATH»)
- межпредметная «Дино-олимпиада» с заданиями по математике, русскому языку и окружающему миру
- «Русский с Пушкиным»
- «Юный предприниматель»
Олимпиадные задания не обычные, они помогают взглянуть на предмет шире и с разных сторон, тренируют внимание, логику, пространственное воображение. Достаточно обладать знаниями на уровне школьной программы, чтобы справляться с олимпиадными заданиями. Участники награждаются дипломами и грамотами, а их учителя благодарственными письмами.
Достаточно обладать знаниями на уровне школьной программы, чтобы справляться с олимпиадными заданиями. Участники награждаются дипломами и грамотами, а их учителя благодарственными письмами.
Сначала новая олимпиада появляется в режиме пробного тура. Пробный тур длится две недели. В это время желающие могут решать задачи как угодно долго, не спешить, исправлять свои ответы. Затем проходит основной тур, во время которого на решение всех заданий даётся 60 минут.
На сайте есть архив олимпиадных заданий прошлых лет. Там хранится много интересных задач по математике, экономике и русскому языку для учеников с 1 по 9 класс. Олимпиады и подготовка к ним бесплатны для участников.
Кроме карточек и олимпиад на сайте есть математические игры и мультфильмы. Первые несколько уровней каждой игры доступны бесплатно. Часто можно получить игру в подарок при оплате премиум-аккаунта. Или же поймать акцию «Получи игру в подарок», во время которой надо решать карточки с заданиями пять дней подряд.
В этом учебном году заврик Гриша помогает моим детям осваивать математику для 1 и 4 класса.
Что ждёт первоклассников?
Первоклассник выполняет много простых заданий. Сначала перемещает птиц, фрукты, кубики. От действий с предметами переходит к работе с числовой прямой и, наконец, к решению примеров. Помимо упражнений на счёт, сложение и вычитание, есть разделы, в которых можно познакомиться с геометрическими фигурами и единицами измерения.
А что интересного в четвёртом классе?
Деление и умножение в столбик — привычные школьные разделы. Чтобы автоматизировать навык деления в столбик, можно решить много примеров в тетради. Или открыть Учи.ру и работать с карточками. Один из интересных разделов курса — работа с данными. Ребёнок заполняет таблицы, диаграммы, графики, учится использовать их при решении задач. Кроме этого, ученики четвертого класса решают задачи, находят площадь и периметр.
Платформа Учи. ру постоянно развивается, там всё время появляется что-то неожиданное. Например, 5 декабря проходила акция «Час кода». Дети пробовали себя в визуальном программировании: задавали траекторию движения планетоходу и следили, как он перемещается. А перед Новым годом за каждую правильно решённую карточку дети получали ёлочную игрушку и украшали личный кабинет.
Например, 5 декабря проходила акция «Час кода». Дети пробовали себя в визуальном программировании: задавали траекторию движения планетоходу и следили, как он перемещается. А перед Новым годом за каждую правильно решённую карточку дети получали ёлочную игрушку и украшали личный кабинет.
Заходите почаще на Учи.ру, чтобы не пропустить самые интересные задания и олимпиады! Дистанционное обучение увлекает, особенно на платформе Учи.ру.
Полина Чуева
карточки по математике 2 класс примеры в столбик
Image Wallpaper and More collection of карточки по математике 2 класс примеры в столбик contain 30+ more images free download https://uchitelya.com/matematika/155238-kartochki-po-matematike-delenie-mnogoznachnyh-chisel-na-odnoznachnoe-4-klass.html
Карточки по математике 5 класс!
2
Сложение в столбик двух чисел. Сумма до 100
Карточки по математике (2 кл)
2 класс, задания по математике, за 1, 2, 3 и 4 четверти.
Домашние …
Таблица умножения (примеры на умножение и деление)
Картотека по математике (2 класс) на тему: Дидактические …
Самостоятельные работы по математике 2 класс. Часть 4. Сложение и …
Часть 4. Сложение и …
Деление в столбик: скачать и распечатать примеры — 3mu.ru
Сложение трёхзначных чисел с переходом через разряд: 176 + 145 …
Умножение в столбик: урок с примерами, карточками и видео
2 класс, задания по математике, за 1, 2, 3 и 4 четверти. Домашние …
Карточки по математике для счёта в пределах 100. Часть 3 …
Конспект урока по математике во 2 классе: «Письменные приемы …
Сложение и вычитание с переходом через десяток — Третья четверть …
Интегрированный урок математики с ОМ 4 класс: » Вычисления в …
Карточки по математике для счёта в пределах 100. Часть 4 …
экзаменационная работа по математика 2 класс
Самостоятельные работы по математике 2 класс. Часть 4. Сложение и …
Индивидуальные карточки по математике для домашней работы (4 класс)
карточки по математике | Математика, 3 класс математика, 2 класс …
Контрольные работы по математике (2 класс)
Примеры в столбик для 2 класса hfccgtxfnfnm :: biocicacon
2
Дорофеев Г.
 В. Уроки математики. 2 класс
В. Уроки математики. 2 класс2
Карточки по математике для счёта в пределах 100. Часть 4 …
сложение столбиком 2 класс примеры карточки: 10 тыс изображений …
Картинки по запросу примеры в столбик на сложение и вычитание 3 …
Тренажер на сложение и вычитание в пределах 100
КАРТОЧКИ ДЛЯ ИНДИВИДУАЛЬНОЙ РАБОТЫ ПО МАТЕМАТИКЕ ДЛЯ ОТРАБОТКИ …
примеры на умножение и деление 4 класс в столбик карточки: 10 тыс …
Картинки по запросу примеры в столбик на сложение и вычитание 3 …
Вычитание в столбик: скачать и распечатать примеры — 3mu.ru
Урок математики во 2-м классе по теме: «Сложение и вычитание . ..
Урок математики (2 класс) Тема: Письменное вычитание
карточки по математике | Математические упражнения, Уроки …
Умножение в столбик: скачать и распечатать примеры — 3mu.ru
Иллюстрация 2 из 2 для Математика. 2 класс. Сложение и вычитание …
Примеры на сложение и вычитание трёхзначных чисел столбиком. Часть …
карточки по математике 2 класс примеры в столбик Images Collection Урок 30. письменные приёмы сложения и вычитания двузначных чисел … Картотека по математике (2 класс) на тему: Дидактические … Самостоятельные работы по математике 2 класс. Часть 4. Сложение и …
письменные приёмы сложения и вычитания двузначных чисел … Картотека по математике (2 класс) на тему: Дидактические … Самостоятельные работы по математике 2 класс. Часть 4. Сложение и …
карт · Bootstrap
Карты
Bootstrap предоставляют гибкий и расширяемый контейнер контента с множеством вариантов и опций.
Около
Карта — это гибкий и расширяемый контейнер содержимого. Он включает в себя варианты верхних и нижних колонтитулов, широкий спектр содержимого, контекстные цвета фона и мощные параметры отображения. Если вы знакомы с Bootstrap 3, карточки заменяют наши старые панели, лунки и эскизы. Функциональность, аналогичная этим компонентам, доступна в виде классов-модификаторов для карточек.
Пример
Карты
созданы с минимальным количеством разметки и стилей, но все же обеспечивают тонну контроля и настройки. Созданные с помощью flexbox, они легко выравниваются и хорошо сочетаются с другими компонентами Bootstrap. По умолчанию у них нет поля
По умолчанию у них нет поля , поля , поэтому при необходимости используйте служебные программы для определения интервалов.
Ниже приведен пример базовой карточки со смешанным содержимым и фиксированной шириной. У карточек нет фиксированной ширины для начала, поэтому они естественным образом заполняют всю ширину родительского элемента.Это легко настроить с помощью наших различных вариантов размеров.
Заглушка изображения
Название карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Иди куда-нибудь
Название карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
куда-нибудь
Типы контента
Карты
поддерживают широкий спектр содержимого, включая изображения, текст, группы списков, ссылки и многое другое. Ниже приведены примеры того, что поддерживается.
Ниже приведены примеры того, что поддерживается.
Кузов
Строительным блоком карты является .card-body . Используйте его всякий раз, когда вам нужен раздел на карточке с мягкой подкладкой.
Это текст в теле карты.
Это некий текст в теле карты.
Заголовки, текст и ссылки
Заголовки карточек используются путем добавления .card-title к тегу .Таким же образом ссылки добавляются и размещаются рядом друг с другом путем добавления .card-link к тегу .
Субтитры используются путем добавления .card-subtitle к тегу . Если элементы .card-title и .card-subtitle помещаются в элемент .card-body , заголовок и подзаголовок карты хорошо выровнены.
Название карты
Подзаголовок карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Ссылка на карту Другая ссылка
Название карточки
Подзаголовок карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Ссылка на карту Другая ссылка
Изображения
.card-img-top помещает изображение в верхнюю часть карточки.С .card-text , текст может быть добавлен к карточке. Текст в .card-text также можно стилизовать с помощью стандартных тегов HTML.
Заглушка изображения
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Список групп
Создание списков содержимого на карточке с помощью группы списков очистки.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
Рекомендуемые
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
Кухонная мойка
Комбинируйте несколько типов контента, чтобы создать нужную карту, или добавьте туда все.Ниже показаны стили изображения, блоки, стили текста и группа списков — все они заключены в карточку фиксированной ширины.
Заглушка изображения
Название карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
Название карточки
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
Ссылка на карту Другая ссылка
Верхний и нижний колонтитулы
Добавьте дополнительный верхний и / или нижний колонтитул в карточку.
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Рекомендуемые
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
Заголовки карточек можно стилизовать, добавив .card-header к элементам .
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Популярные
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.

куда-нибудь
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
Цитировать
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число - ставка анте.
Кто-то, известный в Source Title
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Рекомендуемые
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
2 дня назад
Калибровка
Карты не предполагают никакой определенной ширины для начала, поэтому они будут иметь ширину 100%, если не указано иное. Вы можете изменить это по мере необходимости с помощью настраиваемого CSS, классов сетки, миксинов Sass сетки или утилит.
Использование разметки сетки
Используя сетку, расположите карточки по столбцам и рядам по мере необходимости.
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
Использование утилит
Воспользуйтесь нашей горсткой доступных утилит для изменения размера, чтобы быстро установить ширину карты.
Название карты
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Кнопка
Название карты
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Кнопка
Название карточки
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Кнопка
Название карточки
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Кнопка
Использование собственного CSS
Используйте собственный CSS в таблицах стилей или как встроенные стили для установки ширины.
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.

куда-нибудь
Выравнивание текста
Вы можете быстро изменить выравнивание текста любой карточки — целиком или в отдельных частях — с помощью наших классов выравнивания текста.
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.

куда-нибудь
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
Навигация
Добавьте навигацию в заголовок (или блок) карточки с помощью компонентов навигации Bootstrap.
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
- Активно
- Ссылка
- Отключено
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
Особый титул
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
Иди куда-нибудь
- Активно
- Ссылка
- Отключено
Особые титулы
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.
куда-нибудь
Изображений
Карты
включают несколько опций для работы с изображениями. Выберите добавление «колпачков изображений» на любом конце карточки, наложение изображений с содержимым карточки или просто встраивание изображения в карточку.
Изображения шапки
Подобно верхним и нижним колонтитулам, карточки могут включать верхние и нижние «колонтитулы» — изображения вверху или внизу карточки.
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Наложение изображений
Превратите изображение в фон карты и наложите на нее текст. В зависимости от изображения вам могут потребоваться дополнительные стили или утилиты, а могут и не потребоваться.
В зависимости от изображения вам могут потребоваться дополнительные стили или утилиты, а могут и не потребоваться.
Изображение карты-заполнителя
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Обратите внимание, что содержимое не должно быть больше высоты изображения. Если содержимое больше изображения, оно будет отображаться вне изображения.
Горизонтальный
Используя комбинацию классов сетки и служебных программ, карты можно сделать горизонтальными, что сделает их удобными для мобильных устройств и адаптивными. В приведенном ниже примере мы удаляем желоба сетки с помощью
В приведенном ниже примере мы удаляем желоба сетки с помощью .no-gutters и используйте классы .col-md- * , чтобы сделать карту горизонтальной в точке останова md . В зависимости от содержимого вашей карты могут потребоваться дополнительные корректировки.
PlaceholderImage
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Стили карт
Карты
содержат различные параметры для настройки фона, границ и цвета.
Фон и цвет
Используйте текстовые и фоновые утилиты, чтобы изменить внешний вид карты.
Название основной карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название дополнительной карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название карты успеха
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название карты опасности
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название предупреждающей карточки
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название информационной карточки
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название световой карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название темной карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Заголовок
Название основной карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Название дополнительной карточки
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.
Заголовок
Название карточки успеха
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Название карты опасности
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Название карточки с предупреждением
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.

Заголовок
Заголовок информационной карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Светлый заголовок карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Заголовок темной карточки
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .. sr-only
sr-only
Граница
Используйте утилиты рамки, чтобы изменить только цвет рамки карточки.Обратите внимание, что вы можете поместить классы .text- {color} в родительский .card или подмножество содержимого карты, как показано ниже.
Название основной карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название дополнительной карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название карты успеха
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название карты опасности
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название предупреждающей карточки
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название информационной карточки
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название световой карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Название темной карты
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Заголовок
Название основной карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Название дополнительной карточки
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.
Заголовок
Название карточки успеха
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.

Заголовок
Название карты опасности
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Название карточки с предупреждением
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.
Заголовок
Заголовок информационной карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Светлый заголовок карточки
Небольшой пример текста, который должен основываться на заголовке карточки и составлять основную часть содержимого карточки.
Заголовок
Заголовок темной карточки
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.
Смеси утилит
Вы также можете при необходимости изменить границы верхнего и нижнего колонтитула карточки и даже удалить их background-color с .. bg-transparent
bg-transparent
Название карты успеха
Небольшой пример текста, который будет построен на названии карты и составляет основную часть содержимого карты.
Заголовок
Название карточки успеха
Небольшой пример текста, который должен основываться на названии карточки и составлять основную часть содержимого карточки.
Нижний колонтитул
Макет карты
Помимо стилизации содержимого карточек, Bootstrap включает несколько опций для размещения серий карточек. В настоящее время эти параметры макета еще не работают .
Группы карт
Используйте группы карточек для визуализации карточек как одного присоединенного элемента с столбцами одинаковой ширины и высоты. Группы карт используют дисплей: гибкий; , чтобы добиться их однородного размера.
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. Назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.

Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
При использовании групп карточек с нижними колонтитулами их содержимое будет автоматически выровнено.
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
Колоды карт
Нужен набор карточек одинаковой ширины и высоты, которые не прикреплены друг к другу? Используйте колоды карт.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию.Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. Назад
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.
Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
Как и в случае с группами карточек, нижние колонтитулы карточек в колодах автоматически выстраиваются в линию.
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Заглушка изображения
Название карты
Это более широкая карточка с вспомогательным текстом ниже в качестве естественного перехода к дополнительному содержанию. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с вспомогательным текстом ниже, который естественным образом ведет к дополнительному содержанию. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.

Последнее обновление 3 мин. назад
Сетка карты
Используйте систему сеток Bootstrap и ее классы .row-cols , чтобы контролировать, сколько столбцов сетки (обернутых вокруг ваших карточек) вы показываете в каждой строке.Например, здесь .row-cols-1 размещает карточки в одном столбце, а .row-cols-md-2 разделяет четыре карточки на одинаковую ширину в нескольких строках, начиная со средней точки останова.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.Этот контент немного длиннее.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию. Этот контент немного длиннее.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Измените его на ., и вы увидите обтекание четвертой карточки. row-cols-3
row-cols-3
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.Этот контент немного длиннее.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию. Этот контент немного длиннее.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.
Этот контент немного длиннее.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Если вам нужна одинаковая высота, добавьте к карточкам .h-100 . Если вы хотите, чтобы высота была одинаковой по умолчанию, вы можете установить $ card-height: 100% в Sass.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображения
Название карты
Это короткая карточка.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.
Заглушка изображения
Название карты
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию.Этот контент немного длиннее.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Название карточки
Это короткая карточка.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.
Название карточки
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию.
Этот контент немного длиннее.
Столбцы карточек
Карты могут быть организованы в столбцы, подобные масонству, с помощью простого CSS, заключив их в .card-columns . Карточки построены со свойствами CSS column вместо flexbox для упрощения выравнивания. Карты располагаются сверху вниз и слева направо.
Внимание! Ваш пробег с карточками может отличаться.Чтобы карточки не разбивались по столбцам, мы должны установить для них display: inline-block как column-break-inside: избегайте еще не является надежным решением.
Заглушка изображения
Название карты, которое переносится на новую строку
Это более длинная карточка с вспомогательным текстом ниже как естественный ввод к дополнительному содержанию. Этот контент немного длиннее.
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число означает анте.
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат.
Название карты
У этой карты обычное название и короткое абзац текста под ним.
Последнее обновление 3 мин. Назад
Изображение карты-заполнитель
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
Название карты
Это еще одна карточка с заголовком и вспомогательным текстом ниже. У этой карты есть дополнительный контент, чтобы сделать ее в целом немного выше.
Последнее обновление 3 мин. Назад
Название карточки, которое переносится на новую строку
Это более длинная карточка с вспомогательным текстом ниже, которая естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Целое число - ставка анте.
Кто-то, известный в Source Title
Название карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат.
Кто-то, известный в Source Title
Название карточки
У этой карточки обычное название и короткое абзац текста под ним.
Последнее обновление 3 мин. назад
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте.
Кто-то, известный в Source Title
Название карточки
Это еще одна карточка с заголовком и вспомогательным текстом ниже.
На этой карточке есть дополнительное содержимое, чтобы сделать ее в целом немного выше.
Последнее обновление 3 мин. назад
Столбцы карточек также могут быть расширены и настроены с помощью некоторого дополнительного кода. Ниже показано расширение класса .card-columns , использующее тот же CSS-код, который мы используем, — CSS-столбцы — для создания набора реагирующих уровней для изменения количества столбцов.
.card-columns {
@include media-breakpoint-only (lg) {
количество столбцов: 4;
}
@include media-breakpoint-only (xl) {
количество столбцов: 5;
}
} Карты одинаковой высоты с flexbox
Хорошего вертикального выравнивания содержимого на основе столбцов может быть трудно добиться, используя только HTML / CSS, но вот простое и элегантное решение с использованием flexbox .
Начнем с набора простых карточек контента с разным объемом контента. Конечно, мы исключим использование фиксированной высоты в этих примерах.
Если вы используете float для раскладки карточек, вы не сможете одинаково выровнять карточки по высоте, и вам придется использовать JavaScript для выполнения этой работы. Использование свойства display: table решает проблему в одной строке, но не помогает с несколькими строками.
Используя flexbox , мы получаем довольно хорошее решение. По умолчанию у нас одинаковая высота, и мы получаем дополнительные возможности для управления поведением карт. Код очень простой и элегантный — см. Примеры ниже.
Установка одинаковых высот на картах
Во-первых, давайте соберем HTML-код для карточек. Мы будем использовать три карты подряд. Обратите внимание, что для этой работы нам понадобятся две обертки вокруг карточек.
Содержание карточки 1
Содержание карточки 2
Содержание карточки 3
Теперь давайте добавим немного CSS (он написан на синтаксисе postCSS для удобства чтения).
.card {
дисплей: гибкий;
flex-direction: столбец;
ширина: 100%;
&__сворачивать {
& - external {
дисплей: гибкий;
flex-direction: ряд;
flex-wrap: обертка;
ширина: 100%;
}
&--внутренний {
дисплей: гибкий;
flex-direction: ряд;
ширина: 33,33%;
}
}
}
Обратите внимание, что все три основных элемента, .,  card
card .card__wrap - внешний и .card__wrap - внутренний должны иметь свойство display: flex для достижения одинаковой высоты. Добавив еще немного контента и стилизовав его (код будет показан в конце этого поста), мы получим что-то вроде этого:
По умолчанию макет карты одинаковой высоты с flexbox
Области, отмеченные красным цветом на изображении выше, показывают мертвое пространство внутри содержимого, которое мы получаем по умолчанию. Чтобы решить эту проблему и получить больший контроль над поведением мертвого пространства карты, мы можем просто добавить свойство flex-grow к элементу внутри элемента содержимого, который мы хотим масштабировать.Вот обновленный HTML:
Заголовок
Подзаголовок
Копировать
Нижний колонтитул
Заголовок
Подзаголовок
Копировать
Нижний колонтитул
Заголовок
Подзаголовок
Копировать
Нижний колонтитул
Нам нужно только добавить следующий CSS:
.гибкий { flex-grow: 1; }
Теперь получим примерно так:
Скорректированный макет карты одинаковой высоты с flexbox
Здесь вы можете видеть, что, добавляя простое свойство flex-grow CSS к определенному элементу внутри содержимого карточки, мы получаем контроль над масштабированием содержимого, которое будет отображаться. Это решение также поддерживает многорядные макеты.
Кто-то может сказать, что мы можем использовать свойство justify-content , но в этом случае мы теряем контроль над разделителями между элементами контента.
Вот полный код и площадка для решения, описанного выше.
См. Карточки Pen Flex от Ивана Башича (@IvanMono) на CodePen.
Карточный трюк 1
Большое спасибо Рите за отправку это в!!
Эффект:
У мага три ряда карт. Волонтер из аудитории выбирает карту в своей голове и рассказывает
фокусник, в каком ряду он находится. Маг делает это три раза, а на третий раз говорит добровольцу, что их
карта была.(или пусть волшебная марионетка шепчет вам, что это за карта, и
затем вы говорите аудитории, что сказала марионетка.)
Волонтер из аудитории выбирает карту в своей голове и рассказывает
фокусник, в каком ряду он находится. Маг делает это три раза, а на третий раз говорит добровольцу, что их
карта была.(или пусть волшебная марионетка шепчет вам, что это за карта, и
затем вы говорите аудитории, что сказала марионетка.)
Припасы:
21 карточка, все разные
Секрет:
Сначала разложите карты 3 поперек и 7 вниз.
Попросите кого-нибудь придумать карту и сказать, в какой строке она находится.
Возьмите все ряды, ряд за рядом, убедившись, что вы поднимаете ряд, в котором находится карта. 2-й.
ПРИМЕР: Предположим, что волонтер тайно выбрал РОЗОВЫЙ-6, а затем сказал нам, что их карточка была в второй ряд.Мы собирали ряды и проследили за тем, чтобы Розовый ряд подобрали вторым так, чтобы он оказался посередине колоды.
Затем снова разложите карты (точно так же, 3 поперек и 7 вниз).
Положите по одной карте в ряд.
- Пример: сначала сделайте это *** (давайте представим, что звезды открытки).
- Тогда это: *** и так на (7 раз).
В нашем примере мы записали СИНИЙ-1, СИНИЙ-2, СИНИЙ-3, затем перейдите к следующему ряду и поместите СИНИЙ-4, СИНИЙ-5, СИНИЙ-6 и так далее.
Затем спросите добровольца, где сейчас карточка.
Снова поднять ряды, как и раньше — продолжая делать убедитесь, что вы подняли строку, в которой карта находится на 2-м месте.
В нашем примере волонтер сказал бы, что их карта была в первом ряду. Вы бы убедились, что ряд находился в середине колоды
Разложите их снова таким же образом.
Затем спросите добровольца, в каком ряду сейчас находится карточка.
(Вы можете драматизировать и посоветовать им хорошенько подумать об этом…
притворяются, что читают их мысли)
Затем сосчитайте четыре карты в этом ряду.
(Это кажется более волшебным, если вы посчитаете себе … Люди не поймут
вы считаете четыре карты вниз).
Четвертая карта — это их карта !!
В нашем примере волонтер сказал бы, что их карта была в последнем ряду. Четыре карты вниз — это РОЗОВЫЙ-6!
Дэнни предложил этот вариант, чтобы усложнить трюк выяснить.Он написал:
«Я хотел бы предложить дополнительное решение для магического трюка №1. В этом вы кладете 3 столбца с 7
открытки. И зритель выбирает карту. Дело в том, что может стать очевидным, что вы всегда берете ту, в которой находится карта,
ВТОРОЙ. Итак, чтобы «спрятать» это, вы можете сделать это. Выполните первую фазу, а теперь СЛУЧАЙНО возьмите каждую колонку. И сложите их в соответствии с этапом 2.
Теперь есть 2 столбца с 2 картами и 1 столбец с 3 картами (те карты, которые я упомянул, — это те, которые были расположены в выбранном столбце).Сейчас
все, что вам нужно сделать, это запомнить карты в выбранном ими столбце. А затем разложите их ТАК снова (или в обратном порядке, слева направо).
справа, а не справа налево. ) И затем эти карты будут разделены на части, так что вы все равно сможете волшебным образом получить нужную карту, но фокус в том, что
труднее угадать ».
) И затем эти карты будут разделены на части, так что вы все равно сможете волшебным образом получить нужную карту, но фокус в том, что
труднее угадать ».
Донна предоставила нам альтернативный конец этому карточный фокус:
«Продолжайте трюк до 3-го макета. Вы знаете, что карта является 4-й картой в ряду, поэтому продолжайте размещать ряды. вместе — по-прежнему с выбранным рядом в центре.Это сделает «карту» 11-й картой.
Лицевой стороной вниз поместите карты в группы цветов по 4 или 5 карт в группе (у вас должно получиться около 5 групп цветов), но помните, какая карта является 11-й (это выбранная карта).
Попросите человека выбрать 2 (или сколько угодно) группы. Когда он это сделает, уберите эти группы, НО если выбранная карточка находится в этой группе, вы покидаете эти группы и забираете остальные. Продолжайте до тех пор, пока у вас не останется только 1 оставшаяся группа цветов, содержащая выбранную карту, и выложите эти карты рядом друг с другом лицевой стороной вниз (помня, где находится выбранная карта).
Попросите человека выбрать 2 карты (как с цветами, запомнив, где находится карта), и снова, если он выберет 2, и одна из них является выбранной картой, удалите другие карты, оставив те 2. Попросите его выберите 1 карту .. Если они выберут выбранную карту … удалите другую или наоборот, чтобы оставшаяся карта всегда будет выбранной картой. Переверните оставшуюся карту и «вуаля».
Они сказали вам, какие цветы или открытки взять с собой, поэтому еще больше удивляются, когда оказывается нужная карта.»
Как поставить две карты бутстрапа рядом друг с другом?
html lang = "en" >
голова > 9002
meta charset = "utf-8" >
meta name = "viewport" content =
"width = device-width, initial-scale = 1, shrink-to-fit = no" >
ссылка rel = "таблица стилей" href =
целостность = 9000 3
"sha384-Gn5384xqQ1aoWXA + 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW / dAiS6JXm"
0
"таблица стилей" HREF =
целостность =
"sha384-5sAR7xN1Nv6T6 + dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz"
crossorigin = "анонимными" >
название >
Поместите две карты начальной загрузки
рядом друг с другом
90 013 название >
головка >
корпус >
div класс = «карточка-колода» >
div class = «карточка» >
img class = "card-img-top" src = "" alt = "cap image cap" >
div class = «карточка-блок» >
h5 класс = «название карты» > Название карты h5 >
p класс = «текст карты» >
Это более длинная карточка с поддержкой
текста ниже как естественный ввод
дополнительного контента. Этот контент
Этот контент
немного длиннее.
p >
p class = «карточка-текст» >
малый класс = "текст без звука" >
Последнее обновление 3 минуты назад
малое >
p >
div >
div >
div класс = «card» >
img class = «card-img-top» src = «» >
div class = «карточка-блок» >
h5 class = «card-title» > Название карты h5 >
p class = «текст карты» >
Эта карта имеет вспомогательный текст ниже
как естественный переход к дополнительному содержанию
.
p >
p class = «карточка-текст» >
малый класс = "текст без звука" >
Последнее обновление 3 минуты назад
малое >
p >
div >
div >
div класс = «card» >
img class = «card-img-top» src = «» >
div class = «карточка-блок» >
h5 class = «card-title» > Название карты h5 >
p class = «card-text» >
Это более широкая карта с опорой
текст ниже как естественный ввод к
добавление л содержание. Эта карта имеет
Эта карта имеет
даже более длинное содержимое, чем первая
, чтобы показать это действие с одинаковой высотой.
p >
p class = «карточка-текст» >
малый класс = "текст без звука" >
Последнее обновление 3 минуты назад
малое >
p >
div >
div >
div >
целостность = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr / rE9 / Qpg6aAZGJwFDMVNA / GpG2 900 900 14 900 14 900 14 900 14 900 14 900 14 900 14 900 14 900 14 9 GpG
скрипт >
целостность = "sha384-ApNbgh9B + Y1QKtv3Rn7W3mgPxhU914f14k / ScQsAP900 9001 9001 9001 9001 9001 9001 9001 9001 9001 9001 "анонимный" >
скрипт >
целостность = "sha384-JZR6Spejh5U02d8jOt6vGiQURF + 76PVCmYl "
crossorigin = " анонимный " >
скрипт >
body 3 9>
4
html >
Карточка | Компоненты | BootstrapVue
Карта — это гибкий и расширяемый контейнер содержимого. Он включает в себя варианты верхних и нижних колонтитулов, широкий спектр содержимого, контекстные цвета фона и мощные параметры отображения.
Он включает в себя варианты верхних и нижних колонтитулов, широкий спектр содержимого, контекстные цвета фона и мощные параметры отображения.
Обзор
Карты построены с минимальным количеством разметки и стилей, насколько это возможно, но тем не менее обеспечивают тонны контроля и настройки. Созданные с помощью Flexbox, они легко выравниваются и хорошо сочетаются с другими компонентами.
не имеет фиксированной ширины для начала, поэтому они естественным образом заполняют всю ширину своего родительского элемента.Это легко настроить с помощью стилей или стандартных классов размеров Bootstrap v4.
Измените корневой тег div по умолчанию на любой другой элемент HTML, указав через тег prop
Небольшой пример текста, который будет построен на заголовке карты и составляет основную часть содержимого карты. Куда-нибудь
Типы содержимого
Карты поддерживают широкий спектр содержимого, включая изображения, текст, группы списков, ссылки и многое другое. Ниже приведены примеры того, что поддерживается внутри
Ниже приведены примеры того, что поддерживается внутри
Body Card
Строительным блоком является раздел , который обеспечивает раздел внутри карты.
По умолчанию содержимое автоматически помещается в раздел :
Это часть содержимого по умолчанию в блоке & ampt; b-card-body & ampgt; Компонент & ampt; b-card & ampgt; . Обратите внимание на отступ между границей карты и этим серый & ampt; div & ampgt; .
Отключите автоматический раздел (и связанное с ним заполнение), установив свойство no-body на .
Это некоторый контент без раздела по умолчанию & ampt; b-card-body & ampgt; .
Обратите внимание на отсутствие отступа между рамкой карты и этим серым & ampt; div & ampgt; .
Обратите внимание, что при включенном no-body содержимое реквизита title и подзаголовка не будет отображаться.
Используйте подкомпонент , чтобы разместить собственное тело карты в любом месте компонента , для которого задано no-body .
Заголовки, текст и ссылки
Заголовки карточек добавляются через свойство title , а подзаголовков добавляются через свойство sub-title prop.Заголовок визуализируется с использованием подкомпонента , в то время как вспомогательный заголовок визуализируется с использованием подкомпонента .
С помощью субкомпонента можно добавить текст абзаца на карточку. Нижнее поле последнего в теле карты будет автоматически удалено (через CSS). Текст в пределах также можно стилизовать с помощью стандартных тегов HTML.
Ссылки могут быть добавлены и размещены рядом друг с другом путем добавления класса .card-link к тегу (или компоненту ).
Небольшой пример текста, который будет построен на заголовке карточки и составит основную часть содержание. Второй абзац текста на карточке. Ссылка на карту Другая ссылка
Изображения
prop img-src помещает изображение в верхнюю часть карты и использует свойство img-alt , чтобы указать строку, которая будет помещена в alt изображения. атрибут. Изображение, указанное в 
img-src prop, будет отзывчивым и будет регулировать свою ширину при изменении ширины карты.
В качестве альтернативы вы можете вручную разместить изображения внутри , используя подкомпонент . См. Пример использования кухонной мойки ниже.
Сверху и снизу
Небольшой пример текста, который можно построить на карточке и составить основную часть содержимого карточки. Небольшой пример текста, который можно построить на карточке и составить основную часть содержимого карточки.Влево и вправо (или начало и конец)
Небольшой пример текста, который можно построить на карточке и составить основную часть содержимого карточки. Небольшой пример текста, который можно построить на карточке и составить основную часть содержимого карточки.
Примечание: Для левого и правого изображений вам может потребоваться применить дополнительные стили к классам . и  card-img-left
card-img-left .card-img-right , поскольку изображения будут «растягиваться» по высоте, если у вас есть контент, который выше вашего изображения.Верхние и нижние колонтитулы заметок не поддерживаются, если изображения выровнены по левому или правому краю. Вы можете найти пример горизонтального макета карты более гибким при создании адаптивной горизонтальной карты.
Наложение изображения
Поместите изображение на задний план карты, установив логическое свойство overlay :
Небольшой пример текста, который можно построить на карточке и составить основную часть содержимого карточки.
Изображения с отложенной загрузкой
Используйте подкомпонент для отложенной загрузки изображений по мере их прокрутки в поле зрения. поддерживает те же свойства, что и , а также многие из свойств компонента .
Верхний и нижний колонтитулы
Добавьте дополнительный верхний и / или нижний колонтитулы в карточку через заголовок / нижний колонтитул реквизиты или именованные слоты.Вы можете управлять используемыми тегами элементов оболочки, установив реквизиты header-tag и footer-tag (оба значения по умолчанию — div )
Верхний и нижний колонтитулы с использованием реквизита. Куда-нибудь
Заголовок
Верхний и нижний колонтитулы с использованием слотов. Куда-нибудь Слот нижнего колонтитула
Пример кухонной мойки
Комбинируйте разные типы контента, чтобы создать нужную карту, или добавьте туда все. Ниже показаны стили изображения, блоки, стили текста и группа списков — все они заключены в карточку фиксированной ширины.
Привет, мир
Название карты Подзаголовок карты Небольшой пример текста, который должен основываться на названии карты и составлять основную часть карты.содержание. Cras justo odio Dapibus ac facilisis в Вестибул в Эросе Ссылка на карту Другая ссылка Это нижний колонтитул
Горизонтальная компоновка карт
Используя комбинацию компонентов сетки, служебных классов и отдельных подкомпонентов карты, карты можно сделать горизонтальными, чтобы они были удобными для мобильных устройств и быстро реагировали.
В приведенном ниже примере мы удаляем желоба сетки строк с помощью стойки без желобов на и используем стойки md на , чтобы сделать карту горизонтальной по md точка останова.Класс Round-0 удаляет закругление углов , в то время как класс со скрытым переполнением на будет соответствующим образом обрезать углы изображения на основе радиуса границы карта. В зависимости от содержимого вашей карты могут потребоваться дополнительные корректировки.
В зависимости от содержимого вашей карты могут потребоваться дополнительные корректировки.
Это более широкая карточка с вспомогательным текстом как естественным переходом к дополнительному контенту.Этот контент немного длиннее.
Варианты текста
По умолчанию в карточках используется темный текст и предполагается светлый фон. Вы можете отменить это, переключая цвет текста внутри, а также цвет подкомпонентов карты, через свойство text-option . Затем укажите вариант темного фона.
С вспомогательным текстом ниже в качестве естественного перехода к дополнительному контенту. Куда-нибудь Варианты фона и границы
Карты включают собственный вариант стиля для быстрого изменения цвета фона и карты с помощью свойств bg-variant и border-option . Для более темных сплошных вариантов может потребоваться установка свойства text-option для настройки цвета текста.
Цельный
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit.
С окантовкой
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit. Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
Вариант для сопоставления классов
BootstrapVue Варианты напрямую сопоставляются с классами карт Bootstrap v4 путем предварительного ожидания bg- (для сплошного) или border- (для с рамкой) для указанного выше варианта имена.
Варианты верхнего и нижнего колонтитула
Вы также можете применить варианты сплошной и рамкой по отдельности к верхним и нижним колонтитулам карточки с помощью header-bg-variant , header-border-option , header-text-variant , footer-bg-variant , footer-border-option и footer-text-option props.
Варианты верхнего и нижнего колонтитулов.
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса
Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only .
Интеграция с навигацией
Простая интеграция в разъемы для карт.
Использование заголовка Слот :
Активен Неактивный Отключено С вспомогательным текстом ниже в качестве естественного перехода к дополнительному контенту. Куда-нибудь
Использование подкомпонент:
Активен Неактивный Отключено Название карты С вспомогательным текстом ниже в качестве естественного перехода к дополнительному контенту. Куда-нибудь
Для получения дополнительной информации об использовании в заголовках карт см. Документацию Navs.
Документацию Navs.
Группы карточек
Помимо стилизации содержимого карточек, BootstrapVue включает компонент для компоновки серий карточек. В настоящее время эти параметры макета еще не работают.
Группа карточек по умолчанию
Используйте группы карточек для визуализации карточек как одного присоединенного элемента с равными столбцами ширины и высоты. Группы карт используют display: flex; чтобы добиться их равномерной калибровки.
При использовании групп карточек с нижними колонтитулами их содержимое будет автоматически выровнено.
Это более широкая карточка с вспомогательным текстом ниже как естественный ввод к дополнительному контенту.Этот контент немного длиннее. Последнее обновление 3 мин. назад Под этой карточкой есть вспомогательный текст, который является естественным введением к дополнительному содержанию. Последнее обновление 3 мин.
назад Это более широкая карточка с вспомогательным текстом ниже как естественный ввод к дополнительному контенту. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты. Последнее обновление 3 мин. назад
Группы колоды карт
Нужен набор карточек одинаковой ширины и высоты, которые не прикреплены друг к другу? Используйте карточные колоды, установив опору deck prop.И, как и в случае с обычными группами карточек, нижние колонтитулы карточек в колодах автоматически выстраиваются в линию.
Это более широкая карточка с вспомогательным текстом ниже как естественный ввод к дополнительному контенту. Этот контент немного длиннее. Последнее обновление 3 мин. назад Под этой карточкой есть вспомогательный текст, который является естественным введением к дополнительному содержанию.
Последнее обновление 3 мин. назад Это более широкая карточка с вспомогательным текстом ниже как естественный ввод к дополнительному контенту.Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты. Последнее обновление 3 мин. назад
Группы столбцов карточек
Карточки могут быть организованы в столбцы, подобные масонству, путем их упаковки в с помощью набора prop columns . Карточки построены с использованием свойств столбца CSS вместо гибкого бокса для упрощения выравнивания.Карты располагаются сверху вниз и слева направо.
Внимание! Ваш пробег с карточными столбцами может отличаться. Чтобы карточки не разбивались по столбцам, мы должны настроить их на display: inline-block как column-break-inside: escape — это еще не надежное решение.
Это более широкая карточка с вспомогательным текстом ниже как естественный ввод к дополнительному контенту. Этот контент немного длиннее.
Этот контент немного длиннее.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте.
Кто-то, известный в Source Title
Под этой карточкой есть вспомогательный текст, который является естественным введением к дополнительному содержанию.
Последнее обновление 3 мин. назад Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте.
Кто-то, известный в Source Title
Заголовок
Под этой карточкой есть вспомогательный текст, который является естественным введением к дополнительному содержанию. Последнее обновление 3 мин. назад
Это более широкая карточка с вспомогательным текстом ниже как естественный ввод к дополнительному контенту.
Эта карточка имеет даже более длинный контент, чем первая. Текст нижнего колонтитула
Просмотр карты | Smartsheet Learning Center
В представлении карточек карточек составляют рабочие элементы или задачи в вашем проекте. Значения полей на карточках отображают информацию о задаче. На карточке может отображаться всего 10 полей: поле заголовка и до 9 дополнительных полей.
Значения полей на карточках отображают информацию о задаче. На карточке может отображаться всего 10 полей: поле заголовка и до 9 дополнительных полей.
- Заголовок карточки всегда будет значением поля для основного столбца таблицы.Ознакомьтесь со статьей Справочного центра об основном столбце для получения дополнительной информации.
- Поля на карточке отображают информацию о задаче.
- Вложения и Комментарии Будет отображаться значков, если задача включает эти элементы.
- Значок напоминаний будет отображаться, если вы установили напоминания для задачи.
Создать новую карту
Чтобы добавить в проект новую задачу или предмет (карточку):
- На полосе, на которую вы хотите добавить карту, выполните одно из следующих действий:
В конце списка карт щелкните значок Добавить карту .
-или-
Щелкните карту правой кнопкой мыши и выберите Вставить сверху или Вставить снизу.

Отобразится форма Edit , которую вы должны заполнить.
- В форме Edit введите данные и нажмите OK.
Новые карточки всегда будут добавляться в конец вашего списка задач, даже если вы указали Вставить выше или Вставить ниже в просмотре карточек.То есть вы найдете новую задачу в конце списка, когда переключитесь в режим таблицы.
Редактировать карту
Добавить данные на карту
- Чтобы отредактировать или добавить данные на карточку, дважды щелкните ее, чтобы открыть форму Редактировать .
- Внесите желаемые изменения и нажмите ОК.
В вставьте изображение, очистите содержимое поля или добавьте гиперссылку , щелкните стрелку рядом с именем поля, которое вы хотите отредактировать.
Изменение цветовой шкалы для карты
Есть два варианта изменения цвета, отображаемого на внешнем крае карточки: вы можете изменить цвет вручную или вы можете изменить его автоматически с помощью правила условного форматирования.
Для изменения цвета вручную:
- Щелкните правой кнопкой мыши край карточки.
- Выберите цвет.
Если у вас есть разрешения на общий доступ к листу на уровне администратора или владельца, вы можете изменить цвет с помощью условного форматирования, щелкнув значок Условное форматирование на панели инструментов и создав правило.
Дополнительные сведения об условном форматировании см. В статье «Условное форматирование».
- Форматирование, примененное с правилами условного форматирования, переопределит любое ручное форматирование.
- Цвет карточки останется неизменным при переключении между представлением карточки и представлением сетки, диаграммы Ганта или календаря.
Поделиться картой по электронной почте или запросить обновление
Чтобы поделиться содержимым карты или запросить ввод от других, щелкните карту правой кнопкой мыши и выберите Отправить или Отправить запрос на обновление , чтобы открыть форму Отправить или Отправить запрос на обновление .
По умолчанию будет отправлена информация из всех доступных столбцов на листе (включая вложения и комментарии). То есть отправляемая информация не ограничивается полями, отображаемыми на карточке. Чтобы исключить столбцы, нажмите кнопку Edit и снимите флажки с любого имени столбца, которое вы хотите исключить в электронном письме.
Для получения дополнительной информации см. Отправка таблиц и строк по электронной почте и Использование запросов на обновление.
Работа с полями
На карточках
отображаются данные, записанные в полей (в представлении таблицы эти данные отображаются в ячейках на листе).Каждая карточка всегда будет отображать заголовок — значением заголовка всегда будет значение основного столбца.
Измените поля, отображаемые на картах (требуются права администратора)
На карточке может отображаться до 10 полей: заголовок и до 9 дополнительных полей. Если у вас есть права администратора на лист, вы можете изменить отображаемые поля:
Если у вас есть права администратора на лист, вы можете изменить отображаемые поля:
- Щелкните Настройки просмотра карточек (значок шестеренки) в правом верхнем углу Smartsheet.
- Установите или снимите отметку с имен полей.
В представлении сетки вы можете создать визуальную иерархию на листе, сделав отступ для создания родительских и дочерних строк. Подробная информация об этом доступна в статье Справочного центра об иерархии. После создания иерархических отношений вы можете отобразить родителя задачи на карточке в представлении карточек, выбрав поле (Название родителя) .
Добавить новое поле
- Щелкните Настройки просмотра карточек (значок шестеренки) в правом верхнем углу Smartsheet.
- Щелкните Добавить новый.
Когда вы добавляете новое поле в представление карточек, новый столбец с тем же именем будет добавлен в представление таблицы. Например, если вы добавите поле флажка в представлении карточек с именем «Готово», столбец с именем «Готово» (с типом столбца «флажок») будет добавлен как крайний правый столбец в представлении таблицы.
Например, если вы добавите поле флажка в представлении карточек с именем «Готово», столбец с именем «Готово» (с типом столбца «флажок») будет добавлен как крайний правый столбец в представлении таблицы.
Редактировать свойства существующего поля
Для редактирования свойств существующего поля — например, для изменения типа или метки — вам нужно переключиться в режим сетки (нажмите «Просмотр в виде сетки» на левой панели инструментов) и оттуда отредактировать свойства столбца.Для получения дополнительной информации см. Вставка, удаление или переименование столбцов.
Bootstrap Cards — Примеры и учебные пособия. Узнайте, как использовать карты Bootstrap · CoreUI для Bootstrap 4
Дом Бутстрап Карта Последнее изменение: 6 января 2020 г. Компонент
Bootstrap cards предоставляет гибкий и расширяемый контейнер для отображения контента. Карты начальной загрузки поставляются с множеством вариантов и опций.
На этой странице:
Около
Компонент карточки начальной загрузки — это контейнер содержимого. Он включает в себя параметры изображений, верхних и нижних колонтитулов, широкий спектр контента, контекстные цвета фона и отличные параметры отображения. Карточки Bootstrap заменяют старые панели Bootstrap, лунки Bootstrap и эскизы Bootstrap.
Он включает в себя параметры изображений, верхних и нижних колонтитулов, широкий спектр контента, контекстные цвета фона и отличные параметры отображения. Карточки Bootstrap заменяют старые панели Bootstrap, лунки Bootstrap и эскизы Bootstrap.
Пример
Карты
построены с минимальным количеством разметки и стилей, но все же обеспечивают контроль и настройку. Созданные с помощью flexbox, они легко выравниваются и хорошо сочетаются с другими компонентами Bootstrap. По умолчанию у карточек нет верхнего, левого и правого полей, поэтому при необходимости используйте утилиты интервалов.У них нет фиксированной ширины для начала, поэтому они заполняют всю ширину своего родителя.
Заглушка изображения
Название карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Иди куда-нибудь
Заполнитель ИзображениеНазвание карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.

куда-нибудь
Типы контента
Карты начальной загрузки
поддерживают широкий спектр содержимого, включая изображения, текст, группы списков, ссылки и многое другое. Ниже приведены примеры этих элементов.
Кузов
Основной блок карты — .Тело карты .
Это некий текст в теле карты.
Это некий текст в теле карты.
Заголовки, текст и ссылки
Названия карт управляются путем добавления .card-title к тегу . Точно так же ссылки прикрепляются и собираются рядом друг с другом путем добавления .card-link к тегу .
Субтитры управляются добавлением .card-subtitle в тег . Если .card-title также, элементы .card-subtitle сохранены в элементе .card-body , заголовок карты и подзаголовок расположены правильно.
Название карты
Подзаголовок карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Ссылка на карту Другая ссылка
Название карточки
Подзаголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Ссылка на карту Другая ссылка
Изображения
.card-img-top помещает изображение в верхнюю часть карточки. С .card-text , текст может быть добавлен к карточке. Текст в пределах .card-text можно дополнительно стилизовать с помощью обычных тегов HTML.
Заглушка изображения
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заполнитель Изображение шапкиБыстрый образец текста для создания заголовка карточки и основного содержания карточки.

Группы списков
Создание списков содержимого на карточке с помощью группы списков очистки.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
Рекомендуемые
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
Кухонная мойка
Комбинируйте несколько типов контента, чтобы создать нужную карту, или добавьте туда все.Ниже показаны стили изображения, блоки, стили текста и группа списков — все они заключены в карточку фиксированной ширины.
Заглушка изображения
Название карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на эросе
Заполнитель ИзображениеНазвание карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
- Cras justo odio
- Dapibus ac facilisis в
- Вестибулум на Эросе.
Ссылка на карту Другая ссылка
Верхний и нижний колонтитулы
Добавьте дополнительный верхний и / или нижний колонтитул в карточку.
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Рекомендуемые
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Заголовки карт можно стилизовать, добавив . до  card-header от
card-header от элементов.
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Популярные
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число означает анте.
Цитировать
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте.
Кто-то, известный в Source Title
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
Иди куда-нибудь
Рекомендуемые
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
2 дня назад
Калибровка
Карты не предполагают никакой определенной ширины для начала, поэтому они будут иметь ширину 100%, если не указано иное.Вы можете настроить это по мере необходимости с помощью настраиваемого CSS, классов сетки, миксинов Sass сетки или сервисов.
Использование разметки сетки
Используя сетку, расположите карточки по столбцам и рядам по мере необходимости.
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Использование утилит
Воспользуйтесь нашей горсткой доступных утилит для изменения размера, чтобы быстро установить ширину карты.
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Кнопка
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
Кнопка
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Кнопка
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Кнопка
Использование собственного CSS
Используйте собственный CSS в таблицах стилей или как встроенные стили для установки ширины.
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.
Этот контент немного длиннее.
куда-нибудь
Выравнивание текста
Вы можете мгновенно изменить расположение текста на любой карточке — в целом или в отдельных частях — с помощью классов выравнивания текста.
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Иди куда-нибудь
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.
Этот контент немного длиннее.
куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
куда-нибудь
Навигация
Добавьте навигацию в заголовок (или блок) карточки с помощью компонентов навигации Bootstrap.
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
- Активно
- Ссылка
- Отключено
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
куда-нибудь
Особый титул
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Иди куда-нибудь
- Активно
- Ссылка
- Отключено
Особые титулы
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
куда-нибудь
Изображения
Карты
предоставляют несколько вариантов работы с изображениями. Выберите из добавления «колпачков изображений» на любом конце карточки, наложения изображений с содержимым или просто вставки изображения в карточку.
Изображения шапки
Подобно верхним и нижним колонтитулам, карточки могут включать верхние и нижние «колонтитулы» — изображения вверху или внизу карточки.
Заглушка изображения
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображения
Заполнитель ИзображениеНазвание карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.

Последнее обновление 3 мин. назад
Заполнитель Изображение шапки
Наложение изображений
Адаптируйте изображение к фону и наложите текст.В зависимости от изображения вам могут потребоваться дополнительные стили или утилиты.
Изображение карты-заполнителя
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заполнитель Изображение карточкиНазвание карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Обратите внимание, что содержимое не должно быть больше высоты изображения. Если содержимое больше изображения, оно будет отображаться вне изображения.
Горизонтальный
Используя комбинацию классов сетки и служебных программ, карты можно сделать горизонтальными, что сделает их удобными для мобильных устройств и адаптивными. В приведенном ниже примере мы удаляем желоба сетки с помощью
В приведенном ниже примере мы удаляем желоба сетки с помощью .no-gutters и используем классы .col-md- * , чтобы сделать карту горизонтальной в точке останова md . В зависимости от содержимого вашей карты могут потребоваться дополнительные корректировки.
PlaceholderImage
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заполнитель Изображение
Название карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Стили карт
Карты
содержат различные параметры для настройки фона, границ и цвета.
Фон и цвет
Используйте текстовые и фоновые утилиты, чтобы изменить внешний вид карты.
Название основной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название дополнительной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название предупреждающей карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название световой карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название темной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название основной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название дополнительной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки с предупреждением
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Светлый заголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.

Заголовок
Заголовок темной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Передача смысла вспомогательным технологиям
Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only .
Граница
Используйте утилиты рамки, чтобы изменить только цвет рамки карточки.Обратите внимание, что вы можете поместить классы .text- {color} в родительский .card или подмножество содержимого карты, как показано ниже.
Название основной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название дополнительной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название предупреждающей карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название световой карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название темной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название основной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.

Заголовок
Название дополнительной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки с предупреждением
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Светлый заголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок темной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.

Ведьмин акцент
Название основной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название дополнительной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название предупреждающей карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название световой карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Название темной карты
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название основной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название дополнительной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карты опасности
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки с предупреждением
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Заголовок информационной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Светлый заголовок карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.

Заголовок
Заголовок темной карточки
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Mixins использует
Вы можете настроить границы элементов карты по мере необходимости и даже исключить их цвет фона с помощью .БГ-Прозрачный .
Название карты успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Заголовок
Название карточки успеха
Быстрый образец текста для создания заголовка карточки и основного содержания карточки.
Нижний колонтитул
Организация и макет карты
Bootstrap включает в себя некоторые опции для установки серий карт.
Группы карт
Используйте группы карточек для представления карточек как одного присоединенного компонента с одинаковыми столбцами ширины и высоты. Группы карт используют дисплей: гибкий; , чтобы достичь их размеров.
Заглушка изображения
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Это более широкая карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. Назад
Заполнитель ИзображениеНазвание карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.
Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Заполнитель ИзображениеНазвание карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Заполнитель ИзображениеНазвание карточки
Это более широкая карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
При использовании групп карточек с нижними колонтитулами их содержимое автоматически выравнивается.
Заглушка изображения
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Заглушка изображения
Название карты
Это более широкая карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Заполнитель Изображение шапкиНазвание карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Заполнитель Изображение шапкиНазвание карточки
Эта подсказка содержит вспомогательный текст ниже, который естественным образом ведет к дополнительному содержанию.

Последнее обновление 3 мин. назад
Заполнитель Изображение шапкиНазвание карточки
Это более широкая карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
Колоды карт
Используйте колоды карт, если вам нужен набор карточек одинаковой ширины и высоты, которые не прикреплены друг к другу.
Заглушка изображения
Название карты
Это более длинная карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Этот контент немного длиннее.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Заглушка изображения
Название карты
Это более широкая карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. Назад
Заполнитель Изображение шапкиНазвание карточки
Это более длинная карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Заполнитель Изображение шапкиНазвание карточки
Эта подсказка содержит вспомогательный текст ниже, который естественным образом ведет к дополнительному содержанию.

Последнее обновление 3 мин. назад
Заполнитель Изображение шапкиНазвание карточки
Это более широкая карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Эта карточка имеет даже более длинное содержание, чем первая, чтобы показать действие одинаковой высоты.
Последнее обновление 3 мин. назад
Как и в случае с группами карт, нижние колонтитулы карт в колодах автоматически выстраиваются в линию.
Заглушка изображения
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Заглушка изображения
Название карты
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее. На этой карточке еще более длинный контент, чем на первой, на которой показано действие одинаковой высоты.
Этот контент немного длиннее. На этой карточке еще более длинный контент, чем на первой, на которой показано действие одинаковой высоты.
Заполнитель ИзображениеНазвание карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Последнее обновление 3 мин. назад
Заполнитель ИзображениеНазвание карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Заполнитель ИзображениеНазвание карточки
Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Это содержимое немного длиннее. На этой карточке еще более длинное содержимое, чем на первой, на которой показано действие одинаковой высоты.
Последнее обновление: 5 минут назад
Столбцы для карточек
Карты могут быть сформированы в столбцы, подобные масонству, с помощью простого CSS, привязав их к .. Карточки создаются со свойствами CSS  карточки-столбики
карточки-столбики column вместо flexbox для более регулярного выравнивания. Карточки расположены сверху вниз и слева направо.
Внимание! Ваш пробег с карточками может отличаться. Чтобы карточки не разбивались по столбцам, мы должны установить для них display: inline-block как column-break-inside: избегайте еще не является надежным решением.
Заглушка изображения
Название карты, которое переносится на новую строку
Это более длинная карточка. Это более широкая карточка с текстом внизу, который естественным образом ведет к дополнительному содержанию.Этот контент немного длиннее. Этот контент немного длиннее.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
Заглушка изображения
Название карты
Эта карточка имеет вспомогательный текст ниже, как естественный ввод к дополнительному содержанию.
Последнее обновление 3 мин. Назад
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат.
Название карты
У этой карты обычное название и короткое абзац текста под ним.
Последнее обновление 3 мин. Назад
Изображение карты-заполнитель
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число означает анте.
Название карты
Это еще одна карточка с заголовком и вспомогательным текстом ниже. У этой карты есть дополнительный контент, чтобы сделать ее в целом немного выше.
Последнее обновление 3 мин. Назад
Заполнитель Изображение шапкиНазвание карточки, которое переносится на новую строку
Это более длинная карточка. Это более широкая карточка с текстом ниже, который естественным образом ведет к дополнительному содержанию. Этот контент немного длиннее.
Этот контент немного длиннее.
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число - ставка анте.
Кто-то, известный в Source Title
Заполнитель ИзображениеНазвание карточки
Под этой карточкой есть вспомогательный текст, который естественным образом ведет к дополнительному содержанию.
Последнее обновление 3 мин. назад
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Целое число посуере эрат.
Кто-то, известный в Source Title
Название карточки
У этой карточки обычное название и короткое абзац текста под ним.
Последнее обновление 3 мин. назад
Заполнитель Изображение карточки
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Целое число - ставка анте.
Кто-то, известный в Source Title
Название карточки
Это еще одна карточка с заголовком и вспомогательным текстом ниже.
На этой карточке есть дополнительное содержимое, чтобы сделать ее в целом немного выше.
Последнее обновление 3 мин. назад
Столбцы карты также доступны и настраиваются с помощью дополнительного кода.Ниже показано добавление класса .card-columns с использованием соответствующего CSS, который мы используем — CSS columns — для создания набора адаптивных уровней для настройки количества столбцов.
.card-columns {
@include media-breakpoint-only (lg) {
количество столбцов: 4;
}
@include media-breakpoint-only (xl) {
количество столбцов: 5;
}
} // TODO: исправить
Карты брендов
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.

друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
89 тыс.
друзья
459
каналы
.
«Сложение и вычитание двузначных чисел столбиком»
Цели урока:
- Познакомить учащихся с приемом сложения и вычитания двузначных чисел в столбик без перехода через десяток с использованием математических моделей.
- Совершенствовать умение решать задачи изученных видов.
- Развивать умение наблюдать, анализировать, делать выводы.
- Прививать интерес к предмету.

Оборудование урока: математические модели, записи примеров на листах (тесты), опорные слова, решение задач – опоры. Сигнальные карточки
- “правильно”
Рисунок 1.
— “не согласен”.
Рисунок 2.
Модели (разноцветные прямоугольники, треугольники), учебник “Математика”, автор Аргинская.
I. Организационный момент.
Актуализация опорных знаний.
б) Скоро у нас праздник Новый год. Мы получим подарки, новогодние поздравления. Но, наверное, самый лучший подарок — это компьютер. Представьте себе, что наша доска – это экран компьютера.
Попробуем включить.
— Ты любишь Новый год?
Компьютер ответил 1, а мы да.
Доска
Рисунок 3.
— А вы хотите остаться без подарка?
Компьютер ответил 0, а мы нет.
Доска
Рисунок 4.
Мы теперь знаем, как отвечает компьютер. А
теперь вы попробуйте отвечать на мои вопросы
языком компьютера.
А
теперь вы попробуйте отвечать на мои вопросы
языком компьютера.
II. Актуализация знаний.
Я называю числа и указываю, сколько в этом числе десятков. Ваша задача – определить правильно ли я называю это количество (?)
1 учащийся у доски.
- 0 –нет
- 1- да
— В числе 25 – 5 десятков? 0
— В числе 13 – 1 десяток? 1
— В числе 54 – 5 десятков? 1
Я называю числа и указываю, сколько в этом числе единиц. Ваша задача – определить правильно ли я называю это количество (?)
— В числе 18 – 8 единиц? 1
— В числе 37 – 3 единицы? 0
— В числе 26 – 6 единиц? 1
А теперь речь пойдет и 0 десятков и о 0 единиц. Будь внимателен класс!
— В числе 35 – 5 десятков? 0
— В числе 17 – 1 единица? 0
— В числе 45 – 4 десятка? 1
— В числе 54 – 4 единицы? 1
Рисунок 5.
Проверим. Сообщите свое мнение (сигнал). Если вы
правильно дадите характеристику этому числу, то
узнаете , кто пришел в гости к вам. (1 учащийся –
отвечает, а остальные — помогают)
Если вы
правильно дадите характеристику этому числу, то
узнаете , кто пришел в гости к вам. (1 учащийся –
отвечает, а остальные — помогают)
Сегодня к вам в гости пришли… (переворачиваем лист с “54”)
Рисунок 6.
Гости приходят с подарками. Как вы думаете, что они могли принести в подарок? (треугольник и прямоугольник)
Рисунок 7.
— Каждому мешку они дали свое название.
— Какое?
Значит, каждый прямоугольник – это какое-то количество десятков, а каждый треугольник, это сколько-то единиц.
А третий мешок я приготовила
Рисунок 8.
— Когда получаем правильный ответ, мы улыбаемся, поэтому я выбрала такой символ.
Я высыпала подарки на подставку. Пусть нас порадуют.
III. Открытие нового знания.
Ребята, компьютер выдал нам информацию.
Доска.
Рисунок 9.
Запишите эти выражения в тетрадь, и найти их значение. (можно совещаться в паре).
Цифры вспомнили, что они не сделали нам подарка и убежали. Как быть?
(Есть два мешочка с разрядом единиц и десятков. Как мы можем использовать эти модели?)
8 человек к доске (пары). (Учитель)
Рисунок 10.
Рисунок 11.
Рисунок 12.
Рисунок 13.
— Каждое правило мы использовали для сложения этих чисел?
— А для вычитания?
— Почему мы делаем разные действия, а связал их компьютер веревочкой одного цвета?
(действия выполняются с единицами, действия выполняются с десятками)
— А вот и цифры вернулись.
На доске карточка
Рисунок 14.
— Один ученик решает пример с подробной записью.
Класс.
— Посмотрим модель решения этого примера. (1 учащийся – отвечает, а остальные — помогают)
Рисунок 15.
— Какое действие выполняли?
— Как складывали? (1 учащийся – отвечает, а остальные — помогают)
в) Вы любите урок физкультуры? К доске вызываются 2 мальчика и 2 девочки, подводим к моделям.
Рисунок 16.
— Что общего есть в математике, и как они стоят?
— Возьмите свои модели
— … и … — вы число 45
… и … — вы число 54
Дети, кого мы объединили? (М с М и Д с Д)
На первый – второй рассчитайся!
В две шеренги стройся.
Зафиксируем их положение с помощью моделей.
Рисунок 17.
Мы находим сумму чисел как? (в строчку) А теперь, как дети стоят? Также? (по – другому, в шеренгу, в рядах, следовательно, в столбик)
— Чего у нас не хватает в записи? (результата, +, =)
Если мы продолжим ряды, то к мальчикам кого надо поставить? (А это у нас десятки)
— А к девочкам? (А это у нас единицы)
Где удобнее поставить “+”, а где “=”, в
математике “=” заменяется одной чертой.
Доска
Рисунок 18.
Дети стояли в шеренге, и мы нашли сумму этих чисел, как (Сергей, Петя….?)
— А теперь мы расставили числа по-другому. Как? (в столбик).
Значит, можно ли числа 45 и 54 сложить в столбик? (да)
Доска
Рисунок 19.
Запишем в тетрадь.
— Как записаны числа?
— Уточните (единицы под единицами)
(десятки под десятками)
— Где поставили “+”?
— Где заменили “=”?
С чего начинаем сложение? (Правило: девочек пропускаем вперед)
Что получим?
Где запишем?
Сравним новую запись с записью старой. (отличается только расположением чисел)
Вспомните, мы складывали при сложении и вычитании единицы веревочкой одного цвета, а десятки – другого.
— Можем ли мы воспользоваться этим для построения модели на вычитание двух чисел в столбик?
— Что изменим? (“+” на “-”)
Рисунок 20.
Заменим наши модели цифрами.
Рисунок 21.
— Как записаны числа?
— Уточните (единицы под единицами)
(десятки под десятками)
— Где поставили “-”?
— Где заменили “=”?
С какого разряда начинаем считать?
Итог:
Как мы вспомнили сложение и вычитание? (по - разрядно)
С чего начинаем счет.
Запишем в столбик
Сумму, разность по-разрядно
Рационально и наглядно.
Считать не ленись
Начинай счет с единиц.
— Дети вы догадались, какая тема нашего урока?
Открываем доску: “Сложение и вычитание в столбик двузначных чисел”
IV. Закрепление изученного материала (работа в группах на листах).
Обведи нужный объект кружком. (Приложение1 и Приложение 2.)
А) Какие ошибки нашли?
Б) Правильный ответ?
Учитель пишет на доске, а дети в тетрадь
Рисунок 23.
Рисунок 24.
Домашнее задание: №160(5) – Что будем делать?
А теперь №162. Что здесь написаны? (Задачи)
1в,1з, 2в-2з.
Мы ее не будем решать в классе. Но, если вы будете внимательны при выполнении моего задания, то домашняя работа не вызовет у вас затруднения.
V. Решение задачи
Белка запасла в одном дупле 12 орехов, а в другом 27 орехов.
Можно ли эту запись назвать задачей? Что нужно сделать, чтобы текст стал задачей?
— Составьте с каждой из этих записей вопрос. (В паре)
Рисунок 25.
Почему не использовалось слово “Осталось”?
“Сколько всего запасла орехов белка?”
“На сколько меньше орехов в 1 дупле, чем во 2?”
“На сколько больше орехов в 2 дупле, чем во 1?”
Тот, кто первый решил задание, выбирает
действие на дополнительном столике и
прикрепляет его к доске. (Приложение
3, Приложение 4, Приложение 5, Приложение 6)
(Приложение
3, Приложение 4, Приложение 5, Приложение 6)
— Ваше мнение.
Мы записали это действие в строку, а есть запись сложения и вычитания в столбик.
Математики договорились, что решение задач будем писать в строку, а если необходимо произвести с этими числами действие, то их можно будет записать ниже в столбик.
Итог урока
Рефлексия:
— Какую цель поставили?
— Достигли ее?
— Ч то нового узнали на уроке?
— С каким настроением уходим. (Дети показывают карточки)
или
Рисунок 26.
Ход урока | Примечания | |||
Деятельность учителя | Деятельность учащихся | |||
1. | — Прозвенел звонок и смолк – начинается урок, мы за парты тихо сели и соседа не задели. — Здравствуйте, ребята, меня зовут Наталья Сергеевна. Сегодня я проведу у вас урок Математики. | — Дети приветствуют учителя. | — СЛАЙД 1 | |
2.Актуализация знаний (Устный счёт) | — Ребята, сегодня у нас с вами будет необычный урок. Как выдумаете, почему? — Дело в том, что у нас сегодня гостья — к нам на урок приехала Мудрая Черепаха. Черепаха приехала к нам с необыкновенно красивого, тропического острова. Вы хотите узнать, как же называется этот необычный остров? Тогда вам нужно будет поработать в парах и выполнить задание: соотнести каждое число с порядковым номером буквы алфавита. 12 | 21 | 2 | 1 |
К | У | Б | А | — Ответы детей. — Да. — Дети в парах выполняют задание на карточках. — КУБА. — Дети оформляют тетради. — Дети письменно выполняют задание. — 36. — Да. — Ребёнок выходит к доске и показывает более рациональный способ записи. — Это двузначное число. — 3. 6. — Дети письменно выполняют задание. — Оксана записывает на доске свой результат. — Дети по цепочке выходят к доске и записывают равенства. — 18 + 18 = 36 — Ответы детей. — Да. — Да. — Карточки с выражениями. — Ответы детей. — Ответы детей (будем учиться решать выражения такого вида – в столбик). — Сложение и вычитание двузначных чисел в столбик. — Ответы детей (научиться решать выражения такого виды и т.д.) | — СЛАЙД 2 — Карточки с заданием. — СЛАЙД 3 — СЛАЙД 4 — Работа в тетрадях. — Работа у доски. — Работа в тетради. — Работа у доски. — Работа у доски. — СЛАЙД 5 — Работа у доски. — СЛАЙД 6 — Конверт с выражениями. |
3.Работа над новой темой | — Итак, начинаем работу. — Ребята, посмотрите внимательно на первое выражение — сложение, знакома ли вам такая запись? — Что нового вы увидели в такой записи? — Как записаны числа? — Как вы думаете, почему? — Как нашли сумму? — Итак, давайте с вами проверим, правильно ли мы с вами всё предположили. А для этого откройте учебник на стр.76, задание №1. Прочитайте в рамочке правило, как записывают двузначные числа, складывая их в столбик. Оксана, прочитай для всех правило в рамочке. Спасибо! — Итак, какие в этом тексте можно выделить главные слова, которые помогут составить нам алгоритм сложения в «столбик»? Совершенно верно! — Мудрая Черепаха решила нам помочь и принесла нам алгоритм сложения в «столбик», чтобы нам было легче работать. — Итак, с алгоритмом сложения мы с вами познакомились. Посмотрите, Мудрая Черепаха ещё принесла нам конверт. Давайте скорей узнаем, что же там лежит. Маша, выйди и открой нам конверт. Итак, что на этот раз отправила нам Черепаха? А что нужно сделать с этим выражением? — Давайте выполним задние Черепахи. Я буду работать у доски, а вы будьте внимательны. Итак, выражение 43 + 55. Записываю в столбик. Пишу первое слагаемое 43, под ним пишу второе слагаемое 55 так, чтобы единицы были под единицами, десятки под десятками. Между ними ставлю знак «+». Черта под вторым слагаемым означает знак «=». Начинаю складывать единицы: 3 + 5 = 8. Записываю 8 под единицами. Складываю десятки: 4 + 5 = 9. Записываю 9 под десятками. Читаю: сумма чисел 43 и 55 равна 98. — Итак, мы выполнили задние Мудрой Черепахи? — Тогда продолжаем работу дальше. — Ребята, посмотрите внимательно на второе выражение – вычитание. Такая запись вам уже знакома. Скажите, как нашли разность? — Итак, давайте с вами снова проверим, правильно ли мы всё предположили. А что нам для того нужно сделать? Совершенно верно! Стр.76, задание №2. Прочитайте в рамочке правило, как записывают двузначные числа, вычитая их в столбик. Катя, прочитай для всех правило в рамочке. Спасибо! — Итак, а какие в этом тексте можно выделить главные слова, которые помогут составить нам алгоритм вычитания в «столбик»? Совершенно верно! — Мудрая Черепаха решила нам снова помочь и принесла нам алгоритм вычитания в «столбик», чтобы нам было легче работать. — Итак, с алгоритмом вычитания мы с вами познакомились. Посмотрите, Мудрая Черепаха ещё принесла нам конверт. Давайте скорей узнаем, что же там лежит. Таня, выйди и открой нам конверт. Итак, что отправила нам Черепаха? А что нужно сделать с этим выражением? — Давайте выполним задание Мудрой Черепахи. Я буду работать у доски, а вы будьте внимательны. Итак, выражение 98 — 55. Записываю в столбик. Пишу первое число 98, под ним пишу второе число 55 так, чтобы единицы были под единицами, десятки под десятками. Между ними ставлю знак «-». Черта под вторым числом означает знак «=». Начинаю вычитать единицы: 8 — 5 = 3. Записываю 3 под единицами. Вычитаю десятки: 9 — 5 = 4. Записываю 4 под десятками. Читаю: разность чисел 98 и 55 равна 43. — Итак, мы выполнили задние Мудрой Черепахи? | — Ответы детей. — Ответы детей. — Ответы детей (друг под другом, дес. под дес., ед. под ед.) — Ответы детей. — Ответы детей. — Дети читают правило. — Ребёнок читает правило в рамочке вслух. — Записываю… Складываю единицы… Складываю десятки… Читаю ответ… — Какое-то выражение. — Решить выражение в столбик. — Да. — Ответы детей. — Обратиться к учебнику. — Дети читают правило. — Ребёнок читает правило в рамочке вслух. — Записываю… Вычитаю единицы… Вычитаю десятки… Читаю ответ… — Какое-то выражение. — Решить выражение в столбик. — Да. | — Карточка со сложением. — Работа в учебнике. — Алгоритм сложения в «столбик». — Конверт с выражением 43 + 55. — Работа у доски (учитель показывает сложение в столбик с объяснением) — Карточка с вычитанием. — Работа в учебнике. — Алгоритм вычитания в «столбик». — Конверт с выражением 98 — 55. — Работа у доски (учитель показывает сложение в столбик с объяснением) | |
Физкультминутка | А теперь отдохнём. Встали. Мы писали и решали. Глазки наши подустали. Мы зажмурим глазки крепко. Раз! Открывает глазки класс. Вверх посмотрим дружно мы Посчитаем: раз, два, три! Вниз посмотрим на четыре. Глазки к полу опустили. Мы на пять посмотрим влево. Будем делать мы умело. Вправо смотрим. Это шесть. А теперь прошу всех сесть. Отдохнули и теперь Будем все решать смелей. | |||
4.Работа над пройденным материалом ЕСЛИ УСПЕЕМ | — Итак, продолжаем работу. Мудрая Черепаха предлагает выполнить нам следующее задание — поработать с учебником. Стр. 77 в учебнике, задание №3: вычислите с объяснением. Посмотрите, два выражения мы отсюда уже научились решать, значит, их мы рассматривать не будем. Работать будем по цепочке. Итак, 43 + 5, 43 + 50, 48 – 5, 93 – 50. Молодцы! — Следующее задание — №4: сравните (больше, меньше или равно). Оксана, пойдём к доске. Записываем 1 выражение: а + (54 + 42) * 97 + а Можем ли мы сразу же сравнить? Что сначала нужно сделать? Правильно! Считаем. Сколько получится? Итак, тогда какое выражение у нас сейчас получится: а + 96 * 97 + а Записываем. А сейчас мы можем сравнить? Сравниваем. Читаем результат. Верно! — Следующее задание — №5 под буквой Б: решите задачу. — Прочитайте текст задачи. Маша, прочитай нам задачу ещё раз вслух — Прочитайте условие задачи. О чём говорится в задаче? Сколько в коробку сложили катушек с красными нитками? Сколько катушек с синими нитками? Сколько катушек с зелёными нитками? А сколько катушек с белыми нитками? — Давайте схематически изобразим катушки ниток кругами. Таня, изобрази нам красные нитки. Катя, изобрази нам синие нитки. Оксана, изобрази нам зелёные нитки. А что сказано про белые нитки? К.Н. к к к С.Н. с с с с З.Н. з з з з з Б.Н. ? — Что требуется найти в задаче? — Какое нам ещё дополнительное условие открылось? — Значит, чем ещё мы должны дополнить нашу схему? Дополняем. К.Н. к к к С.Н. с с с с З.Н. з з з з з 28 Б.Н. бббббббббббббббб — Вот такая получилась у нас краткая запись. — Итак, что узнаем 1 действием? Каким действием? Записываем 1 действие. Таня, запиши 1 действие на доске: 1)3 + 4 = 7 (к.) — Что узнаем 2 действием? Каким действием? Записываем 2 действие. Маша, запиши 2 действие на доске: 2)7 + 5 = 12 (к.) — Что узнаем 3 действием? Каким действием? Записываем 3 действие. Катя, запиши 3 действие на доске: 3)28 – 12 = 16 (к.) — Итак, мы с вами нашли, сколько катушек с белыми нитками положили в коробку? Оксана, дополни нашу схему, дорисуй белые нитки. — Итак, мы с вами ответили на вопрос задачи? Запишите ответ самостоятельно: Ответ: 16 катушек с белыми нитками положили в коробку. — Следующее задание — №6. — Как называются такие математические записи? — Назовите всевозможные значения переменной: 9 – а 18 – (6 + с) (d — 7) + 10 | — Дети устно по цепочке выполняют задние. — Дети письменно выполняют задание, один ребёнок у доски. — Нет. — Посчитать в скобках. — 96. — Да. — а + 96 меньше 97 + а. — Дети читают задачу. — В задаче говорится о катушках ниток. — 3. — 4. — 5. — Несколько. — Дети выходят к доске и изображают катушки ниток. — Неизвестно. — Сколько катушек белых ниток положили в коробку, если в ней стало 28 катушек с нитками? — Что всего катушек с нитками стало 28. — Фигурной скобкой. — Сколько всего катушек с красными и синими нитками. — Сложением. — Сколько было всего катушек с красными, синими и зелёными нитками. — Сложением. — Сколько было катушек с белыми нитками. — Вычитанием. — Да. — Да. — Дети устно выполняют задание. — Выражения с переменной. — Ответы детей. | — Работа в учебнике. — Работа в учебнике. — Работа в тетради и у доски. — Работа в учебнике. — Работа у доски. — Работа в тетради. — Работа у доски. — Работа в учебнике. | |
5.Итог | — К сожалению, нашей сегодняшней гостье уже пора возвращаться обратно на свой остров. — Наш урок тоже подходит к концу. Пора подводить итог. — Ребята, скажите, достигли ли вы целей, которые ставили себе на урок? — А чем сегодня на уроке мы с вами занимались? — Что нового на уроке вы узнали? — Какие вычисления мы с вами сегодня учились делать? | — Ответы детей. — Решали выражения, задачу и т.д. — Ответы детей. — Сложение и вычитание двузначных чисел в столбик. | ||
6.Домашнее задание | — Итак, дома обязательно стр. 77, №5 под буквой А и по желанию стр. 77, №4 сравнить оставшиеся выражения. | — Дети записывают Д/З. | — СЛАЙД 7 | |
7. | — Итак, оцените себя и свою работу на уроке: — Похлопайте в ладоши те, кто научился складывать и вычитать двузначные числа в столбик и может научить этому другого. Спасибо! — Потопайте ногами те, кто не понял, не научился складывать и вычитать двузначные числа в столбик. — Спасибо за работу, урок окончен. Отдыхайте! | — Дети оценивают себя. | — СЛАЙД 8 |
карт · Bootstrap
КарточкиBootstrap представляют собой гибкий и расширяемый контейнер контента с несколькими вариантами и опциями.
О
Карта — это гибкий и расширяемый контейнер содержимого. Он включает в себя параметры верхних и нижних колонтитулов, широкий спектр контента, контекстные цвета фона и мощные параметры отображения. Если вы знакомы с Bootstrap 3, карточки заменят наши старые панели, колодцы и миниатюры. Функциональность, аналогичная этим компонентам, доступна в виде классов модификаторов для карт.
Если вы знакомы с Bootstrap 3, карточки заменят наши старые панели, колодцы и миниатюры. Функциональность, аналогичная этим компонентам, доступна в виде классов модификаторов для карт.
Пример
Карты создаются с минимальным количеством разметки и стилей, но при этом обеспечивают массу контроля и настройки. Созданные на основе flexbox, они обеспечивают простое выравнивание и хорошо сочетаются с другими компонентами Bootstrap. У них нет поля по умолчанию, поэтому при необходимости используйте утилиты интервалов.
Ниже приведен пример базовой карточки со смешанным содержимым и фиксированной шириной. Карточки не имеют фиксированной начальной ширины, поэтому они естественным образом заполняют всю ширину своего родительского элемента. Это легко настроить с помощью наших различных вариантов размеров.
PlaceholderImage capЗаголовок карточки
Небольшой пример текста, который будет основываться на заголовке карточки и составлять основную часть содержимого карточки.
Иди куда-нибудь
<дел><дел>
Название карты
Небольшой пример текста, на основе названия карточки и составляющий основную часть содержимого карточки.
Идти куда-нибудь
