Морфемный разбор
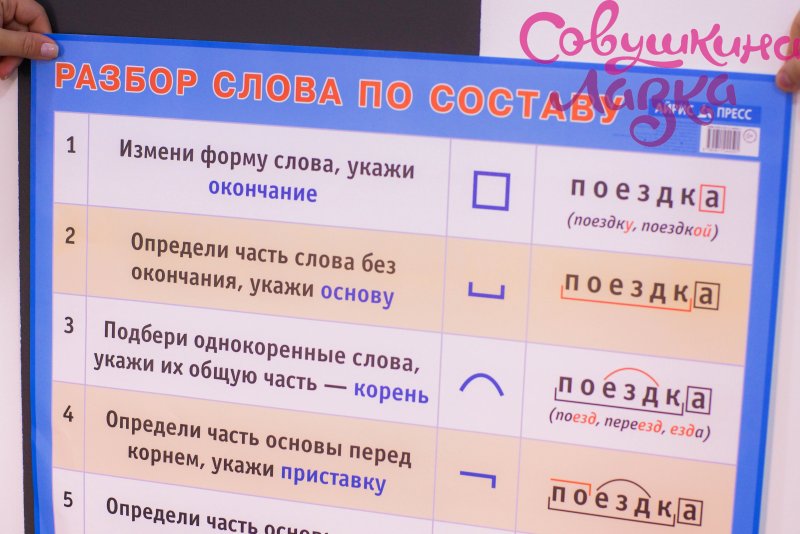
Морфемный разбор (разбор слова по составу)
Литневская Е. И.
При морфемном разборе слова (разборе слова по составу) сначала в слове выделяется окончание и формообразующий суффикс (если они есть), подчеркивается основа. После этого основа слова разбивается на морфемы.
Как в школьной, так и в научной грамматике представлены два противоположных подхода к морфемному членению основы: формально-структурный и формально-смысловой.
Суть
формально-структурного морфемного
разбора состоит в том, что в основе в
первую очередь выделяется корень как
общая часть родственных слов. Затем то,
что идет до корня, должно быть осознано
как приставка (приставки) в соответствии
с представлениями ученика о том,
встречались ли ему подобные элементы
в других словах. Аналогично с суффиксами.
Иначе говоря, главным при разборе
становится эффект узнаваемости учеником
морфем, внешнее сходство каких-то частей
разных слов. И это способно привести к
массовым ошибкам, причина которых —
игнорирование того факта, что морфема
является значимой языковой единицей.
Формально-структурному подходу противопоставлен подход формально-смысловой (формально-семантический). Главная установка данного подхода и алгоритм морфемного разбора выходят из трудов Г. О. Винокура и состоят в неразрывности морфемного членения и словообразовательного разбора. О том, что этот подход является целесообразным и даже единственно возможным, писали многие ученые и методисты на протяжении многих десятилетий.
Алгоритм морфемного разбора основы состоит в построении словообразовательной цепочки «наоборот»: со слова как бы «снимаются» приставки и суффиксы, корень же выделяется в последнюю очередь. При разборе постоянно необходимо соотнесение значения производного и значения его производящего; производящая основа в современном русском языке — основа мотивирующая. Если между значением производного и значением производящего (в нашем представлении) слова нет отношения мотивированности, производящее выбрано неверно.
Таким образом, порядок разбора слова по составу таков:
1) выделить окончание и/или, формообразующий суффикс (если они есть),
2) выделить основу слова — часть слова без флексий,
3) выделить в основе слова приставку и/или суффикс через построение словообразовательной цепочки,
4)
выделить в слове корень.
Приведем пример разбора по составу словоформы обновлением.
Образец рассуждения:
Окончание словоформы обновлением — ем, оно выражает грамматические значения Т.п. ед. числа.
Основа — обновлениj-.
Существительное обновление обозначает то же действие, что и глагол обновить, формально образовано от этого глагола и мотивировано им по значению. При образовании слова обновление от глагола обновить использован суффикс -ениj.
Глагол обновить образован приставкой об- и суффиксом -и от прилагательного новый; суффикс -и при образовании от этого глагола существительного обновление усекается.
Корень слова обновление — новл; сочетание вл возникло как результат чередования с в перед суффиксом -ениj.
Образец письменного оформления:
об-новл-ениj-ем (обновить > новый).
При
письменном разборе словообразовательная
цепочка может быть убрана в скобки. В
несложных случаях процедуру можно
провести устно и зафиксировать только
результат — записать слово с выделенными
в нем морфемами.
Список литературы
Для подготовки данной работы были использованы материалы с сайта http://www.portal-slovo.ru/
Однажды нам в подарок принесли берёзку
Однажды нам в подарок принесли берёзку, выкопанную с корнем.4 Мы посадили её в ящик с землёй и поставили в комнате у окна. Скоро ветки берёзки поднялись, и вся она повеселела.
В саду поселилась осень. Горели пурпуром клёны, порозовел кустарник и кое-где на берёзках появились жёлтые пряди. Но у нашего деревца мы не замечали никаких признаков увядания.4
Ночью пришёл первый заморозок. Я проснулся рано, оделся и вышел в сад. Разгорался рассвет, синева на востоке сменилась багровой мглой. Берёзы за одну ночь пожелтели до самых верхушек, и листья осыпались с них частым печальным дождём.
В комнате при бледном свете зари я увидел, что и наша берёзка стала лимонной. Комнатная теплота не спасла её.
Через день она облетела вся, как будто не хотела отставать от своих подруг.
Последняя память о лете исчезла.
(По К. Паустовскому)
Грамматическое задание
1. Озаглавить текст.
Последняя память о лете.
2. Выполнить фонетический разбор слова.
1-й вариант: берёзка.
2-й вариант: деревце.
3. Разобрать слова по составу.
выкопанную; горели.
лимонной, посадили.
4. Объяснить значение.
1-й вариант: жёлтые пряди – жёлтые листочки среди зеленых на ветвях берез.
2-й вариант: лимонная березка – березка, у которой пожелтели листочки.
5. Сделайте синтаксический разбор предложения.
1-й вариант.
Мы посадили её в ящик с землёй и поставили в комнате у окна.
2-й вариант.
Но у нашего деревца мы не замечали никаких признаков увядания.
6. Составить предложение с прямой речью на тему диктанта.
В комнате при бледном свете зари я увидел, что и наша берёзка стала лимонной. Разбудил домочадцев и сказал: «Исчезла наша последняя память о лете!»
Грамматическое задание
1. Обозначьте графически изученные орфограммы.
1-й вариант – в 1-м абзаце.
2-й вариант – во 2-м абзаце.
2. Разберите по составу слова.
1-й вариант – выкопанную, поставили, заморозок.
2-й вариант – порозовел, лимонный, никаких.
3. Сделайте синтаксический разбор предложения.
1-й вариант:
Однажды нам в подарок принесли берёзку, выкопанную с корнем.
(Повествовательное, невосклицательное, простое, односоставное, распространенное, осложнено причастным оборотом)
2-й вариант:
Но у нашего деревца мы не замечали никаких признаков увядания.
(Повествовательное, невосклицательное, простое, двусоставное, распространенное, не осложнено)
Синтаксический анализ для понимания естественного языка
Синтаксический анализ для понимания естественного языкаNext: Синтаксический анализ и надежность Up: Надежный синтаксический анализ с Предыдущий: Введение
Подразделы
- Представительство
- Основы
- Улучшения
- Разбор Word-графов
- Учет вероятностей словесных графов.
Я предполагаю, что грамматики определены в Грамматический формализм определенного предложения [5]. Без каких-либо потерь общности я предполагаю, что никакие внешние вызовы Пролога (те, которые определенные внутри { и }). Более того, я буду считать, что такая грамматика представлена несколько иначе, чтобы сделать определение парсера проще, и убедиться, что правила индексируется соответствующим образом. Это представление будет в Практика компилируется из представления в удобной для пользователя нотации.

Более конкретно, я буду предполагать, что грамматические правила представлены предикат head_rule/4, в котором первым аргументом является заголовок правила, второй аргумент — материнский узел правила, третий аргумент — это перевернутый список дочерей слева от головы, а четвертый аргумент — список дочери справа от головы.
Например, правило DCG.
| (1) |
| (2) |
Кроме того, я буду предполагать, что лексический поиск был
выполняется уже другим модулем.
| (3) |

| (4) |
| (5) |
| (6) |
| (7) |
| (8) |
 Каждая из этих техник объясняется в
[8] более подробно:
Каждая из этих техник объясняется в
[8] более подробно:- использование нисходящей информации с помощью таблицы, представляющей
отношение головы и угла. Кроме того, индексация используется для эффективного
поиск по таблице. Отношение "голова-угол" включает в себя информацию о
начальное и конечное положение (например, требование о том, чтобы руководитель
sbar является комплементаризатором
- использование заниженной информации о положении в случай пустых продукций (правила эпсилон).
- (ограниченное) использование запоминания. Мемо-изация применяется только
для предиката parse/5. Это означает, что каждые максимальных
проекция вычисляется только один раз; частичные проекции головы
может быть создан во время синтаксического анализа любое количество раз, как и
последовательности категорий (рассматриваемые как сестры головы). Активный
парсеры диаграмм "запоминают" все; неактивные парсеры диаграмм только памятка
категорий, а не последовательностей категорий.
 В нашем предложении мы
запомните только те категории, которые являются "максимальными проекциями", т.е.
проекции головы, которые объединяются с верхней категорией (начало
символ) или с неглавной дочерью правила.
В нашем предложении мы
запомните только те категории, которые являются "максимальными проекциями", т.е.
проекции головы, которые объединяются с верхней категорией (начало
символ) или с неглавной дочерью правила.Обратите внимание, что ничто не мешает нам запоминать и другие предикаты. Опыт показывает, что стоимость обслуживания таблиц, например, для в Отношение head_corner (намного) выше, чем связанное выгода. Использование мемоизации только для разбора/5 целей подразумевает, что требования к памяти парсера головного угла в с точки зрения количества элементов, которые регистрируются, намного меньше чем в обычных анализаторах диаграмм. Мы не только воздерживаемся от утверждая так называемый активный пункта, но мы также воздерживаемся от утверждение неактивных элементов для немаксимальных проекций головок. На практике разница в требованиях к пространству огромна (2 порядки величины). Эта разница, в свою очередь, может быть существенной причина практической эффективности синтаксического анализатора головного угла.
 1
1 - применение цель-ослабление . Понимание цели
«ослабление» в контексте мемоизации состоит в том, что мы можем комбинировать
несколько несколько отличающихся друг от друга целей в одну более общую цель.
Очень часто решить эту единственную (но более
общую) цель, чем поочередно решать каждую из частных целей.
Очевидно, нужно быть осторожным, чтобы не удалить важную информацию.
от цели (в худшем случае это может даже привести к
непрекращение программ, которые в остальном функционировали хорошо).
В зависимости от свойств конкретной грамматики она может для например, стоит ограничить данную категорию ее синтаксические функции, прежде чем мы попытаемся решить цель синтаксического анализа этого категория. Оператор ограничения Шибера [6] может быть используется здесь. Таким образом, мы фактически отбрасываем часть информации перед предпринимается попытка решить (запоминаемую) цель. Например, категория
можно разделить на:х(А,В,f(А,В),г(А,ч(В,я(С))))
(9) х (А, В, е (_, _), г (_, _))
(10) Обратите внимание, что ослабление цели — это звук.
 Ответ на ослабленной цели г рассматривается как ответ на г только в том случае, если a и г унифицированы.
Также обратите внимание, что ослабление цели является полным в том смысле, что для
ответ a к цели g всегда будет ответ a' к цели
ослабление g так, что a' включает в себя a .
Для практических реализаций использование ослабления цели может быть
крайне важный. По моему опыту, хорошо выбранная цель
Ослабляющий оператор может сократить время синтаксического анализа на порядок
величина.
Ответ на ослабленной цели г рассматривается как ответ на г только в том случае, если a и г унифицированы.
Также обратите внимание, что ослабление цели является полным в том смысле, что для
ответ a к цели g всегда будет ответ a' к цели
ослабление g так, что a' включает в себя a .
Для практических реализаций использование ослабления цели может быть
крайне важный. По моему опыту, хорошо выбранная цель
Ослабляющий оператор может сократить время синтаксического анализа на порядок
величина. - Компактное представление деревьев синтаксического анализа с помощью упаковки неясности .
В этой системе входные данные для синтаксического анализатора — это не просто список слов,
а скорее граф слов: ориентированный ациклический граф, в котором состояния
являются моментами времени, а ребра помечены словесными гипотезами
и соответствующие им вероятности. Таким образом, такие словесные графы
ациклические взвешенные автоматы с конечным числом состояний.
Таким образом, такие словесные графы
ациклические взвешенные автоматы с конечным числом состояний.
При определенных подходах к обработке неправильно сформированного ввода желание обобщать входные строки на входные автоматы с конечным числом состояний также явно присутствует. Например, в [3] структура для описывается неправильно сформированная обработка ввода, в которой некоторые общие ошибки моделируются как (взвешенные) преобразователи с конечным числом состояний. составление входного предложения с этими преобразователями производит (взвешенный) конечный автомат, который затем вводится синтаксическому анализатору.
Обобщение от строк до взвешенных автоматов вводит по сути два осложнения. Во-первых, мы не можем использовать строковые индексы больше. Во-вторых, нам нужно отслеживать вероятности слова, используемые в определенном производном.
Синтаксический анализ на основе конечного автомата можно рассматривать как
вычисление пересечения этого автомата с грамматикой. Можно показать, что если грамматика с определенным предложением находится в автономном режиме
разборчив, и если автомат ацикличен, то этот
вычисление может быть гарантированно завершено
[7]. Кроме того, существующие методы анализа на основе
строки можно легко обобщить, используя имена состояний в
автомат вместо обычных строковых индексов.
Можно показать, что если грамматика с определенным предложением находится в автономном режиме
разборчив, и если автомат ацикличен, то этот
вычисление может быть гарантированно завершено
[7]. Кроме того, существующие методы анализа на основе
строки можно легко обобщить, используя имена состояний в
автомат вместо обычных строковых индексов.
В синтаксическом анализаторе заголовка это приводит к изменению определения предикат между/4. Вместо простого целого числа сравнения, теперь нам нужно проверить, что вывод из P0 в P может быть расширен до вывода от E0 до E с помощью проверка наличия путей в словесном графе от E0 до P0 и от P до E.
Предикат между/4 реализуется с помощью мемоизации как
следует. Предполагается, что имена состояний являются целыми числами; исключить
Для циклических слов-графов мы также требуем, чтобы для всех переходов от P0 к P выполнялось условие P0 < P.
Переходы в словесном графе представлены предложениями вида
wordgraph:trans(P0,Sym,P,Score), которые указывают на наличие
переход из состояния P0 в P с символом Sym и
Оценка вероятности.
| (11) |

Next: Синтаксический анализ и надежность Up: Надежный синтаксический анализ с Предыдущий: Введение Норд Г.Дж.М. фургон
1998-09-25
Основы Redux, часть 4: хранилище
Что вы узнаете
- Как создать хранилище Redux
- Как использовать хранилище для обновления состояния и прослушивания обновлений
- Как настроить хранилище для расширения его возможностей
- Как настроить расширение Redux DevTools для отладки приложения
Введение
В части 3: Состояние, действия и редукторы мы начали писать наш пример приложения todo. Мы
перечислил бизнес-требования, определил структуру состояния , необходимую для работы приложения, и создал серию типов действий.
чтобы описать «что произошло» и сопоставить виды событий, которые могут произойти, когда пользователь взаимодействует с нашим приложением. Мы также написали функций редуктора , которые могут обрабатывать обновление наших
Мы также написали функций редуктора , которые могут обрабатывать обновление наших state.todos и state.filters и увидел, как мы можем использовать функцию Redux CombineReducers .
чтобы создать «корневой редуктор» на основе различных «редукторов фрагментов» для каждой функции в нашем приложении.
Теперь пришло время собрать эти части вместе с центральной частью приложения Redux: store .
Магазин Redux
Магазин Redux объединяет состояние, действия и редукторы, из которых состоит ваше приложение. Магазин имеет несколько обязанностей:
- Сохраняет текущее состояние приложения внутри
- Разрешает доступ к текущему состоянию через
store.getState(); - Позволяет обновлять состояние через
store.dispatch(action); - Регистрирует обратные вызовы прослушивателя через
store.subscribe(listener); - Обрабатывает отмену регистрации прослушивателей с помощью функции
unsubscribe, возвращаемойstore.. subscribe(listener)
subscribe(listener)
Важно отметить, что у вас будет только одно хранилище в приложении Redux . Если вы хотите разделить логику обработки данных, вы будете использовать композицию редюсеров и создадите несколько редукторов, которые можно комбинировать вместе, вместо того, чтобы создавать отдельные магазины.
Создание хранилища
Каждое хранилище Redux имеет одну функцию корневого редуктора . В предыдущем разделе мы создали функцию корневого редюсера, используя combReducers . Этот корневой редуктор в настоящее время определен в src/reducer.js в нашем примере приложения. Давайте импортируем этот корневой редьюсер и создадим наш первый магазин.
Основная библиотека Redux имеет API createStore API , который создаст хранилище. Добавить новый файл
называется store.js и импортирует createStore и корневой редуктор. Затем вызовите createStore и передайте корневой редуктор:
src/store. js
js
хранилище по умолчанию
Загрузка начального состояния
createStore также может принимать значение preloadedState в качестве второго аргумента. Вы можете использовать это, чтобы добавить
исходные данные при создании хранилища, например значения, которые были включены в HTML-страницу, отправленную с сервера, или сохранены в localStorage и читать обратно, когда пользователь снова посещает страницу, например:
storeStatePersistenceExample.js
0009 let preloadedState
const persistedTodosString = localStorage.getItem('todos')if (persistedTodosString) {
preloadedState = {
todos: JSON.parse(persistedTodosString)
}
= storeReducerStore, preloadStateReducer, preloadStateStore
Диспетчерские действия
Теперь, когда мы создали магазин, давайте проверим, работает ли наша программа! Даже без какого-либо пользовательского интерфейса мы уже можем протестировать логику обновления.
Прежде чем запускать этот код, попробуйте вернуться к src/features/todos/todosSlice.js и удалите все примеры объектов todo из initialState , чтобы это был пустой массив. Это облегчит чтение вывода из этого примера.
src/index.js
// Пропустить существующий импорт Reactимпортировать хранилище из './store'
// Записать начальное состояние
console.log('Исходное состояние: ', store.getState())
// {todos: [....], filter: {status, colors}}// Каждый раз, когда состояние изменяется, записывайте его в журнал
// Обратите внимание, что subscribe() возвращает функцию для отмены регистрации слушателя / Теперь отправьте некоторые действияstore.dispatch({ type: 'todos/todoAdded', payload: 'Узнайте о действиях' })
store.dispatch({ type: 'todos/todoAdded', payload: 'Learn about reducers ' })
store.dispatch({ type: 'todos/todoAdded', полезная нагрузка: 'Узнать о магазинах' })store.
dispatch({ type: 'todos/todoToggled', полезная нагрузка: 0})
store.dispatch({ type: 'todos/todoToggled', полезная нагрузка: 1})store.dispatch({ type: 'filters/ statusFilterChanged', полезная нагрузка: 'Активен' })
store.dispatch({
type: 'filters/colorFilterChanged',
полезная нагрузка: { color: 'red', changeType: 'added' }
})// Stop прослушивание обновлений состояния
unsubscribe()// Отправьте еще одно действие, чтобы посмотреть, что произойдет
store.dispatch({ type: 'todos/todoAdded', payload: 'Попробуйте создать магазин' })
// Пропустить существующую логику рендеринга React редукторы фрагментов внутри себя, например
todosReducer(state.todos, action)
, он теперь может вызвать store. getState()
getState() для чтения последнего значения состояния Если мы посмотрим на вывод журнала консоли из этого примера, вы увидите, как Состояние Redux изменяется по мере отправки каждого действия:
Обратите внимание, что наше приложение , а не записывало что-либо из последнего действия. Это потому, что мы удалили обратный вызов прослушивателя, когда вызывали unsubscribe() , поэтому после отправки действия больше ничего не выполнялось.
Мы определили поведение нашего приложения еще до того, как начали писать пользовательский интерфейс. Что помогает нам быть уверенными в том, что приложение будет работать так, как задумано.
Внутри магазина Redux
Может быть полезно заглянуть внутрь магазина Redux, чтобы увидеть, как он работает. Вот миниатюрный пример работающего хранилища Redux примерно в 25 строках кода:
miniReduxStoreExample.js
function createStore(reducer, preloadedState) {
let state = preloadedState
const listeners = [] function getState() {
возвращаемое состояние
}
функция subscribe(listener) {
listeners. push(listener)
push(listener)
return function unsubscribe() {
const index = listeners.indexOf(listener)
listeners.splice(index, 1)
}
}
функция диспетчеризации (действие) {
состояние = редуктор (состояние, действие)
listeners.forEach (слушатель => слушатель ())
}
диспетчеризация ({ type: '@@redux/INIT ' })
return {отправка, подписка, getState}
}
Эта небольшая версия магазина Redux работает достаточно хорошо, чтобы вы могли использовать ее для замены фактической функции Redux createStore , которую вы использовали в своем приложении до сих пор. (Попробуйте и убедитесь сами!) Реальная реализация хранилища Redux длиннее и немного сложнее, но в основном это комментарии, предупреждающие сообщения и обработка некоторых пограничных случаев.
Как видите, реальная логика здесь довольно короткая:
- В магазине есть текущие
состояниезначение иредюсерфункция внутри себя -
getStateвозвращает текущее значение состояния -
subscribeхранит массив обратных вызовов прослушивателя и возвращает функцию для удаления нового обратного вызова -
1 вызывает диспетчер , сохраняет состояние и запускает прослушиватели - Магазин отправляет одно действие при запуске для инициализации редюсеров с их состоянием
- API хранилища — это объект с
{dispatch, subscribe, getState}внутри
Чтобы особо выделить один из них: обратите внимание, что getState просто возвращает текущее значение состояния . Это означает, что по умолчанию, ничто не мешает вам случайно изменить значение текущего состояния! Этот код будет работать без ошибок, но он неверен:
Это означает, что по умолчанию, ничто не мешает вам случайно изменить значение текущего состояния! Этот код будет работать без ошибок, но он неверен:
const state = store.getState()
// ❌ Не делайте этого - это мутирует текущее состояние!
state.filters.status = 'Активный'
Другими словами:
- Магазин Redux не делает дополнительную копию значения состояния
, когда вы вызываетеgetState(). Это точно такая же ссылка, которая была возвращена функцией корневого редуктора - . Хранилище Redux не делает ничего другого для предотвращения случайных мутаций. можно изменить состояние как внутри редуктора, так и вне хранилища, и вы всегда должны быть осторожны, чтобы избежать мутаций.
Одной из частых причин случайных мутаций является сортировка массивов. Вызов array.sort() фактически изменяет существующий массив . Если бы мы вызвали const sortedTodos = state. , мы бы непреднамеренно изменили реальное состояние хранилища. todos.sort()
todos.sort()
В части 8: Modern Redux мы увидим, как Redux Toolkit помогает избежать мутаций в редьюсерах, а также обнаруживает и предупреждает о случайных мутациях за пределами редьюсеров.
Настройка магазина
Мы уже видели, что можем передать rootReducer и preloadedState аргументы для createStore . Однако createStore также может принимать еще один аргумент, который используется для настройки возможностей магазина и придания ему новых возможностей.
Магазины Redux настраиваются с помощью так называемого усилителя магазина . Усилитель магазина похож на специальную версию createStore , которая добавляет еще один слой, обертывающий исходный магазин Redux. Затем расширенный магазин может изменить поведение магазина, предоставляя собственные версии dispatch , getState и подписывают функции вместо оригиналов.
В этом уроке мы не будем вдаваться в подробности о том, как на самом деле работают усилители магазина — мы сосредоточимся на том, как их использовать.
Создание магазина с энхансерами
В нашем проекте есть два небольших примера энхансеров магазина, доступных в файле src/exampleAddons/enhancers.js:
-
sayHiOnDispatch: энхансер, который всегда регистрирует'Привет'!в консоль каждый раз, когда отправляется действие -
includeMeaningOfLife: усилитель, который всегда добавляет полеmeanOfLife: 42к значению, возвращаемому изgetState()
Давайте начнем с H. Сначала мы импортируем его и передадим в createStore :
src/store.js
/exampleAddons/enhancers'const store = createStore(rootReducer, undefined, sayHiOnDispatch)
export default store
Здесь нет значения preloadedState , поэтому вместо этого мы передадим undefined в качестве второго аргумента.
Далее попробуем отправить действие:
src/index.js
import store from './store'console.log('Dispatching action')
store.dispatch({ type: 'todos/todoAdded' , полезная нагрузка: «Узнать о действиях» })
console.log('Отправка завершена')
Теперь посмотрим на консоль. Вы должны увидеть "Привет!" регистрируется там, между двумя другими операторами журнала:
Усилитель sayHiOnDispatch обернул исходную функцию store.dispatch собственной специализированной версией dispatch . Когда мы вызывали store.dispatch() , мы фактически вызывали функцию-оболочку из sayHiOnDispatch , которая вызывала оригинал, а затем печатала «Привет».
Теперь попробуем добавить второй усилитель. Мы можем импортировать includeMeaningOfLife из того же файла... но у нас есть проблема. createStore принимает только один энхансер в качестве третьего аргумента! Как мы можем пройти два энхансера одновременно?
Что нам действительно нужно, так это какой-то способ объединить энхансер sayHiOnDispatch и энхансер includeMeaningOfLife в один комбинированный энхансер, а затем передать его вместо этого.
К счастью, ядро Redux включает в себя функцию компоновки , которую можно использовать для объединения нескольких энхансеров вместе . Давайте используем это здесь:
src/store.js
import { createStore, compose } from 'redux'
import rootReducer from './reducer'
import {
sayHiOnDispatch,
includeMeaningOfLife
} from './encersAddons ' const composeEnhancer = compose(sayHiOnDispatch, includeMeaningOfLife)
const store = createStore(rootReducer, undefined, composeEnhancer)
экспортировать хранилище по умолчанию
Теперь мы можем увидеть, что произойдет, если мы используем хранилище:
src/index.js
импортировать хранилище из './store'store.dispatch({ type: 'todos/todoAdded ', payload: 'Узнать о действиях' })
// лог: 'Привет!'console.log('Состояние после отправки: ', store.getState())
// log: {todos: [...], filter: {status, colors}, meanOfLife: 42}
И зарегистрированный вывод выглядит следующим образом:
Итак, мы видим, что оба энхансера изменяют поведение хранилища одновременно.
sayHiOnDispatch изменил принцип работы dispatch , а includeMeaningOfLife изменил принцип работы getState .
Усилители магазина — очень мощный способ изменить магазин, и почти все приложения Redux будут включать по крайней мере один усилитель при настройке магазина.
Если у вас нет preloadedState для передачи, вы можете передать Enhancer вместо второго аргумента:
const store = createStore(rootReducer, storeEnhancer)
Промежуточное ПО
Enhancers являются мощными, потому что они могут переопределить или заменить любой из методов хранилища: dispatch ,
getState1 9, и
подпишитесь на . Но в большинстве случаев нам нужно только настроить поведение диспетчера . Было бы неплохо, если бы был способ добавить индивидуальное поведение, когда отправка рейсов.
Redux использует особый тип надстройки под названием промежуточного программного обеспечения , чтобы позволить нам настроить функцию отправки .
Если вы когда-либо использовали такие библиотеки, как Express или Koa, возможно, вы уже знакомы с идеей добавления промежуточного программного обеспечения для настройки поведения. В этих фреймворках промежуточное ПО — это некоторый код, который вы можете поместить между фреймворком, получающим запрос, и фреймворком, генерирующим ответ. Например, промежуточное ПО Express или Koa может добавлять заголовки CORS, ведение журнала, сжатие и многое другое. Лучшая особенность промежуточного программного обеспечения заключается в том, что его можно компоновать в цепочку. Вы можете использовать несколько независимых сторонних промежуточных программ в одном проекте.
Промежуточное ПО Redux решает другие проблемы, чем промежуточное ПО Express или Koa, но концептуально схожим образом. Промежуточное ПО Redux предоставляет стороннюю точку расширения между отправкой действия и моментом, когда оно достигает редьюсера. Люди используют промежуточное ПО Redux для ведения журналов, отчетов о сбоях, взаимодействия с асинхронным API, маршрутизации и многого другого.
Сначала мы рассмотрим, как добавить промежуточное ПО в магазин, затем покажем, как можно написать свое собственное.
Использование промежуточного программного обеспечения
Мы уже видели, что вы можете настроить магазин Redux с помощью усилителей магазина. Промежуточное ПО Redux на самом деле реализовано поверх очень специального усилителя хранилища, встроенного в Redux, который называется applyMiddleware .
Поскольку мы уже знаем, как добавлять усилители в наш магазин, мы должны сделать это сейчас. Мы начнем с самого приложения applyMiddleware и добавим три примера ПО промежуточного слоя, которые были включены в этот проект.
src/store.js
import { createStore, applyMiddleware } from 'redux'
import rootReducer from './reducer'
import { print1, print2, print3 } from './exampleAddons/middleware' const middlewareEnhancer = applyMiddleware( print1, print2, print3)
// Передать энхансер в качестве второго аргумента, поскольку preloadedState
const store = createStore(rootReducer, middlewareEnhancer)
export default store
вывести число при отправке действия.
Что произойдет, если мы отправим сейчас?
src/index.js
импортировать магазин из './store'store.dispatch({ type: 'todos/todoAdded', payload: 'Узнать о действиях' })
// log: '1'
/ / log: '2'
// log: '3'
И мы можем увидеть вывод в консоли:
Итак, как это работает?
Промежуточное ПО формирует конвейер вокруг метода отправки магазина . Когда мы звоним store.dispatch(action) , мы на самом деле вызываем первое промежуточное ПО в конвейере. Затем это промежуточное ПО может делать все, что захочет, когда увидит действие. Как правило, промежуточное программное обеспечение проверяет, относится ли действие к определенному типу, о котором оно заботится, так же, как это делает редюсер. Если это правильный тип, промежуточное ПО может выполнять некоторую пользовательскую логику. В противном случае он передает действие следующему промежуточному программному обеспечению в конвейере.
В отличие от редьюсера , промежуточное ПО может иметь побочные эффекты внутри , включая тайм-ауты и другую асинхронную логику.
In this case, the action is passed through:
- The
print1middleware (which we see asstore.dispatch) - The
print2middleware - The
print3middleware - The original
store.dispatch - Корневой редуктор внутри
store
И поскольку это все вызовы функций, все они возвращают из этого стека вызовов. Таким образом, промежуточное ПО print1 запускается первым и завершает работу последним.
Написание собственного промежуточного ПО
Мы также можем написать собственное промежуточное ПО. Возможно, вам не нужно делать это все время, но пользовательское промежуточное ПО — отличный способ добавить определенное поведение в приложение Redux.
Промежуточное ПО Redux написано как серия из трех вложенных функций . Давайте посмотрим, как выглядит этот узор. Мы начнем с попытки написать это промежуточное ПО, используя функция ключевое слово, чтобы было понятнее, что происходит:
// Промежуточное ПО, написанное как функции ES5// Внешняя функция:
function exampleMiddleware(storeAPI) {
return function wrapDispatch(next) {
return function handleAction(action) {
// Делайте здесь что угодно: передайте действие дальше с помощью next(action),
// или перезапустите конвейер с помощью storeAPI.dispatch(action)
// Здесь также можно использовать storeAPI.getState()return next(action )
}
}
}
Давайте разберем, что делают эти три функции и каковы их аргументы.
-
пример промежуточного программного обеспечения: Внешняя функция на самом деле является самим «промежуточным программным обеспечением». Он будет вызван
Он будет вызван applyMiddlewareи получит объектstoreAPI, содержащий функции хранилища{dispatch, getState}. Это те же функцииdispatchиgetState, которые на самом деле являются частью хранилища. Если вы называете этоотправляет функцию, она отправит действие на start конвейера промежуточного программного обеспечения. Это вызывается только один раз. -
wrapDispatch: Средняя функция получает в качестве аргумента функцию с именемnext. Эта функция на самом деле является следующим промежуточным программным обеспечением в конвейере. Если это промежуточное ПО является последним в последовательности, тоnextфактически является исходной функциейstore.dispatch. Звонокследующий(действие)передает действие следующему промежуточному программному обеспечению в конвейере. Это также вызывается только один раз -
handleAction: Наконец, внутренняя функция получает текущеедействиев качестве своего аргумента и будет вызываться каждые раз, когда действие отправляется.
Вы можете дать этим функциям промежуточного программного обеспечения любые имена, которые вы хотите, но использование этих имен может помочь запомнить, что каждая из них делает:
- Внешний:
someCustomMiddleware(или как называется ваше промежуточное ПО) - Среднее:
wrapDispatch - Внутреннее:
handleAction
Поскольку это обычные функции, мы также можем написать их, используя стрелочные функции ES6. Это позволяет нам писать их короче, потому что стрелочные функции не обязательно должны иметь оператор return , но его также может быть немного сложнее читать, если вы еще не знакомы со стрелочными функциями и неявными возвратами.
Вот тот же пример, что и выше, с использованием стрелочных функций:
const AnotherExampleMiddleware = storeAPI => next => action => {
// Делайте что-то здесь, когда каждое действие отправлено и возврат каждой функции, но неявные возвраты делают это короче.
Ваше первое пользовательское ПО промежуточного слоя
Допустим, мы хотим добавить ведение журнала в наше приложение. Мы хотели бы видеть содержимое каждого действия в консоли, когда оно отправлено, и мы хотели бы видеть, в каком состоянии находится действие после того, как действие было обработано редюсерами.
Мы можем написать небольшое промежуточное программное обеспечение, которое будет записывать эту информацию в консоль для нас:
const loggerMiddleware = storeAPI => next => action => {
console.log('dispatching', action)
let result = next (действие)
console.log('следующее состояние', storeAPI.getState())
результат возврата
}
Всякий раз, когда отправляется действие:
- Запускается первая часть функции handleAction , и мы печатаем
'диспетчерский' - Мы передаем действие в раздел
next, который может быть другим промежуточным ПО или настоящимstore. dispatch
dispatch - В конце концов редукторы запускаются и состояние обновляется, и функция
nextвозвращает - Мы можем Теперь вызовите
storeAPI.getState()и посмотрите, какое новое состояние. первое промежуточное ПО в конвейере фактически возвращается, когда вы вызываетеstore.dispatch(). Например:const alwaysReturnHelloMiddleware = storeAPI => next => action => {
const originalResult = next(action)
// Игнорировать исходный результат, вернуть что-то другое
return 'Hello!'
}const middlewareEnhancer = applyMiddleware(alwaysReturnHelloMiddleware)
const store = createStore(rootReducer, middlewareEnhancer)const dispatchResult = store.dispatch({ type: 'some/action' })
console.log(dispatchResult)
// журнал: 'Привет!'
Давайте попробуем еще один пример. ПО промежуточного слоя часто ищет конкретное действие, а затем что-то делает, когда это действие отправлено.
 Промежуточное ПО также может запускать асинхронную логику внутри. Мы можем написать промежуточное программное обеспечение, которое печатает что-то с задержкой, когда видит определенное действие:
Промежуточное ПО также может запускать асинхронную логику внутри. Мы можем написать промежуточное программное обеспечение, которое печатает что-то с задержкой, когда видит определенное действие:const delayedMessageMiddleware = storeAPI => next => action => {
if (action.type === 'todos/todoAdded') {
setTimeout(() => {
console.log('Добавлено новое задание: ', action.payload)
}, 1000)
}return next(action)
}
Это промежуточное ПО будет искать действия "todo add". Каждый раз, когда он их видит, он устанавливает 1-секундный таймер, а затем выводит полезную нагрузку действия на консоль.
Примеры использования ПО промежуточного слоя
Итак, что мы можем сделать с ПО промежуточного слоя? Куча всего!
Промежуточное ПО может делать все, что захочет, когда видит отправленное действие:
- Записывать что-то в консоль
- Установить тайм-ауты
- Сделать асинхронные вызовы API
- Изменить действие
- Приостановить действие или даже полностью остановить его
и все, что вы можете придумать.

В частности, промежуточное ПО предназначено для содержания логики с побочными эффектами . Кроме того, промежуточное ПО может модифицировать
диспетчеризацию, чтобы принимать вещи, которые не являются объектами простого действия . Мы поговорим об этом подробнее в части 6: Асинхронная логика.Redux DevTools
Наконец, есть еще один очень важный момент, который необходимо решить при настройке магазина.
Redux был специально разработан, чтобы упростить понимание того, когда, где, почему и как ваше состояние изменилось с течением времени . Как часть этого, Redux был создан для использования Redux DevTools — надстройки, которая показывает вам историю того, какие действия были отправлены, что эти действия содержали и как состояние изменилось после каждого отправленного действия.
Пользовательский интерфейс Redux DevTools доступен как расширение браузера для Chrome и Firefox.
 Если вы еще не добавили это в свой браузер, сделайте это прямо сейчас.
Если вы еще не добавили это в свой браузер, сделайте это прямо сейчас.После установки откройте окно DevTools в браузере. Теперь вы должны увидеть там новую вкладку «Redux». Пока он ничего не делает — нам нужно сначала настроить его для общения с магазином Redux.
Добавление DevTools в магазин
После установки расширения нам нужно настроить магазин, чтобы DevTools мог видеть, что происходит внутри. Чтобы сделать это возможным, DevTools требует добавления специального расширителя магазина.
В документации Redux DevTools Extension есть некоторые инструкции по настройке хранилища, но перечисленные шаги немного сложны. Однако есть пакет NPM под названием
redux-devtools-extension, который решает сложную часть. Этот пакет экспортирует специализированную функциюcomposeWithDevTools, которую мы можем использовать вместо оригинальной функции Reduxcompose.Вот как это выглядит:
src/store.js
import { createStore, applyMiddleware } from 'redux'
import { composeWithDevTools } from 'redux-devtools-extension'
import rootReducer from '. /reducer'
/reducer'
import { print1, print2, print3 } from './exampleAddons/middleware'const composerEnhancer = composeWithDevTools(
// ПРИМЕР: Добавьте любое промежуточное ПО, которое вы действительно хотите использовать здесь
applyMiddleware(print1, print2, print3)
// другие усилители хранилища, если таковые имеются
)const store = createStore(rootReducer, ComposedEnhancer)
export default store
Убедитесь, что
index.jsпо-прежнему отправляет действие после импорта хранилища. Теперь откройте вкладку Redux DevTools в окне DevTools браузера. Вы должны увидеть что-то вроде этого:Слева находится список отправленных действий. Если щелкнуть одну из них, на правой панели отобразится несколько вкладок:
- Содержимое этого объекта действия
- Полное состояние Redux после запуска редюсера
- Разница между предыдущим состоянием и этим состоянием
- Если включено, трассировка стека функции ведет к строке кода, вызывающей
store.в первую очередь dispatch()
dispatch()
Вот что такое "Состояние" и " Вкладки Diff выглядят так после того, как мы отправили это действие «добавить в задачу»:
Это очень мощные инструменты, которые могут помочь нам отлаживать наши приложения и точно понимать, что происходит внутри.
Чему вы научились
Как вы уже видели, хранилище является центральной частью каждого приложения Redux. Хранилища содержат состояния и обрабатывают действия, запуская редюсеры, и могут быть настроены для добавления дополнительных поведений.
Давайте посмотрим, как теперь выглядит наш пример приложения:
И напомню, что мы рассмотрели в этом разделе:
Резюме
- Приложения Redux всегда имеют один магазин
- Магазины создаются с помощью Redux
0 createStoreAPI - Каждый магазин имеет единую функцию ROOD REDUCER
- Магазины создаются с помощью Redux
- Магазины имеют три основных метода
-
GETSTATEвозвращает текущее состояние -
DispatchОтправляет действие в Reducer To That Custcter -
310310. обратный вызов прослушивателя, который запускается каждый раз при отправке действия
обратный вызов прослушивателя, который запускается каждый раз при отправке действия
-
- Усилители хранилища позволяют нам настраивать хранилище при его создании
- Усилители оборачивают хранилище и могут переопределять его методы
-
Createstoreпринимает одного энхансера в качестве аргумента - Несколько энхансеров могут быть объединены вместе с использованием
ComposeAPI
- Промежуточные программные программ Enhancer
- Промежуточное ПО записывается как три вложенные друг в друга функции
- Промежуточное ПО запускается каждый раз при отправке действия
- Промежуточное ПО может иметь побочные эффекты внутри
- Redux DevTools позволяет вам видеть, что изменилось в вашем приложении с течением времени
- Расширение DevTools может быть установлено в вашем браузере действия и изменения состояния с течением времени
Что дальше?
Теперь у нас есть работающее хранилище Redux, которое может запускать наши редукторы и обновлять состояние при отправке действий.
 head_corner(Маленький,Q0,Q,Кот,P0,P,E0,E) :-
head_rule (Малый, Мать, RevLeftDs, RightDs),
parse_left_ds (RevLeftDs, QL, Q0, E0), parse_right_ds (RightDs, Q, QR, E),
head_corner(Мать,QL,QR,Кот,P0,P,E0,E).
head_corner(Маленький,Q0,Q,Кот,P0,P,E0,E) :-
head_rule (Малый, Мать, RevLeftDs, RightDs),
parse_left_ds (RevLeftDs, QL, Q0, E0), parse_right_ds (RightDs, Q, QR, E),
head_corner(Мать,QL,QR,Кот,P0,P,E0,E).
 parse_right_ds([H|T],Q0,Q,E) :-
разбор(H,Q0,Q1,Q0,E), parse_right_ds(T,Q1,Q,E).
parse_right_ds([H|T],Q0,Q,E) :-
разбор(H,Q0,Q1,Q0,E), parse_right_ds(T,Q1,Q,E).
 В нашем предложении мы
запомните только те категории, которые являются "максимальными проекциями", т.е.
проекции головы, которые объединяются с верхней категорией (начало
символ) или с неглавной дочерью правила.
В нашем предложении мы
запомните только те категории, которые являются "максимальными проекциями", т.е.
проекции головы, которые объединяются с верхней категорией (начало
символ) или с неглавной дочерью правила. 1
1  Ответ на ослабленной цели г рассматривается как ответ на г только в том случае, если a и г унифицированы.
Также обратите внимание, что ослабление цели является полным в том смысле, что для
ответ a к цели g всегда будет ответ a' к цели
ослабление g так, что a' включает в себя a .
Для практических реализаций использование ослабления цели может быть
крайне важный. По моему опыту, хорошо выбранная цель
Ослабляющий оператор может сократить время синтаксического анализа на порядок
величина.
Ответ на ослабленной цели г рассматривается как ответ на г только в том случае, если a и г унифицированы.
Также обратите внимание, что ослабление цели является полным в том смысле, что для
ответ a к цели g всегда будет ответ a' к цели
ослабление g так, что a' включает в себя a .
Для практических реализаций использование ослабления цели может быть
крайне важный. По моему опыту, хорошо выбранная цель
Ослабляющий оператор может сократить время синтаксического анализа на порядок
величина. subscribe(listener)
subscribe(listener)  dispatch({ type: 'todos/todoToggled', полезная нагрузка: 0})
dispatch({ type: 'todos/todoToggled', полезная нагрузка: 0})