«Письменное сложение с переходом через десяток» (2 класс)
ДОНЕЦКАЯ НАРОДНАЯ РЕСПУБЛИКА
ОТДЕЛ ОБРАЗОВАНИЯ АДМИНИСТРАЦИИ КАЛИНИНСКОГО РАЙОНА ГОРОДА ДОНЕЦКА
МУНИЦИПАЛЬНОЕ БЮДЖЕТНОЕ ОБЩЕОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
«ШКОЛА № 20 ГОРОДА ДОНЕЦКА»
Письменные приемы сложения двузначных чисел с переходом через десяток вида 37+48
(урок математики во 2 классе)
ПОДГОТОВИЛА
САВИНА АНАСТАСИЯ АЛЕКСАНДРОВНА,
УЧИТЕЛЬ НАЧАЛЬНЫХ КЛАССОВ
2021- 2022 УЧЕБНЫЙ ГОД
Введение
Методическая разработка предназначена для учителей начальных классов общеобразовательных учреждений.
Урок математики по теме «Письменные приемы сложения двузначных чисел с переходом через десяток вида 37+48» проводится для учащихся 2 класса, обучающихся по УМК «Школа России»: Математика. 2 класс. Учеб. для общеобразоват. организаций в 2 ч./ М. И. Моро, М. А. Бантова и др. – М.: Просвещение.
2 класс. Учеб. для общеобразоват. организаций в 2 ч./ М. И. Моро, М. А. Бантова и др. – М.: Просвещение.
Данный урок математики включен в раздел учебника «Числа от 1 до 100. Сложение и вычитание (письменные вычисления)».
Тип урока: урок ознакомления с новым учебным материалом.
Данный урок разработан с использованием мультимедийных технологий, что позволяет повысить уровень использования наглядности на уроке; повысить производительность урока; выстроить четкую структуру урока.
Использование мультимедийных технологий делает урок современным и привлекательным.
Предмет: математика
Класс: 2
Тема: Письменные приемы сложения двузначных чисел с переходом через десяток вида 37+48
Цель урока: формировать умение письменно складывать двузначные числа с переходом через разряд, составить алгоритм сложения, продолжить работу над формированием умения решать задачи, закреплять изученные приемы сложения и вычитания;
развивать вычислительные навыки, логическое мышление, математическую речь;
воспитывать умение слушать, сотрудничать, аккуратность, побуждать интерес к предмету.
Задачи урока, направленные на формирование УУД:
личностные: формировать мотивационные основы учебной деятельности, способствовать развитию интереса к математике;
познавательные: отличать новое от уже известного с помощью учителя, находить ответы на вопросы, используя учебник, свой жизненный опыт и информацию, полученную на уроке;
коммуникативные: умение оформлять свои мысли в устной форме, слушать и понимать речь других;
регулятивные: умение принимать и сохранять учебную задачу урока, планировать свои учебные действия и находить под руководством учителя варианты ее решения.
Предполагаемые результаты: обучающийся умеет складывать двузначные числа с переходом через разряд, самостоятельно осуществлять деятельность учения, ставить учебные цели, составить алгоритм сложения двузначных чисел с переходом через разряд, находить и использовать необходимые средства и способы достижения цели, контролировать и оценивать процесс и результаты деятельности.
Тип урока: урок ознакомления с новым учебным материалом
Оборудование: мультимедийное сопровождение урока; раздаточный материал: карточки.
Методы и приемы: беседа, рассказ; метод проблемного изложения учебного материала; работа с учебником.
Ход урока
1. Организационный момент, мотивация к учебной деятельности.
Кто с работой дружен, нам сегодня нужен? (нужен)
Кто с учебой дружен, нам сегодня нужен? (нужен)
С математикой кто дружен, нам сегодня нужен? (нужен)
Таким ребятам хвала и честь!
Такие ребята в классе есть? (есть)
Я уверена, что вы хотите учиться. Желаю вам на этом уроке многому научиться.
Сегодня на уроке математики вы будете пчёлами. Пчёлы живут большими и дружными семьями. И давайте дружно прочитаем девиз урока. слайд
слайд
Чтобы умной пчелкой стать,
Нужно многое узнать.
Нужно много нам трудиться,
Книг читать, писать, учиться.
2. Актуализация опорных знаний
Запись даты
Минутка каллиграфии слайд
Как всегда, начинаем урок с минутки каллиграфии. Для чего она нам нужна? (ответы учащихся)
Для начала вспоминаем как писать цифру 1: из середины клетки в верхний правый угол и наклонная вниз к серединке.
И вспоминаем цифру 2: вверху справа в уголке полуовал, наклонная к серединке и «веревочка».
Какое число получили?
12
Сколько единиц в числе 12? (2) А сколько десятков? (1)
Рядом запишите число, в котором 2 десятка и 1 единица. Какое это число? (21)
Пропишите числа 12 и 21 до конца строки. Напоминаю: 1 клетка – 1 цифра.
Напоминаю: 1 клетка – 1 цифра.
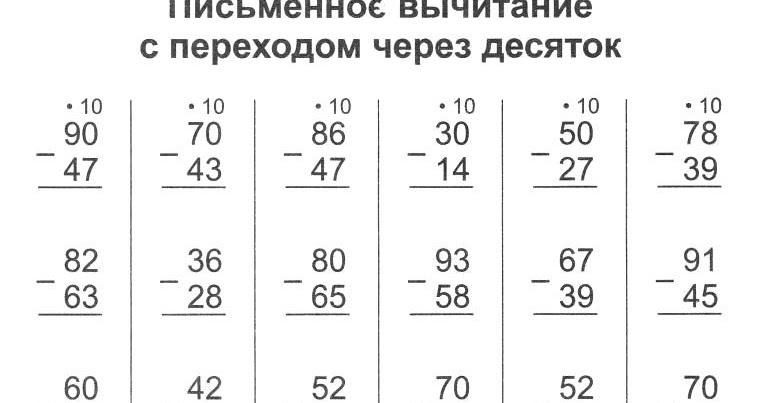
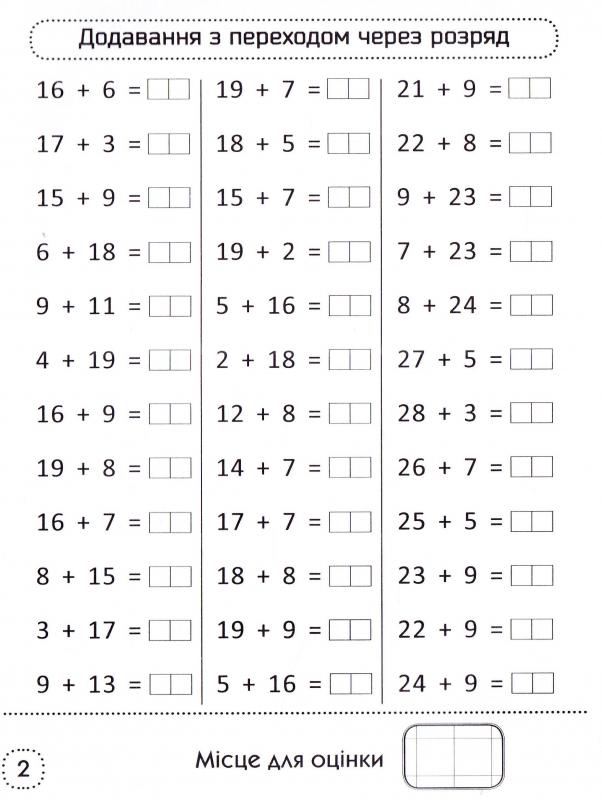
Устный счет слайд
Игра «Соты»
К каждому числу 1 столбика прибавьте 1.
Из каждого числа 2 столбика вычтите 10 и результат увеличьте на 2.
Из каждого числа 3 столбика вычтите 8.
Каждое число 4 столбика увеличьте на 10.
Каждое число 5 и 6 столбика увеличьте на 5.
Повторение изученного алгоритма письменного сложения двузначных чисел слайд
23+35
Пишу десятки под десятками, единицы под единицами.
Складываю единицы: 3 плюс 5 будет 8, записываю под единицами.
Складываю десятки: 2 плюс 3 будет 5, записываю под десятками.
Ответ: 58.
3. Сообщение темы урока.
Откройте учебники на с. 12, возле значка «начало урока» (красный треугольник) прочитайте чему будем учиться на уроке.
12, возле значка «начало урока» (красный треугольник) прочитайте чему будем учиться на уроке.
слайд
4. Объяснение нового материала.
Что же это за новые условия такие? слайд
Записываем пример в столбик: 36+59
С комментированием.
Пишу десятки под десятками, единицы под единицами.
Складываю единицы: 6+9 будет 15.
Число 15 – двузначное.
Под единицами мы можем записать только единицы. Сколько единиц в числе 15? (5). Пишем под единицами 5.
Но у нас остался еще 1 десяток. Мы его относим к десяткам, чтобы его не потерять и не забыть, над десятками ручкой ставим точку – «запоминаю десяток».
Складываем десятки. 3 плюс 5 будет 8, да еще 1 будет 9. Под десятками пишу 9.
Читаю ответ: 95.
Первичное закрепление
слайд
37+48 – комментированное выполнение
5. Закрепление изученного.
Учебник с.12 № 1 – какая запись лишняя? (64-23) Почему? (на вычитание)
Мы с вами выполняем примеры на сложение
Комментированное выполнение
54+38=92 46+27=73 29+45=74 34+17=51
Физминутка слайд
Работа над задачей слайд
Учебник с. 12 № 3
Хоровое чтение.
Что известно в задаче? (18 маленьких лодок, 7 больших лодок, ушло 20 лодок).
Прочитайте вопрос задачи. (Сколько лодок осталось у пристани?)
Какая схема на доске соответствует данной задаче?
Какие опорные слова возьмем?
Записываем
Задача
Было — ?, 18 м. и 7 б.
и 7 б.
Ушло – 20 л.
Осталось – ?
Какой главный вопрос задачи?
Какие две величины надо знать, чтобы узнать сколько осталось? (было, ушло)
Знаем ли мы сколько было? (нет)
Знаем ли мы сколько ушло? (20)
Что известно про то, сколько лодок было? (18 маленьких и 7 больших)
Каким действием нужно найти сколько маленьких и больших лодок было вместе? (сложение)
«Ушло» — значит количество лодок увеличилось или уменьшилось? (уменьшилось)
Значит, каким действием найдем сколько осталось? (вычитанием)
Решение и ответ запишите самостоятельно.
Проверка выполнения:
18+7=25 (л.) – было
25-20=5 (л.) – осталось
Самостоятельная работа
слайд
У учащихся на партах карточки в виде цветов, на них записаны примеры, которые нужно решить.
6. Итог урока. Рефлексия
На партах лежат листочки с пчелками, но им не хватает лиц. Нарисуйте своей пчелке лицо, которое показывает ваше настроение после урока.
7. Домашнее задание
Учебник, с 12 № 4, под чертой.
Конспект урока математики во 2 классе «Сложение и вычитание с переходом через десяток. Повторение»
Урок математики во 2 классе.
Тема урока: Сложение и вычитание с переходом через десяток. Повторение
Цели урока: закрепить умения выполнять сложение и вычитание с переходом через десяток на основе знания состава чисел; решать задачи в несколько действий.
Планируемые результаты:
Предметные:
Знать последовательность чисел в пределах 20, способы действий с переходом через десяток. Понимать смысл сложения и вычитания с переходом через разряд.
Уметь читать, записывать и сравнивать числа в пределах 20, пользоваться изученной математической терминологией. Уметь оформлять свои мысли в устной форме; слушать и понимать речь других; совместно договариваться о правилах поведения и общения в школе и следовать им, учиться работать в группе, формулировать собственное мнение и позицию.
Уметь оформлять свои мысли в устной форме; слушать и понимать речь других; совместно договариваться о правилах поведения и общения в школе и следовать им, учиться работать в группе, формулировать собственное мнение и позицию.
Личностные: осознавать себя частью коллектива, проявлять интерес к предмету
Межпредметные: учиться, совместно с учителем обнаруживать и формулировать учебную проблему, добывать новые знания.
Ход урока:
Оргмомент.
— Ребята, сегодня на уроке мы будем выполнять задания с Завриком. Где мы его встречали? (на сайте Учи.ру)
Итак, друзья, внимание!
Вновь прозвенел звонок.
Садитесь поудобнее –
Сейчас начнём урок! (проверка посадки и готовности к уроку)
Психологический настрой.
— Прочитайте девиз нашего урока
«С маленькой удачи рождается большой успех»
— Как вы понимаете смысл этих слов? (Из маленьких побед, удач складывается большой успех).
— Я желаю вам удачи, у вас всё получится!
Устный счет. Сообщение темы урока.
— Посмотрите на задание, которое приготовил нам Заврик. (Задания с uchiru-static- files.s3.amazonaws.com/b2t/online/math_1_10.pdf )
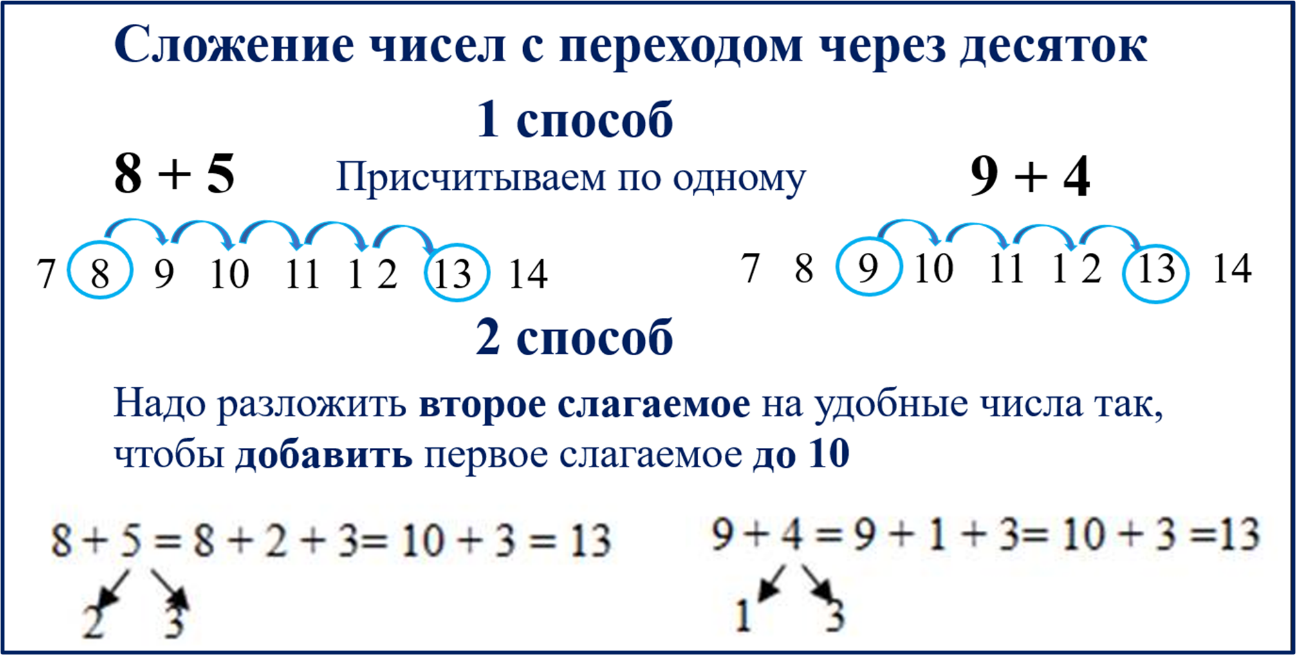
— Что нам надо вспомнить, чтобы пройти ступеньки? (Как складывать и вычитать с переходом через десяток)
— Значит, что мы будем сегодня повторять?
— Cложение и вычитание с переходом через десяток.
— Это и будет темой нашего урока.
Устные вычисления (групповая работа).
Проверка.
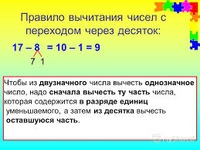
Актуализация опорных знаний.
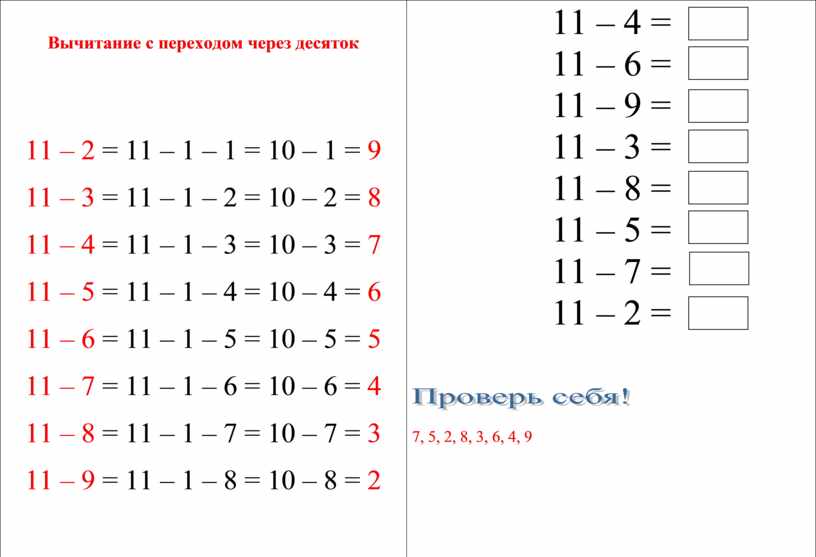
— Вспомните, как мы раскладываем уменьшаемое? (на два части, где один из компонентов — это вычитаемое)
— Что нужно для этого знать? (состав числа)
ФИЗМИНУТКА
Работа по теме урока. Решение задачи
Совместный разбор условия задачи. Решение (1 ученик у доски)
Проверка решения задачи.
ГИМНАСТИКА ДЛЯ ГЛАЗ
6. Геометрический материал.
— Выполним графический диктант. Поставьте точку. От нее проведите линию вниз 4 клетки, вправо – 6 клеток, вверх – 2 клетки, вправо 2 клетки и вниз 2 клетки.
— Что получилось? (ломаная)
— Какая ломаная? (незамкнутая)
— Сколько звеньев у ломаной? (5)
— Как найти длину ломаной? (сложить длины всех звеньев ломаной)
— Возьмите линейку и найдите длину ломаной (2+3+1+1+1=8 см).
Проверка.
— Вы справились! Молодцы!
7.Решение логической задачи
Работа в группах.
Проверка решения:
25 – 15 = 10 (лет) – Коле
18 – 10 = 8 (лет) – Саше
15 – 8 = 7 (лет) – Маше
Ответ: Коле – 10 лет, Саше – 8 лет, Маше – 7 лет.
Подведение итогов урока. Рефлексия
— Девизом урока были слова «С маленькой удачи рождается большой успех»
— Удачливы вы были сегодня на уроке?
— Проанализируйте работу и закончите предложения.
Я повторил …
Было интересно…
Мне надо поработать …
— Если у вас сегодня всё получилось, и вы уходите с занятия с хорошим настроением, покажите солнышко, а если не всё получилось, надо ещё повторить эту тему – тучку.
Домашнее задание: https://uchi.ru/teachers/hometasks/6679751
Карточки на Учи.ру «Сложение и вычитание до 20.Разные способы» («Сложение без перехода. Повторение», «Вычисления до 20. Повторение»)
Использованные ресурсы:
Материалы к уроку с сайта Учи.ру
https://distant.uchi.ru/lessons-kids#popup:youtubevideo-1м
uchiru-static-files.s3.amazonaws.com/b2t/online/math_1_10.pdf
https://uchi.ru/teachers/hometasks
24 креативных и уникальных примера CSS-анимации, которые вдохновят вас
Будь то улучшение кнопки, сокращение времени загрузки страницы или добавление изюминки на целевую страницу, анимация — это эффективный способ привлечь внимание и порадовать зрителей на вашем сайте. Веб-сайт.
Веб-сайт.
Хотя существует несколько способов добавить анимированную графику на веб-страницу, одним из самых простых является использование анимации CSS, для которой не требуется ничего, кроме некоторых ноу-хау HTML и CSS.
Если вы хотите добавить анимацию CSS в свою работу, может быть полезно посмотреть на некоторые успешные примеры использования анимации CSS, прежде чем углубляться в нее. Это дополнительное исследование может вдохновить вас на ваши собственные проекты и дать представление о том, чего вы можете достичь с помощью эта мощная функция.
Вот почему мы собрали наши любимые примеры CSS-анимации из CodePen — онлайн-инструмента для создания фрагментов кода в HTML и CSS и обмена ими — чтобы помочь творческому потоку течь.
Но сначала краткий обзор темы…
Как работает анимация CSS?
Анимация CSS — это функция CSS, позволяющая анимировать изменение одного или нескольких свойств стиля элемента, а также управлять различными аспектами анимации. Чистая CSS-анимация не требует дополнительного кода (например, JavaScript) или мультимедиа (например, GIF-файлов) — все делается с помощью HTML и CSS.
Чистая CSS-анимация не требует дополнительного кода (например, JavaScript) или мультимедиа (например, GIF-файлов) — все делается с помощью HTML и CSS.
CSS-анимация отлично подходит для веб-сайтов, которые хотят добавить динамичный, привлекательный контент, не увеличивая вес страницы. Поскольку они не требуют дополнительных скриптов, анимация CSS вряд ли замедлит работу ваших страниц.
Чтобы создать анимацию CSS, вам нужны три вещи: элемент HTML для анимации, правило CSS, которое привязывает анимацию к этому элементу, и группа ключевых кадров, определяющая стили в начале и в конце анимации. Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Бесплатные шаблоны кода
Бесплатные шаблоны анимации CSS
Используйте эти бесплатные шаблоны анимации CSS на своем веб-сайте.
Для демонстрации приведем простой пример CSS-анимации:
См. пример CSS-анимации пера от Кристины Перриконе (@hubspot) на CodePen.
пример CSS-анимации пера от Кристины Перриконе (@hubspot) на CodePen.
В этом примере — это элемент, который мы анимируем. Глядя на CSS, мы видим, что наши объявления анимации связаны с селектором div . Самое важное объявление здесь — animation-name , которое связывает ключевой кадр my-animation с нашим элементом div . Ниже находятся несколько дополнительных объявлений, влияющих на время и поведение анимации.
Сама анимация создается с помощью ключевого кадра, указанного правилом @keyframes . Ключевой кадр определяет начальное состояние анимации (внутри от {} ) и ее конечное состояние (внутри до {} ). Ключевой кадр my-animation изменяет три свойства стиля нашего div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
В нашем примере у нас есть только один ключевой кадр. Документы с несколькими типами анимации могут иметь несколько ключевых кадров, каждый из которых привязан к другому элементу.
Примеры CSS-анимации
Ниже мы собрали 24 примера CSS-анимации, начиная от базовых эффектов взаимодействия и заканчивая настоящими произведениями искусства (по крайней мере, по моему мнению). Не стесняйтесь использовать их для вдохновения в своих собственных проектах.
1. CSS Эффект перехода при наведении мыши
Начнем с того, что эта анимация показывает простой, но эффективный эффект выделения текста, запускаемый действием наведения мыши. Это отличный способ добавить изюминку ссылкам на ваши страницы.
См. эффект перехода Pen CSS при отсутствии мыши от Адама Аргайла (@argyleink) на CodePen.
Посмотреть код здесь.
2. Простые счетчики загрузки
Анимации CSS можно использовать для создания эффектов, с которыми мы все знакомы — эти значки вращающегося груза являются одним из таких примеров. Их смысл понятен почти всем, и они также легки в коде. Этот конкретный пример также показывает, как добиться аналогичного эффекта с масштабируемой векторной графикой.
См. Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Посмотреть код здесь.
3. Анимация прокрутки текста
Еще один отличный способ улучшить ваш текст. Этот фрагмент кода применяет эффект, подобный игровому автомату, который поворачивает слова в поле зрения и за его пределами. Это распространенный метод на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
См. анимацию Pen Text Йоанна (@yoannhel) на CodePen.
Посмотреть код здесь.
4. Анимированная кнопка «Отправить»
Пользователи ценят маленькие, неожиданные моменты удовольствия, которыми сообразительные дизайнеры любят посыпать свои веб-страницы. Эта кнопка отправки представляет собой чистый и приятный способ обеспечить визуальную обратную связь, указывающую на то, что действие было выполнено, например, форма была отправлена.
См. чистую CSS-анимацию кнопки отправки пера от Dead Pixel (@dead_pixel) на CodePen.
Посмотреть код здесь.
5. Логотип, реагирующий на наведение
Обратите внимание на логотип в правом нижнем углу пера ниже — эта анимация применяет тонкую анимацию при наведении курсора мыши. Это еще один визуальный сигнал для пользователей, который делает навигацию по вашему сайту более приятной.
Это еще один визуальный сигнал для пользователей, который делает навигацию по вашему сайту более приятной.
См. Шаблон пера: логотип Алекса Каца (@katzkode) на CodePen.
Посмотреть код здесь.
6. Открытие конверта
Один из моих любимых примеров, эта элегантная анимация уделяет большое внимание деталям. От движения вниз при открытии конверта до деталей на бумаге и тени под ним становится ясно, как маленькие прикосновения складываются в одну плавную, связную анимацию. Это могло бы стать отличной анимацией кнопки или прокрутки.
См. Анимированную ручкой кнопку почты CSS от Джейка Джайлза-Филлипса (@jakegilesphillips) на CodePen.
Посмотреть код здесь.
7. Горячий кофе
Приведенный ниже фрагмент показывает, как можно использовать простые анимации. В этом случае применение CSS-анимации к перемещению, масштабированию и затуханию непрозрачности оживляет простой в остальном рисунок.
См. «Горячий кофе от Pen» Зейна Уэсли (@zanewesley) на CodePen.
Посмотреть код здесь.
8. Кофемашина
Мы любим наш кофе, так что вот еще один. В этом случае анимация не крадет фокус. Скорее, он улучшает тщательный дизайн вокруг него, чтобы весь элемент казался более захватывающим.
См. анимацию Pen Coffee Machine Pure CSS от Henrique Rodrigues (@hjdesigner) на CodePen.
Посмотреть код здесь.
9. Кнопка покачивания
Нужно привлечь пользователя к определенному действию? Вместо цветной вспышки или модального окна рассмотрите возможность добавления причудливого эффекта покачивания к кнопке. Это дружелюбный, но эффективный способ привлечь внимание, не выглядя навязчивым или существенно нарушая поток посетителей.
См. покачивающуюся кнопку сохранения пера Донована Хатчинсона (@donovanh) на CodePen.
Посмотреть код здесь.
10. Pacman
Я не рекомендую размещать это на вашем сайте из-за риска нарушения авторских прав, но смотреть на него все равно интересно.
См. Pen Pacman от Riccardo (@Ferie) на CodePen.
Посмотреть код здесь.
11.
 Три точки Загрузка
Три точки ЗагрузкаЕще один пример анимации CSS, создающей эффект загрузки, с которым многие из нас знакомы. Простое изменение масштаба — это все, что нужно, чтобы сказать: «Минуточку, пожалуйста».
См. загрузчик Pen CSS с точками Алексея Петерсона (@petersonby) на CodePen.
Посмотреть код здесь.
12. Ящики для файлов
Чтобы оживить ваши меню, рассмотрите что-то вроде ящиков для файлов на чистом CSS ниже. Его шкафы слегка открываются при наведении курсора мыши, что выделяет вашу основную навигацию среди других.
См. Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Посмотреть код здесь.
13. Цветовой веер
Следующий пример особенно хорошо подходит для бизнес-сайтов, ориентированных на дизайн. Попробуйте анимировать цветовые палитры, чтобы создать эффект разветвления, и замените базовые цветные квадраты.
Попробуйте анимировать цветовые палитры, чтобы создать эффект разветвления, и замените базовые цветные квадраты.
См. Цветовую палитру пера с анимацией Pure CSS от Nitish Khagwal (@nitishkmrk) на CodePen.
Посмотреть код здесь.
14. Трехмерный тумблер
Переключатель включения/выключения является основным элементом дизайна пользовательского интерфейса. В этом примере концепция представлена в трехмерном виде с плавной анимацией переключения состояний. Здесь разработчик изменил элемент ввода флажка CSS во что-то гораздо более интересное.
См. Переключатель-ручка с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Посмотреть код здесь.
15. Подводная лодка
CSS хорошо подходит для плоских, красочных иллюстраций и анимации. Приведенный ниже код сочетает в себе несколько эффектов для рисования — откровенно говоря — очаровательной подводной лодки. Единственное изменение, которое я бы предложил, сделать его желтым.
См. Pen Submarine с CSS от Альберто Хереса (@ajerez) на CodePen.
Посмотреть код здесь.
16. Анимированный текст заголовка при наведении курсора
В примере Оливии Нг «Эффект наведения для заголовков» исследуется несколько способов добавить динамичности тексту заголовка. Он показывает, как всего пара ключевых кадров может поднять ваши заголовки.
См. Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Посмотреть код здесь.
17. Плавающее изображение
«Плавающий» эффект — это тонкое, простое и эффективное использование CSS-анимации. В этом случае он используется для отображения значка с отличными результатами.
См. анимацию плавающего пера — CSS от Марио Дуарте (@MarioDesigns) на CodePen.
Посмотреть код здесь.
18. Астронавт
Вот еще одно умное использование эффекта плавания в сочетании с дружелюбной иллюстрацией из другого мира. Еще один пример тонкого эффекта анимации CSS для улучшения восприятия элемента страницы.
См. Pen Pure Css Astronaut, анимированный художником-кодировщиком (@Coding-Artist) на CodePen.
Посмотреть код здесь.
19. Minimal Cat
В этом примере разумно используется отрицательное пространство в сочетании с своевременной анимацией CSS. Это простой дизайн, который передает большую индивидуальность только с помощью свойства преобразования CSS.
См. анимацию кошки Pen Pure CSS от Йохана Муше (@johanmouchet) на CodePen.
Посмотреть код здесь.
20. Растущие/сокращающиеся стержни
CSS можно использовать для анимации визуализаций и более эффективной передачи результатов. Этот пример демонстрирует, как цвета и скорость могут создавать различные ощущения для динамических столбчатых диаграмм — CSS-анимации позволяют изменять скорость и количество повторений в ваших анимациях.
Посмотрите время воспроизведения логотипа Pen от Дэна Педдла (@dazld) на CodePen.
Посмотреть код здесь.
21. Лазертаг
Признаюсь, это один из самых сложных примеров. Тем не менее, это делает уникальный и увлекательный дисплей загрузки, чтобы удерживать внимание в течение короткого периода времени.
See the Pen Светящийся загрузчик — анимация на чистом CSS от Максима Россиньола (@Maxoor) на CodePen.
Посмотреть код здесь.
22. Свечи
Вот блестящий пример того, как анимация CSS может рассказать историю, пусть и короткую. Вам, вероятно, понадобится много практики, чтобы сделать что-то подобное, но это обязательно зацепит тех, кто впервые посещает ваш сайт.
См. анимацию Pen Funny Candle Pure CSS от Kevin David (@kevin_David_k) на CodePen.
Посмотреть код здесь.
23. Speedy Truck
«Speedy Truck» Криса Джонсона использует параллакс для имитации движения грузовика в естественных условиях. Несмотря на минимализм, это перо компенсирует это несколькими творческими применениями свойства преобразования — есть даже небольшая неровность на дороге.
См. грузовик Pen Speedy от Криса Джонсона (@ChrisJohnson) на CodePen.
Посмотреть код здесь.
24. Снежный шар
Самый уютный пример, который мы смогли найти, этот анимационный снежный шар добавит вашей странице атмосферу, которую вы не получите с неподвижным изображением. Обратите внимание, как снег оживает только в пределах «стеклянного» шара.
См. анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
Посмотреть код здесь.
25. Gif-анимация с камином
Придерживаясь уютного снежного шара, приведенного выше, у нас есть GIF-анимация с камином, которую вы можете добавить на свою страницу, чтобы сделать ее еще более теплой. В этом примере вы можете видеть анимацию CSS справа налево, когда камин въезжает и останавливается после завершения анимации.
См. демонстрацию Pen CSS «анимация» Slide Right от HubSpot (@hubspot) на CodePen.
Последний пример
Как мы видели, всего лишь небольшая анимация CSS может иметь большое значение для создания более захватывающего опыта для ваших посетителей. Лучшие анимации служат вашему контенту и опыту, не отвлекая и не выглядя бесполезными — все приведенные выше примеры удивительно хорошо соблюдают этот баланс.
Однако мы не могли не добавить последний пример, который нас поразил. Этот пример «Сторожевой башни», вероятно, выходит за рамки этой статьи по своей сложности, но он также является свидетельством того, чего могут достичь только CSS и HTML.
См. анимацию Pen Watch Tower Pure CSS от Трэвиса Даути (@tdoughty) на CodePen.
Чтобы узнать больше об этих удивительных виньетках, подобных этой, загляните в профиль создателя на CodePen и начните придумывать собственные идеи.
Штат/Город | Аэропорт |
Алабама | |
Бирмингем | Бирмингем-Шаттлсворт Интернэшнл |
Хантсвилл | Интернешнл-Карл Т Джонс Флд |
Мобильный | Региональный |
АЛЯСКА | |
Анкоридж | Тед Стивенс Международный |
АРИЗОНА | |
Дэвис-Монтан | авиабаза |
Тусон | Международный |
АРКАНСАС | |
Фейетвилл (Спрингдейл) | Северо-Западный Арканзас Региональный |
Литл-Рок | Адамс Филд |
КАЛИФОРНИЯ | |
Бил | авиабаза |
Бербанк | Боб Хоуп |
Фресно | Йосемити Интернэшнл |
Монтерей | Полуостров |
Окленд | Метрополитен Окленд |
Онтарио | Международный |
Риверсайд | марта авиабаза |
Сакраменто | Международный |
Сан-Хосе | Норман Ю. |
Санта-Ана | Джон Уэйн/округ Ориндж |
Санта-Барбара | Муниципальный |
КОЛОРАДО | |
Колорадо-Спрингс | Муниципальный |
КОННЕКТИКУТ | |
Виндзорские замки | Брэдли Интернэшнл |
ФЛОРИДА | |
Дейтона-Бич | Международный |
Форт-Лодердейл | Голливуд Интернэшнл |
Форт Майерс | SW Флорида региональный |
Джексонвилл | Международный |
Орландо | Сэнфорд Интернэшнл |
Палм-Бич | Международный |
Пенсакола | Сетевой накопитель |
Пенсакола | Региональный |
Сарасота | Брадентон Интернэшнл |
Таллахасси | Региональный |
Уайтинг | Сетевой накопитель |
ГРУЗИЯ | |
Саванна | Хилтон Хед Интернэшнл |
ГАВАЙИ | |
Кахулуи | Кахулуи |
Айдахо | |
Бойсе | Воздушный терминал |
ИЛЛИНОЙС | |
Шампанское | Урбана Университет штата Иллинойс-Уиллард |
Чикаго | Мидуэй Интернэшнл |
Молайн | Квад Сити Интернэшнл |
Пеория | Большая Пеория Региональный |
Спрингфилд | Авраам Линкольн Капитал |
ИНДИАНА | |
Эвансвилл | Региональный |
Форт-Уэйн | Международный |
Индианаполис | Международный |
Саут Бенд | Региональный |
Айова | |
Сидар-Рапидс | Восточная Айова |
Де-Мойн | Международный |
КАНЗАС | |
Уичито | Средний Континент |
КЕНТУККИ | |
Лексингтон | Синяя трава |
Луисвилл | Интернэшнл-Стэндифорд Филд |
ЛУИЗИАНА | |
Батон-Руж | Метрополитен, Райан Филд |
Лафайет | Региональный |
Шривпорт | База ВВС Барксдейл |
Шривпорт | Региональный |
МЭН | |
Бангор | Международный |
Портленд | Международный аэропорт Джетпорт |
МИЧИГАН | |
Флинт | Бишоп Интернэшнл |
Гранд Рапидс | Джеральд Р. |
Лансинг | Столица |
МИССИСИППИ | |
Колумбус | авиабаза |
Джексон | |
МИССУРИ | |
Спрингфилд | Национальный Спрингфилд-Брэнсон |
МОНТАНА | |
Биллингс | Логан Интернэшнл |
НЕБРАСКА | |
Линкольн | Линкольн |
Омаха | Аэродром Эппли |
Оффут | авиабаза |
НЕВАДА | |
Рено | Рено/Тахо Интернэшнл |
НЬЮ-ГЭМПШИР | |
Манчестер | Манчестер |
НЬЮ-ДЖЕРСИ | |
Атлантик-Сити | Международный |
НЬЮ-МЕКСИКА | |
Альбукерке | Международный Санпорт |
НЬЮ-ЙОРК | |
Олбани | Международный |
Буффало | Ниагара Интернэшнл |
Айлип | Лонг-Айленд Макартур |
Рочестер | Большой Рочестер Интернэшнл |
Сиракузы | Хэнкок Интернэшнл |
СЕВЕРНАЯ КАРОЛИНА | |
Эшвилл | Региональный |
Региональный / Граннис Филд | |
Гринсборо | Международная триада Пьемонт |
Папа Римский | авиабаза |
Роли | Роли-Дарем Интернэшнл |
Огайо | |
Акрон | Акрон-Кантон Региональный |
Колумбус | Порт Колумбус Интернэшнл |
Дейтон | Джеймс М. |
Толедо | Экспресс |
Оклахома | |
Оклахома-Сити | Мир Уилла Роджерса |
Тинкер | авиабаза |
Талса | Международный |
ОРЕГОН | |
Портленд | Международный |
ПЕНСИЛЬВАНИЯ | |
Аллентаун | Лихай Вэлли Интернэшнл |
ПУЭРТО-РИКО | |
Сан-Хуан | Луис Муньос Марин Интернэшнл |
РОД-Айленд | |
Провиденс | Теодор Фрэнсис Грин Стэйт |
ЮЖНАЯ КАРОЛИНА | |
Чарлстон | Авиабаза/Международный |
Колумбия | Метрополитен |
Грир | Гринвилл-Спартанбург Интернэшнл |
Миртл-Бич | Миртл-Бич Интернэшнл |
Шоу | авиабаза |
ТЕННЕССИ | |
Чаттануга | Ловелл Филд |
Ноксвилл | МакГи Тайсон |
Нэшвилл | Международный |
ТЕХАС | |
Абилин | Региональный |
Амарилло | Рик Хасбенд Международный |
Остин | Остин-Бергстрем Интернэшнл |
Корпус-Кристи | Международный |
Краситель | авиабаза |
Эль-Пасо | Международный |
Харлинген | Вэлли Интернэшнл |
Лафлин | авиабаза |
Лаббок | Престон Смит Международный |
Мидленд | Международный |
Сан-Антонио | Международный |
ВЕРМОНТ | |
Берлингтон | Международный |
ВИРГИНСКИЕ ОСТРОВА | |
Сент-Томас | Шарлотта Амалия Сирил Э. |

 Форд Международный
Форд Международный Кокс, международный
Кокс, международный