Разбор слов по составу
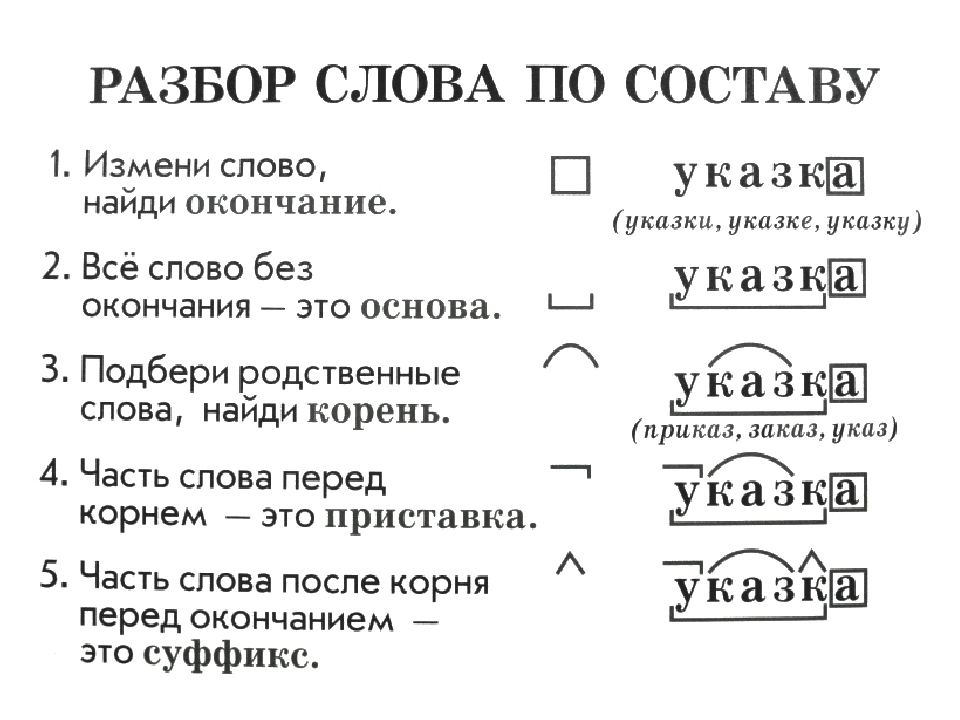
Разбор слова по составу
Тип лингвистического анализа, в результате которого определяется структура слова, а также его состав, называется морфемным анализом.
Виды морфем
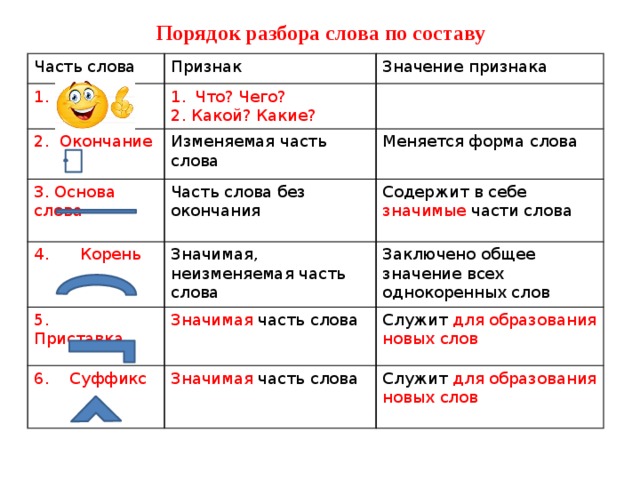
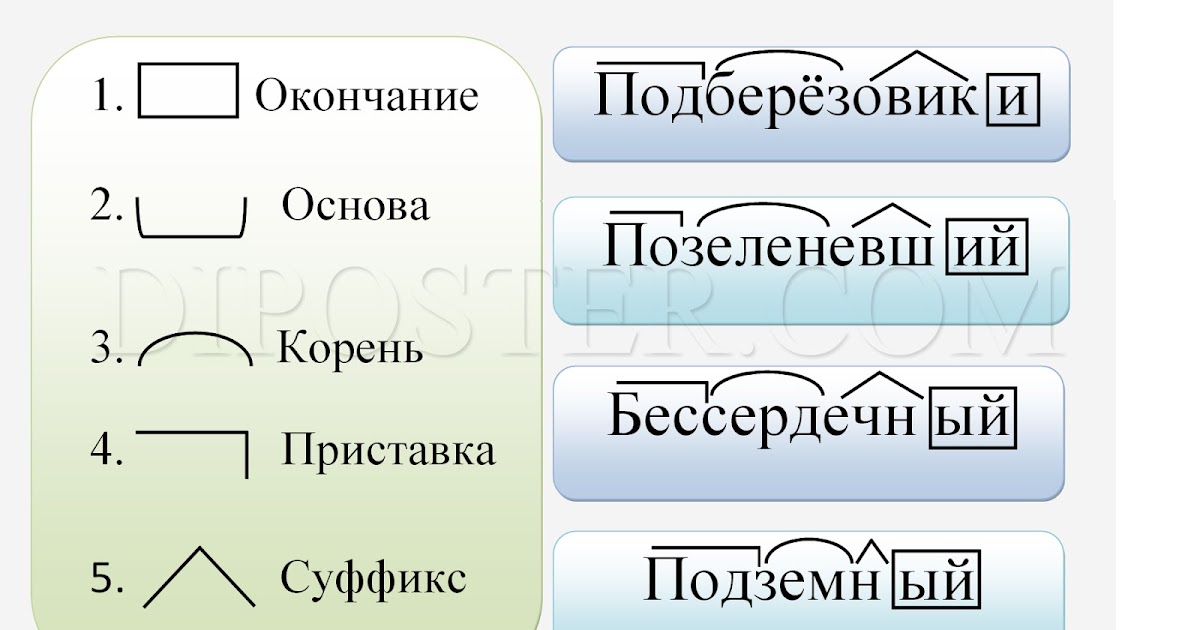
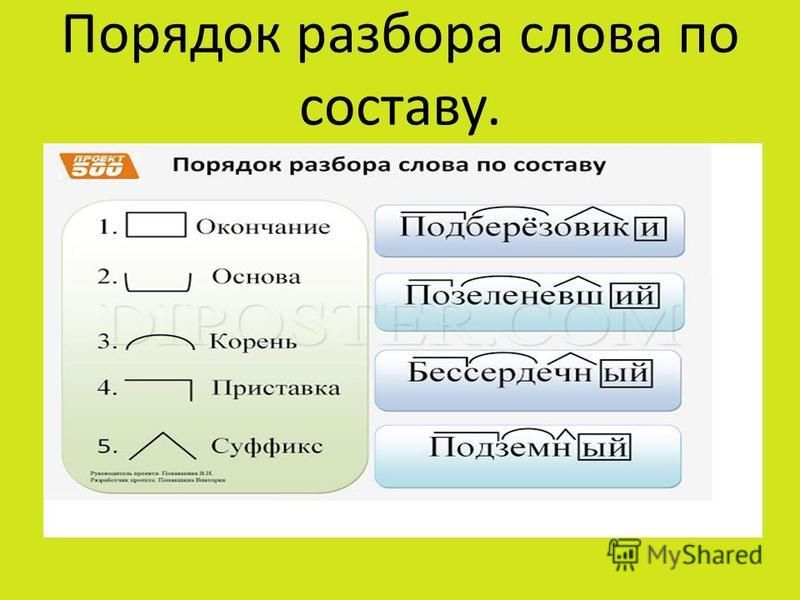
В русском языке используются следующие морфемы:
— Корень. В нем заключается значение самого слова. Слова, у которых есть общий корень, считаются однокоренными. Иногда слово может иметь два и даже три корня.
— Суффикс. Обычно идет после корня и служит инструментом для образования других слов. К примеру, «гриб» и «грибник». В слове может быть несколько суффиксов, а может не быть совсем.
— Приставка. Находится перед корнем. Может отсутствовать.
— Окончание. Та часть слова, которая изменяется при склонении или спряжении.
— Основа. Часть слова, к которой относятся все морфемы, кроме окончания.
Важность морфемного разбора
В русском языке разбор слова по составу очень важен, ведь нередко для правильного написания слова необходимо точно знать, частью какой морфемы является проверяемая буква.
Пример
В качестве примера можно взять два слова: «чёрный» и «червячок». Почему в первом случае на месте ударной гласной мы пишем «ё», а не «о», как в слове «червячок»? Нужно вспомнить правило написания букв «ё», «е», «о» после шипящих, стоящих в корне слова. Если возможно поменять форму слова либо подобрать родственное ему так, чтобы «ё» чередовалась с «е», тогда следует ставить букву «ё» (чёрный — чернеть). Если чередование отсутствует, тогда ставится буква «о» (например, чокаться, шорты).
В случае же со словом «червячок» «-ок-» — это суффикс. Правило заключается в том, что в суффиксах, если стоящая после шипящих букв гласная находится под ударением, всегда пишется «о» (зрачок, снежок), в безударном случае — «е» (платочек, кармашек).
Как разобрать слово по составу
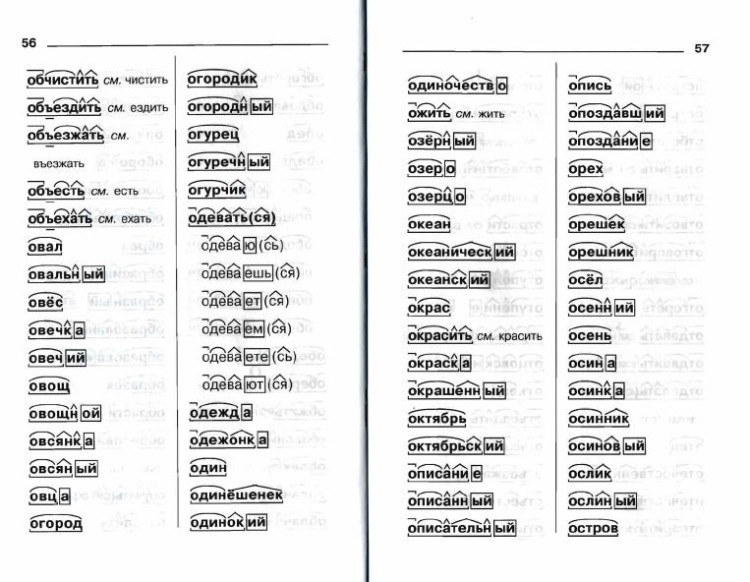
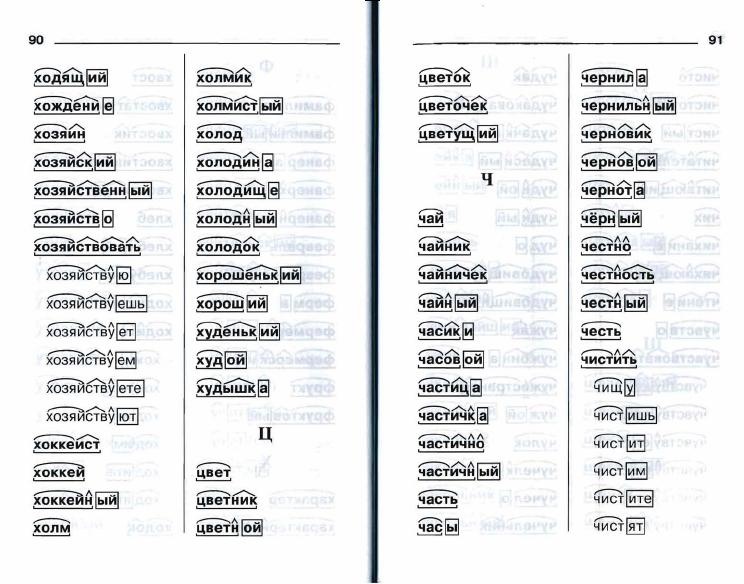
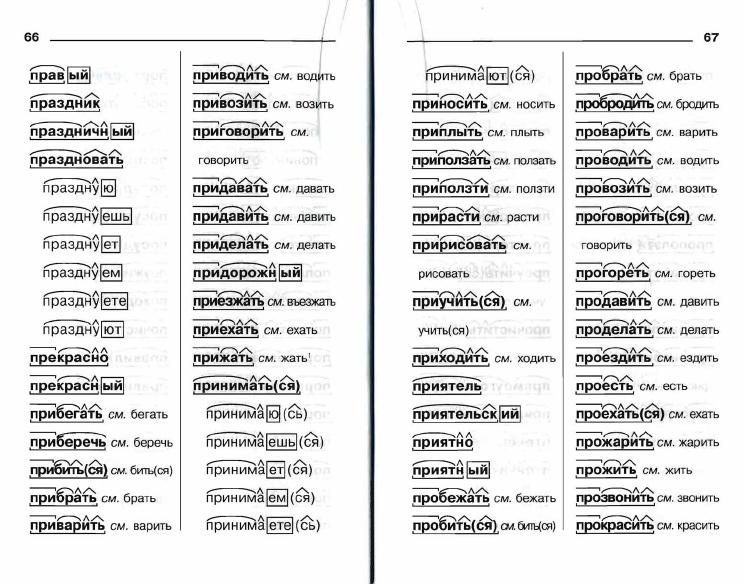
Для помощи начинающим существуют морфемно-орфографические словари. Можно выделить книги таких авторов, как Тихонов А.Н.
В любом слове непременно должны присутствовать корень и основа. Остальных морфем может и не быть. Иногда слово целиком может состоять из корня (или основы): «гриб», «чай» и т.д.
Этапы морфемного анализа
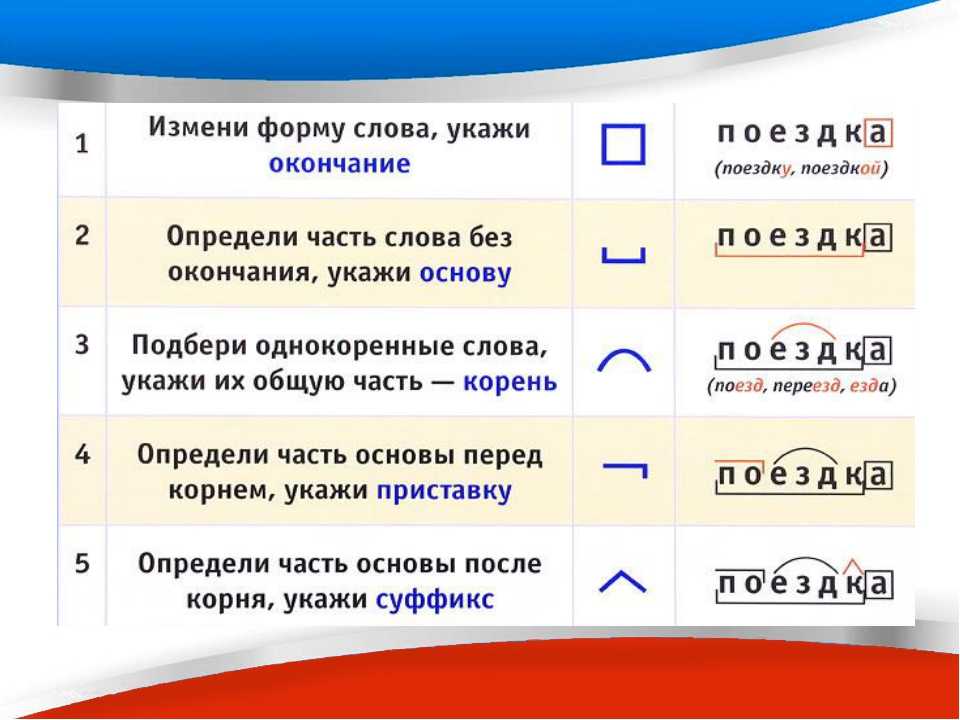
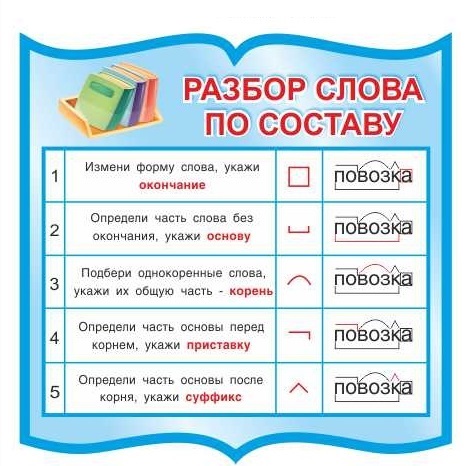
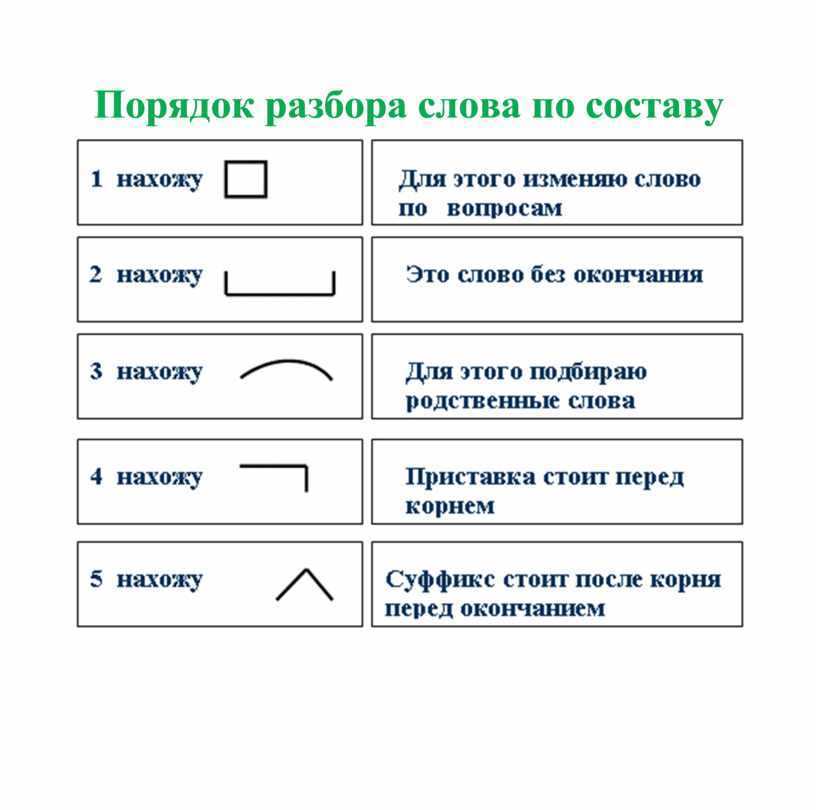
Чтобы морфемный разбор слов было легче осуществить, следует придерживаться определенного алгоритма:
— Сначала нужно определить часть речи, задав вопрос к слову. Для прилагательного это будет вопрос «какой?», для существительного — «что?» или «кто?».
— Затем нужно выделить окончание. Чтобы его найти, слово нужно просклонять по падежам, если часть речи это позволяет. Например, наречие изменить никак нельзя, поэтому у него не будет окончания.
— Далее нужно выделить основу у слова. Все, кроме окончания, — основа.
— Потом следует определить корень, подобрав родственные однокоренные слова.
Особенности разбора
Иногда подход к морфемному разбору в программах университета и школы может отличаться. Во всех случаях различия аргументированы и имеют право на существование. Поэтому стоит ориентироваться на морфемный словарь, рекомендованный в конкретном учебном заведении.
Во всех случаях различия аргументированы и имеют право на существование. Поэтому стоит ориентироваться на морфемный словарь, рекомендованный в конкретном учебном заведении.
Только что искали: фстренога сейчас плато сейчас баклан сейчас рбитаут сейчас терияо сейчас мембрана сейчас укладка сейчас гооклчан 2 секунды назад предложенные 2 секунды назад т т ы р о к а к 2 секунды назад т а б у р е т 2 секунды назад мёдотво 2 секунды назад клоепал 2 секунды назад праксеш 2 секунды назад рцннкое 3 секунды назад
Графический, веб- или UX-дизайн: как выбрать своё направление
В чём разница между UX, веб- и графическим дизайном
Разница между UX, UI и графическим дизайном в том, что это разные фронты работ в едином диджитал-бренде. UX – больше про повышение эффективности людей с помощью диджитал-инструментов, Веб – про дизайн комфортных и функциональных интерфейсов, а Графический дизайн – про уникальную притягательную графику бренда.
Кстати, если чувствуете, что вам нужно больше практики по UX, то загляните в свежую подборку курсов по дизайну интерфейсов, а плотную траекторию по веб-дизайну вы можете найти в моем обзоре курсов.
На старте в веб-дизайне мне казалось, что все три направления принципиально разные. Но занимаясь каждым из них уже 10 лет, кажется, я уже могу описать разницу между ними и даже выделить общие моменты. Сейчас попробую разложить по полочкам лаконично и кратко, чтобы вы могли скорее определиться с чего начать.
В 2009 году я работала над проектами по 3D моделированию, училась на инженера-программиста и задавалась вопросом: “почему сайты не такие классные как игры”. Даже сайт Apple в 2009 году был крайне странным.
Однажды преподаватель в ВУЗе порекомендовал книжку “Веб-юзабилити и здравый смысл” Стива Круга и мое восприятие изменилось. Я почувствовала, что в интернете пошла свежая волна, новый виток дизайна, и то, что открыли международные исследователи по психологии восприятия и поведенческой психологии в диджитал сейчас начнет распространяться по миру. Ну и как всегда бывает, подвернулся и проект по разработке сайта, дизайн там уже был готов, но пока я разрабатывала сайт по готовому дизайну я решила, что так жить больше нельзя. Нужно взяться за дизайн! Так и начался мой путь в веб-дизайне, дизайне интерфейсов (UI-дизайне), продуктовой дизайне (UX-дизайне), графическом и бренд-дизайне и даже в продуктовых исследованиях. В результате которого я и пришла к выводам в этой статье.
Ну и как всегда бывает, подвернулся и проект по разработке сайта, дизайн там уже был готов, но пока я разрабатывала сайт по готовому дизайну я решила, что так жить больше нельзя. Нужно взяться за дизайн! Так и начался мой путь в веб-дизайне, дизайне интерфейсов (UI-дизайне), продуктовой дизайне (UX-дизайне), графическом и бренд-дизайне и даже в продуктовых исследованиях. В результате которого я и пришла к выводам в этой статье.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Графический дизайн и бренд-дизайн одним словом – упаковка (физическая)Графический дизайн и бренд-дизайн одним словом – упаковка. Товар в упаковке ставят на витрину, упаковку используют в рекламе или на сайте, крутят на билбордах. Задача упаковки привлекать внимание, рассказывать историю, создавать атмосферу доверия и вызывать желание обладать.
Задача упаковки привлекать внимание, рассказывать историю, создавать атмосферу доверия и вызывать желание обладать.
Кстати, если вы планируете развиваться в сфере графического дизайна, то поглядите наш свежий обзор курсов графического дизайна.
Т.е делать так, чтобы клиент взял товар быстрее в руки, повертел-поизучал и подумал: “дельно, это то, что нужно”. А еще упаковка должна хорошо запоминаться и узнаваться, чтобы клиенты могли быстро находить любимый товар на прилавке среди других.
For Joy Case Study by Focus Lab in For JoyГрафический дизайнер — это спец с развитой визуальной культурой и прокачанным чувством прекрасного. Он легко сожмет текстовое сообщение в графический образ и захватит внимание аудитории. Графический дизайнер проникает в суть задачи и предлагает свежее визуальное решение. Легко подаст нечто заурядное необычным способом. Он свободен в средствах выражения как художник и помогает достигать бизнес-целей графическими средствами.
Пол Рэнд однажды сказал, что хороший дизайн — это лаконичное и упрощенное визуальное выражение идеи, и в высшем своем проявлении оно выводит самые обыденные предметы и явления на качественно новый уровень.
Веб-дизайн тремя словами – упаковка для интернета (виртуальная)Веб-дизайн тремя словами – упаковка для интернета. По-сути это та же упаковка, только в диджитал-мире. В случае живой упаковки все умещается на одной банке, коробке, бутылке, их можно сжать руками, покрутить и уже почувствовать обладание. А в диджитал все также, но умещается на сайте, только повертеть сайт в руках не получится – зато можно кликать и скроллить.
Starbucks Web UI exploration by Farzan Faruk for Orizon: UI/UX Design AgencyВ чем специфика веб-дизайна? В диджитал мире все товары с точки зрения чувственного опыта безлики – все показываются с одного и того же экрана, на каждый нажимаешь одной и той же клавишей – на ощупь они выходят все одинаковые. А быть заметным и вызывать доверие все еще нужно! Поэтому бренды в диджитал о себе говорят очень много: создают сайты с множеством страниц и превращают их в СМИ. Но задача у сайта такая же как у упаковки – привлекать внимание, создавать атмосферу доверия и вызывать желание обладать.
А быть заметным и вызывать доверие все еще нужно! Поэтому бренды в диджитал о себе говорят очень много: создают сайты с множеством страниц и превращают их в СМИ. Но задача у сайта такая же как у упаковки – привлекать внимание, создавать атмосферу доверия и вызывать желание обладать.
Веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, что в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Веб-дизайнер помогает организовать и подать информацию так чтобы пользователи получили желаемое — например, нашли и купили товар, черпанули свежих статей для работы или приятно провели время за просмотром новостей. А так как сайт веб-проект – это упаковка бренда, идеально, если веб-дизайнер разбирается в графическом дизайне, чтобы смелее работать на эмоциональном слое и создавать атмосферу с помощью уникальной графики.
Страниц много, их нужно удобно располагать приходится продумывать навигацию. А навигация – это про движение к цели в цифровом мире с помощью цифровых средств, с одной целью – получить то, что нужно и стать сильнее в мире реальном. И тут на сцену и выходит UX-дизайн.
UX-дизайн – цифровые продукты, системы с бизнес-логикой под капотом комфортного интерфейсаUX-дизайн тремя словами – дизайн цифровых продуктов. Цифровой продукт создается инженерами с одной целью – делать людей эффективнее. Людей в диджитал мире называют – пользователи. И тут возникает сразу целая серия задач: исследование и описание жизни пользователей, поиск барьеров и оценка перспективности их устранения, создание прототипов, которые сделают жизнь лучше, дизайн интерфейсов для комфортной работы и конечно же программирование всего этого дела с помощью передовых технологий.
Stripe – международная система для защищённых интернет-платежей с помощью пластиковых карт, лидер по количеству преимуществ среди всех платежных систем.
По мере развития диджитал мира цифровые продукты становились все более функциональными, они начинали все больше и больше уметь – становиться все более прокачанным, начинали обладать все большим количеством навыков. Цифровой мир перебрался с работы к нам домой, залез в наши карманы через телефоны и сел на наши запястья в смарт-часах.
Пока графические дизайнеры и бренд-дизайнеры занимались упаковкой бренда и делали бренд заметнее конкурентов в каждом сегменте, веб-дизайнеры развивали сайты, соцсети, блоги и делали их все более коммерчески эффективными!
Инженеры-программисты времени не теряли и самостоятельно изобретали программные продукты и дизайнили интерфейсы. Получалось хорошо, до тех пор пока продукты были уникальные, но как только на рынок выходил конкурент с классной упаковкой, большими бюджетами на рекламу, с аналогичными по составу функциями и более комфортным дизайном, то получалось так, что он как магнит вытягивал пользователей у конкурентов. В этот момент мир то и понял, что дизайн интерфейсов продуктов тоже имеет значение, делать интерфейсы нужно продуманными, таким же клевыми и эффективными как и сайты.
UX-дизайнер создает и развивает модель цифровой системы, которая призвана помогать пользователю достигать определенных целей. Он как тренер для цифровых продуктов, помогает делать программные продукты крепче конкурентов: исследует эффективность продукта для клиентов, наращивает новые навыки, делает существующие навыки крепче конкурентов.
Направление UX-дизайна существует уже более полвека и продолжает стремительно развиваться: все это время появляются специализированные образовательные курсы, проводятся мастер-классы и воркшопы, а компании активно ищут в штат UX-дизайнеров. Подробной разбор направления UX-дизайн я делала в отдельной статье.
Что почитать: какие книги помогли мне однажды хорошо разобраться в этом вопросеЕсли вы хотите ворваться и ориентироваться в современной культуре дизайна, то я рекомендую заглянуть в мою подборку из ТОП-3 книг. Подборка сильная, от международных экспертов, в каждой глубина по исследованиям, система мышления, хороший исторический фундамент и большое обилие актуальных примеров разобранных во всех деталях.
Эта книга — увлекательная история о том, как упаковка появилась, развивалась и постепенно превращалась в силу, которая управляет поведением покупателей, манипулирует их страхами и ожиданиями, формирует облик магазинов и целиком всю культуру потребительского общества: https://www.artlebedev.ru/izdal/totalnaya-upakovka/
Книга 2. Книга Дж. Гарретта. Веб-дизайн. Элементы опыта взаимодействияЭта книга — о культуре создания пользовательского опыта. Именно на этой системе стоят все курсы, которые вы встретите в интернете на любом языке. Книга – хорошая вводная в дизайн полезных для людей систем. Книга покрывает полную каритну разработки опыта взаимодействия в веб-продукте – от стратегии и требований к контенту до информационной архитектуры и визуального дизайна. Эта вводная информация позволит любой команде веб-разработчиков, независимо от ее размеров, спроектировать успешный опыт взаимодействия: https://www.ozon.ru/context/detail/id/3925484/
Эта вводная информация позволит любой команде веб-разработчиков, независимо от ее размеров, спроектировать успешный опыт взаимодействия: https://www.ozon.ru/context/detail/id/3925484/
Алан Купер один из первых начал убеждать программистов в том, что пришла пора шагнуть навстречу пользователям и начать писать программы, которые помогут им быть эффективными.
Книга круто погружает в современную культуру создания цифровых продуктов в основе которой целеориентированный подход, при котором основное внимание проектировщиков концентрируется на целях пользователей (то есть на причинах, по которым те используют данный продукт), на их ожиданиях, мировоззрении и склонностях. В книге разбирается множество живых мощных продуктов, с которыми приятно работать: https://www.ozon.ru/context/detail/id/135305819/
Вывод и рекомендацияЕсли вы еще думаете с чего начать, то совет тут простой: попробуйте себя в каждой из ролей на практике как можно раньше, а затем двигайтесь в ритме в год по профессии, пробуйте новое, развивайтесь и растите. В каждое из направлений идеально заходить через очный курс обязательно с практикой в команде, чтобы еще сильнее прочувствовать весь дух профессии.
В каждое из направлений идеально заходить через очный курс обязательно с практикой в команде, чтобы еще сильнее прочувствовать весь дух профессии.
Если ждать запуска оффлайн курсов не хочется или рядом с вами нет клевых оффлайн курсов, то в онлайн рекомендую заходить через небольшие онлайн-курсы с высокой плотностью разнообразных проектов. К примеру на курсах по дизайну от Breezzly, вы сможете попробовать себя в дизайне сайтов с характером, мобильных приложений с уникальной графикой, в дизайне приложений для умных часов с уникальным фирменным стилем и веб-приложений c мягкими и эффектными анимациями.
В каком направлении смотрит ваш объект?
Дорогой друг,
Простая техника, которую мы можем интегрировать в нашу фотографию — давайте нарисуем воображаемые красные стрелки в зависимости от того, в каком направлении смотрят наши объекты или в каком направлении они идут!
Векторы:
По сути, мы создаем векторы — маленькие стрелки, указывающие в разных направлениях.
Векторы интересны тем, что они показывают нам, в каком направлении смотреть, а векторы динамичны — в них есть сила и мощь!
Векторы и направление взгляда
Это интересно и весело:
Когда мы смотрим на фотографию, наши глаза отслеживают направление, в котором смотрит объект фотографии.
Например, если у меня есть изображение Синди, смотрящей вверх на фотографии, мои глаза (зритель) также будут смотреть вверх.
И что мы можем сделать, так это нарисовать воображаемый вектор — красную стрелку, которая идет в том же направлении, что и глаза Синди.
Векторы и трехмерная реальность
С векторами начинают возникать сложности, когда мы имеем дело с трехмерностью. Например, на этой фотографии ниже у нас есть изображение плаката, смотрящего прямо на нас, а женщина смотрит в нижний левый угол кадра:
Но если мы нарисуем красную стрелку глаза, смотрящего прямо на мы — мы не можем показать (в трех измерениях), что лицо на заднем плане на самом деле смотрит прямо на нас.
Мне очень трудно попытаться изобразить в трех измерениях глубину между женщиной на переднем плане и плакатом на заднем плане. В будущем эссе я коснусь этого.
Видео, которое я попытался сделать, чтобы продемонстрировать трехмерность двух предметов в Adobe Dimension:
На что вы хотите, чтобы ваш зритель смотрел?
Итак, есть объект фотографии (человек, которого вы фотографируете), и есть зритель фотографии (человек, смотрящий на фотографию). Причина, по которой направление взгляда важно, заключается в том, что оно сообщает нам (зрителю), на что смотреть на фотографии!
Например, на этой фотографии пилот этой авиакомпании держит деньги. Я сделал снимок в тот момент, когда пилот смотрел на деньги, и, таким образом, зритель и смотрит на деньги:
Негативное пространство
Еще один эффективный способ использовать направление взгляда:
Использование это, чтобы выделить негативное пространство.
Например, на этом снимке я снял Синди в лифте, сверху кадра много пустого пространства. Таким образом, я попросил ее посмотреть вверх, и, таким образом, взгляд зрителя движется в том же направлении, что и Синди — смотрит вверх в кадре:
Другой пример — мальчик в верхней части кадра, смотрящий в правую часть кадра (негативное пространство):
Направления ходьбы
Выводы
1. Направляющие линии
Направляющие линии просты: ищите линии и стрелки на улицах и ждите, ваш объект попадает в кадр, и делайте снимки именно в тот момент, когда ваш объект находится перед стрелкой. Например на этой картинке я увидел стрелку на улице и ждал когда кто-нибудь войдет. Через минуту-другую мимо проезжал мужчина на велосипеде, и я снял фото в «решающий момент», когда мужчина находился на конце стрелки:
Другой пример:
2. Зрительный контакт
Фотографии, на которых объект фотографии смотрит прямо на вас, являются интимными. Создается впечатление, что объект на фотографии смотрит прямо на вас (зрителя). Большинство моих лучших фотографий демонстрируют это – на которых герои моих фотографий смотрят прямо на вас.
Создается впечатление, что объект на фотографии смотрит прямо на вас (зрителя). Большинство моих лучших фотографий демонстрируют это – на которых герои моих фотографий смотрят прямо на вас.
Почему это эффективно?
- Прежде всего, это заставляет зрителя чувствовать, что он действительно там. Это ставит зрителей на место фотографа.
- Это делает зрителя более эмоционально связанным с изображением, потому что он чувствует какой-то страх или эмоциональное воздействие (когда объект фотографии смотрит прямо на вас). В реальной жизни многие из нас, людей, испытывают социальную тревогу из-за зрительного контакта с незнакомцами. Возможно, мы получаем тот же эффект, когда смотрим на фотографии (которые тоже смотрят на нас).
3. Попросите модель посмотреть в разных направлениях
Попросите модель посмотреть вверх, вниз, влево, вправо или в разные стороны (при съемке уличных портретов или портретов с разрешения):
Master composition for yourself:
Photography Composition Tips
- Photography Composition: Which Direction is Ваш предмет ищете?
- Техника блокировки в фотографии
- Как снимать треугольную фотокомпозицию
- Как снимать композицию из золотого треугольника в уличной фотографии
- 8 советов по составлению простых кривых
- 5 простых советов по композиции Анри Картье-Брессона
- Фут Зум
- Фотокомпозиция: свет и тьма
- Урок композиции уличной фотографии № 16: Масштаб
- Форма, расположение, положение (S.
 A.P.) и контур, взаимоконтакт, положение (CIA) в фотографии
A.P.) и контур, взаимоконтакт, положение (CIA) в фотографии - 10 советов, как заполнить кадр в фотографии
- Смотри вверх! 16 советов по композиции в фотографии
- 5 простых советов по композиции уличной фотографии
- Восприятие глубины
- Композиция «Золотой угол» в уличной фотографии
- Фотограф как «художник-аранжировщик»
- Динамические композиции для уличной фотографии со смещением от центра
- 5 основных советов по композиции в фотографии
Теория цвета
Теория цветового круга: динамическое напряжение между противоположными цветами. Изображение из CREATIVE EVERY DAY- Красно-зеленая композиция Теория цвета для фотографов
- Полное руководство по цветной фотографии для начинающих
- Оппонент Теория обработки цвета для фотографов
- Теория цвета для фотографов
- Руководство по цвету
- Как снимать цветную уличную фотографию
Учитесь у мастеров композиции
Композиции Серджио Ларрена- 10 уроков, которым Матисс может научить вас об искусстве и жизни
- Анри Картье-Брессон Композиция
- 10 вечных уроков, которым Эдвард Уэстон может научить вас о фотографии
- 10 вдохновляющих композиций Серхио Ларраина
- 5 Уроки фотокомпозиции Анри Картье-Брессона
Динамическая фотокомпозиция 101
Направляющие линии. ЭРИК КИМ ДИНАМИЧЕСКАЯ КОМПОЗИЦИЯ
ЭРИК КИМ ДИНАМИЧЕСКАЯ КОМПОЗИЦИЯ- Введение в динамическую фотокомпозицию
- Как визуально анализировать композицию вашей фотографии
- Динамическое напряжение: теория фотографии, основанная на противнике
- Оппонент Теория обработки цвета для фотографов
- Динамическая фотокомпозиция 101: фигура на земле
Живописные композиции
Vermeer- Johannes Vermeer
- Рафаэль
Советы по композиции для динамической фотографии
Светотень. ДИНАМИЧЕСКИЙ СВЕТ И ТЕНЬ. Ханой, 2016 г., ЭРИК КИМ- 7 простых советов по композиции фотографии
- Как создать агрессивную фотокомпозицию
- 10 советов по композиции динамической фотографии
- Как создавать более динамичные композиции изображений
- Неортодоксальные приемы композиции в фотографии
- Деконструкция: Сайгон Фотографии Эрика Кима
Теория композиции
Динамическая композиция под низким углом. Токио, 2011. ЭРИК КИМ.
Токио, 2011. ЭРИК КИМ.Композиция для уличной фотографии 101
ДИНАМИЧЕСКИЕ ОТРАЖЕНИЯ. Человек и три отражения. ЭРИК КИМЧтобы получить подробные уроки композиции, прочитайте бесплатную электронную книгу: « Руководство по композиции уличной фотографии ».
Другие статьи для улучшения ваших композиций в фотографии:
- Урок композиции №1: Треугольники
- Композиция Урок №2: Фигура на земле
- Композиция Урок №3: Диагонали
- Композиция Урок №4: Ведущие линии
- Композиция Урок №5: Глубина
- Композиция Урок №6: Обрамление
- Композиция Урок №7: Перспектива
- Композиция Урок №8: Кривые
- Урок композиции #9: Автопортреты
- Урок композиции №10: Городские пейзажи
- Композиторский урок №11: «Найди то, что нельзя»
- Композиция Урок №12: Теория цвета
- Урок композиции №13: несколько предметов
- Композиция Урок №14: Квадратный формат
Теория композиции
Женщина и дверь. Светотень. ДИНАМИЧЕСКИЙ СВЕТ И ТЕНЬ. Ханой, 2016 г. Автор: ЭРИК КИМ
Светотень. ДИНАМИЧЕСКИЙ СВЕТ И ТЕНЬ. Ханой, 2016 г. Автор: ЭРИК КИМИзучите теорию композиции:
- Почему композиция важна?
- Не думайте о композиции при съемке уличной фотографии
- Как использовать пустое пространство
- Композиция для уличной фотографии 101
- Теория композиции в уличной фотографии: 7 уроков от Анри Картье-Брессона
Уроки композиции от мастеров искусства
- Уроки композиции Рафаэль может научить вас фотографии
- В процессе: Леонардо да Винчи
Композиционные лекции
Композиции изображения / сетки
Золотая диагональная композиция
Золотая диагональная состава / Kytotto STATE0003Анализ процессов | Английский Состав 1
Цели обучения
- Объяснить анализ процесса
Анализ процесса является одним из наиболее распространенных видов аналитического письма, с которым вы столкнетесь в бизнесе и в технических областях. Анализ процесса может непосредственно привести к изменениям в процессе. Если бы вам нужно было проанализировать процесс распределения заказов в неэффективном ресторане быстрого питания, вы могли бы, например, использовать этот анализ для разработки изменений, направленных на повышение эффективности ресторана.
Анализ процесса может непосредственно привести к изменениям в процессе. Если бы вам нужно было проанализировать процесс распределения заказов в неэффективном ресторане быстрого питания, вы могли бы, например, использовать этот анализ для разработки изменений, направленных на повышение эффективности ресторана.
Написание о процессах
Чтобы эффективно анализировать конкретный процесс, вы должны сначала понять, как писать о процессах в более общем плане.
Рисунок 1 . Если бы вам нужно было эффективно анализировать процесс SEO (поисковая оптимизация), вам сначала нужно было бы понять и понять множество различных частей этого процесса.
Процесс — это риторический стиль, который дает пошаговые инструкции или пояснительные указания. Вы можете встретить довольно много эссе о процессе различных типов в академическом письме — от традиционного эссе о процессе, в котором вы выбираете тему и описываете процесс, до лабораторного отчета, в котором вы описываете процесс проведения лабораторного эксперимента.
Очерк о процессе строится вокруг цели предоставления читателю указаний или указаний. В большинстве случаев студенты пишут эссе о процессе, в которых обсуждают, как что-то сделать. Эссе процесса — это рецепты или технические брошюры по написанию эссе.
Процессы можно классифицировать несколькими способами, но для наших целей их можно разбить на процессов людей , процессов машин и процессов природы.
Давайте подумаем о нескольких примерах для каждой категории:
| Люди | Машины | Природа |
|
|
|
Анализ процесса
Первым шагом в анализе процесса является понимание того, что это за процесс. На самом деле часть написания анализа обычно заключается в описании самого процесса. Анализ процесса в значительной степени зависит от описания, но, в зависимости от цели вашего анализа, он может быть более или менее полным. Анализ процесса можно классифицировать как описательный и предписывающий .
На самом деле часть написания анализа обычно заключается в описании самого процесса. Анализ процесса в значительной степени зависит от описания, но, в зависимости от цели вашего анализа, он может быть более или менее полным. Анализ процесса можно классифицировать как описательный и предписывающий .
| Описательный | Предписание |
| Объясните, предположите или поспорьте на тему «Как это делается?» Аудитория: Студенты, исследователи, любознательные люди СМИ: очерки, журналы, веб-сайты, видео | Объясните «Как это сделать?» Аудитория: технические специалисты, пользователи, лица, принимающие решения Носитель: руководства пользователя, руководства по политикам, учебные пособия |
Попробуйте
Что это означает для вас как студента колледжа, получившего задание написать «анализ процесса»? Ну, это означает, что вы должны очень внимательно изучить описание задания, чтобы узнать, какой анализ вам следует провести. Давайте посмотрим на следующий пример задания:
Давайте посмотрим на следующий пример задания:
Попробуйте
Представьте, что вы посещаете занятия и получаете следующую подсказку:
Инженеры, как правило, отлично решают проблемы. Но сначала им нужно полностью понять и проанализировать проблему, прежде чем они смогут предложить решение.
Ваше задание состоит в том, чтобы проанализировать проблему или проблему, с которой вы регулярно сталкиваетесь в своем кампусе или в вашем сообществе. Вы определите проблему или проблему, исследуете ее, чтобы понять, как и почему она существует, соберете и проанализируете данные посредством полевых наблюдений и, наконец, представите результаты своего анализа в виде отчета на 3–4 страницах. Ваш отчет завершится рекомендациями по устранению проблемы.
Цель : Рекомендовать решение проблемы или вопроса на основе анализа, который вы проводите с использованием полевых наблюдений.
Аудитория : Члены вашего колледжа или местного сообщества, которые могут быть заинтересованы в решении проблемы.


 A.P.) и контур, взаимоконтакт, положение (CIA) в фотографии
A.P.) и контур, взаимоконтакт, положение (CIA) в фотографии