Как научить ребенка делить столбиком быстро и легко
Информационный портал для родителей и воспитателей
Содержание
- От простого к сложному
- Как научить ребенка делить столбиком: принцип наглядности
- Несколько правил обучения
Математические премудрости порой заставляют детей всячески избегать контакта с учебниками и зубрежкой, а родителей – тратить свои нервы на настоятельные рекомендации малыша все же освоить столь необходимые азы. Как научить ребенка делить столбиком, если он не хочет? Почему этот процесс может не получаться? И как достичь оптимального результата, не прибегая к помощи репетиторов? Что ж, посмотрим.
От простого к сложному
Дети обычно проходят тему деления в столбик, когда переходят в 3 или 4 класс. На момент обучения ими в обязательном порядке должны быть усвоены простые навыки сложения и вычитания, а принципы умножения и деления должны быть известны в теории и достаточно хорошо на практике. Запомнить правила деления столбиком сложно, если до сих пор не выучена таблица умножения.
Запомнить правила деления столбиком сложно, если до сих пор не выучена таблица умножения.
И так, что такое деление? Это разделение определенного количества на равные части. Ребенку стоит объяснить это на примере. Например, возьмите 12 яблок и предложите каждому члену семьи (маме, папе, брату/сестре и самому ученику) раздать яблоки поровну. Затем усложните задачу и предложить раздать 12 яблок трем членам семьи. Оговорите полученный в обоих случаях результат со своим малышом. Старайтесь сразу донести суть, заключающуюся в обратности умножения и деления, на разных примерах таблицы.
Скажите ребенку, что из двух чисел, участвующих в умножении (например, 4х5=20), при делении ответом будет второе из них (20/4=5 или 20/5=4).
Как научить ребенка делить столбиком: принцип наглядности
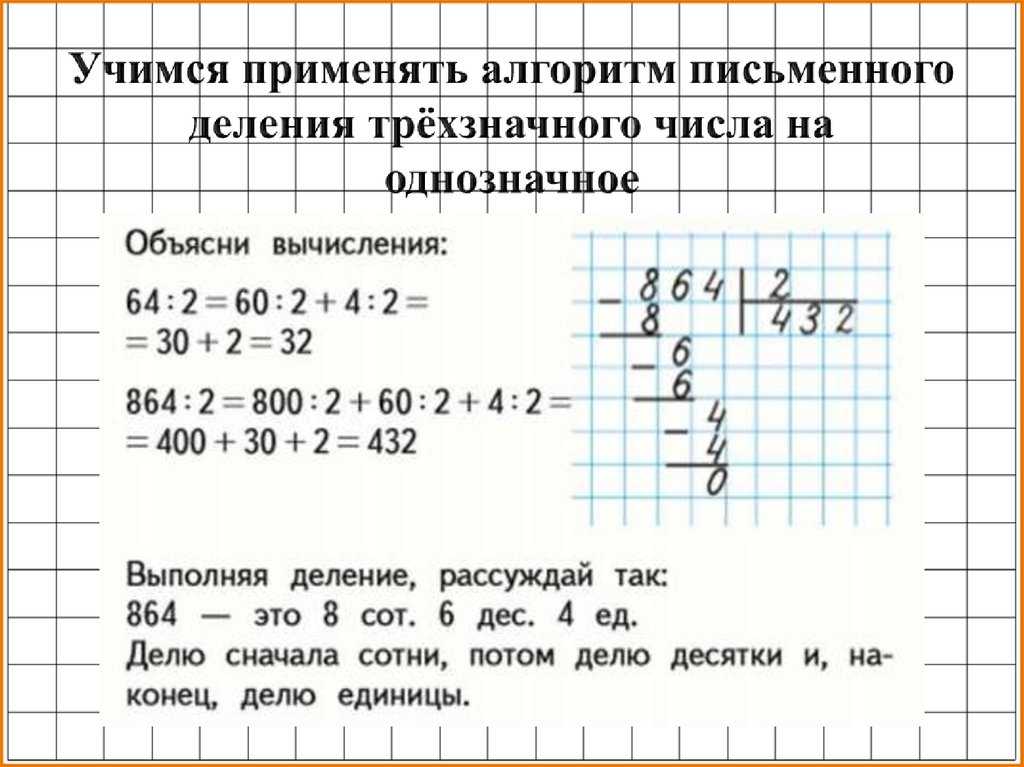
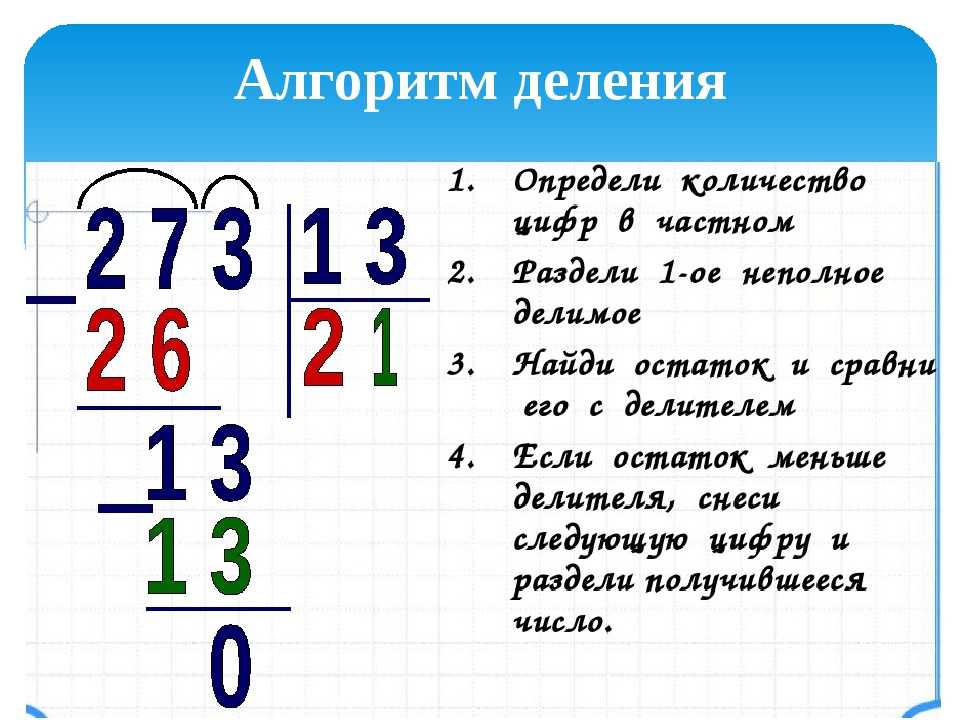
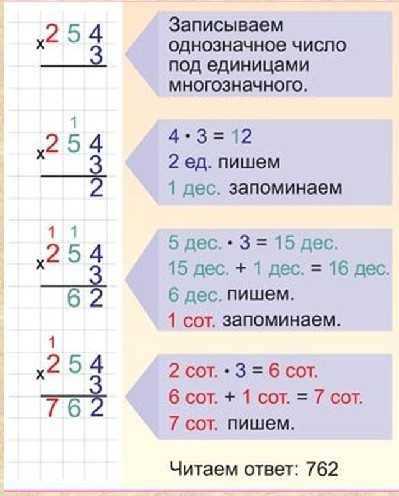
Первое, что должен запомнить ребенок в процессе деления, — это понятия делимого, делителя и частного. Объяснение делайте подробным, «разжевывайте» каждое действие. Продемонстрируем пример в таблице.
| Шаг | Описание |
|---|---|
| Предположим, что нам необходимо делимое «762» разделить на 6. Запишем эти значения, отделив перпендикулярными линиями. | |
| Рассмотрим первую цифру делимого «7». Если его разделить на делитель «6», получится «1». Записываем это значение как первую цифру частного. Кроме того, возможность поделить первое значение делимого на делитель означает в данном случае, что частное будет состоять из 3-х цифр. | |
| Прописываем под первой цифрой делимого «6» (оно у нас получилось за счет умножения делителя на 1) и вычитаем столбиком «7-6» — получается «1». | |
| Теперь переносим вниз вторую цифру делимого и подставляем ее к нашей «1» — получается «16». Сколько цифр «6» (нашего делителя) умещается в цифре «16»? Правильно, две. Записываем полученный результат после «1» в частном. | |
Далее вычисляем, сколько остается от «16», если забрать из этого значения 2 раза по «6» (то есть 12) – получается «4». Переносим это значение вниз, как и в первом случае. И к нему подставляем оставшееся третье число в делимом – образовалась цифра «42». Переносим это значение вниз, как и в первом случае. И к нему подставляем оставшееся третье число в делимом – образовалась цифра «42». | |
| Осталось выяснить, сколько в «42» помещается наших делителей «6» — их там 7. Это и есть наша оставшаяся цифра с частном – оно получилось «127». | |
| Важно отметить, что «42» полностью делится на «6», не оставляя никаких остатков. |
Читайте также: Где найти репетитора по английскому языку для школьника
Несколько правил обучения
Чтобы запоминание проходило достаточно легко и быстро, соблюдайте несколько правил:
- Важно не запомнить, в какой последовательности делаются вычисления, а понять их алгоритм.
- Постоянно повторяйте таблицу умножения. Совсем не обязательно держать под рукой таблицу Пифагора для этого – ищите примеры в окружении на прогулки (считайте, умножайте и делите листья, шишки, деревья, куличики и прочее). И тогда проблема, как научить ребенка делить столбиком, будет решаться быстрее и интереснее.

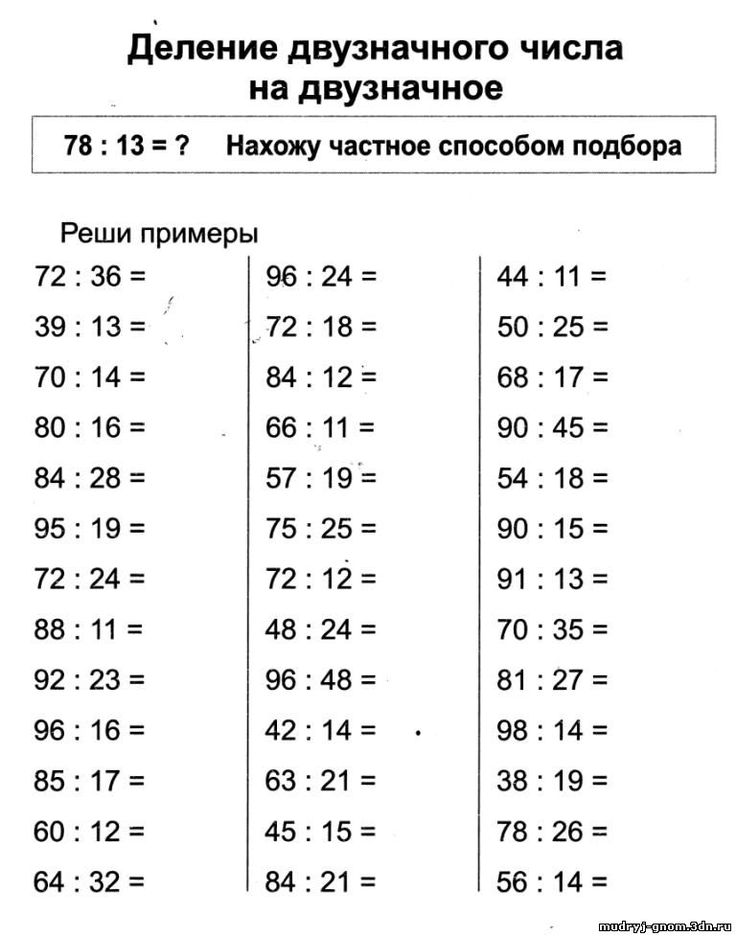
- Начинать обучение стоит, используя одно- или двузначные числа, постепенно усложняя поставленную задачу.
- Никаких криков и истерик с вашей стороны. Для вас умножение и деление – простое дело, производимое в уме, а для малыша – шаг к новым знаниям. Когда-то и вы были на его месте.
Обучение детей любым математическим премудростям должно происходить максимально в игровой форме, чтобы вызвать интерес и внимание. Даже такие сложные задачи, как получение дробей, построение синусоид и прочее, станут со временем понятными и простыми. Относитесь с терпением к своим любимым деткам и не отказывайте им в помощи и поддержке.
Страница 26 — ГДЗ Математика 4 класс. Моро, Бантова. Учебник часть 2
- Главная org/ListItem»> ГДЗ
- 4 класс
- Математика
- Моро, Бантова. Учебник
- Числа, которые больше 1000. Деление на числа, оканчивающиеся нулями
Вернуться к содержанию учебника
Числа, которые больше 1000. Деление на числа, оканчивающиеся нулями
Вопрос
78. Вычисли удобным способом.
| 240 : (4 • 10) | 180 : (2 • 10) | 540 : (9 • 10) |
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
79. Объясни, как выполнено деление.
| 360 : 12 = 360 : (6 • 2) = 360 : 6 : 2 = 30 |
| 7200 : 900 = 7200 : (100 • 9) = 7200 : 100 : 9 = 8 |
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
80. Выполни деление, заменив делитель произведением.
| 600 : 20 | 300 : 15 | 420 : 14 | 5600 : 800 |
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
81.
| 320 : 80 | 780 : 30 | 600 : 15 | 1200 : 200 |
| 810 : 90 | 280 : 70 | 4900 : 700 |
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
82. Из двух городов, расстояние между которыми 846 км, вышли одновременно навстречу друг другу два поезда. Один шёл со скоростью 85 км/ч, другой — со скоростью 60 км/ч. Какое расстояние будет между поездами через 3 ч?
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
83. В мастерской сшили 120 спальных мешков за 6 дней, изготавливая одинаковое количество мешков каждый день. За сколько дней сошьют 100 спальных мешков, если ежедневно будут шить на 5 мешков больше?
За сколько дней сошьют 100 спальных мешков, если ежедневно будут шить на 5 мешков больше?
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
84. Ширина комнаты прямоугольной формы 5 м, а длина 4 м. Сколько потребуется лака для покрытия пола в этой комнате, если на 1 м2 расходуется 250 г лака?
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
85.
| 838008 : 9 — 410960 : 8 | 560000 : 100 • 8 |
| 1482 • 50 + 6700 • 30 | 283040 : 10 • 9 |
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
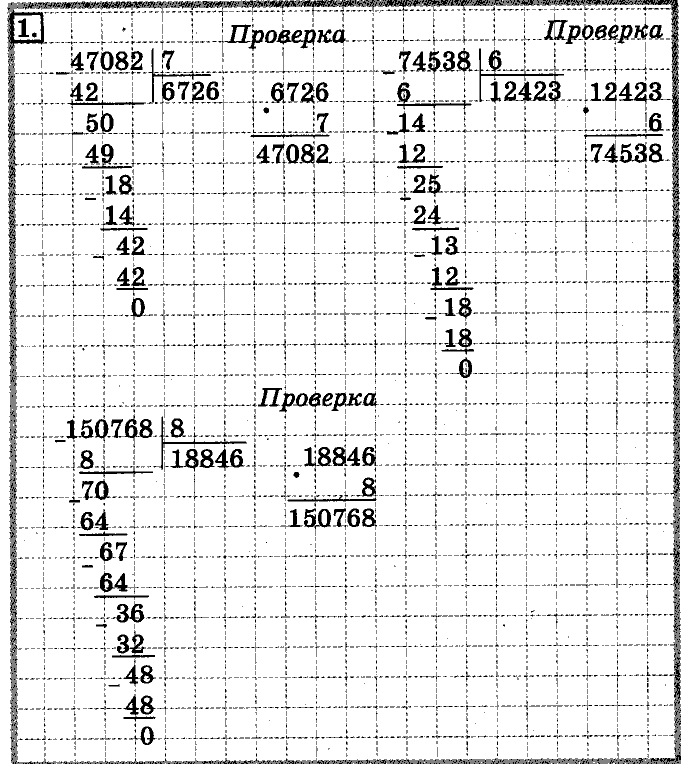
86. Выполни деление с остатком. Сделай проверку.
Выполни деление с остатком. Сделай проверку.
| 962 : 6 | 7286 : 7 | 56647 : 8 |
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
87. Начерти такие фигуры и вырежи их.
1) Найди и сравни площади этих фигур.
2) Покажи, как из каждой фигуры, разрезав её на 2 части, можно сложить квадрат.
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
Вычисли.
| 7200 : 90 | 9600 : 300 |
Ответ
Поделись с друзьями в социальных сетях:
Вопрос
Ребус
Ответ
Поделись с друзьями в социальных сетях:
Вернуться к содержанию учебника
Деление четырехзначных и больших чисел — Математика 3-го класса
Вы только что научились делить трехзначные числа.
Вы помните шаги деления в большую сторону? 🤔
Давайте рассмотрим! 🤗
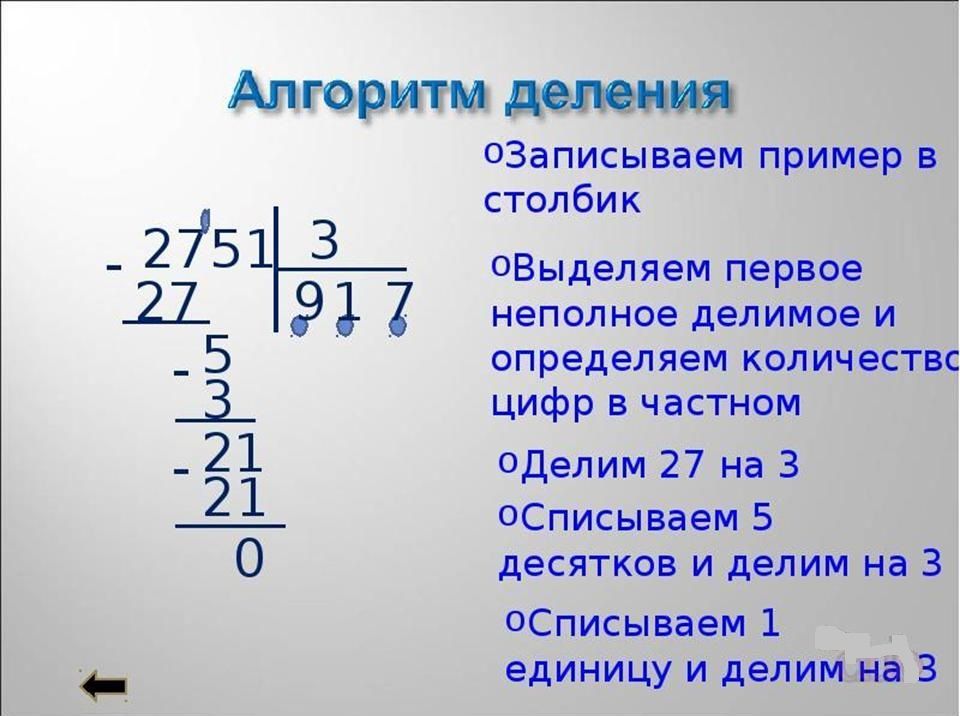
Длинные шаги деления
Шаг 1: Расположите задачу в форме длинное деление .
Начните с цифры самого высокого разряда в делимом.
Шаг 2: Посмотрите, сколько раз 9Делитель 0011 соответствует в этой цифре . Запишите это число на сверху, и произведение этого частного и делителя под цифрой делимого.
Шаг 3: Вычтите произведение из цифры делимого.
Шаг 4: Перенесите вниз следующую цифру справа (👉) и объедините ее с предыдущим остатком, если он есть.
Шаг 5: Повторить с Шаг 2 .
Шаг 6: В конце число сверху — это частное , , а любое число, оставшееся внизу, — это остаток .
Деление четырехзначных чисел
Давайте разберемся на примере.
8 356 ÷ 4 = ?
Нам нужно использовать длинное деление. 🤗
✅ Сначала разложим задачу в длинный раздел форма.
Теперь давайте посмотрим на первую цифру , 8 .
Сколько четверок вы можете вместить в восьмерку? 🤔
Очень хорошо! 2.
Итак, мы пишем 2 на TOP и Product из 2 и 4 ниже 8. 2 ниже . мы вычесть это произведение из цифры делимого (8), чтобы получить остаток.
Отличная работа! 👍 Вот мы и узнали первую цифру нашего ответа!
✅ Теперь давайте опустим вниз следующую цифру, 3.
Сколько 4-х вы можете вписать в 3? 🤓
Правильно! Нет, или 0.
Итак, пишем 0 сверху .
Далее давайте обрушим третий цифра, 5.
Давайте разделим 35 на 4.
Можете ли вы сказать, сколько четверок может поместиться в 35? 🤔
Очень хорошо! 8.
Опять же, мы пишем 8 на TOP и Продукт из 8 и 4 под 35. 9003
8 4 . вычесть этот продукт из 35.Отличная работа!
Давайте теперь вывести вниз последнюю цифру, 6.
Так как у нас есть остаток от последнего времени, 3, мы объединяем остаток с 6, и делим их вместе.
Итак, сколько четверок вмещается в 36? 🤓
Правильно! 9.
Еще раз, мы пишем на вершине и Продукт из и 4 ниже 36. 4 ниже 36. 0012
Затем мы вычитаем .
Отлично! 😎
Итак, можете ли вы сказать, что такое частное и остаток в этом вопросе? 😃
Очень хорошо!
👉 Коэффициент здесь — 2 089 , а оставшаяся — 0.
8 356 ÷ 4 = 2,089
Пример длинного деления 2
4,372 ÷ 2 =??
Можете ли вы повторить шаги, описанные выше, и решить этот вопрос? 🤗
На схеме ниже показаны все шаги:
Поскольку эта задача заканчивается на 0, у нас нет остатка!
4,372 ÷ 2 = 2,186
Длинное деление Пример 3
👉 Теперь попробуем еще большее число!
37 852 ÷ 3 = ?
Давайте выполним шаги и решим проблему! 😁
37 852 ÷ 3 = 12 617 R2
Отличная работа! 🎉 Теперь вы знаете, как делить числа из 4 и более цифр.
Теперь завершите практику! 🤗
Совет: возьмите карандаш и бумагу, чтобы помочь с набросками, или используйте блокнот.
html — Как разделить строку начальной загрузки на 5 равных частей?
спросил
Изменено 1 год, 10 месяцев назад
Просмотрено 74к раз
Я хочу разделить загрузите ряд в 5 равных частей
12-col-md , так как я могу разделить его на равные 5 частей?Может ли кто-нибудь помочь мне решить эту проблему?
- html
- twitter-bootstrap
1
Отличный способ решить эту проблему!
По умолчанию Bootstrap не предоставляет систему сетки, которая позволяет нам создайте макет из пяти колонок, но, как видите, это довольно просто.
В сначала вам нужно создать определение столбца по умолчанию таким образом, Бутстрап сделай это. Я назвал свои классы col-..-15.
.col-xs-15, .col-см-15, .col-md-15, .col-lg-15 { положение: родственник; минимальная высота: 1px; отступ справа: 10px; отступ слева: 10px; }Далее необходимо определить ширину новых классов в случае разных медиа-запросы.
.col-xs-15 { ширина: 20%; плыть налево; } @media (минимальная ширина: 768 пикселей) { .col-см-15 { ширина: 20%; плыть налево; } } @media (минимальная ширина: 992 пикселя) { .col-MD-15 { ширина: 20%; плыть налево; } } @media (минимальная ширина: 1200 пикселей) { .col-lg-15 { ширина: 20%; плыть налево; } }Теперь вы готовы объединить свои классы с оригинальным Bootstrap классы. Например, если вы хотите создать элемент div, который ведут себя как пять колонок на средних экранах и как четыре столбцы на более мелкие, вам просто нужно использовать что-то вроде этого:
<дел> <дел> ...

 В
сначала вам нужно создать определение столбца по умолчанию таким образом,
Бутстрап сделай это. Я назвал свои классы col-..-15.
В
сначала вам нужно создать определение столбца по умолчанию таким образом,
Бутстрап сделай это. Я назвал свои классы col-..-15. ..
..


 css для использования на большом устройстве
css для использования на большом устройстве