Учебник HTML 5. Статья «Цвета»
Стили
Таблицы
МЕНЮ
Перед тем как мы перейдем с Вами к изучению способов указания цвета в HTML, сразу хочу обратить ваше внимание на то, что впоследствии работа с цветом элемента будет происходить в основном с использованием CSS. В рамках изучения HTML мы познакомимся с методами указания цвета для встроенного CSS, а подробное применение рассмотрим уже при изучении CSS 3 в статье «Цветовое оформление в CSS».
В настоящее время цвета могут быть указаны с помощью следующих методов:
- Шестнадцатеричные значения цвета.
- RGB и RGBA значения цвета.
- HSL и HSLA значения цвета.
- Названия цветов (ключевые слова).
Шестнадцатеричные цвета
Шестнадцатеричные значения цвета поддерживается всеми основными браузерами. Шестнадцатеричные значение цвета имеет следующий синтаксис:
#RRGGBB, где:
- RR (красный)
- GG (зеленый)
- BB (синий)
Все значения должны быть между 00 и FF. Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Допускается сокращать шестнадцатеричные числа до трех символов, если каждое из трех двухзначных чисел содержит одинаковые символы. Например, #0000FF можно записывать как #00F.
Пример использования шестнадцатеричных значений:
<p style = color: #FF0000">Я абзац красного цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #EE82EE">Я абзац фиолетового цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #FF0">Я абзац желтого цвета</p> <!-- задаем цвет текста шестнадцатеричным значением -->
RGB цвета
Значения цвета RGB поддерживается во всех основных браузерах. Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Например, значение rgb(0,255,0) отображается как зеленый, так как параметр зеленого установлен в максимальное точке (255), а красный и зелёный установлены в 0. Записывается это следующим образом:
<p style = color: rgb(0,255,0)">Я абзац зеленого цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,0,0)">Я абзац красного цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,165,0)">Я абзац оранжевого цвета</p> <!-- задаем цвет текста значением rgb -->
RGBA цвета
RGBA является более современным методом задания цвета, где:
- R означает Red (красный)
- G означает Green (зеленый)
- B означает Blue (синий)
- A означает Alpha (степень смешивания с фоном)
Этот метод отличается от RGB тем, что он добавляет альфа-канал, который позволяет задать уровень прозрачности со значениями от 0 до 1, где:
- 0 — цвет невидимый.

- 1 — цвет непрозрачный.
<p style = color: rgba(255, 0, 0, 0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: rgba(255, 0, 0, 0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: rgba(255, 0, 0, 0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: rgba(255, 0, 0, 0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: rgba(255, 0, 0, 0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: rgba(255, 0, 0, 0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: rgba(255, 0, 0, 0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: rgba(255, 0, 0, 0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
HSL цвета
К еще одному методу задания цвета относится HSL. HSL это аббревиатура, которая объединяет в себе первые буквы трех признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
При этом используется следующий синтаксис:
hsl(от 0° до 360°, от 0 до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков, изображенном ниже:
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и т. д.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), 100% — чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Например:
<p style = color: hsl(0,100%,50%)">Я абзац красного цвета</p> <!-- задаем цвет текста значением hsl -->
Ниже приведено изображение, где для каждого блока задано свое значение hsl:
Рис. 16б Пример использования значений hslHSLA цвета
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа-канала, который задает уровень прозрачности со значениями от 0 до 1 (от невидимого до полностью непрозрачного).
Данный формат задания цвета называется HSLA, давайте рассмотрим его применение:
<p style = color: hsla(0,100%,50%,0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: hsla(0,100%,50%,0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
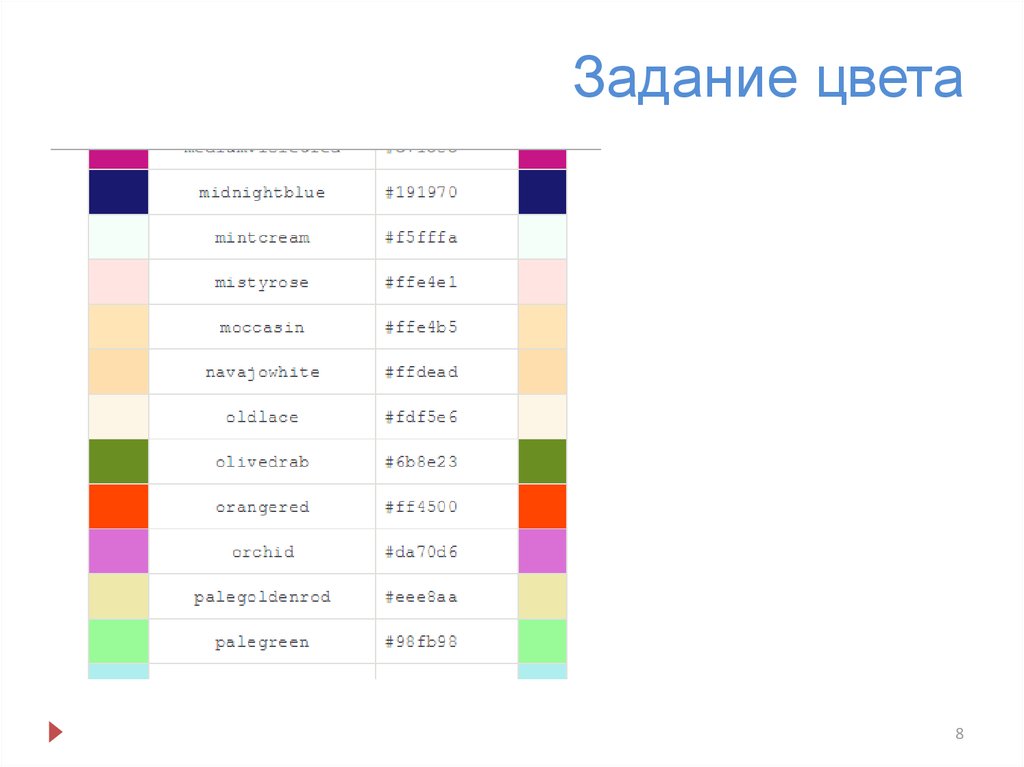
Имена цветов
Кроме вышеуказанных способов задания цвета, существуют и предопределённые (стандартные) цвета, которые вы можете применять к элементам. Ранее мы уже рассматривали примеры с предопределёнными цветами, а полный перечень Вы можете найти в этом разделе.
Ранее мы уже рассматривали примеры с предопределёнными цветами, а полный перечень Вы можете найти в этом разделе.
Пример:
| Цвет | HEX | RGB | Имя |
|---|---|---|---|
| #FF0000 | rgb(255,0,0) | Red | |
| #00FF00 | rgb(0,255,0) | Green | |
| #0000FF | rgb(0,0,255) | Blue |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Используя полученные знания составьте предложение в котором каждое слово начинается с новой строчки, а цвет слова соответствует цвету радуги:
Практическое задание № 11.
Нюанс: для выполнения задания вы можете задавать цвет любым методом, но задание считается выполненным если хотя бы один раз было использовано шестнадцатеричное значение, значение RGB, значение HSL и предопределённый цвет.
Если у Вас есть затруднения в выполнении задания, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Стили
Таблицы
МЕНЮ
Выбор цветов в Adobe Photoshop
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop основной цвет используется для
раскраски, заливки и обводки выделенных областей, а фоновый цвет
— для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый цвет — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Скотт Келби (Scott Kelby)
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
Поля выбора основного и фонового цветов в палитре инструментов A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
Поле выбора фонового цвета
- Чтобы изменить основной цвет, щелкните в палитре инструментов верхнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок переключения цветов.
- Чтобы восстановить основной и фоновый цвета в значение по умолчанию, щелкните в палитре цветов значок «Цвета по умолчанию».
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Выберите инструмент «Пипетка» .
На панели параметров измените размер образца пипетки, выбрав нужный вариант в меню «Размер образца».
Образец точки
Считывает точное значение пиксела в месте щелчка.

Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Выбор основного цвета с помощью инструмента «Пипетка»В меню «Образец» выберите один из следующих вариантов:
Все слои
Образцы цвета берутся из всех слоев документа.
Активный слой
Образец цвета берется из активного слоя.
Чтобы добавить круг вокруг пипетки для отображения выбранного цвета над текущим цветом переднего плана, установите флажок «Показать кольцо пробы». (Для работы этой функции требуется OpenGL. См. раздел «Включение OpenGL и оптимизация настроек графического процессора».)
Выполните одно из следующих действий.
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану.
 По мере движения поле выбора основного цвета
будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета.
По мере движения поле выбора основного цвета
будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета.Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «ALT» (Windows) или «OPTION» (Mac OS). Или поместите над изображением курсор, нажмите кнопку «ALT» (Windows) или «OPTION» (Mac OS) , нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «ALT» (Windows) или «OPTION» (Mac OS).
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным), выдается предупреждение.
Палитра цветов Adobe A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
- В инструментарии щелкните поле выбора основного или фонового цвета.
- На панели «Цвет» щелкните поле Установить Основной
цвет или Установить фоновый цвет
.
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет.
 Например, по щелчку образца цвета на
панели параметров некоторых инструментов или с помощью пипетки в некоторых
диалоговых окнах настройки цветов.
Например, по щелчку образца цвета на
панели параметров некоторых инструментов или с помощью пипетки в некоторых
диалоговых окнах настройки цветов.
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата , выдается предупреждение.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
В палитре цветов Adobe выберите параметр «H» и введите числовое значение в текстовом поле «H» или выберите цветовой тон при помощи шкалы.
Настройте насыщенность и яркость, щелкая поле цвета, перемещая круглый маркер или вводя числовые значения в полях «S» и «B».
Выберите параметр «S» или «B», чтобы отобразить в поле цвета насыщенность или яркость для дальнейшей настройки (необязательно).

Выбор цвета в модели RGB
Выберите цвет, указав его красный, зеленый и синий компоненты.
В палитре цветов Adobe введите числовые значения в текстовых полях «R», «G» и «B». Значения компонентов указываются в диапазоне от 0 до 255 (0 означает отсутствие цвета, а 255 — чистый цвет).
Чтобы визуально выбрать цвет при помощи шкалы и поля цвета, щелкните «R», «G» или «B», а затем выполните настройку.
Выбранный цвет отображается в шкале со значением 0 (отсутствие этого цвета) снизу и значением 255 (максимальный уровень этого цвета) сверху. Поле цвета отображает диапазон двух других компонентов: первого по горизонтальной оси, а второго по вертикальной оси.
Выбор цвета в модели Lab
При выборе цвета в цветовой модели
Lab значение «L» определяет светимость цвета.
Значение «A» определяет, в какой степени этот цвет красный или зеленый. Значение «B» определяет,
в какой степени этот цвет синий или желтый.
В палитре цветов Adobe введите значения параметров «L» (от 0 до 100), «A» и «B» (от –128 до +127).
Для настройки цвета можно воспользоваться шкалой или полем цвета (необязательно).
Выбор цвета в модели CMYK
Цвет можно выбрать, указав значение каждого из его компонентов в виде процентных значений голубого, пурпурного, желтого и черного.
В палитре цветов Adobe введите процентные значения в полях «C», «M», «Y» и «K» или воспользуйтесь шкалой и полем цвета для выбора цвета.
Выбор цвета с указанием его шестнадцатеричного значения
Цвет можно выбрать, указав шестнадцатеричное значение, которое определяет красный (R), зеленый (G) и синий (B) компоненты этого цвета. Три пары чисел выражают значения от 00 (минимальная светимость) до FF (максимальная светимость). Например, значение «000000» означает черный, «FFFFFF» — белый, а «FF0000» — красный цвет.
В палитре цветов Adobe введите
шестнадцатеричное значение в текстовом поле #.
Палитра цветов HUD (heads-up-display, с отображением основной информации) позволяет быстро выбирать цвета при рисовании в окне документа, где цвета изображения предоставляют полезный контекст.
Для использования палитры цветов HUD требуется OpenGL. (См. раздел Включение OpenGL и оптимизация настроек графического процессора.)
Выбор типа палитры цветов HUD
Выберите команду меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS).
В меню «Палитра цветов HUD» выберите «Полоска цветового тона», чтобы отобразить вертикальную палитру, или «Колесо цветового тона», чтобы отобразить круговую палитру.
Выбор цвета из палитры цветов HUD
Выберите инструмент рисования.
Нажмите правую кнопку мыши, удерживая клавиши «SHIFT» + «ALT» (Windows), или нажмите клавиши «CONTROL» + «OPTION» + «COMMAND» (Mac OS).
Щелкните кнопкой мыши в окне документа, чтобы вызвать палитру.
 Затем
перетаскиванием выберите цветовой тон и оттенок.
Затем
перетаскиванием выберите цветовой тон и оттенок.После нажатия кнопки мыши можно отпустить удерживаемые клавиши. Кратковременно удерживайте клавишу пробела, чтобы сохранить выбранный оттенок при выборе другого тона или наоборот.
A. Затемнение B. Тон
Если требуется выбрать цвет, присутствующий на изображении, нажмите клавишу «ALT» (Windows) или «OPTION» (Mac OS) для активации инструмента «Пипетка».
Веб-совместимые цвета —
это 216 цветов, которые используются браузерами независимо от платформы. Чтобы отобразить
изображение на 8-битном экране,
браузер меняет все цвета изображения на веб-совместимые цвета. Эти 216 цветов являются подмножеством
8-битной цветовой палитры Mac OS. Работая только с этими цветами, можно
быть уверенным, что подготавливаемая для использования в Интернете иллюстрация не будет подвергнута смешению цветов в системах,
отображающих 256 цветов.
Выбор веб-совместимых цветов в палитре цветов Adobe
Выберите параметр «Только веб-цвета» в левом нижнем углу палитры цветов Adobe. После этого любой выбранный цвет будет веб-совместимым цветом.
Замена цвета на веб-совместимый цвет
Если выбран веб-несовместимый цвет, то в палитре цветов Adobe рядом с цветовым прямоугольником появляется куб предупреждения.
Щелкните его, чтобы выбрать ближайший веб-совместимый цвет. (Если куб предупреждения отсутствует, значит, выбран веб-совместимый цвет.)
Выбор веб-совместимого цвета с помощью панели «Цвет»
Перейдите на вкладку панели «Цвет» или выберите меню «Окно» > «Цвет», чтобы отобразить панель цветов.
Установите параметр для выбора веб-совместимого цвета.
Выберите «Сделать диапазон безопасным для веб» в меню панели «Цвет». После этого любой выбранный цвет будет веб-совместимым цветом.

Выберите «Шкалы веб-цветов» в меню панели «Цвет». По умолчанию при перемещении ползунков шкалы веб-совместимых цветов выполняется их привязка к веб-совместимым цветам, которые обозначаются делениями. Чтобы отменить выбор только веб-совместимых цветов, перемещайте ползунки шкалы с нажатой клавишей «ALT» (Windows) или «OPTION» (Mac OS).
Если выбран веб-несовместимый цвет, над цветовым диапазоном в левой части панели «Цвет» появляется куб предупреждения. Щелкните его, чтобы выбрать ближайший веб-совместимый цвет.
Некоторые цвета в цветовых моделях RGB, HSB и Lab не могут быть напечатаны, поскольку выходят за пределы цветового охвата и не имеют эквивалентов в модели CMYK. Если в палитре цветов Adobe или на панели «Цвет» выбран непечатаемый цвет, появляется треугольник предупреждения. Образец под треугольником отображает ближайший эквивалент в модели CMYK.
На панели «Цвет»
при работе со шкалами веб-совместимых цветов треугольник предупреждения недоступен.
Чтобы выбрать ближайший эквивалент в модели CMYK, щелкните треугольник предупреждения в палитре цветов или на панели «Цвет».
Печатаемые цвета определяются текущим рабочим пространством CMYK, установленным в диалоговом окне «Настройки цветов» .
Палитра цветов Adobe позволяет выбирать цвета из систем Trumatch® Swatching System™, Focoltone® Colour System, ANPA-Color™, HKS® и DIC Color Guide.
Чтобы гарантировать, что конечные печатные оттиски будут иметь желаемые цвета, проконсультируйтесь в своем печатном или сервисном бюро и выберите цвета по печатным образцам. Чтобы можно было компенсировать обесцвечивание красок и другие повреждения, производителирекомендуют каждый год получать новый каталог образцов.
Photoshop
печатает плашечные цвета на формах CMYK (триадный цвет) в каждом режиме
изображения, кроме режима «Дуплекс». Чтобы получить настоящие печатные формы смесевых цветов, необходимо создать каналы
плашечных цветов.
Откройте палитру цветов Adobe и щелкните «Библиотеки цветов».
В диалоговом окне «Заказные цвета» отобразится цвет, наиболее близкий к цвету, выбранному в палитре цветов Adobe.
В поле «Библиотека» выберите необходимую библиотеку цветов. Описания библиотек цветов см. ниже.
Выберите нужный цвет, введя номер краски или перетаскивая треугольники вдоль полосы прокрутки.
Щелкните в списке нужный цвет.
Библиотеки плашечных цветов
Палитра цветов Adobe поддерживает следующие цветовые системы:
ANPA-COLOR
Обычно используется в приложениях для подготовки газет. Каталог ANPA-COLOR ROP Newspaper Color Ink Book содержит образцы цветов ANPA.
DIC Color Guide
Обычно
используется в печатных проектах на японском языке. За дополнительной информацией обращайтесь в компанию
Dainippon Ink & Chemicals, Inc. , Токио, Япония.
, Токио, Япония.
FOCOLTONE
Состоит из 763 цветов CMYK. Цвета «FOCOLTONE» позволяют избежать проблем допечатного треппинга и регистрации, поскольку отображают наложения, составляющие цвета. Компания Focoltone предлагает каталог образцов со спецификациями триадных и плашечных цветов, диаграммы наложения и справочник по цветам для разметки макетов . За дополнительной информацией обращайтесь в компанию Focoltone International, Ltd., Стаффорд, Великобритания.
Образцы HKS
Используется в печатных проектах в Европе. У каждого цвета есть указанный эквивалент CMYK. Выбирать можно из HKS E (для рулонной бумаги), HKS K (для глянцевой бумаги), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги). Доступны цветовые эталоны для любого масштаба. Триадные библиотеки и образцы HKS добавлены в меню цветовой системы.
TRUMATCH
Содержит более чем 2000 доступных, созданных с помощью компьютера цветов и обеспечивает предсказуемое согласование с цветами CMYK. Цвета Trumatch охватывают видимую часть спектра из цветового охвата CMYK равными порциями. Система Trumatch отображает до 40 полутонов и оттенков каждого цветового тона, каждый из которых был изначально создан цветоделением на четыре краски и может воспроизводиться в четырех цветах на электронных фотонаборных автоматах. Кроме того, включены четырехцветные оттенки серого, использующие другие цветовые тона. За дополнительной информацией обращайтесь в компанию Trumatch Inc., Нью-Йорк, США.
Цвета Trumatch охватывают видимую часть спектра из цветового охвата CMYK равными порциями. Система Trumatch отображает до 40 полутонов и оттенков каждого цветового тона, каждый из которых был изначально создан цветоделением на четыре краски и может воспроизводиться в четырех цветах на электронных фотонаборных автоматах. Кроме того, включены четырехцветные оттенки серого, использующие другие цветовые тона. За дополнительной информацией обращайтесь в компанию Trumatch Inc., Нью-Йорк, США.
Похожие темы
- Настройка палитр цветов и образцов цвета
- Подбор, замена и смешивание цветов
- Улучшение качество тонов с помощью корректировки «Уровни»
- Выбор цветов на панелях «Цвет» и «Образцы»
- Определение цветов, выходящих за пределы цветового охвата
- Сведения о палитре цветов HDR
- Сведения о плашечных цветах
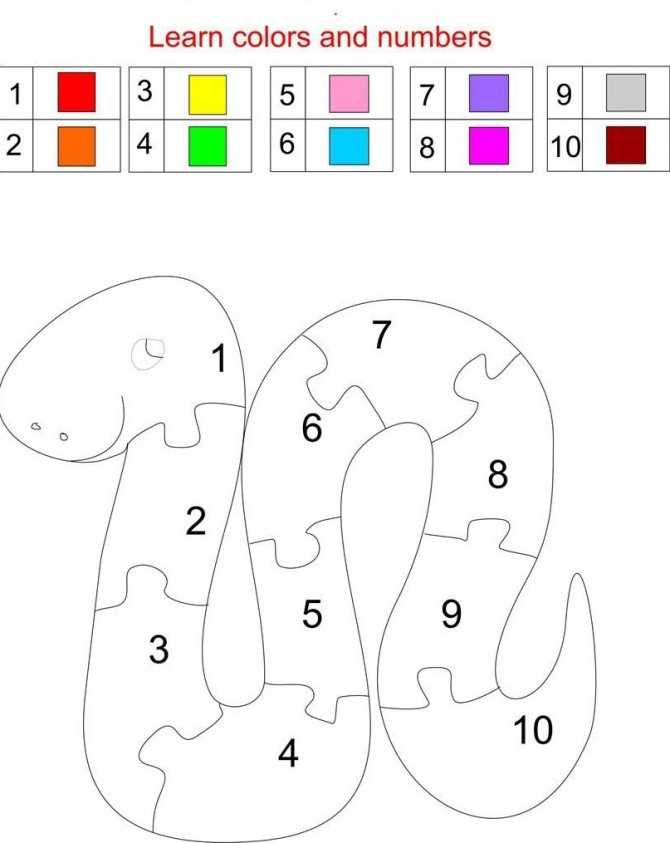
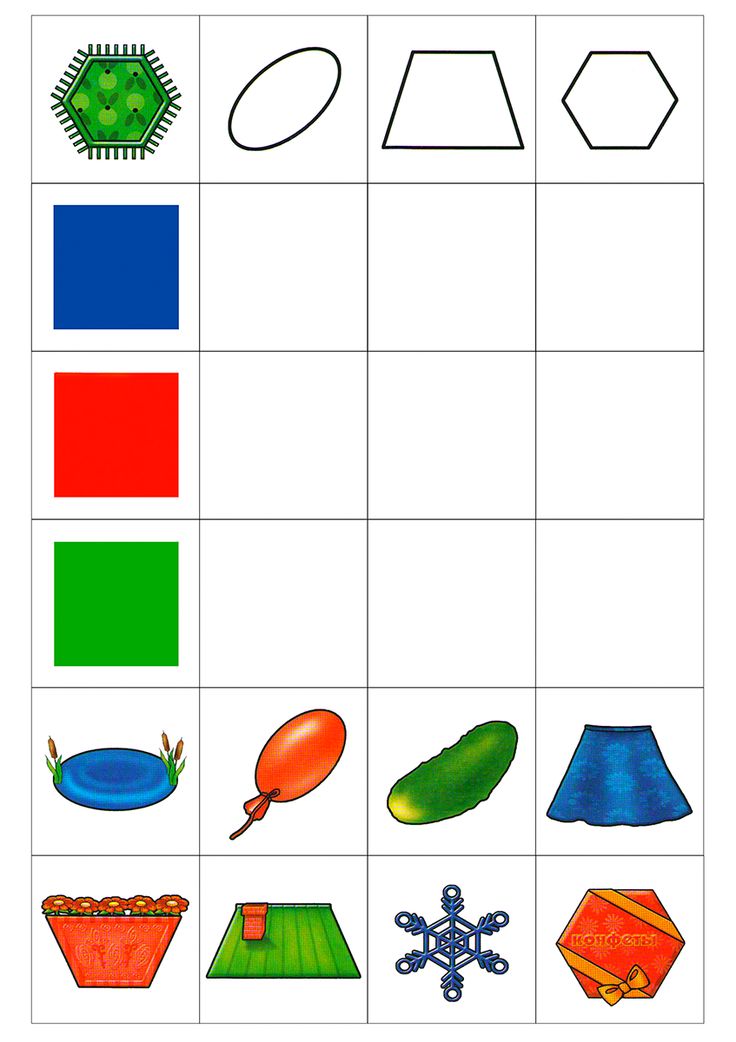
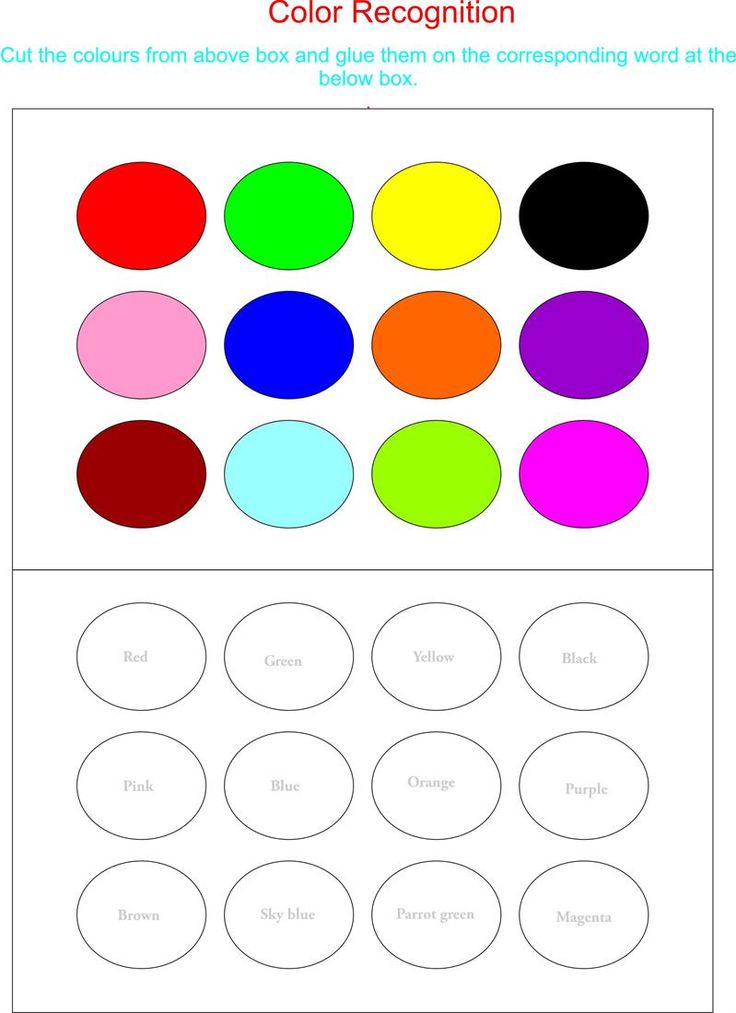
Диагностические задания на выявление знания детьми основных цветов и форм, умения их классифицировать в соответствии с заданными признаками и задания на цвето- и форморазличение
Задания для изучения сформированности у дошкольников представлений о цвете.
Задание № 1. «Назови цвет»
Цель: Исследовать знание детьми основных цветов и умение вербально их обозначать.
Оборудование: Цветные кубики (8 штук) основных цветов — 2 красных, 2 желтых, 2 зеленых, 2 синих.
Проведение обследования (процедура и инструкция): Четыре кубика разного цвета ставят перед ребенком и просят показать такой, какой находится в руках экспериментатора: «Возьми кубик такой, как у меня». Затем экспериментатор просит показать: «Покажи, где красный, а теперь, где желтый, зеленый, синий». Затем экспериментатор просит ребенка по очереди назвать цвет каждого кубика: «Назови, какого цвета этот кубик?».
Оценка выполнения:
– 3 балла — ребенок сличает цвета, выделяет их по слову, называет основные цвета; заинтересован в конечном результате.
– 2 балла — ребенок сличает и выделяет цвет по слову; проявляет интерес.
– 1 балл — ребенок сличает два цвета, но не выделяет цвет по слову даже после обучения; безразличен к конечному результату.
– 0 баллов — ребенок не различает цвета даже после обучения.
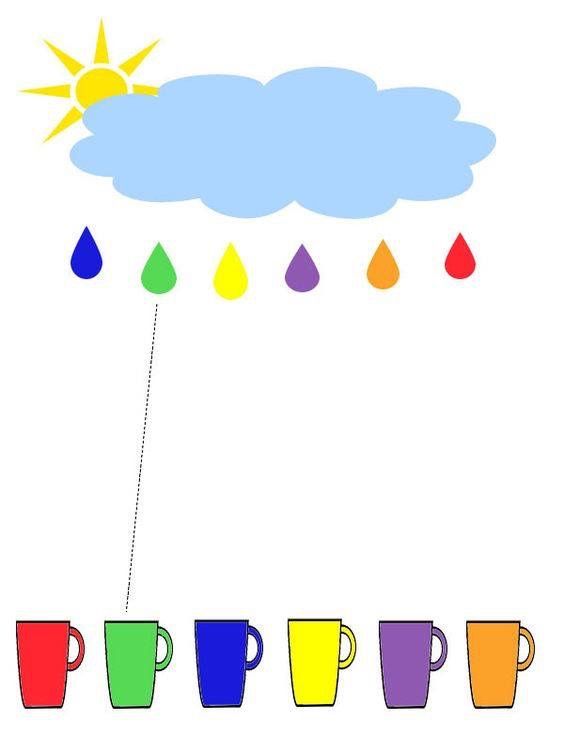
Задание № 2. «Подбери котятам бантик»
Цель исследования: определить способность соотносить и дифференцировать цвета, знание названий основных цветов.
Оборудование: картинка с изображением котят в разноцветных тапочках.
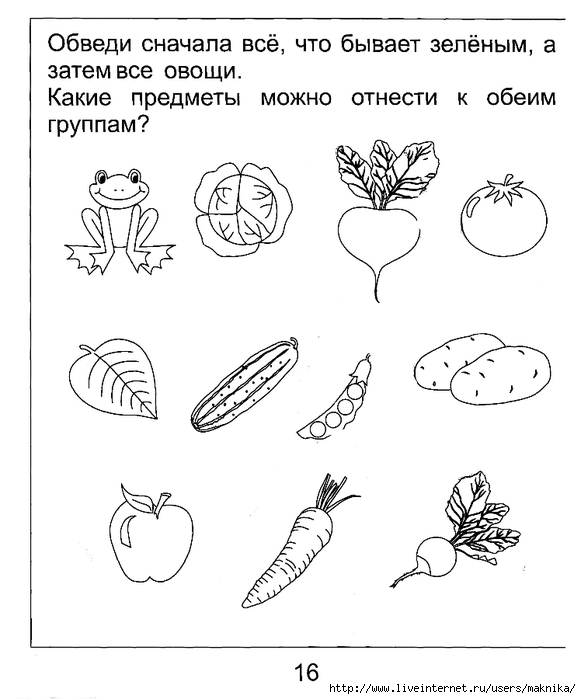
Проведение обследования (процедура и инструкция): Перед ребенком кладут картинку и дают инструкцию: «Посмотри на тапочки, одетые на лапки котят; и подбери каждому котёнку бантик». После этого спрашивают: «Нади котёнка в зеленых (красных, синих, белых, желтых, черных) тапочках. Какого цвета повяжем котятам бантики».
Оценка выполнения: аналогичная предыдущему заданию
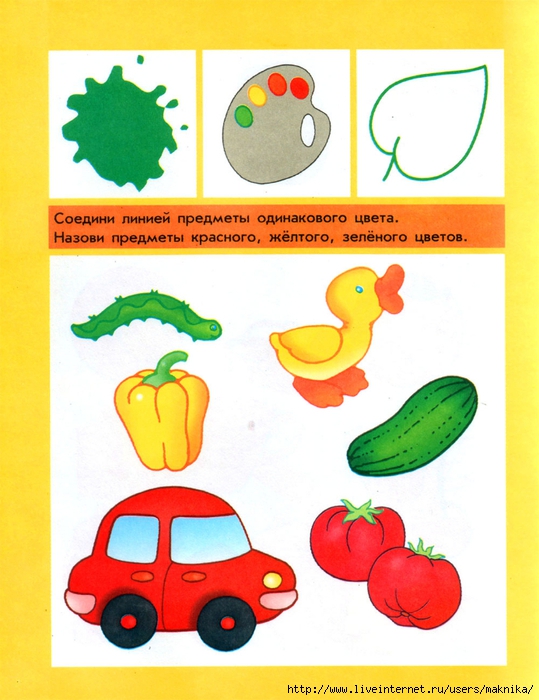
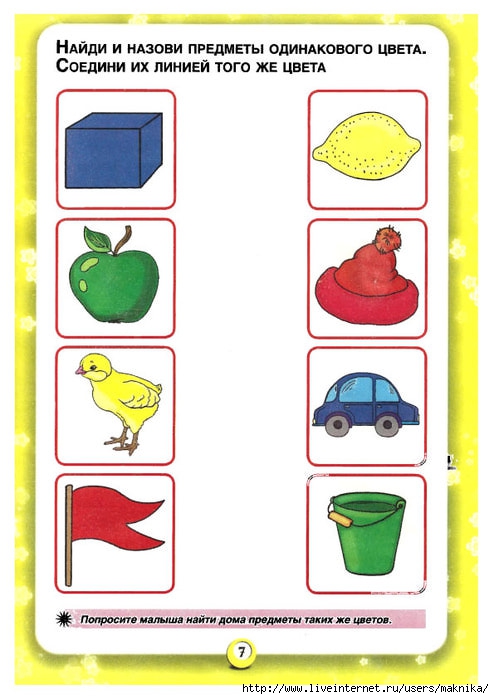
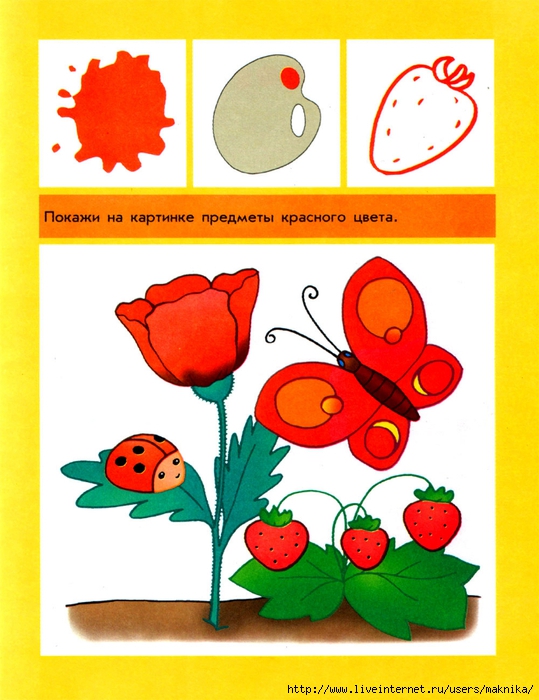
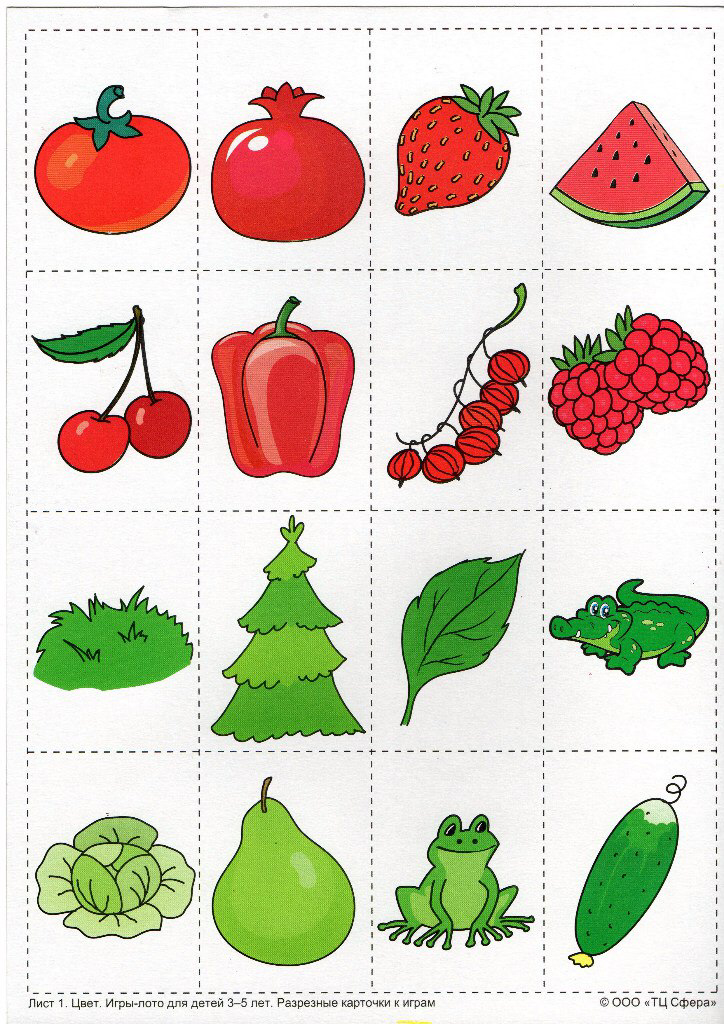
Задание № 3. «Узнай цвет предмета»
Цель: выявить сформированность зрительного восприятия цвета.
Материал: Черно-белые изображения предметов, имеющие постоянную окраску (помидор, клубника, крокодил, елка, солнце, цыпленок), и цветные фишки (красная, зеленая, желтая).
Проведение обследования (процедура и инструкция): Перед началом исследования были приготовлены знакомые для детей предметные картинки в черно-белом изображении и цветные фишки для того, чтобы дети разложили к каждому предмету его цвет. Ребенку показывают черно-белые картинки, которые всегда имеют постоянный цвет, и объясняют, что любой цвет в природе имеет своё собственное имя — название. Многие знакомые вещи легко распознаются по окраске. Экспериментатор показывает черно-белые изображения предметов, ребенок должен назвать его цвет и закрыть картинку соответствующей фишкой.
Оценка выполнения:
– 3 балла — ребенок безошибочно выполняет задание.
– 2 балла — ребенок допускает 1–2 ошибки, правильно закрывает картинку фишками, но ошибается в назывании цвета, самокоррекция или коррекция при стимулирующей помощи («подумай еще») или после обучения.
– 1 балл — ребенок допускает 3–4 в обозначении цвета как вербально, так и невербально даже после обучения; безразличен к конечному результату.
– 0 баллов — ребенок не выполняет задание или выполняет с многочисленными ошибками.
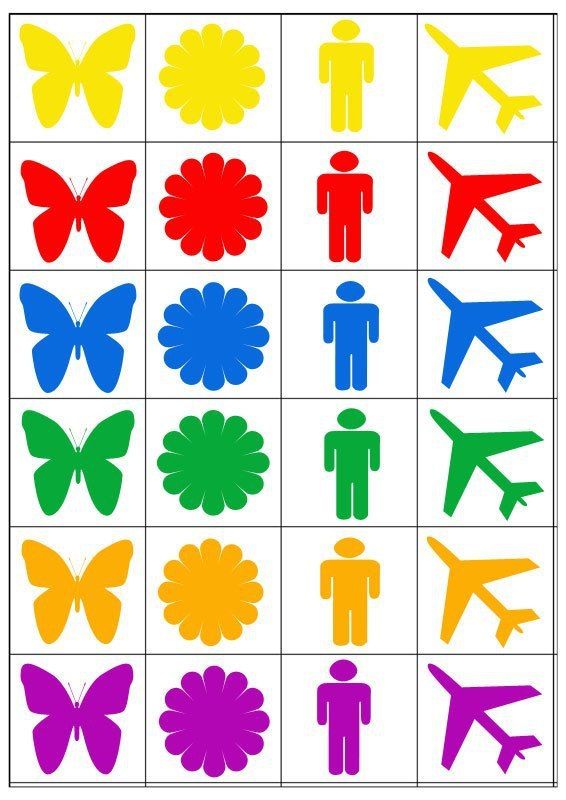
Задание № 4. «Подбери пару по цвету»
Цель: изучить умение детей классифицировать основные цвета.
Материал: цветные круги, изготовленные из плотного картона, и цветные палочки; цветные изображения мальчиков и девочек, одетых в различные по цвету одежды.
Проведение обследования. Сначала ребенку раздаются разноцветные кружочки и палочки, и дается инструкция подобрать палочку к такому же по цвету кружочку. Затем задание усложняется. Испытуемому раздаются перемешанные карточки с изображением девочек и мальчиков, одетых в различные по цвету одежды. Ребенку дается инструкция подобрать к девочке для игры пару так, чтобы ее одежда соответствовала по цвету одежде мальчика. Для наглядности приводится пример с одной карточкой. Время выполнения данного задания не ограничивается.
Оценка выполнения: аналогичная предыдущему заданию.
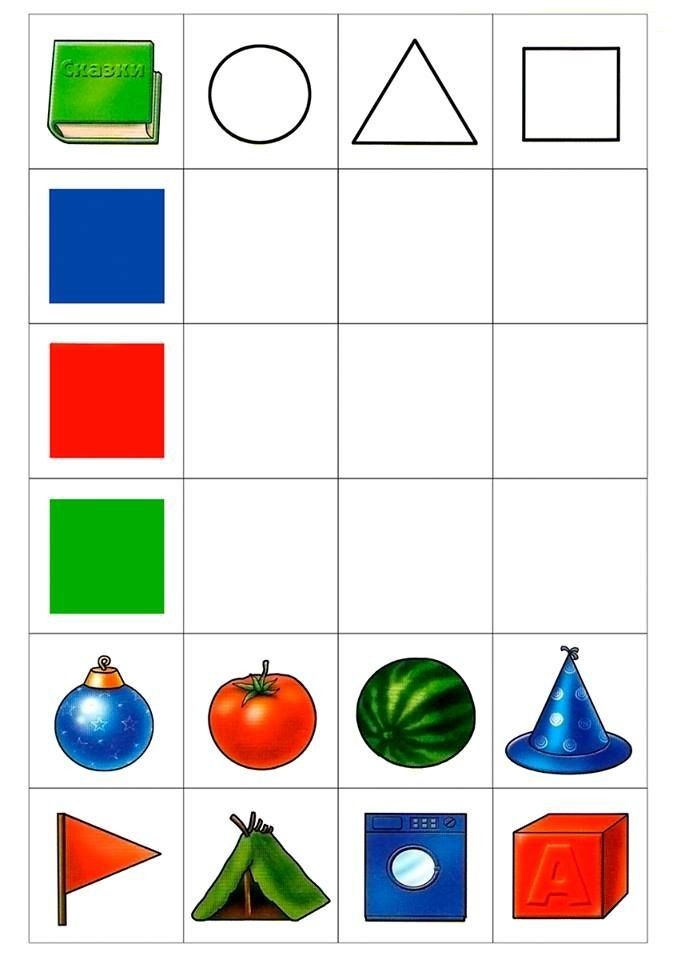
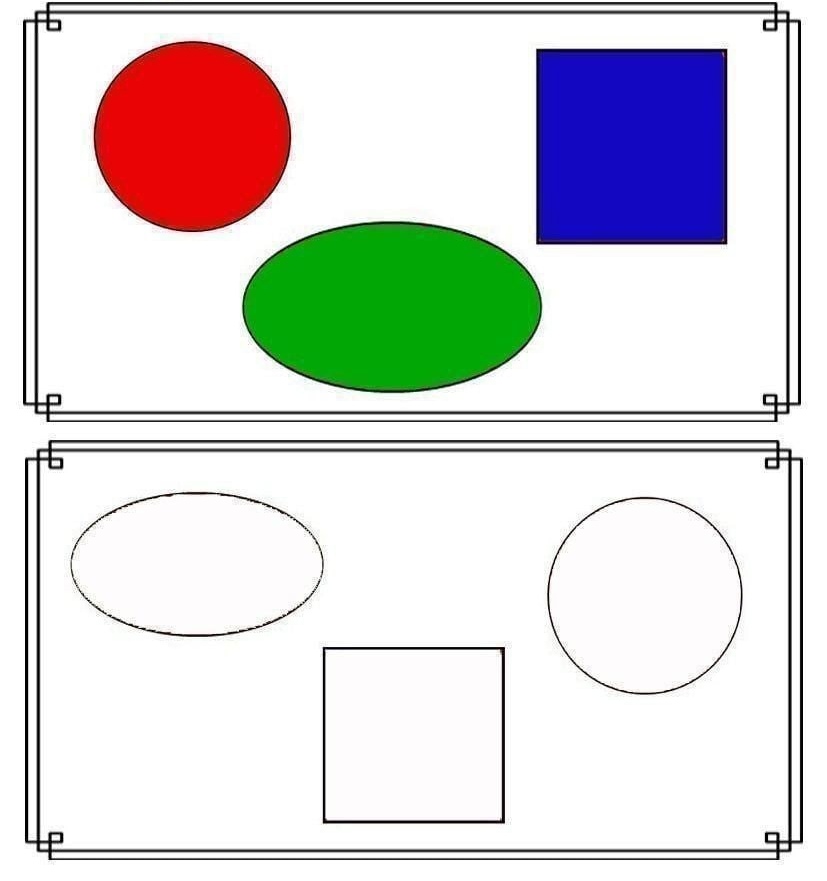
Задание № 5. «Цветные фигуры»
Цель: Задание состоит в выяснении закономерностей выделения опорных признаков цвета либо формы детьми при классификации геометрических фигур.
Оборудование: цветные фигуры (круг, квадрат, треугольник, прямоугольник) по 4 штуки.
Проведение обследования. Перед ребенком в произвольном порядке раскладываются все цветные фигуры. Сначала дается инструкция, выложить одну форму разного цвета:
После выполнения задания дается новая инструкция, разложить красные фигуры к красным, синие фигуры к синим и т. д.
Оценка выполнения: аналогичная предыдущему заданию.
В зависимости от результатов выполнения заданий и набранных детьми баллов за каждое задание были определены 3 уровня сформированности представлений о цвете:
– высокий уровень — у детей, которые по результатам всех заданий набрали от 11 до 15 баллов;
– средний уровень — у детей, которые по результатам всех заданий набрали от 7 до 10 баллов;
– низкий уровень — у детей, которые по результатам всех заданий набрали менее 7 баллов.
Задания для изучения сформированности у дошкольников представлений о форме.
Задание № 1. «Назови фигуру»
Цель: изучить знание детьми основных геометрических форм и умение вербально их обозначать.
Оборудование: Одноцветные (красные) фигуры различной формы (8 штук): круглые (шар), квадратные (куб), треугольные (конус), прямоугольные (параллелепипед).
Проведение обследования (процедура и инструкция): Четыре фигуры разной формы ставят перед ребенком и просят показать такой, какой находится в руках педагога: «Возьми фигуру такую же, как у меня». Затем педагог просит показать: «Покажи, где кубик квадратной формы, где круглый шарик, а теперь где прямоугольная, треугольная фигура». Затем экспериментатор просит ребенка по очереди назвать форму каждой фигуры: «Назови, какой формы эта фигура?»
Оценка выполнения:
– 3 балла — ребенок соотносит геометрическую форму и геометрическое тело, выделяет его по слову; заинтересован в конечном результате.
– 2 балла — ребенок сличает и выделяет форму только по слову; проявляет интерес.
– 1 балл — ребенок сличает две фигуры, но не выделяет форму по слову даже после обучения; безразличен к конечному результату.
– 0 баллов — ребенок допускает множество ошибок, не различает форму даже после обучения.
Задание № 2. «Узнай форму предмета»
Цель: задание направлено на выявление сформированности зрительного восприятия формы.
Оборудование: Черно-белые изображения предметов (аквариум, колесо, тумба, телевизор, балалайка, елка, конверт, шкаф), и фишки, вырезанные из картона (круг, квадрат, прямоугольник, квадрат).
Проведение обследования (процедура и инструкция): Перед началом исследования были приготовлены знакомые для детей предметные картинки в черно-белом изображении и фишки для того, чтобы дети разложили к каждому предмету его форму. Ребенку показывают изображения предметов и дают задания назвать его форму и закрыть картинку соответствующей фишкой.
Оценка выполнения: аналогичная предыдущему заданию.
Задание № 3. «Подбери пару по форме»
«Подбери пару по форме»
Цель: изучить умение детей классифицировать основные геометрические формы.
Оборудование: парные одноцветные (белые) картинки с изображением геометрических фигур (круг, квадрат, прямоугольник, квадрат).
Проведение обследования (процедура и инструкция): Задание заключается в подборе парных картинок с изображением геометрических фигур. Исследователь кладет перед ребенком 4 пары по 4 разные фигуры и дает инструкцию найти одинаковые пары карточек. Затем задание усложняется и ребенку предлагаются парные картинки с изображением двух различных по форме фигур. Экспериментатор дает инструкцию найти среди выложенных на столе точно такую же карточку.
Оценка выполнения: аналогичная предыдущему заданию.
Задание № 4. «Дорисуй фигуру»
Цель: изучить умение детей самостоятельно соотносить форму предмета и применять практические знания.
Оборудование: картинки с изображением незаконченных геометрических фигур (круг, квадрат, треугольник).
Проведение обследования (процедура и инструкция): Задание заключается в дорисовывании незаконченных изображений. Ребенку предлагаются карточки с изображением незаконченных контуров треугольников, кругов, квадратов и прямоугольников (разных по величине), объясняется задание по каждой картинке и дается инструкция закончить изображение. Время выполнения задания не ограничивается.
Оценка выполнения: аналогичная предыдущему заданию.
Задание № 5. «Цветные баночки»
Цель исследования: выявить сформированность восприятия формы, умение выделять плоскостную форму из объемной и сравнивать ее с прорезью.
Оборудование. Баночки с разноцветными крышками. В крышке сделаны прорези, соответствующие по форме основаниям различных объемных геометрических тел.
Проведение обследования (процедура и инструкция): перед ребенком на столе раскладываются геометрические фигуры. Затем педагог поочерёдно берет и обводит основание фигуры, затем обводит соответствующую по форме прорезь в крышке баночки и вставляет в прорезь фигуру. Жестом предлагает ребёнку продолжить. Если ребенок не понимает задание, дается словесная инструкция: «Разложи все фигуры в баночки».
Жестом предлагает ребёнку продолжить. Если ребенок не понимает задание, дается словесная инструкция: «Разложи все фигуры в баночки».
Оценка выполнения: аналогичная предыдущему заданию
В зависимости от результатов выполнения заданий и набранных детьми баллов за каждое задание были определены 3 уровня сформированности представлений о форме:
– высокий уровень — у детей, которые по результатам всех заданий набрали от 11 до 15 баллов;
– средний уровень — у детей, которые по результатам всех заданий набрали от 7 до 10 баллов;
– низкий уровень — у детей, которые по результатам всех заданий набрали менее 7 баллов.
Основные термины (генерируются автоматически): ребенок, задание, оценка выполнения, проведение обследования, цвет, предыдущее задание, фигура, балл, инструкция, конечный результат.
Теория цвета — MRS. ART CLASS DOPICO’S
Теория цвета
Художники используют теорию цвета при создании своих произведений. Это набор рекомендаций по цвету, которые гарантируют, что при выборе цветов для вашего произведения искусства вы получите желаемый эффект.
Это набор рекомендаций по цвету, которые гарантируют, что при выборе цветов для вашего произведения искусства вы получите желаемый эффект.
Цвет — это свет, который отражается от поверхности предметов, цвет — это тот свет, который мы видим.
Цвет состоит из трех основных частей:
- Оттенок: фактический цвет, его название (красный, синий и т. д.)
- Значение: Насколько светлым или темным является оттенок.
- Интенсивность: насколько ярким или тусклым будет этот оттенок.
ЦВЕТОВЫЕ СХЕМЫ:
Основные цвета: красный, синий и желтый. Вы можете смешивать эти 3 цвета в разных количествах, чтобы получить все цвета на цветовом круге.
Дополнительные цвета: зеленый, оранжевый и фиолетовый. Это основные 3 цвета, которые получаются при смешивании основных цветов.
Третичные/промежуточные цвета: остальные цвета, чтобы заполнить цветовой круг после добавления основных и дополнительных цветов. Вы получаете их, смешивая Ex. красно-оранжевый, сине-зеленый.
Вы получаете их, смешивая Ex. красно-оранжевый, сине-зеленый.
Существует 3 способа изменения цвета:
Оттенок: пастельных тонов при добавлении белого к цветам.
Оттенок: при добавлении черного к цветам.
Тон: добавление серого к цветам.
Монохроматическая цветовая схема: светлых и темных оттенков одного цвета. (пример: если бы это была синяя монохроматическая цветовая схема, изображение было бы полностью светло-голубым, средне-синим и темно-синим). Вы бы использовали аналогичную схему, если хотите, чтобы ваше произведение искусства имело чувство гармонии.
Дополнительные цвета: Это цвета, расположенные напротив друг друга на цветовом круге: красный/зеленый, синий/оранжевый, желтый/фиолетовый. Вы можете использовать эти наборы цветов, когда хотите, чтобы что-то выделялось и имело контраст. (Подумайте о спортивных логотипах, они обычно дополняют друг друга цвета)
(Подумайте о спортивных логотипах, они обычно дополняют друг друга цвета)
Теплая цветовая схема: красных, оранжевых и желтых цветов. Это придает произведению чувство гнева, энергии, волнения и т. д. Это придает произведению ощущение спокойствия, грусти, умиротворения и т. д.
Художники используют эти различные цветовые схемы, чтобы улучшить повествование своих работ и добавить к ним эмоций. Используя определенные цветовые схемы, художники могут контролировать чувства, которые зритель испытывает при просмотре своих работ.
Задание № 1 Задание в Google Doc в классе Google на вкладке «Задания в классе»!
Задание № 2: Цветовой круг Вам необходимо создать цветовой круг, используя шаблон справа. Вы выберете изображение для размещения внутри кусочков колеса. Затем вы измените цвет этого изображения в фрагменте на соответствующий цвет, чтобы создать законченный цветовой круг. Учебник ниже: Учебник по Фотошопу:
| |||
Пример Photoshop Ниже:
| Задание № 3: Мандала Вам необходимо создать дизайн мандалы , который вы раскрасите, используя цветовую палитру по вашему выбору. Вы будете рисовать свою мандалу, выбирая из следующих вариантов цветовой схемы:
Выберите цветовую палитру, которая лучше всего выражает название вашей мандалы. Вы рисуете мандалу в Adobe Illustrator, затем переносите ее в фотошоп, чтобы раскрасить. В итоге у вас получится 2 цветные мандалы. ***вы рисуете мандалу дважды, чтобы увидеть, как цвет может изменить эффект на одном и том же рисунке*** «Новый Орлеан» | «Флорида Оранж» «Тундра» Учебное пособие Ниже:
| ||||
| Задание № 4: Вопросы для размышления: Когда вы закончите работу над своим проектом и он появится в вашем портфолио Google для оценки, ответьте на следующие вопросы в разделе комментариев под слайдом:
|
Swatch Пейзажи- только если мы удаленно!
Вам предстоит создать 2 образца ландшафта, один холодный тон и один теплый.
Учебное пособие Ниже: PIXLR youtu.be/cbrmxsQFfYY |
ART 111 ЦВЕТ И ДИЗАЙН
ART 111 ЦВЕТ И ДИЗАЙН Инструктор Пэт ДеКаро
ЦВЕТ ЗАДАНИЯ
Убедитесь, что вы знаете все подробности
задание, прежде чем завершить его для критического анализа или оценки. Всегда пишите
номер проекта на обороте. В сложных заданиях также запишите
конкретные используемые оттенки, возможно, марка используемой краски. Сделайте свои собственные записи, чтобы запомнить, как вы
созданные цвета.
Сделайте свои собственные записи, чтобы запомнить, как вы
созданные цвета.
Основная цель всех заданий на протяжении всего квартала проходит презентация. Это включает в себя правильное использование материалов и чистый, четкий, хорошо сбалансированный внешний вид дизайна. Это должно быть хорошо продуманы и имеют единство. Задания сдаются в начале урока на его указанная дата. Однако ближе к середине и к концу квартал, возможно наложение проектов.
Для большинства заданий требуется граница. Как правило, вы можете применить 2 к верху и бокам и 2,5 границы. внизу для всех дизайн-проектов, которые не являются просто диаграммами или шкалами.
Проект № 1- ЦВЕТНОЙ КОЛЕСО
Разработайте обычный цветовой круг из 12
представляет идею первичных, вторичных и третичных цветов. Вы должны быть творческими
однако с вашим дизайном
очень важно, чтобы в нем были и ясность, и единство, взаимосвязь
оттенки к идее цветового круга. Убедитесь, что вы используете субтрактивный цветовой круг
для вашей идеи.
Убедитесь, что вы используете субтрактивный цветовой круг
для вашей идеи.
Формат:
1) 9 «х 12» доска для иллюстраций
2) Гуашь (мне нравится рисовать прямо на доске, или вы можете использовать образцы
из бристольской бумаги) Вы можете использовать краску прямо из тюбика, если это необходимо, или вам может потребоваться некоторая «подгонка» (тонкое смешивание) для достижения правильного оттенка .
3) 6-дюймовая окружность для колеса (приблизительно)
4) метка внизу по центру- ЦВЕТНОЕ КОЛЕСО. Сначала используйте карандаш, чтобы разместить
букв. Не перепутайте это последнее часть, будучи поспешным. Не позволяйте ярлыку перегружать презентацию.
Цели: Первый шаг в распознавании конкретных оттенков спектра.
Проект #2 ТАБЛИЦА ЗНАЧЕНИЙ
Спроектируйте следующее, как описано ниже.
Ваша цель — увидеть ценность независимо от цвета. Вас просят
соответствие значений цветового круга 9-ступенчатому черно-белому
шкала значений. Смешайте черно-белую шкалу значений и сопоставьте 12 оттенков по значению.
(по их размещению)
к серым значениям.
Смешайте черно-белую шкалу значений и сопоставьте 12 оттенков по значению.
(по их размещению)
к серым значениям.
Формат:
1) доска для иллюстраций 9 x 12 дюймов
2) гуашь – использовать 3/4 «х 1 1/4» цвет чипсы из бристольской бумаги
Смешайте шкалу значений белого и черного в 9 ровные шаги. Белый — это первый шаг, а черный — последний (используйте чипсы). Поместите значения в вертикальной строке в левой части доски с иллюстрациями. Используйте все 12 оттенки из цветового круга и соответствуют шкале Ч/Б с правой стороны в соответствии с размещением их общего общего значения. Это также означает, что вы должны увидеть разницу в стоимости среди всех оттенков, а также.
Вы можете создать два или три вертикальных ряда
оттенки для выполнения задания. Разрешить единство в дизайне, чтобы мы читали
это с ясностью. Отцентрируйте метку в нижней части ШКАЛЫ ЗНАЧЕНИЙ. Не позволяйте этикетке перегружать дизайн
презентация.
Цели: распознать контраст между различия в оттенке и стоимости.
Проект № 3 -ОТТЕНКИ И ОТТЕНКИ
Создайте оригинальный радиальный дизайн с использованием тени шкала и шкала оттенков. Половина рисунка будет использована для создания цветовой шкалы. за 9 шагов оставшаяся половина будет шкала оттенков 9 ступеней. дизайн исходит из центра в 18 шагов.
1. Выберите только один оттенок из трех праймериз или три вторичных, чтобы сделать оба шкала оттенков в 9 ступенях (от чистого оттенка до белого), а также шкала оттенков в 9шаги. Оттенки с экстремальным значением светло-темного, такие как желтый или фиолетовый, будут самый сложный в использовании для этого проекта.
2.
Решите, как лучше организовать соединение и взаимодействие двух весов.
внутри дизайна. Для каждой радиальной конструкции может потребоваться своя логика. Чистый оттенок будет включен
как для шкалы оттенков, так и для шкалы оттенков.
3. Изменение значения и насыщенности должно отражают ощущение визуального движения и глубины в дизайне.
Формат:
1) 9 «х 12» доска для иллюстраций
2) A радиальная конструкция, окружность около 9 дюймов. Интервалы изменения значения и насыщенность (в 18 шагов. Рисуйте прямо на доске для иллюстраций.
3) Отцентрируйте метку внизу Tints and Shades.
Цели: Знакомство с изменением насыщенности оттенка. Использование оригинальных дизайнерских работ.
Проект #4 — ДОПОЛНИТЕЛЬНО ПАРЫ
А. Создайте три шкалы дополнения, каждая шкала состоит из девяти равных шаги.
Используйте желтый, красный и синий цвета вместе с их дополнениями, начните каждый шкала
с основными цветами вверху:
1. от желтого к фиолетовому
2. от красного к зеленому
3. от синего к оранжевому
Формат:
доска для иллюстраций размером 9 на 12 дюймов. Используйте чипсы, которые примерно
3/4 «x 1», используйте окрашенную гуашью на бристольской бумаге или бумаге для акварели
Используйте чипсы, которые примерно
3/4 «x 1», используйте окрашенную гуашью на бристольской бумаге или бумаге для акварели
Как вы уже делали в другом опыте с гаммы, создавайте ровные промежутки между каждым шагом. Это может быть немного сложно, потому что комбинации иногда становятся темными и мутными. Вы можете «настраивать» цвета в середина гаммы с добавлением белил. Однако следите за тем, чтобы не создать драматический контраст значения с остальной частью шкалы.
Установите на иллюстрированную доску для создания трех вертикальных Весы. Оставьте широкое поле по бокам примерно 1,5 дюйма. Также оставьте поле внизу с достаточно места для маркировки маленькими буквами ДОПОЛНИТЕЛЬНЫЕ ПАРЫ
Цели: разработать смеси хроматических серые от пары комплементов, испытывают изменения интенсивности цвета, развиваются менее насыщенные оттенки без потери цветовой идентичности.
Проект #5- ПРОЕКТ БУМАГИ ДЛЯ КОЛЛАЖА
На черной матовой доске (минимальный размер 8 x 10),
создать полноцветное изображение с минимум 5 шагами значения от картины портрета, натюрморта или
ландшафт, или внутреннее архитектурное пространство. Используйте только коллажную бумагу, взятую из журналов. Подберите оттенок, насыщенность и
значение максимально близко к исходному. Обратите внимание на тонкие
переходы по форме. От вырезанного не должно остаться узнаваемых форм
кусочки из журналов ( Не вырезанные глаза, например, чтобы
сделать совмещенный глаз).
Используйте только коллажную бумагу, взятую из журналов. Подберите оттенок, насыщенность и
значение максимально близко к исходному. Обратите внимание на тонкие
переходы по форме. От вырезанного не должно остаться узнаваемых форм
кусочки из журналов ( Не вырезанные глаза, например, чтобы
сделать совмещенный глаз).
Цели: научиться распознавать конкретные шаги насыщения и значения вне исходного контекста. Понять цвет опыт строительства Масса и форма.
Проект #6 — ЦВЕТОВЫЕ СХЕМЫ
Создайте четыре разные цветовые схемы, как описано ниже. Используйте один последовательный оттенок, чтобы построить четыре схемы. Выберите основной или вторичный оттенок. Чрезвычайный контраст выбора значений, таких как желтый и фиолетовый, был бы более сложный выбор.
Создайте следующие четыре схемы:
Раздельное дополнение, Схема двойного дополнения, Аналоговая
и триадная схема.
В схемах должно быть указано отличие от друг друга.
В каждой схеме стремитесь создать контраст оттенок и большой диапазон значений. Стремитесь создать контраст насыщенности и теплого/холодного также контраст.
Формат:
1) Установка на доску для иллюстраций 9х 12. ( по 2 схемы на каждую плата )
2) Основывайте каждую схему на сетке в один дюйм который измеряет 5 х 4 (20 цветов).
Пять рядов по ширине и четыре ряда по вертикали.
3) Под каждой сеткой аккуратно подпишите маленькими буквами название схема.
Оценка основана на: Разнообразии и богатстве глубина цвета выходит далеко за рамки основных оттенков, тонов или оттенков; организация и оформление доски.
Цели: Понимание цветовых сочетаний, обучение расширению полных знаний о цвете и распознавать смеси в цветовой схеме.
Проект # 7-ПРОСТРАНСТВЕННАЯ ГЛУБИНА
Формат: Используйте гуашь, нарисованную на иллюстрации
доска.
Размер дизайна 12 x 12 дюймов. Добавлять дополнительная рамка вокруг дизайна. Используйте подходящую цветовую схему для лучшего выразить глубину.
План:
Создание иллюзии пространственной глубины в композиции это навязывает идею переднего плана, среднего плана и фона. Не делают пейзаж.
Сохраняйте простоту дизайна. Использование перекрытия, уменьшение размера и размещение на страницы несколько факторов, которые определенно поможет передать иллюзию глубина. Использование объемных форм и использование света и тени тоже важно. Использовать всю страницу пространство.
В то время как основные идеи, изучаемые в работе по двухмерному проектированию, важны для этого проекта, не игнорируйте важность изменения цвета, как обсуждалось в классе. Подумайте, как цвет форма эффектов. Используйте убывающую насыщенность и яркость.
Чтобы обеспечить согласованность с вашим дизайном решения, следуйте этому процессу:
1) рисование линий и план
2) ч/б Эскиз картины гуашью 4 х 4 дюйма
3) цветоведение гуашью 4 x 4 дюйма
4) окончательный проект в доска для иллюстраций
Оценка основана на: 1) дизайне и 2) использовании
цвета и четкости схемы.
ПРОЕКТ #8 COLOR EXTENSION
Формат: Используйте гуашь, нарисованную непосредственно на доска иллюстраций. Размер проектной площади 9″x12″, затем добавьте соответствующее поле.
Описание
Создание дизайна на основе натюрморта (фрукты, маленькие объекты в порядке). Дизайн должен быть упрощенным, слегка абстрактная версия с сильным чувством единства. Сделайте две версии этот дизайн.
В каждой версии один цвет из триады должен быть доминирующим. Как меняет ли это драматизм выражения? Попробуйте использовать 6-7 шагов значения (как если бы с черно-белым градиентом).
Использование цвета:
Используйте схему триады, такую как R/B/Y или V/G/O. Некоторые оттенки и тона/оттенки приемлемы, но не используйте нейтральные или нарушенные цвета. цвета. Триадная цветовая схема должна иметь большую четкость. Один цвет из триады должен занимать большую долю пространства в дизайне
третья версия.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи. Давайте посмотрим, как все это работает.
И это поможет вам увеличить продажи. Давайте посмотрим, как все это работает.
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаясь найти свою упаковку из шести кока-кол, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Смешивание субтрактивных цветов очень похоже на смешивание красок, которым мы занимались в начальной школе. Это видео отлично визуализирует его «вычитающую» часть. Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Какое тебе дело?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точное воспроизведение цветов возможно только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение этой новой, нетронутой коробки с 64 цветными мелками Crayola. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же увлекательно, как и новая коробка с мелками. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Вернемся к набору из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. А оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper PoweredИз-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и обычно очень яркие и динамичные.
Использование триадной цветовой схемы в маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу.

 8 -->
<p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
8 -->
<p style = color: rgba(255, 0, 0, 0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->



 По мере движения поле выбора основного цвета
будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета.
По мере движения поле выбора основного цвета
будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета. Например, по щелчку образца цвета на
панели параметров некоторых инструментов или с помощью пипетки в некоторых
диалоговых окнах настройки цветов.
Например, по щелчку образца цвета на
панели параметров некоторых инструментов или с помощью пипетки в некоторых
диалоговых окнах настройки цветов.
 Затем
перетаскиванием выберите цветовой тон и оттенок.
Затем
перетаскиванием выберите цветовой тон и оттенок.
 Вы «смешиваете» цвета в фотошопе.
Вы «смешиваете» цвета в фотошопе.