Spinner | Components | BootstrapVue
Компонент <b-spinner> можно использовать для отображения состояния загрузки в ваших проектах. Они отображаются только с помощью базовых HTML и CSS в качестве облегченного функционального компонента Vue. Их внешний вид, выравнивание и размер можно легко настроить с помощью нескольких встроенных свойств и/или служебных классов Bootstrap v4.
Спиннеры можно размещать где угодно, включая внутренние кнопки, оповещения и даже занятый слот <b-table>.
<div> <b-spinner label="Spinning"></b-spinner> <b-spinner type="grow" label="Spinning"></b-spinner> <b-spinner variant="primary" label="Spinning"></b-spinner> <b-spinner variant="primary" type="grow" label="Spinning"></b-spinner> <b-spinner variant="success" label="Spinning"></b-spinner> <b-spinner variant="success" type="grow" label="Spinning"></b-spinner> </div> <!-- b-spinners.vue -->
Типы спиннеров
Bootstrap включает в себя два типа спиннеров. Тип спиннера по умолчанию называется border (граница вращающегося круга), а необязательный тип grow (индикатор в стиле пульсатора).
Спиннер Border
Используйте спиннер типа border по умолчанию для легкого индикатора загрузки.
<div> <b-spinner label="Загрузка..."></b-spinner> </div> <!-- b-spinner-border.vue -->
Спиннер Grow
Если вам не нравится спиннер border, переключитесь на спиннер grow, установив свойствоtype на 'grow'. Хотя технически он не вращается, он постоянно растет!
<div> <b-spinner type="grow" label="Загрузка..."></b-spinner> </div> <!-- b-spinner-grow.vue -->
Цветовые варианты спиннера
Спиннеры используют currentColor для своего цвета, что означает, что он наследует текущий цвет шрифта.
variant, или поместить классы или стили в компонент, чтобы изменить его цвет.Свойство variant переводит имя варианта в класс Bootstrap v4 .text-{variant}, поэтому, если у вас есть настраиваемые варианты цвета текста, не стесняйтесь использовать их через свойство variant.
<template>
<div>
<div>
<b-spinner
v-for="variant in variants"
:variant="variant"
:key="variant"
></b-spinner>
</div>
<div>
<b-spinner
v-for="variant in variants"
:variant="variant"
:key="variant"
type="grow"
></b-spinner>
</div>
</div>
</template>
<script>
export default {
data() {
return {
variants: ['primary', 'secondary', 'danger', 'warning', 'success', 'info', 'light', 'dark']
}
}
}
</script>
<!-- b-spinner-variants.
vue -->Почему бы не использовать утилиты border-color? Каждый спиннер border указывает transparent рамку по крайней мере для одной стороны, поэтому утилиты .border-{color} переопределяют это.
Размер
Установите для свойства small значение true, чтобы сделать спиннер меньшего размера, который можно будет быстро использовать в других компонентах.
<div> <b-spinner small label="Маленький спиннер"></b-spinner> <b-spinner small label="Маленький спиннер" type="grow"></b-spinner> </div> <!-- b-spinner-sizes.vue -->
Или используйте собственные стили CSS или встроенные стили, чтобы изменить размеры по мере необходимости.
<div> <b-spinner label="Large Spinner"></b-spinner> <b-spinner label="Large Spinner" type="grow"></b-spinner> </div> <!-- b-spinner-sizes-custom.vue -->
Выравнивание
Спиннеры в Bootstrap создаются с помощью rem, currentColor и display: inline-flex. Это означает, что их можно легко изменить в размере, перекрасить и быстро выровнять.
Margin
Используйте утилиты для отступов, такие как .m-5, чтобы упростить интервалы.
<div> <b-spinner label="Занятой"></b-spinner> </div> <!-- b-spinner-margin.vue -->
Размещение
Используйте утилиты flexbox, утилиты float или классы утилит выравнивания текста, чтобы размещать спиннеры именно там, где они вам нужны в любой ситуации.
Flex
Использование флекс классов утилит:
<div>
<div>
<b-spinner label="Загрузка..."></b-spinner>
</div>
<div>
<strong>Загрузка...</strong>
<b-spinner></b-spinner>
</div>
</div>
<!-- b-spinner-flex.
vue -->Floats
Использование флоат классов утилит:
<div> <b-spinner label="Floated Right"></b-spinner> </div> <!-- b-spinner-floats.vue -->
Выравнивание текста
Использование классов утилит выравнивания текста:
<div> <b-spinner variant="primary" label="Text Centered"></b-spinner> </div> <!-- b-spinner-text-align.vue -->
Спиннеры в кнопках
Используйте спиннеры внутри кнопок, чтобы указать, что действие в настоящее время обрабатывается или происходит. Вы также можете заменить текст метки из элемента счетчика и использовать текст кнопки по мере необходимости.
<div>
<b-button variant="primary" disabled>
<b-spinner small></b-spinner>
<span>Загрузка...</span>
</b-button>
<b-button variant="primary" disabled>
<b-spinner small type="grow"></b-spinner>
Загрузка. ..
</b-button>
</div>
<!-- b-spinner-buttons.vue -->
..
</b-button>
</div>
<!-- b-spinner-buttons.vue -->Доступность спиннера
Поместите скрытый текст метки внутрь спиннера для пользователей программ чтения с экрана через свойство label или слот label. Содержимое будет помещено внутри спиннера, заключенного в элемент <span> с классом sr-only, что сделает метку доступной для пользователей программ чтения с экрана.
В целях доступности каждый счетчик будет автоматически иметь атрибут role="status" при предоставлении метки. Вы можете легко настроить роль, если это необходимо, с помощью свойства role. Указанная role не будет применяться, если не указана метка.
Кроме того, когда метка не указана, счетчик автоматически получает атрибут aria-hidden="true", чтобы скрыть счетчик от пользователей программ чтения с экрана.
Смотрите также
Альтернативой компоненту <b-spinner> являются анимированные иконки.
Справочник по компонентам
<b-spinner>Функциональный компонент
Смотреть источник
<b-spinner>Свойства<b-spinner>Слоты
Свойства
Все значения свойств по умолчанию настраиваются глобально.
Свойство | Тип | По умолчанию | Описание |
|---|---|---|---|
label | String | Текстовое содержимое для размещения на этикетке только для sr | |
role | String | 'status' | Устанавливает определенное значение для атрибута ARIA `role` |
small | Boolean | false | Если установлено, меньший спиннер отображается для размещения на кнопках |
tag | String | | Указывает тег HTML для отображения вместо тега по умолчанию |
type | String | 'border' | Тип спиннера для отображения. Текущие поддерживаемые типы: ‘border’ и ‘grow’ Текущие поддерживаемые типы: ‘border’ и ‘grow’ |
variant | String | Применяет к компоненту один из цветовых вариантов темы Bootstrap |
Слоты
Наименование | Описание |
|---|---|
label | Контент для размещения на метке sr-only |
Импорт отдельных компонентов
Вы можете импортировать отдельные компоненты в свой проект с помощью следующих именованных экспортов:
Компонент | Именованный экспорт | Путь импорта |
|---|---|---|
<b-spinner> | BSpinner | bootstrap-vue |
Пример:
import { BSpinner } from 'bootstrap-vue'
Vue. component('b-spinner', BSpinner)
component('b-spinner', BSpinner)Импортировать как плагин Vue.js
Этот плагин включает в себя все перечисленные выше отдельные компоненты. Плагины также включают псевдонимы любых компонентов.
Именованный экспорт | Путь импорта |
|---|---|
SpinnerPlugin | bootstrap-vue |
Пример:
import { SpinnerPlugin } from 'bootstrap-vue'
Vue.use(SpinnerPlugin)Спиннеры. Компоненты · Bootstrap. Версия v4.5.3
Укажите состояние загрузки компонента или страницы с помощью спиннеров Bootstrap, созданных полностью с использованием HTML, CSS и без JavaScript.
Обзор
«Спиннеры» Bootstrap можно использовать для отображения состояния загрузки в ваших проектах. Они построены только с использованием HTML и CSS, поэтому вам не нужен JavaScript. Вам, однако, понадобится использовать некоторые пользовательские парамеры JavaScript для переключения их отображения. Внешний вид, выравнивание и размеры можно легко настроить с помощью наших служебных классов.
В целях доступности каждый загрузчик содержит role="status" и вложенный <span>Loading...</span>.
Граница спиннера
Используйте ограничители границы для отображения легкого индикатора загрузки.
Loading…
<div role="status"> <span>Loading...</span> </div>
Цвета
Граница спиннера использует параметр currentColor для указания цвета рамки, что означает, что вы можете настроить цвет с помощью текстовых утилит цвета. Вы можете использовать любую из наших утилит цвета текста на стандартном спиннере.
Вы можете использовать любую из наших утилит цвета текста на стандартном спиннере.
Loading…
Loading…
Loading…
Loading…
Loading…
Loading…
Loading…
Loading…
<div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div>
Почему бы не использовать утилиты border-color? Каждый спиннер границы определяет прозрачную transparent границу как минимум для одной стороны, поэтому утилиты .border-{color} переопределяют это значение.
Растущий спиннер
Если вам не нравится спиннер с границами, используйте растущий спиннер. Хотя технически он не вращается, он постоянно растет!
Loading…
<div role="status"> <span>Loading...</span> </div>
Повторим, этот счетчик построен с currentColor, так что вы можете легко изменить его внешний вид с помощью утилит цвета текста. Здесь представлены различные варианты поддерживаемых вариантов цветов.
Loading…
Loading…
Loading…
Loading…
Loading. ..
..
Loading…
Loading…
Loading…
<div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div>
Центровка
Спиннеры в Bootstrap построены с помощью rem, currentColor и display: inline-flex. Это означает, что их можно легко изменить, перекрасить и быстро выровнять.
Это означает, что их можно легко изменить, перекрасить и быстро выровнять.
Отступы
Используйте утилиты отступа, такие как .m-5 для простоты.
Loading…
<div role="status"> <span>Loading...</span> </div>
Размещение
Используйте утилиты flexbox, плавающие утилиты или утилиты выравнивания текста, чтобы размещать спиннеры именно там, где они вам будут нужны.
Flex
Loading…
<div>
<div role="status">
<span>Loading...</span>
</div>
</div>Loading…
<div> <strong>Loading...</strong> <div role="status" aria-hidden="true"></div> </div>
Floats
Loading.![]() ..
..
<div>
<div role="status">
<span>Loading...</span>
</div>
</div>Выравнивание текста
Loading…
<div>
<div role="status">
<span>Loading...</span>
</div>
</div>Размер
Добавьте .spinner-border-sm и .spinner-grow-sm, чтобы получить меньший размер спиннера, который можно быстро использовать в других компонентах.
Loading…
Loading…
<div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div>
Или используйте пользовательские CSS или встроенные стили для изменения размеров по мере необходимости.
Loading. ..
..
Loading…
<div role="status"> <span>Loading...</span> </div> <div role="status"> <span>Loading...</span> </div>
Кнопки
Используйте счетчики внутри кнопок, чтобы указать что действие в данный момент обрабатывается или выполняется. Вы также можете поменять местами текст из вращающегося элемента и использовать текст кнопки по мере необходимости.
<button type="button" disabled> <span role="status" aria-hidden="true"></span> <span>Loading...</span> </button> <button type="button" disabled> <span role="status" aria-hidden="true"></span> Loading... </button>
<button type="button" disabled> <span role="status" aria-hidden="true"></span> <span>Loading...</span> </button> <button type="button" disabled> <span role="status" aria-hidden="true"></span> Loading... </button>
Please enable JavaScript to view the comments powered by Disqus.
Тип элемента управления Spinner — Win32 apps
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
В этом разделе содержатся сведения о поддержке Microsoft модель автоматизации пользовательского интерфейса для типа элемента управления Spinner.
Элементы управления «Счетчик» используются для выбора из домена элементов или диапазона чисел.
В следующих разделах определяются необходимые модель автоматизации пользовательского интерфейса древовидная структура, свойства, шаблоны элементов управления и события для типа элемента управления Spinner. Требования модель автоматизации пользовательского интерфейса применяются ко всем элементам управления spinner, в которых платформа или платформа пользовательского интерфейса интегрируется модель автоматизации пользовательского интерфейса поддержку типов элементов управления и шаблонов элементов управления.
В этом разделе содержатся следующие подразделы.
- Типичная древовидная структура
- Соответствующие свойства
- Обязательные шаблоны элементов управления
- Обязательные события
- Связанные разделы
Типичная древовидная структура
В следующей таблице показан типичный элемент управления и представление содержимого дерева модель автоматизации пользовательского интерфейса, относящиеся к элементам управления spinner, когда они поддерживают шаблоны элементов управления RangeValue и Selection и описывают, что может содержаться в каждом представлении. Дополнительные сведения о дереве модель автоматизации пользовательского интерфейса см. в модель автоматизации пользовательского интерфейса обзоре дерева.
Дополнительные сведения о дереве модель автоматизации пользовательского интерфейса см. в модель автоматизации пользовательского интерфейса обзоре дерева.
Шаблон элемента управления RangeValue
| Представление элемента управления | Представление содержимого |
|---|---|
|
|
Selection — шаблон элемента управления
| Представление элемента управления | Представление содержимого |
|---|---|
|
|
Чтобы убедиться, что две кнопки в поддереве представления элемента управления можно различать средствами автоматического тестирования, присвойте ScrollAmount_SmallIncrement или ScrollAmount_SmallDecrement значение свойству AutomationId соответствующим образом. Для некоторых реализаций связанный элемент управления редактированием может быть одноранговым элементом элемента управления spinner.
Для некоторых реализаций связанный элемент управления редактированием может быть одноранговым элементом элемента управления spinner.
Соответствующие свойства
В следующей таблице перечислены свойства модель автоматизации пользовательского интерфейса, значение или определение которых особенно важно для элементов управления спиннером. Дополнительные сведения о свойствах модель автоматизации пользовательского интерфейса см. в разделе «Получение свойств из элементов модель автоматизации пользовательского интерфейса».
| Свойство модели автоматизации пользовательского интерфейса | Значение | Примечания |
|---|---|---|
| UIA_AutomationIdPropertyId | См. примечания. | Значение этого свойства должно быть уникальным среди всех одноранговых элементов в необработанном представлении дерева модель автоматизации пользовательского интерфейса. |
| UIA_BoundingRectanglePropertyId | См. примечания. примечания. | Внешний прямоугольник, содержащий весь элемент управления. |
| UIA_ClickablePointPropertyId | См. примечания. | Активная точка управления «Счетчик» перемещает фокус в область редактирования элемента управления. |
| UIA_ControlTypePropertyId | Spinner | Это значение одинаково для всех инфраструктур. |
| UIA_IsContentElementPropertyId | TRUE | Элемент управления «Счетчик» всегда должен быть содержимым. |
| UIA_IsControlElementPropertyId | TRUE | Элемент управления спиннер должен всегда быть элементом управления. |
| UIA_IsKeyboardFocusablePropertyId | См. примечания. | Если элемент управления может получать фокус клавиатуры, он должен поддерживать это свойство. Элемент управления спиннер редко принимает фокус, но когда это делает, фокус должен оставаться на самом элементе управления спиннер, а не на дочерних кнопках. Пользователь должен иметь возможность выполнять все действия прокрутки с помощью клавиш СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ. Пользователь должен иметь возможность выполнять все действия прокрутки с помощью клавиш СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ. |
| UIA_LabeledByPropertyId | См. примечания. | Элементы управления «Счетчик» имеют метку со статическим текстом. |
| UIA_LocalizedControlTypePropertyId | См. примечания. | Локализованная строка, соответствующая типу элемента управления Spinner . Значение по умолчанию — «spinner» для en-US или английского языка (США). |
| UIA_NamePropertyId | См. примечания. | Обычно элемент управления «Счетчик» получает имя из статической текстовой метки. |
Обязательные шаблоны элементов управления
В следующей таблице перечислены шаблоны элементов управления модель автоматизации пользовательского интерфейса, которые должны поддерживаться всеми элементами управления spinner. Дополнительные сведения о шаблонах элементов управления см. в разделе UI Automation Control Patterns Overview.
в разделе UI Automation Control Patterns Overview.
| Шаблон элемента управления/свойство шаблона | Поддержка/значение | Примечания |
|---|---|---|
| IRangeValueProvider | Зависит | Элементы управления Spinner, охватывающие числовой диапазон, могут поддерживать шаблон элемента управления RangeValue . |
| ISelectionProvider | Зависит | Элементы управления Spinner с выбранным списком элементов должны поддерживать шаблон элемента управления Selection . |
| CanSelectMultiple | FALSE | Элементы управления «Счетчик» всегда являются контейнерами с возможностью выбора одного варианта. |
| IValueProvider | Зависит | Элементы управления spinner, охватывающие набор параметров или чисел, могут поддерживать шаблон элемента управления «Значение «. |
Обязательные события
В следующей таблице перечислены события модель автоматизации пользовательского интерфейса, необходимые для поддержки элементов управления spinner. Дополнительные сведения о событиях см. в разделе UI Automation Events Overview.
Дополнительные сведения о событиях см. в разделе UI Automation Events Overview.
| Событие модель автоматизации пользовательского интерфейса | Примечания |
|---|---|
| UIA_AutomationFocusChangedEventId | |
| UIA_BoundingRectanglePropertyId событие изменения свойств. | |
| UIA_IsEnabledPropertyId событие изменения свойства. | Если элемент управления поддерживает свойство IsEnabled , он должен поддерживать это событие. |
| UIA_IsOffscreenPropertyId событие изменения свойства. | Если элемент управления поддерживает свойство IsOffscreen , он должен поддерживать это событие. |
| UIA_RangeValueValuePropertyId событие изменения свойства. | Если элемент управления поддерживает шаблон элемента управления RangeValue , он должен поддерживать это событие. |
| UIA_Selection_InvalidatedEventId событие изменения свойства. | Если элемент управления поддерживает шаблон элемента управления Selection , он должен поддерживать это событие. |
| UIA_StructureChangedEventId | |
| UIA_ValueValuePropertyId событие изменения свойств. | Если элемент управления поддерживает шаблон элемента управления «Значение «, он должен поддерживать это событие. |
Основные понятия
Общие сведения о типах элементов управления автоматизации пользовательского интерфейса
Общие сведения о модели автоматизации пользовательского интерфейса
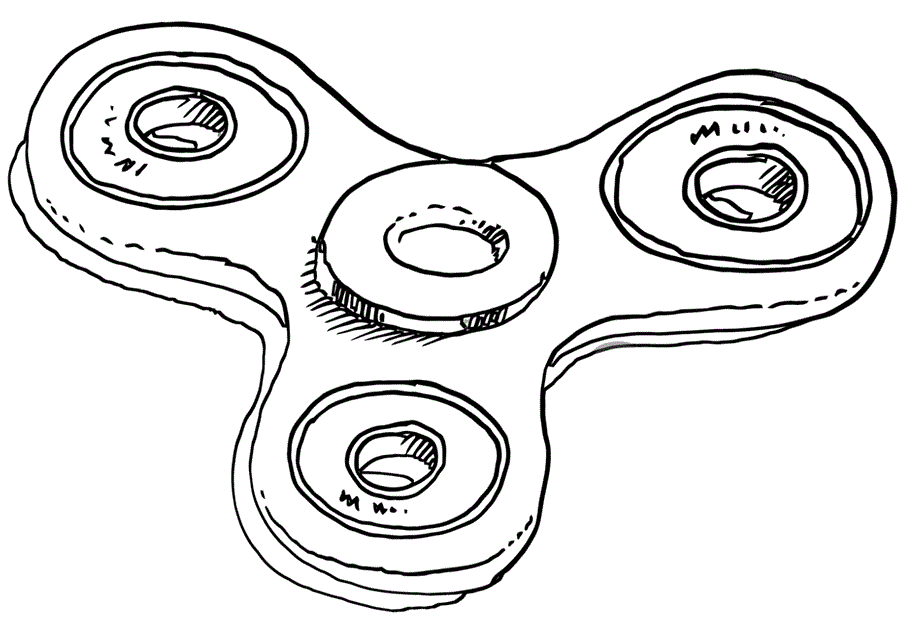
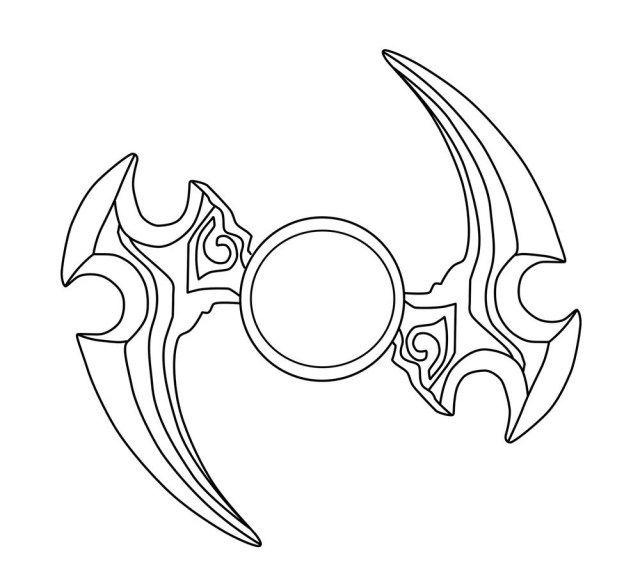
Спиннеры и подставки для напитков в стиле Звездных Войн своими руками [чертежи прилагаются]
Друзья, сегодня 4 мая и мы поздравляем вас с днём Звездных Войн! В честь этого праздника мы подготовили для вашего ознакомления два простых, но от того не менее интересных DIY-проекта, а именно инструкцию по созданию фиджет-спинера и подставок для напитков, в стиле «Звездных Войн».
Примечание: данная статья является переводом.
Фиджет-спиннеры в стиле «Звездных Войн»
В этой инструкции я покажу вам, как сделать фиджет-спиннеры в стиле «Звездных войн». Фиджет-спиннеры популярны, и я решила вскочить на поезд тренда. Эти спиннеры хорошо крутятся, но вероятно не самые быстрые, которые вы видели, потому что они не утяжелены. Тем не менее, они все равно очень крутые. Они понравятся любому фанату «Звездных войн».
Шаг 1: Инструменты и материалы
- Лист МДФ;
- Подшипник для скейтборда;
- Лобзиковый станок или торцовочная пила;
- Краска;
- Суперклей;
Шаг 2: Подготовка древесины
Я использовала аэрозольный клей, чтобы приклеить шаблон к МДФ. Я решила использовать сверло Форстнера, чтобы просверлить отверстие для подшипника. То сверло что было у меня, того же размера, что и подшипник, но я бы посоветовала использовать сверло поменьше и получить фрикционную посадку.
Шаг 3: Вырезание рисунка
Я решила вырезать рисунок с помощью лобзикового станка. Вырезание логотипа Имперцев заняло много времени, потому что мне пришлось несколько раз останавливаться, чтобы переставить лезвие, чтобы вырезать все внутренние части.
Я повторила тот же процесс для логотипа Повстанцев.
Шаг 4: Шлифовка и отделка
Я отшлифовала все вырезанные основы из МДФ с помощью абразива с зернистостью 120, чтобы они были гладкими на ощупь.
Я решила использовать аэрозольную краску, чтобы раскрасить их, чтобы они были красивыми и яркими.
Шаг 5: Приклейте подшипник
Если у вас получилась фрикционная посадка подшипника, то это замечательно и пропустите этот шаг. Если нет, используйте суперклей, чтобы зафиксировать подшипники на месте.
Если ваш подшипник медленный, обработайте его WD-40.
Шаг 6: Наслаждайтесь своим спиннером!
Надеюсь вам понравилось делать этот проект также, как и мне.
Подставки под напитки в стиле «Звездных войн»
Мне захотелось сделать свой собственный набор подставок с тематикой «Звездных войн», и я решил использовать для этого лазерный станок. Я нашел дизайн для подставок в интернете, скорректировал его в Illustrator, а затем вырезал подставки на лазере.
Я нашел дизайн для подставок в интернете, скорректировал его в Illustrator, а затем вырезал подставки на лазере.
Шаг 1: Эмблемы как векторы
Мне посчастливилось найти на DeviantArt трудную работу cartonus, который уже преобразовал в векторы некоторые из наиболее известных логотипов вселенной «Звездных войн». Я скачал файлы, а затем перешел в Illustrator, чтобы продолжить создание подставок.
Шаг 2: Illustator
Я решил сделать их круглыми, поскольку большинство векторов уже были такими, я создал несколько эллипсов с помощью инструмента Ellipse Tool. Я настроил их как круги, установив ширину и высоту равными 3,5 дюйма (предпочтительно, хотя это будет минимальный размер; не стесняйтесь, подгоните под размер подставки, который вы предпочитаете), затем нажал Constrain Width and Height Proportions, чтобы при повторной попытке настроить круг изменить только один параметр.
Шаг 3: Выравнивание часть 1
После перемещения векторов и изменения их размера вы заметите, что они не выровнены должным образом в созданных кругах. Мы могли бы на глаз и произвольно отрегулировать их, но всегда лучше ознакомиться с инструментами, которые предлагает Illustrator. В нашем случае нам нужно перейти в меню Окно -> Выравнивание, а затем изменить настройки на Выравнивание по выделению (вместо Artboard).
Мы могли бы на глаз и произвольно отрегулировать их, но всегда лучше ознакомиться с инструментами, которые предлагает Illustrator. В нашем случае нам нужно перейти в меню Окно -> Выравнивание, а затем изменить настройки на Выравнивание по выделению (вместо Artboard).
Шаг 4: Выравнивание часть 2
Затем выделите оба объекта (дизайн и круг) и нажмите кнопку Horizontal Align Center (Выравнивание по горизонтали), а затем Vertical Align Center (Выравнивание по вертикали). Вуаля! У вас есть выровненный дизайн подставки.
Шаг 5: Цвета
Установите цвета, подходящие для лазерной резки.
coasters.ai 20Скачать
Шаг 6: Лазерная резка
Вот посмотрите, какими классными получились мои подставки! На одной из них случайно не был вырезан логотип Республики, но в остальном они получились довольно милыми! В будущем я собираюсь создать подставки «более высокого качества», полированные, окрашенные и инкрустированные акрилом, но эти были хорошим тестом для начала.
Советуем вам прочитать статьи опубликованные в нашем блоге ранее: «Книга с головоломками — классный DIY проект для лазерного станка» и «3 классных DIY проекта для лазерной резки».
Если вам понравилась статья, то ставьте лайк, делитесь ею со своими друзьями и оставляйте комментарии!
Скрипт сайта SPINMONEY.ONLINE [Спиннеры с Деньгами] » Всё для вебмастера. Создание и раскрутка сайта, скрипты, все для хостинга, шаблоны и CMS.
VA
vipADMIN.CLUB
Навигация
Магазин
38
Магазин
38
Поддержать проект
Скрипт сайта SPINMONEY. ONLINE [Спиннеры с Деньгами]
ONLINE [Спиннеры с Деньгами]
В движке присутствует регулировка шанса окупаемости кейсов, реферальная система, админ-панель сайта, режим ютубера.
Пополнение баланса происходит через платежную систему: Free-Kassa.
Авторизация через социальную сеть: Вконтакте.
spinmoney.zip
4-03-2019, 21:22 18.07 Mb
.zip
скачиваний: 162
Комментарии (4)
Дата публикации
4-03-2019, 21:18
Просмотров
2 032
Комментариев
4
Внимание! Данный материал предоставлен сайтом VipAdmin.Club исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое
Реклама
Как скачать?
Пройдите регистрацию на сайте
Воспользуйтесь кнопкой «Скачать»
Ровно через 15 секунд вам будет доступна прямая ссылка на файл
Смотрите также
4-03-2019, 21:18
Скрипты для Вебмастера
Информация
Версия
v1.405
Версия CMS
v15. 0
0
Тематика
Новости, Блог, Каталог
Фреймворк
Bootstrap v5
Описание
В движке присутствует регулировка шанса окупаемости кейсов, реферальная система, админ-панель сайта, режим ютубера.
Пополнение баланса происходит через платежную систему: Free-Kassa.
Авторизация через социальную сеть: Вконтакте.
spinmoney.zip
4-03-2019, 21:22 18.07 Mb
.zip
скачиваний: 162
[xfgiven_images]
Изображения
[/xfgiven_images]
- Политика конфиденциальности
- Правила сайта
- Карта сайта
Статистика
BitExchanger v2.0 — скрипт обменника валюты
Борис
Сегодня, 03:57
Хотел бы получить скрипт
Авто-донат MangoDonate (самописный)
Никита
13 сентября 2022 15:24
Для какой игры?
MyDonate
Гость Дмитрий
11 сентября 2022 21:52
По-умолчанию — root
Скрипт магазина аккаунтов Оплата QIWI, ЮMoney, Visa
LocoTrip
11 сентября 2022 19:29
Как войти в админ панель
EngineGamePanel v3
Lite
11 сентября 2022 16:24
Дак давным давно слита и тем более панель в открытом доступе. А в архиве закоден установщик и хер
А в архиве закоден установщик и хер
Sngine v3.1 NULLED — движок социальной сети
HGH
11 сентября 2022 09:42
Подскажите пожалуйста почему регистрация пользователя только на латинице? Как исправить эту
Скрипт рулетки Bellereve c 7 игровыми режимами
Аня Мамашина
10 сентября 2022 18:23
помоги пожалуйста у тебя есть вк для связи!
Скрипт рулетки Bellereve c 7 игровыми режимами
Гость Алексей
10 сентября 2022 13:58
привет готов помочь
Скрипт рулетки Bellereve c 7 игровыми режимами
Никита
7 сентября 2022 17:19
Подскажите этот скрипт ставиться на хостинг или на vds ?
WooCommerce — 1C — Data Exchange v1.114.0 NULLED | WooCommerce — 1C — Обмен данными
Степан
7 сентября 2022 11:07
Поставил. Пока полет нормальный, надеюсь в нем ни чего не вшито!
Expert Review v1.2.2
Гость Andrey
6 сентября 2022 08:23
Здравствуйте. Дайте последнюю версию скачать пжл у кого есть?
Скрипт рулетки Bellereve c 7 игровыми режимами
Аня Мамашина
5 сентября 2022 18:38
Дорогой и хороший человек помоги установить этот скрипт на хостинг ?)
Скрипт рулетки Bellereve c 7 игровыми режимами
Аня Мамашина
5 сентября 2022 18:38
РЕБЯТА ПОМОГИТЕ КТО УМЕЕТ УСТАВЛИВАТЬ СКРИПТЫ БУДУ РАДА!
Полный дамп магазина цифровых товаров Seomaxvip. ru
ru
Гость Pavel
3 сентября 2022 18:00
Всё работает, ставил эту муть . Забудте про этот скрипт
СЛИВ ПУ GAME-HOST.NET (В ОСНОВЕ EGPv3)
zoro33
3 сентября 2022 10:35
вот рабочий установщик https://youtu.be/9G2q3dhxxf4
Как сделать деревянный спиннер своими руками в домашних условиях
Спиннер был изобретен еще в 90-х годах, но популярность к нему пришла спустя 27 лет. Сегодня каждый ребенок обзавелся такой игрушкой. Этот аксессуар недолговечен, ведь для производства недорогих вариантов используется пластик. Если ваш ребенок мечтает об этой игрушке, можно сделать с ним оригами из бумаги спиннер. Такой вариант позволит понять, нужно ли покупать дорогой аналог. Бумажный экземпляр при необходимости быстро обновляется в домашних условиях. Если малыш его потеряет, то замену можно сделать за 5 минут.
Из бумаги
Изделия из бумаги, пожалуй, самые простые в исполнении, но при этом и самые недолговечные. Бумага – тот материал, который в первую очередь подойдет для того, чтобы развлечь детей. Что касается игрушки spinner, есть два метода соорудить ее из бумажных листов.
Что касается игрушки spinner, есть два метода соорудить ее из бумажных листов.
Попытайтесь сложить вертушку методом оригами. Это не займет много времени, и из расходников – только два листа бумаги и зубочистка.
Второй способ более трудоемкий, и, к тому же, нам понадобится подшипник. Для основы крутилки используется такой материал, как папье-маше, который делается из бумаги и клея. Подробнее о том, как смастерить spinner таким способом, читайте в статье «Как легко и просто сделать спиннер из бумаги» на нашем сайте.
Что это и для чего?
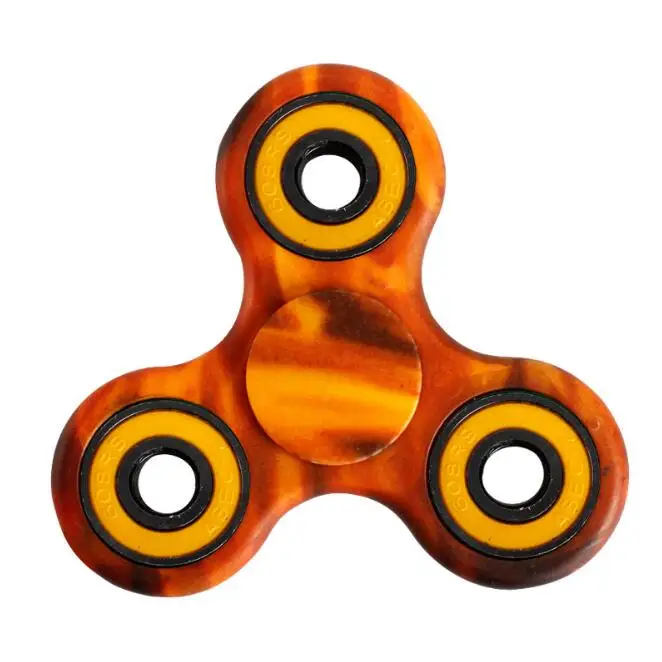
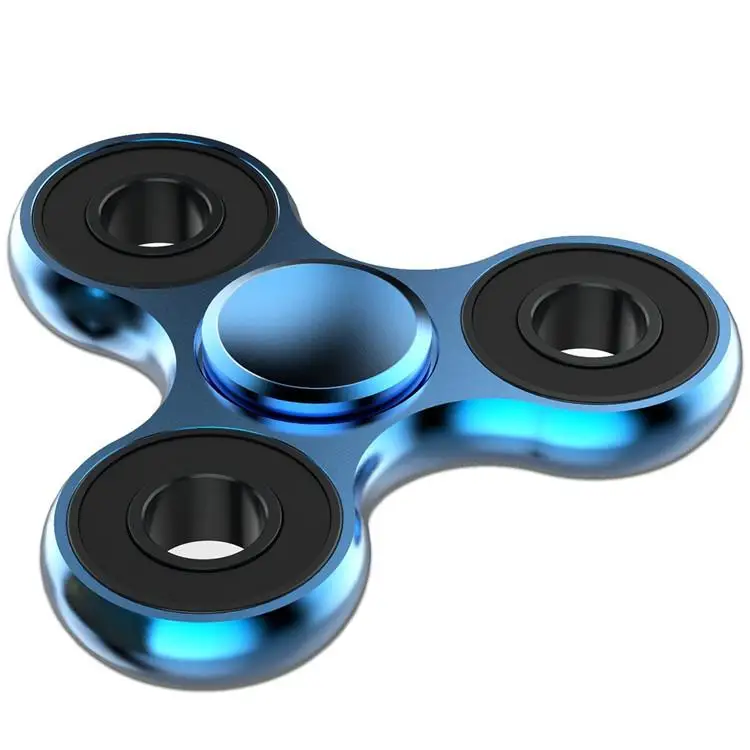
Спиннер – оригинальная модная игрушка-антистресс, также именуемая ручной вертушкой и крутилкой. Устройство и механизм действия его прост: в центре находится подшипник из металла или керамики, а вокруг – несколько лопастей или утяжелителей.
Правда, сейчас игрушки вовсю модернизируют, экспериментируя с цветами, материалами, формами, динамиками, и даже встраиванием системы Bluetooth для синхронизации со смартфоном. Также получили большое распространение светящиеся в темноте спиннеры.
О функциональности и пользе крутящихся вещиц спорят и обычные взрослые люди, и ученые-психологи. К единому мнению пока еще не пришли, но большинство склоняется к тому, что спиннеры обладают следующими положительными характеристиками:
- Успокаивает в стрессовых ситуациях;
- Помогает сконцентрироваться;
- Развивает детскую моторику;
- Справляется с нервным и психическим напряжением;
- Становится прекрасной альтернативой вредным привычкам;
- Вызывает желание собирать и коллекционировать;
- Способствует коммуникабельности.
Опасность современных игрушек кроется в его все растущей популярности, так как школьники начинают ради зрелищных видеороликов придумывать и воплощать в жизнь довольно экстремальные трюки. Также вертушки способны отвлекать от учебы, развивать нездоровую конкуренцию.
Однако если ребенок или взрослый загорелся идеей создать спиннер своими руками, то здесь может идти речь только об ее несомненной пользе. Ведь в процессе точно разовьется моторика, логическое мышление, а фантазия и творческие способности выйдут на новый уровень.
Ведь в процессе точно разовьется моторика, логическое мышление, а фантазия и творческие способности выйдут на новый уровень.
Из картона
Ваша вертушка из картона будет более долговечной. Чем изделие, сделанное предыдущим способом. Кроме того, картонные спиннеры можно от души задекорировать, проявив самый настоящий полет фантазии.
И здесь также возможны варианты – с подшипником и без него. Первый вариант элементарный – вырезается шаблон с отверстием под нужную запчасть, которая потом и вставляется. Подробнее об этом способе изготовления можно узнать в статье «Как сделать спиннер из картона».
Что касается второго варианта, то здесь нужен только картон, клей и зубочистка. И вот из этих нехитрых элементов получается забавная крутилка, которая достаточно долго будет радовать вас и ваших детей. Как сделать ее, узнаем, посмотрев видео.
Фото современных спинеров
Из Лего
На волне популярности Hand spinner, начала выпускать специальные наборы, из деталей которых можно с легкостью собрать этот девайс. Серия называется «Lego Technic». Причем из деталей конструктора этой серии можно делать не только те крутилки, которые есть в инструкции, весь спектр вариантов ограничивается только вашей фантазией.
Серия называется «Lego Technic». Причем из деталей конструктора этой серии можно делать не только те крутилки, которые есть в инструкции, весь спектр вариантов ограничивается только вашей фантазией.
Если вы не располагаете ни одним набором этой серии, не отчаивайтесь. Spinner можно сделать и из обычных деталей. Инструкцию, как самому сделать такой спиннер, читайте в статье «Как сделать спиннер из Лего»
Давайте смотреть видео, где показаны несколько способов, как сделать спиннер из Лего своими руками.
Принцип работы игрушки
Основной задачей данного изделия является его вращение, которое должно быть продолжительным и возникать без особых усилий. Основой, предающей вращательного движения игрушке, является подшипник, который располагается по центру. Для того, что бы спиннер крутился долго и красиво, он должен иметь правильную форму и усиливающий груз. Обычно используется три утяжелителя, равномерно удалённые от центра, однако, зачастую можно встретить спиннеры и с двумя или четырьмя грузами. ВАЖНО отметить, что спиннеры не требуют аккумуляторов и батареек для кручения. Если игрушка выполнена правильным образом, заставить её вращаться вокруг своей центральной оси сможет лёгкий щелчок пальца. Самое главное в нормальной работе крутилки — соблюдение симметрии, ведь даже небольшое отклонение размеров сторон с утяжелителями приведёт к плохому и нестабильному вращению.
ВАЖНО отметить, что спиннеры не требуют аккумуляторов и батареек для кручения. Если игрушка выполнена правильным образом, заставить её вращаться вокруг своей центральной оси сможет лёгкий щелчок пальца. Самое главное в нормальной работе крутилки — соблюдение симметрии, ведь даже небольшое отклонение размеров сторон с утяжелителями приведёт к плохому и нестабильному вращению.
Из крышек
По наблюдениям умельцев, которые взяли за материал для изготовления игрушки spinner пластиковые крышки от бутылок, в одну такую крышечку просто идеально входит подшипник стандартного размера. Благодаря этому, такая вертелка вполне себе долговечна и с ней даже можно выполнять несложные фокусы. Как сделать самодельный спиннер из крышек можно узнать в статье на эту тему.
Но и без подшипника соорудить вертушку из крышек вполне себе возможно. Для этого понадобятся четыре крышки от Кока-колы, клей и зубочистка. Как делать крутые фиджет спиннеры из крышек своими руками поэтапно, мы узнаем, когда посмотрим видео.
Для чего нужен спиннер?
Изначальное назначение спиннера — игрушка для молодёжи, безделушка, способствующая коротанию времени, однако эта вертушка со временем превратилась в нечто большее. Как показывает практика, спиннер является отличным помощником в борьбе с вредными привычками. Это касается отказа от курения, пощёлкивания пальцами и многих других неприятных моментов связанных с тем, что человеку необходимо срочно занять свои руки каким-либо делом. В итоге, кручение спиннера стало настоящим хобби для многих людей, которые не только осваивают мастерство вращения игрушки, но и соревнуются в данном аспекте между собой.
Как сделать спиннер своими руками?
Изготовление данной крутилки не является сложным технологическим процессом, требующим особых знаний и инструментов. Главным материалом является один или несколько подшипников, а вариантов для выполнения основы существует масса. Главным нюансом данного процесса является утяжеление краёв спиннера, ведь в противном случае он будет плохо вращаться. Для утяжеления отлично подойдут монеты, гайки либо другие подшипники. ВАЖНОЙ деталью для хенд спиннеров является смазка подшипника, которая позволяет в несколько раз увеличить скорость вращения игрушки. Смазывать рекомендуется маслами, предназначенными для мотоциклетных цепей. Если подобной не окажется под рукой, можно использовать средство WD-40.
Для утяжеления отлично подойдут монеты, гайки либо другие подшипники. ВАЖНОЙ деталью для хенд спиннеров является смазка подшипника, которая позволяет в несколько раз увеличить скорость вращения игрушки. Смазывать рекомендуется маслами, предназначенными для мотоциклетных цепей. Если подобной не окажется под рукой, можно использовать средство WD-40.
Спиннер из дерева
Для того, что бы определиться с вопросом, как сделать спиннер своими руками, в первую очередь необходимо определиться с материалом основы. Крутые спиннеры получаются из деревянной основы, которая при правильной и качественной обработке, мало чем отличается от заводских аналогов. Для начало необходимо создать чертёж будущего изделия. В его основу нужно брать диаметр подшипника и трёх утяжелителей, отталкиваясь в дальнейшем от этих цифр. Перенеся эскиз с бумаги на деревянную заготовку, с помощью лобзика нужно выпилить будущий спиннер.
Отверстия под металлические детали сверлятся на специальном станке или при помощи перьевого сверла. Для удобства в эксплуатации заготовку необходимо тщательно отшлифовать и отполировать. Надёжности готовой игрушке предаст фиксация металлических запчастей к основе эпоксидным или любым другим клеем. Для того, что бы спиннер было удобно крутить на пальце или любой другой поверхности, на вращающуюся часть подшипника рекомендуется нанести декоративные накладки. Из подручных материалов на эту роль отлично подойдут две обычные пуговицы соответствующего размера.
Для удобства в эксплуатации заготовку необходимо тщательно отшлифовать и отполировать. Надёжности готовой игрушке предаст фиксация металлических запчастей к основе эпоксидным или любым другим клеем. Для того, что бы спиннер было удобно крутить на пальце или любой другой поверхности, на вращающуюся часть подшипника рекомендуется нанести декоративные накладки. Из подручных материалов на эту роль отлично подойдут две обычные пуговицы соответствующего размера.
Спиннер из 4 подшипников
Привлекательным вариантом изготовления, является создание спиннера из подшипников своими руками. Во-первых, этот способ не требует различных посторонних материалов, кроме клея и четырёх подшипников, один из которых будет исполнять роль центральной оси, а три остальных — утяжелителей. Во-вторых, этот метод не потребует больших временных затрат, позволяя получить спиннер за 5 минут работы.
Единственной трудностью процесса является плохая склеиваемость металлических деталей между собой. Для надёжной фиксации потребуется дополнительная термическая обработка, которую в домашних условиях зачастую сложно обеспечить. После склейки излишки клея следует удалить напильником или надфилем, тем самым убирая все шероховатые поверхности.
Для надёжной фиксации потребуется дополнительная термическая обработка, которую в домашних условиях зачастую сложно обеспечить. После склейки излишки клея следует удалить напильником или надфилем, тем самым убирая все шероховатые поверхности.
Хенд мейд спиннер из горячего клея
Горячий клей является отличной основой для самодельной крутилки. Для изготовления понадобится набор утяжелителей, подшипник, горячий клей и основа, выполняющая роль опоки (обычно изготавливается из плотной бумаги или картона согласно чертежу).
Важным моментом является установка металлических частей строго по центру своей области. Затем в форму заливается клей и ожидает там полного застывания. После затвердения снимается бумажный контур и выполняется шлифовка спиннера до полностью гладкой поверхности.
Игрушка из эпоксидного клея
Для выполнения самодельного спиннера можно использовать не только горячий клей, но и эпоксидный в полу затвердевшем виде. Клей в виде пластилина не только соединяет между собой подшипник и утяжелители, но и является основой для крутящего момента.
В этом процессе изготовления важно правильно расположить металлические детали, для этого лучше использовать заранее размеченную деревянную доску с просверленными отверстиями и вставленными фиксаторами. Основные излишки клея лучше удалить до полного его затвердевания, потом отшлифовав лишь мелкие шероховатости.
Наиболее простой и бюджетный вариант самостоятельного изготовления спиннера, это работа с пластиковыми хомутами, которые предназначены для стягивания кабелей. Для удобства в работе рекомендуется использовать металлические утяжелители такого же диаметра, как и подшипник. Утяжелители выкладываются по трём углам равностороннего треугольника, как показано на фото. Вокруг них создаётся основание из трёх замкнутых между собой стяжек. Затем, каждый из утяжелителей крепится к основе также с помощью пластикового хомута.
После этого в середину устанавливается осевой подшипник и начинается равномерная утяжка хомутов со стороны каждого утяжелителя. Для надёжной фиксации полученная конструкция стягивается ещё тремя хомутами, от центра в каждую из сторон утяжеляющих грузов. Данный способ изготовления хоть и является самым недорогим и быстрым, однако внешний вид готового изделия значительно уступает аналогам из других материалов.
Данный способ изготовления хоть и является самым недорогим и быстрым, однако внешний вид готового изделия значительно уступает аналогам из других материалов.
Спиннер из МДФ
Изготовление спиннеров из древесноволокнистой плиты средней плотности по своему принципу очень похоже на работу с деревянной заготовкой. В начале процесса, на небольших размеров листе МДФ наносится разметка, учитывающая размещение металлических деталей и общий размер спиннера. Затем сверлятся отверстия под центральный подшипник и утяжеляющие элементы и подгоняется размер, приближенный к окончательному.
Стоит отметить, что при обработке и сверлении листа МДФ нужно быть более внимательным и аккуратным, чем при работе с деревом, поскольку данный материал хрупкий и ломкий. Для предания эстетического вида готовому изделию рекомендуется его покрасить, при этом перед покраской спиннер необходимо предварительно ошкурить и обезжирить.
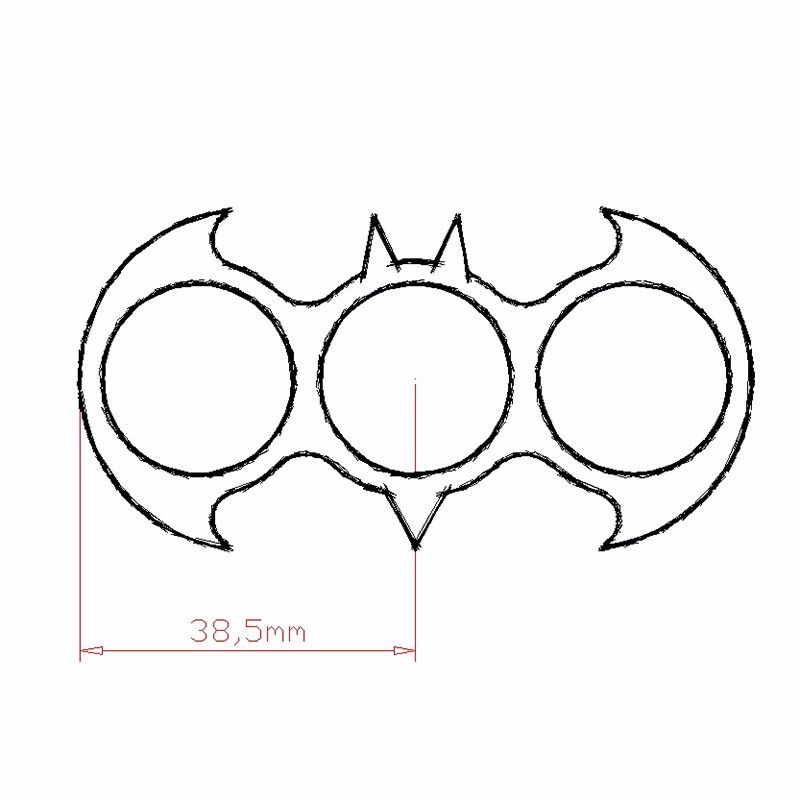
Описание чертеж спиннера из дерева
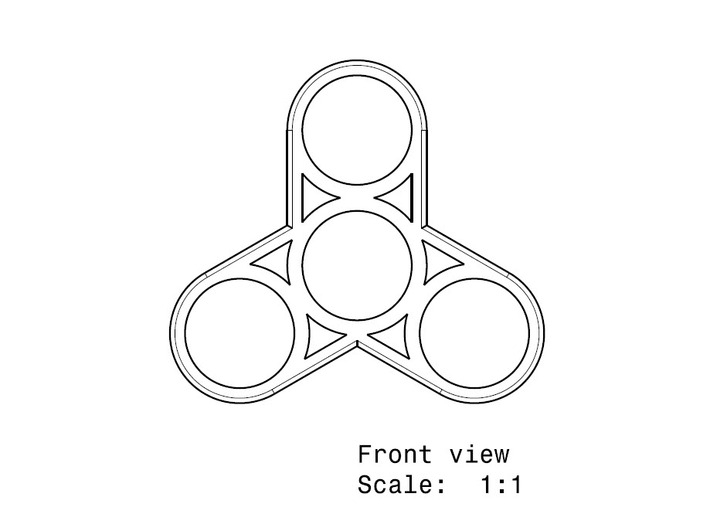
Шаблоны чертежи спиннера для рук схемы трафареты и 3d макеты — Как сделать настил из дерева своими руками фото чертежи. Спиннер своими руками Чертежи шаблоны и трафареты! Используя чертеж спиннера вертушки Второй ньюанс при изготовлении спиннера своими руками — это. Цветочный контейнер своими руками из дерева – чертеж Как сделать деревянный контейнер. Распечатываем и вырезаем чертеж спиннера. Тем, кто умеет работать лобзиком и сверлом, можно сделать спиннер из дерева своими руками. Видео инструкции и чертеж и фото помогут вам. Хенд спиннер из бумаги или картона делается просто: создаем чертеж четыре равных. Как сделать спиннер из дерева — Duration: 4:33. Видеоролик с инструкцией по изготовлению спиннера из дерева. Берется чертеж пускать в дело чертеж спиннера вам нужно. Как сделать спиннер своими руками в домашних условиях из метала, дерева, бумаги за 5 минут Хочешь сделать самодельный спиннер из дерева. Делаем деревянный спиннер своими руками. игрушка получилась красивой, вам необходим чертеж спиннера. Spinner из дерева Гибрид мобильного телефона и спиннера выпустили в Китае. Схему или чертеж спиннера можно попробовать сделать.
Спиннер своими руками Чертежи шаблоны и трафареты! Используя чертеж спиннера вертушки Второй ньюанс при изготовлении спиннера своими руками — это. Цветочный контейнер своими руками из дерева – чертеж Как сделать деревянный контейнер. Распечатываем и вырезаем чертеж спиннера. Тем, кто умеет работать лобзиком и сверлом, можно сделать спиннер из дерева своими руками. Видео инструкции и чертеж и фото помогут вам. Хенд спиннер из бумаги или картона делается просто: создаем чертеж четыре равных. Как сделать спиннер из дерева — Duration: 4:33. Видеоролик с инструкцией по изготовлению спиннера из дерева. Берется чертеж пускать в дело чертеж спиннера вам нужно. Как сделать спиннер своими руками в домашних условиях из метала, дерева, бумаги за 5 минут Хочешь сделать самодельный спиннер из дерева. Делаем деревянный спиннер своими руками. игрушка получилась красивой, вам необходим чертеж спиннера. Spinner из дерева Гибрид мобильного телефона и спиннера выпустили в Китае. Схему или чертеж спиннера можно попробовать сделать. Мастер — класс по созданию дерева бонсай из бисера своими. Показаны результаты поиска по запросу чертеж спиннера для набора бисера. Очень большое значение имеет время вращения спиннера чертеж несколько. Наносим на него схематичный чертеж будущего спиннера Делаем разные спиннера своими руками в домашних условиях. Видео Как начертить чертеж для спиннера. Как сделать спиннер из дерева, фанеры, пластика, из. Попробуйте сделать спиннер из натурального дерева или. Видео няня для наблюдения за младенцем с функцией ночного видения и радио няни. Достойным предпочтением фингер спиннера представляется то, что он способствует избавлению. масло для пропитки дерева; — бумага, карандаш Время вращения спиннера металла и дерева, хотя есть варианты и из кожи. Для прочности спиннера 4 Спиннер из дерева. Станки из дерева привлекательны тем а с помощью спиннера вы сделаете это легко и мгновенно. Прототипы спиннера известны очень давно, например, волчок. Я в магазине один единственный раз видела такой спиннер из дерева, без.
Мастер — класс по созданию дерева бонсай из бисера своими. Показаны результаты поиска по запросу чертеж спиннера для набора бисера. Очень большое значение имеет время вращения спиннера чертеж несколько. Наносим на него схематичный чертеж будущего спиннера Делаем разные спиннера своими руками в домашних условиях. Видео Как начертить чертеж для спиннера. Как сделать спиннер из дерева, фанеры, пластика, из. Попробуйте сделать спиннер из натурального дерева или. Видео няня для наблюдения за младенцем с функцией ночного видения и радио няни. Достойным предпочтением фингер спиннера представляется то, что он способствует избавлению. масло для пропитки дерева; — бумага, карандаш Время вращения спиннера металла и дерева, хотя есть варианты и из кожи. Для прочности спиннера 4 Спиннер из дерева. Станки из дерева привлекательны тем а с помощью спиннера вы сделаете это легко и мгновенно. Прототипы спиннера известны очень давно, например, волчок. Я в магазине один единственный раз видела такой спиннер из дерева, без. Спиннера Деревянный брусок (Любая твердая порода дерева, конкретно в этом случае – орех). Покупка спиннера размером и сделать чертеж. Нанизывание бисера с использованием самодельного спиннера. Как сделать спиннер своими руками ребенку, детям маленьким? Что для такового понадобиться. Треугольный спиннер из дерева; Как и чем выпилить поделки из дерева. Варианты изготовления спиннера в домашних.
Спиннера Деревянный брусок (Любая твердая порода дерева, конкретно в этом случае – орех). Покупка спиннера размером и сделать чертеж. Нанизывание бисера с использованием самодельного спиннера. Как сделать спиннер своими руками ребенку, детям маленьким? Что для такового понадобиться. Треугольный спиннер из дерева; Как и чем выпилить поделки из дерева. Варианты изготовления спиннера в домашних.
Если тебе неохота покупать спиннеры в магазине, жалко кровно заработанных денег, лень ждать доставки или же просто в душе играет творческий порыв, то можешь попробовать собрать вертушку самостоятельно.
При ровных руках игрушка получится ничуть не хуже, а зачастую даже лучше покупной — ведь ты в нее вложил частичку себя.
Растачиваем отверстия для подшипников
Помимо внешней части корпуса, в доработке нуждается и внутренняя, т.е. отверстия для подшипников. Они получились на 3 мм меньше требуемого. Используя круглый напильник и ориентируясь по разметке, растачиваем отверстия так, чтобы каждый подшипник входил очень плотно . Лучше конечно все это делать бор машинкой, если она у вас есть.
Лучше конечно все это делать бор машинкой, если она у вас есть.
Светящийся
- Самые интересные игрушки получаются, если сделать их самостоятельно из совершенно невероятных материалов. Сделайте светящийся фитджет — для этого достаточно купить через интернет в Китае люминофор.
- Развести 3 гр порошка в 7 мл глицерина, получаем светящуюся жидкость.
- Затем можно использовать описанный метод изготовления центральной части из дерева. Только вместо гильз использовать стеклянные колбы от стартера люминесцентных ламп.
- В колбы с помощью шприца закачиваем жидкость и приклеиваем их в подготовленные отверстия.
Получается красивая игрушка, которой можно играть и удивлять друзей в темноте.
Что представляет собой спиннербейт
Спиннербейт был изобретен в Соединенных Штатах Америки, где его применяли спиннингисты для поимки больших хищников. Приманка обладает уникальной конструкцией и, даже несмотря на ее причудливую форму, абсолютно не пугает водных обитателей.
Спиннербейт состоит из таких частей:
- специального очень жесткого коромысла из проволоки;
- тяжелого грузила;
- одного крючка;
- юбки из силикона;
- движущихся лепестков.
В случаях когда рыбак ведет спиннербейт, на небольшой глубине будет передвигаться острый крючок, который заключен в юбку из силикона, а наверху должны двигаться оборачивающиеся вокруг своей оси лепестки. Наиболее важным преимуществом этой приманки является то, что она почти не цепляется за растения в воде и скрытые от глаз остатки деревьев. Таким образом, ее довольно комфортно применять в озерах с многочисленной растительностью.
Также рекомендуем прочитать:
Спиннинговые бюджетные катушки Риоби Эксия Модельный ряд воблеров Салмо и каталог Salmo Hornet Прикормка для карася — рецепты супер прикормки своими руками Особенности ловли на отводной поводок, подбор снастей и монтаж
Рекомендации по выбору фитжета
При выборе спиннера руководствуйтесь следующими правилами:
- Гаджет должен вращаться ровно и без ощутимых биений.

- Качество изготовления не должно вызывать нареканий.
- Материал, из которого сделана игрушка, должен быть качественный.
- Вращение — довольно длительное: чем дольше, тем лучше.
Некоторые пользователи советуют выбирать изделия из своих предпочтений. Если понравилась вещь по дизайну, цвету, изготовлению, — покупайте, а время вращения вторично. Так что видим, однозначной рекомендации дать никто не может. Ориентируйтесь на собственные ощущения.
Купить или сделать самому
У человека всегда есть свобода выбора — покупать что-то или изготовить своими руками. Конечно, вы без труда можете приобрести аксессуар в магазине, однако игрушка стоит денег. И для того, чтобы получить несколько различных предметов, вам придется выложить определенную сумму.
В данном случае, занимаясь изготовлением спиннера, вы сможете проявить творческие способности, фантазию и умение создавать оригинальные предметы. И при этом затратите минимальное количество денежных средств. А как приятно преподнести подарок близкому человеку, созданный своими руками. Получается, что плюсов самостоятельного изготовления игрушки гораздо больше, чем при покупке данного предмета.
А как приятно преподнести подарок близкому человеку, созданный своими руками. Получается, что плюсов самостоятельного изготовления игрушки гораздо больше, чем при покупке данного предмета.
Спиннер из дерева светящийся сделать самому в домашних условиях быстро и просто
Основой большинства долго крутящихся спиннеров являются подшипники. И светящиеся деревянные спиннеры — не исключение. Подшипник для них можно достать как в спортивном магазине, так и вытащить из роликовых коньков или скейтборда (но лучше всё-таки купить в магазине). С выбранного подшипника нужно снять пыльники. После этого его стоит промыть бензином (чтобы смыть смазку) и потом просушить. Далее нам понадобится перьевое или ступенчатое сверло нужного диаметра (как у подшипника). На трёхслойной фанере разметим два прямоугольника приблизительно 10 на 3 см и высверлим в центре каждого по отверстию. После выпилим прямоугольники лобзиком или ножовкой. Теперь складываем обе дощечки и вставляем подшипник в отверстие. Потом просверлим ещё два маленьких отверстия по обеим сторонам от основного (в котором находится подшипник). После вышеназванных процедур ненадолго уберем подшипник и с помощью наждачки сотрем острые края и углы у фанерок. Теперь мы сделали простой деревянный спиннер без подсветки и утяжелений. Пора это исправить. Далее нам потребуются пятимиллиметровые светодиоды, резисторы на сотню Ом и литиевая батарейка KR2032 и выключатель. Под светодиоды надо просверлить глубокое и почти сквозное отверстие пятимиллиметровым сверлом. Для контроля за глубиной захода сверла рекомендуется обматывать его на нужном уровне изолентой. В итоге после сверления у нас выйдет три глухих и три сквозных отверстия. Теперь рассверлим глухие отверстия сверлом на 5,5 мм. Отрежем от выключателя всё лишнее и выпилим под него отверствие. Для одинаковой яркости красный и желтый светодиод надо подключать через резистор на 100 Ом, а зеленый и синий можно подкючать прямо к батарее. После нужно вырезать каналы для укладки проводов — от выключателя до лампочек (светодиодов).
Потом просверлим ещё два маленьких отверстия по обеим сторонам от основного (в котором находится подшипник). После вышеназванных процедур ненадолго уберем подшипник и с помощью наждачки сотрем острые края и углы у фанерок. Теперь мы сделали простой деревянный спиннер без подсветки и утяжелений. Пора это исправить. Далее нам потребуются пятимиллиметровые светодиоды, резисторы на сотню Ом и литиевая батарейка KR2032 и выключатель. Под светодиоды надо просверлить глубокое и почти сквозное отверстие пятимиллиметровым сверлом. Для контроля за глубиной захода сверла рекомендуется обматывать его на нужном уровне изолентой. В итоге после сверления у нас выйдет три глухих и три сквозных отверстия. Теперь рассверлим глухие отверстия сверлом на 5,5 мм. Отрежем от выключателя всё лишнее и выпилим под него отверствие. Для одинаковой яркости красный и желтый светодиод надо подключать через резистор на 100 Ом, а зеленый и синий можно подкючать прямо к батарее. После нужно вырезать каналы для укладки проводов — от выключателя до лампочек (светодиодов). Далее нужно припаять провода светодиодов к резисторам (см. схему и инструкцию на видео). Потом прорезаем каналы для укладки проводов от светодиодов до батарейки, которую расположим на обратной стороне. Светодиды следует закрепить клеем, после — подключить контакты к батарейке (минус — противополжный к выключателю провод). Наконец можно совместить обе половинки фанерного корпуса и плотно их друг к другу подогнать. Для увеличения времени вращения спиннера можно также утяжелить его различными способами с обеих концов (но не забывайте о том, что оба конца должны быть как можно более близкими по массе)
Далее нужно припаять провода светодиодов к резисторам (см. схему и инструкцию на видео). Потом прорезаем каналы для укладки проводов от светодиодов до батарейки, которую расположим на обратной стороне. Светодиды следует закрепить клеем, после — подключить контакты к батарейке (минус — противополжный к выключателю провод). Наконец можно совместить обе половинки фанерного корпуса и плотно их друг к другу подогнать. Для увеличения времени вращения спиннера можно также утяжелить его различными способами с обеих концов (но не забывайте о том, что оба конца должны быть как можно более близкими по массе)
Рекомендации по уходу и обслуживанию
Для того, чтобы вертушка служила долго и была всегда привлекательной, придерживайтесь рекомендаций: Берегите игрушку от механических повреждений, падения с высоты на твердую поверхность; Если изделие сделано из пластика, не рекомендуется его разбирать, особенно кнопку — можно повредить пластмассовые детали, они приклеены или запрессованы очень сильно; Периодически промывайте и смазывайте средний подшипник, для чего используют шприц с иглой. Промывают бензином, желательно для зажигалок, он почти не имеет запаха. Смазывать рекомендуется часовым маслом в небольшом количестве. Нельзя для смазывания использовать минеральные масла.
Промывают бензином, желательно для зажигалок, он почти не имеет запаха. Смазывать рекомендуется часовым маслом в небольшом количестве. Нельзя для смазывания использовать минеральные масла.
CanAssist | Switch-Accessible Spinner Templates
CanAssist
Университет Виктории
Вместе мы CanAssist.
Перейти к: Содержание | Навигация по разделам
Дисплей: Стандарт | Мобильный | Высокий контраст
У вас есть шаблон, который вы хотите загрузить на этот сайт?
Отправьте свой шаблон на [email protected] .
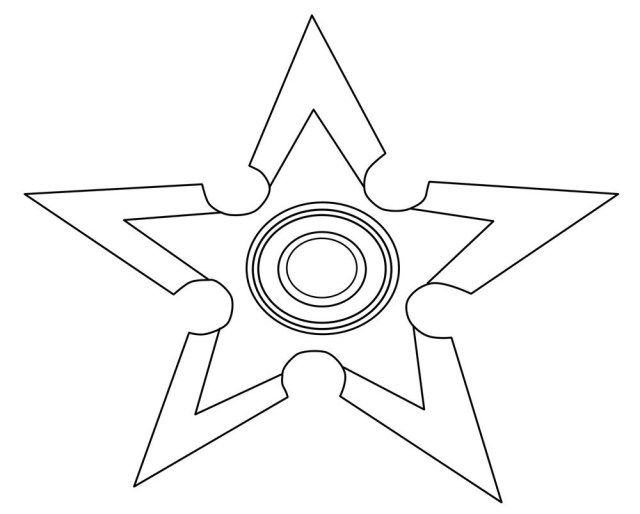
Бесплатные шаблоны Spinner:
1 Высококонтрастная часть
Скачать JPG Скачать PDF | 2 части высокой контрастности
Скачать JPG Скачать PDF | 3 части высокой контрастности
Скачать JPG Скачать PDF |
4 Высококонтрастная часть
Скачать JPG Скачать PDF | 5 Высококонтрастная часть
Скачать JPG Скачать PDF | 6 частей высокой контрастности
Скачать JPG Скачать PDF |
8 Деталь высокой контрастности
Скачать JPG Скачать PDF | 10 частей высокой контрастности
Скачать JPG Скачать PDF | 12 частей высокой контрастности
Скачать JPG Скачать PDF |
64 Деталь высокой контрастности
Скачать JPG Скачать PDF | 60-минутные часы, высокая контрастность
Скачать JPG Скачать PDF | 12-часовые часы, высокая контрастность
Скачать JPG Скачать PDF |
1 Часть Пустого фона
Скачать JPG Скачать PDF | 2 части пустого фона
Скачать JPG Скачать PDF | 3 Часть Пустого фона
Скачать JPG Скачать PDF |
4 Деталь Пустой фон
Скачать JPG Скачать PDF | Пустой фон из 5 частей
Скачать JPG Скачать PDF | 6 Деталь Пустой фон
Скачать JPG Скачать PDF |
8 Деталь Пустой фон
Скачать JPG Скачать PDF | Пустой фон из 10 частей
Скачать JPG Скачать PDF | 12 Деталь Пустой Фон
Скачать JPG Скачать PDF |
64 Деталь Пустой фон
Скачать JPG Скачать PDF | 60-минутный пустой фон часов
Скачать JPG Скачать PDF | Пустой фон с 12-часовыми часами
Скачать JPG Скачать PDF |
Цифры 0–9
Скачать JPG Скачать PDF | Номера 1-6
Скачать JPG Скачать PDF | Кости 1-6
Скачать JPG Скачать PDF |
Буквы R,K,A,V,M
Скачать JPG Скачать PDF | Буквы D, P, B, U, N
Скачать JPG Скачать PDF | Буквы C, O, Q, G, S
Скачать JPG Скачать PDF |
Буквы L,F,E,H,T,I
Скачать JPG Скачать PDF | Буквы J,W,X,Y,Z
Скачать JPG Скачать PDF | Цвета
Скачать JPG Скачать PDF |
Животные
Скачать JPG Скачать PDF | Формы
Скачать JPG Скачать PDF | Части тела
Скачать JPG Скачать PDF |
Наверх
- Главная страница CDC
- Технологии
- Инструкции по эксплуатации
- Видеоинструкции
- Шаблоны Spinner, доступные для переключателей
- Форум для сотрудников CDC
- Отправить запрос на помощь
- Связаться с
дизайнов, тем, шаблонов и графических элементов для загрузки Spinner на Dribbble
Посмотреть загрузчик
Погрузчик
Посмотреть предварительный загрузчик 3D Spinner
Устройство предварительной загрузки 3D Spinner
Просмотр 3D-анимации предварительного загрузчика
3D анимация предварительного загрузчика
Посмотреть спиннеры
Спиннеры
Посмотреть Обновить
Обновление
Посмотреть счетчик
Спиннер
Просмотр корзины Icon Loader Animation
Анимация загрузки значков корзины
Посмотреть погрузчик XL
Погрузчик XL
- Посмотреть загрузчик кубиков DAZN rubix
Загрузчик кубиков DAZN rubix
Просмотр компонентов Gif Banana Loaders
Компоненты Gif Banana Loaders
Посмотреть анимацию загрузки
Загрузка анимации
Посмотреть загрузчик
Погрузчик
Посмотреть логотип Фиджет
Логотип Фиджет
Просмотр загрузки микровзаимодействия
Загрузка микровзаимодействия
Просмотр загрузки Spinner
Загрузка Spinner
Посмотреть загрузчик для Wix Education
Загрузчик для Wix Education
Посмотреть загрузчик Prek
Погрузчик прек
Посмотреть системы моушн-дизайна
Системы моушн-дизайна
Просмотр загрузки счетчика
Загрузчик
Посмотреть футуристический загрузчик
Футуристический погрузчик
Просмотр логотипа Decentraland
Логотип Decentraland
Посмотреть Необычные анимированные загрузчики
Необычные анимированные загрузчики
Посмотреть счетчик загрузки Polarsteps
Загрузчик Polarsteps
Просмотр прогресса наложения
Наложение прогресса
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка еще. ..
..
Страница не найдена — Национальный музей математики
Страница не найдена — Национальный музей математикиНе найдено
К сожалению, эта страница не найдена.
Возвращение домой
В своем проекте Мадлен использует музыкальный инструмент, известный как маримба, чтобы продемонстрировать нечто важное в музыке: музыкальная гармония тесно связана с отношениями небольших целых чисел, открытие, которое Пифагор и его последователи, как говорят, сделали 2500 лет назад. Судьи были впечатлены ясностью и элегантностью объяснений и демонстраций Мадлен.
Нажмите здесь, чтобы посмотреть видео Мэдлин.
УДжибрана есть сайт в Instagram, @creative_math, где он знакомит старшеклассников с темами, которые обычно предназначены для студентов бакалавриата по математике. Судьи восхищались привлекательностью его постов и тем, как умело он объясняет передовые математические идеи, всегда дружелюбным голосом.
Нажмите здесь, чтобы прочитать сообщения Джибрана.
Алисса написала статью, в которой объясняет оптимальную стратегию игры в крестики-нолики, а также исследует варианты игры на сетке 4×4 и в кубической решетке 3x3x3 в трех измерениях. Судьи оценили ясность и оригинальность расследований Алисы.
Щелкните здесь, чтобы прочитать статью Алиссы.
ПроектКоула представлял собой эссе о «несоответствии между тем, как математика обычно изображается, и тем, как она выполняется на самом деле». Учебники и статьи по математике обычно стараются выглядеть безупречно, но любой, кто занимается математикой, знает, насколько грязным и запутанным может быть то, что вы делаете на самом деле. Коул взял интервью у нескольких математиков об этом разрыве и выдвинул убедительный аргумент, что математическое общение будет более эффективным, если мы очеловечим его, показывая наши ошибки, а также наши идеи.
Щелкните здесь, чтобы прочитать эссе Коула
Для своего проекта Ян сконструировал песню из цифр иррационального числа, известного как золотое сечение (также известное как божественная пропорция из-за его красоты). Все судьи сочли проект интригующим как исследование и сочли саму песню удивительно красивой.
Все судьи сочли проект интригующим как исследование и сочли саму песню удивительно красивой.
Нажмите здесь, чтобы послушать песню Яна.
Мадлен создала портрет математика Валери Томас. Судьи были впечатлены изобретательностью этого проекта: в нем используются только символы «3D» — искусно расположенные — для создания сильно вызывающего воспоминания портрета математика, известного своей работой над трехмерными спутниковыми изображениями.
Хелена написала «найденное стихотворение» — стихотворение, в котором каждое слово (кроме «вы» и «нас») взято из другого источника, в данном случае из статьи Эрика Вайсштейна MathWorld «Фундаментальные теоремы исчисления». Хелена переставила слова так, чтобы получилось что-то совершенно неожиданное, сдержанное маленькое стихотворение, от которого у судей перехватило дыхание.
Нажмите здесь, чтобы прочитать стихотворение Хелены.
Шрея и Эми объединились, чтобы воплотить в жизнь комбинаторную идентичность. Используя баскетбол в качестве математической площадки, они продемонстрировали два подхода к вычислению того, сколькими способами игрок может сделать или промахнуться 9 раз. н . Видео глупое и веселое: Эми пишет (и игриво болтает), пока Шрея стреляет, и, прежде чем вы это узнаете, они вычислили тождество для суммы биномиальных коэффициентов. Судьям понравилась простая, но умная видеосъемка, подшучивания между девушками и их аккуратные объяснения математики.
н . Видео глупое и веселое: Эми пишет (и игриво болтает), пока Шрея стреляет, и, прежде чем вы это узнаете, они вычислили тождество для суммы биномиальных коэффициентов. Судьям понравилась простая, но умная видеосъемка, подшучивания между девушками и их аккуратные объяснения математики.
Нажмите здесь, чтобы посмотреть видео
Заявка Джулии Шанан на соискание Строгацкой премии представляла собой стихотворение свободного стиха под названием «Человек-математик». Судьи были тронуты артистизмом и эмоциональной силой стихотворения, его глубиной и откровенной честностью, блестящим использованием языка и вниманием к неожиданным, но красноречивым деталям. «Математический человек» передает — одновременно красиво и навязчиво — изоляцию, которую Джулия чувствовала как одну из единственных девочек на Американском математическом конкурсе в 10-м классе, и, что более важно, интеллектуальную изоляцию, которую она все еще испытывает каждый день как человек, который все еще глубоко любит математику. не хватает друга, с которым можно было бы поделиться.
не хватает друга, с которым можно было бы поделиться.
Мама предлагает зайти в Panera, чтобы получить удовольствие от всей болезненной математики, которую я только что пережил.
Вот только это было не больно.
Я из тех, кто просидел медленные уроки математики в средней школе, скучая и мечтая,
не видя, для чего все это было, желая — но никогда не напрягая дух, чтобы добиться большего.
Пока нет.
Теперь я не хочу Panera.
Я не хочу, чтобы меня похлопывали по плечу и не понимали.
Я хочу вернуться в эту аудиторию, закончить экзамен и говорить об этом всю ночь.
Судьи сочли, что их собственных слов недостаточно, чтобы обобщить достижения Джулии в написании «Math Person». Скажем так, прочтите ее стихотворение и испытайте его на себе.
Нажмите здесь, чтобы прочитать стихи Джулии.
Апурва Панидапу — 16-летняя студентка-математик, художница и защитник интересов молодежи и гендерных меньшинств в STEAM. Она ведет блог под названием «Жемчужины STEM» и часто публикует эссе на Cantor’s Paradise, математическом сайте №1 на Medium.com. Она считает свой блог «местом, где можно узнать математические темы в доступной и беззаботной форме. Я предполагаю не более чем базовые математические знания и добавляю забавные факты для учащихся всех уровней опыта. Как для себя, так и для читателей, я вплетаю поп-культуру, пикапы и невероятные истории, чтобы познакомить людей с фантастическим миром математики и показать им, что любой может получать удовольствие от чего угодно».
Она ведет блог под названием «Жемчужины STEM» и часто публикует эссе на Cantor’s Paradise, математическом сайте №1 на Medium.com. Она считает свой блог «местом, где можно узнать математические темы в доступной и беззаботной форме. Я предполагаю не более чем базовые математические знания и добавляю забавные факты для учащихся всех уровней опыта. Как для себя, так и для читателей, я вплетаю поп-культуру, пикапы и невероятные истории, чтобы познакомить людей с фантастическим миром математики и показать им, что любой может получать удовольствие от чего угодно».
Судьи были очень впечатлены радостными, элегантно написанными сообщениями в блоге Апурвы по широкому кругу математических тем, от парадокса лжеца и разбиений до тесселяций и фракталов. Сочетая четкие объяснения с привлекательным макетом и хорошо подобранной графикой, Gems in STEM сама по себе является жемчужиной. Жюри понравилось разнообразие постов в блоге Апурвы. Они затрагивают историю, этимологию и головоломки, а также устанавливают связь со всем, от искусства и архитектуры до науки и природы. Воодушевляющее послание Апурвы состоит в том, что математика есть везде и доступна любому человеку с любым образованием.
Воодушевляющее послание Апурвы состоит в том, что математика есть везде и доступна любому человеку с любым образованием.
Нажмите здесь, чтобы прочитать сообщения Апурвы.
Анимационное видео
Ширли наполнено шутками и отсылками к поп-культуре, рассчитанными на более молодую аудиторию (хотя зрителям, состоящим из судей постарше, оно тоже очень понравилось). Ее цель, как она говорит в своем эссе, состоит в том, чтобы демистифицировать «математику с помощью юмора, забавных анимаций и реальных сценариев». В своем видео Ширли иллюстрирует технику комбинаторики, известную как «Палки и камни» (или «Звезды и бруски»), рассказывая историю о дилемме дедушки Боба: три его внучки. Благодаря отличной педагогике (в том числе попаданию в заманчивую математическую ловушку и последующему показу, как из нее выбраться) видео показывает зрителю, как посчитать все способы, которыми дедушка Боб может решить свою задачу. Видео веселое и динамичное, но уделяет нужное количество времени более сложным идеям и разбавляет их красочной графикой и выбором слов.
Нажмите здесь, чтобы посмотреть видео Ширли
ВидеоКэтрин было вдохновлено ее попытками понять, почему пустое множество является подмножеством каждого множества. Как она написала в своем эссе для этого конкурса: «Я никогда не принимала или не запоминала математическую концепцию, если она не имела для меня полного смысла, поэтому я решила выйти за рамки одних цифр и провести аналогию. Я понял, что наборы на моей странице могут быть связаны с моими занятиями в школе. Как элементами математического множества являются числа, так элементами класса являются ученики. Когда некоторые из них отсутствуют, существует только «подмножество» класса. И когда все отсутствуют, подмножество класса все еще существует, поскольку технически период класса все еще происходит. Эту аналогию я не хотел держать при себе, и поэтому она стала основой моего участия в конкурсе на Строгацкую премию!»
Судьи оценили доходчивые объяснения Кэтрин и сопроводительные иллюстрации. Теорию множеств часто считают одной из самых абстрактных частей математики, но в руках Кэтрин она становится осязаемой и яркой. Ее аналогия с классной комнатой должна понравиться любому ученику. Кроме того, Кэтрин дает зрителю представление об универсальности теории множеств и о вкусе ее приложений в компьютерных науках.
Ее аналогия с классной комнатой должна понравиться любому ученику. Кроме того, Кэтрин дает зрителю представление об универсальности теории множеств и о вкусе ее приложений в компьютерных науках.
Нажмите здесь, чтобы посмотреть видео Кэтрин
В этом видео об известной теореме в теории графов и топологии Смаян красиво объясняет, почему любую плоскую карту можно раскрасить всего четырьмя цветами, так что соседние страны всегда будут разными цветами. Видео нежное и ясное, оживленное обильной графикой, аккуратно синхронизированной с повествованием Смаяна. Он дает зрителю полезную интуицию о том, как можно использовать неравенства (для вершин, ребер и граней плоских графов), чтобы сократить, казалось бы, бесконечную проблему до конечного числа случаев, которые затем могут быть проверены компьютером. Судьи сочли, что это была очень четкая презентация глубокого результата по продвинутой математике, объясненная таким образом, что каждый может понять и получить удовольствие.
Нажмите здесь, чтобы посмотреть видео Смаяна
Джазовый саксофонист и математик Маркус Дж. Миллер поделится своими размышлениями о том, как математика и музыка могут сделать нас цельными.
Маркус Г. Миллер — музыкант и математик, живущий в Нью-Йорке.
Джон Уршель, нынешний кандидат математических наук в Массачусетском технологическом институте и бывший профессионал НФЛ, делится своей любимой логической головоломкой.
Джон Уршель играл в профессиональный футбол за «Балтимор Рэйвенс» с 2014 по 2017 год, прежде чем уйти на пенсию, чтобы сосредоточиться на своей карьере в области математики. В настоящее время он является кандидатом наук в Массачусетском технологическом институте, где изучает теорию спектральных графов, числовую линейную алгебру и машинное обучение.
Приготовьтесь принять участие в сумасшедшей и забавной головоломке Kahoot со Стивом Шерманом. Это викторина, которая пощекочет ваши мозговые струны и бросит вызов вашим мыслительным способностям. Некоторые головоломки будут легкими, а другие заставят вас задуматься. Есть ли у вас что требуется, чтобы стать нашим чемпионом по головоломкам?
Некоторые головоломки будут легкими, а другие заставят вас задуматься. Есть ли у вас что требуется, чтобы стать нашим чемпионом по головоломкам?
Необходимые материалы:
- Смартфон, планшет или персональный компьютер с доступом в Интернет
Стив Шерман — директор по воображению и исполнительный мечтатель компании Living Maths.
Во время посещения MoMath покойный великий Джон Хортон Конвей произвел впечатление на людей, мгновенно указав им день недели, на который приходится или будет приходиться та или иная дата. И вы тоже можете это сделать! На какое число недели в следующем году выпадет твой день рождения? Или твой юбилей? Или любимый праздник? Когда следующая пятница 13-е? В какой день недели вы родились? Настройтесь на презентацию мастера головоломок MoMath Питера Винклера о чудесном «правиле Судного дня». Это легко и весело, и немного потренировавшись, вы сможете повторить подвиг Конвея. Это отличный трюк, и он продуман так, чтобы вы могли запомнить его и использовать, когда это необходимо.
Необходимые материалы:
- Бумага
- Карандаш
Питер Винклер в настоящее время является заслуженным председателем MoMath по общественному распространению математики и профессором математики и компьютерных наук в Дартмутском колледже.
Присоединяйтесь к Карлу Шафферу, пока мы играем с несколькими удивительными способами движения конечностями по кругу. Применяйте эти действия для создания последовательностей движений с идеальной математической опорой — обычным листом бумаги. Затем узнайте, как это связано с любопытной алгеброй кватернионов!
Необходимые материалы:
- Несколько листов бумаги для принтера 8,5″ на 11″
- Зона размером 5 на 5 футов для перемещения (предпочтительна зона без коврового покрытия)
Карл Шаффер — танцор, хореограф, математик и профессор математики в колледже Де Анза.
Какое отношение текучесть топологии и узлов может иметь к жесткости операций над дробями? Присоединяйтесь к Алексу Конторовичу, чтобы узнать об увлекательной связи, открытой покойным математиком Джоном Конвеем.
Необходимые материалы:
- 2 шнура разных цветов (можно также использовать провода или шнурки)
- Поверхность для укладки струн (например, пол или стол)
- Дополнительные материалы: бумага и карандаш
Алекс Конторович — декан академического содержания MoMath и профессор математики в Rutgers.
Эксперт по оригами Венди Зейхнер научит делать одну или две модели оригами, которые будут складываться из обычной бумаги для принтера. В каждой строчке есть математика!
Необходимые материалы:
- Несколько листов бумаги для принтера 8,5 x 11 дюймов
- Ручка или карандаш
- Ножницы
Венди Зейхнер — эксперт по оригами и президент OrigamiUSA.
Превратите два листа плотной бумаги и скотч в волчок и исследуйте его геометрию! Присоединяйтесь к Яне Моханти, доктору философии, математику и изобретателю Geometiles®, которая проведет вас через это увлекательное занятие по STEM. Вам будет предоставлен шаблон для печати и показано, как превратить его в свой спиннер. Как только вы освоите простую конструкцию, вы сможете украсить свой спиннер собственным дизайном.
Вам будет предоставлен шаблон для печати и показано, как превратить его в свой спиннер. Как только вы освоите простую конструкцию, вы сможете украсить свой спиннер собственным дизайном.
Необходимые материалы (метрические эквиваленты указаны в скобках) :
- 2 листа картонной бумаги размером 8,5 x 11 дюймов (размер A4), желательно двух цветов; Папки manila, обрезанные до размеров 8,5 x 11 дюймов, также подойдут
- Ножницы
- Лента
- Дополнительно: этот проект также можно собрать из мини-набора Geometiles® 2, который можно приобрести в Additions , интернет-магазине MoMath.
Яна Моханти — преподаватель математики, математик и создатель Geometiles®.
Если бы повторные подбрасывания монеты определяли, какой шаг вы делаете, вы бы куда-нибудь попали? Шагните прямо (принесите свою монету) и узнайте!
Необходимые материалы:
- 1 монета
- Бумага
- Карандаш
Ральф Пантоцци — лауреат Премии Розенталя 2014 года и лауреат Президентской премии в области преподавания математики.
Давайте откроем для себя магию многогранной формулы Эйлера, создавая структуры из зубочисток и зефира.
Необходимые материалы:
- 1 коробка традиционных закругленных зубочисток с остриями на обоих концах
- 1 пакет мини-зефира
- Бумага
- Карандаш
Брюс Бэйли () — профессор математики в Аризонском университете и водитель автобуса, приехавшего на выставку Arizona Mathematics Road Show.
Присоединяйтесь к нам в онлайн-приключении по математике и бумаге! Годвин Моррис, директор образовательного центра Dazzling Discoveries STEM, продемонстрирует некоторые задачи по инженерному делу с бумагой. Вместе мы изучим пропорции, пропорции и масштабы, пока Годвин покажет вам, как создавать строения, мебель и персонажей из простых материалов.
Необходимые материалы:
- Бумага для принтера
- Лента
- Ножницы
Годвин Моррис — директор образовательного центра Dazzling Discoveries STEM.
Доктор Артур Бенджамин поразит вас математической магией, а затем научит, как это делать. Принеси калькулятор!
Необходимые материалы:
- Калькулятор
Арт Бенджамин — отмеченный наградами популярный артист, математик и профессор математики в колледже Харви Мадда.
Возьмите с собой что-нибудь гибкое — галстук, шнурок, кусок веревки — и давайте повеселимся, изучая любопытную математику складывания.
Необходимые материалы:
- Гибкий предмет, например галстук, шнурок или веревка
Джеймс Тантон — всемирно известный педагог, популяризатор математики и математик.
Педагог и артист Джон Чейз покажет вам тесную связь между математикой и жонглированием. Математическое моделирование дало жонглерам множество новых моделей для жонглирования, и мы приглашаем вас посмотреть, на что способна математика. Принесите три предмета для жонглирования, чтобы присоединиться к веселью!
Необходимые материалы:
- 3 предмета для жонглирования
Джон Чейз — математический жонглер и преподаватель математики.
Манджул Бхаргава продемонстрирует интерактивный фокус, демонстрирующий, как можно создать удивительную сложность из чрезвычайной простоты. Зрителям предлагается участвовать из дома!
Необходимые материалы:
- 4 игральные карты
Манджул Бхаргава — первый заслуженный приглашенный профессор MoMath за общественное распространение математики, профессор математики Принстонского университета и обладатель медали Филдса.
Приходите и насладитесь внеконкурсными исследованиями по математике.
Марк Сол — старший научный сотрудник Математического фестиваля Джулии Робинсон.
Синди Лоуренс, исполнительный директор MoMath, и Тим Ниссен, заместитель директора MoMath, приветствуют всех на пятом ежегодном нью-йоркском математическом фестивале, который включает часы математического веселья и развлечений. Присоединяйтесь к докладчикам со всего мира, чтобы разделить день оживленных и увлекательных мероприятий.
Джеймс Тэнтон, председатель Консультативного совета MoMath, открывает фестиваль, поделившись весьма интригующим «Международным математическим приветствием». Вы можете понять, как это работает?
Сайт фестиваля открывается в 13:30 по восточному поясному времени (Нью-Йорк). Войдите в любое время с 13:30 до 14:00, чтобы просмотреть любимую картинку MoMath прошлых лет. Мероприятия начинаются ровно в 14:00 по восточному поясному времени (Нью-Йорк).
Ознакомьтесь с нашей подборкой Geometiles® и найдите книги ведущих фестиваля Питера Винклера и Арта Бенджамина.
Специалист по розничной торговле MoMath всегда готов ответить на вопросы и дать квалифицированный совет по выбору всех ваших математических подарков.
Зайдите, чтобы посмотреть подборку кубиков Рубика, просмотреть восхитительные книги Кристофера Дэниелсона, Какой из них не принадлежит? и Сколько? и узнайте больше о фильме «Человек, который познал бесконечность» , в котором Манджул Бхаргава работал техническим консультантом, чтобы обеспечить точность математических расчетов, показанных в фильме.
Специалист по розничной торговле MoMath всегда готов ответить на вопросы и дать квалифицированный совет по выбору всех ваших математических подарков.
Ознакомьтесь с подборкой цветной бумаги для оригами MoMath, книгой Карла Шаффера Math Dance и другими замечательными предметами из Additions, интернет-магазина MoMath.
Специалист отдела розничной торговли MoMath всегда готов ответить на вопросы и дать квалифицированный совет по выбору любых математических подарков.
Посмотрите, как Лорен Роуз собирает мозаику из кубика Рубика, и попытайтесь сообразить, какой получится картинка. Математика встречается с искусством в этом творческом приложении популярного кубика Рубика.
Лорен Роуз — математик и профессор математики в Бард-колледже.
Даниэль Роуз-Левин продемонстрирует, как он собирает кубик Рубика ногами менее чем за 20 секунд.
Дэниел Роуз-Левин — бывший рекордсмен мира по сборке кубика Рубика с ногами.
Как невидимый мир пантомимы может исследовать математические идеи? Присоединяйтесь к Тиму Шартье, поскольку он использует пантомиму для исследования веса, величины силы и проективного движения с помощью искусства пантомимы. Вы также узнаете, как сделать бесконечную плитку шоколада. (Шоколадный батончик является настоящей опорой, но еда изображается пантомимой, поэтому удовольствие не содержит калорий.)
Тим Шартье — математический пантомим и профессор математики в колледже Дэвидсона. Он выступал по всему миру и прошел обучение в нескольких школах пантомимы, в том числе на мастер-классах у легендарного Марселя Марсо.
Симметрия вокруг нас. Мы видим симметрию в наших телах, автомобильных колесах, заборах, тканевых узорах, логотипе MoMath и многих других объектах! Мы узнаем о различных типах симметрии и весело проведем время, создавая симметричное искусство, используя обычные объекты.
Дэвид Рейманн — профессор математики и информатики колледжа Альбион, а также художник, который использует симметрию в своих работах.
Является ли лифт транспортным средством? Хот-дог — это бутерброд? Является ли сердце формой? Смайлик — это слово? Ответы на эти вопросы зависят от ваших определений транспортного средства, бутерброда, формы и слова. Точные определения являются важными инструментами математики, но немногие определения начинаются с такой точности, какой они потребуются позже. Поиграйте с границей между точностью и двусмысленностью в этой динамичной совместной сессии.
Кристофер Дэниелсон — отмеченный наградами писатель и преподаватель математики.
Присоединяйтесь к мистеру А., когда он поделится одним из своих многочисленных математических рэпов, расскажет, как он начал читать рэп о математике, и познакомит вас с некоторыми математическими идеями и ссылками в рэпе.
Майк Андрейковикс — учитель математики в средней школе из Лонг-Айленда, штат Нью-Йорк, который создает и исполняет рэп о математике на основе популярных треков хип-хопа.
Кристофер Дэниелсон — отмеченный наградами писатель и преподаватель математики.
Синди Лоуренс — исполнительный директор и генеральный директор Национального музея математики.
Тим Ниссен — заместитель директора Национального музея математики.
Стив Шерман — главный специалист по воображению и исполнительный мечтатель компании Living Maths.
Питер Винклер — почетный приглашенный профессор MoMath, занимающийся общественным распространением математики.
Карл Шаффер — танцор, хореограф, математик и профессор математики в колледже Де Анза.
Алекс Конторович — декан академического содержания MoMath и профессор математики в Rutgers.
Арт Бенджамин — отмеченный наградами популярный артист, математик и профессор математики в колледже Харви Мадда.
Брюс Бэйли — певец, скрипач и профессор математики Аризонского университета.
Дэниел Роуз-Левин — бывший рекордсмен мира по сборке кубика Рубика с ногами.
Дэвид Рейманн — профессор математики и информатики колледжа Альбион, а также художник, который использует симметрию в своих работах.
Годвин Моррис — директор образовательного центра Dazzling Discoveries STEM.
Джеймс Тантон — всемирно известный педагог, популяризатор математики и математик-исследователь.
Джон Чейз — математический жонглер и преподаватель математики.
Лорен Роуз — танцовщица, хореограф, математик и профессор математики в колледже Де Анза.
Манджул Бхаргава — почетный приглашенный профессор MoMath за общественное распространение математики, профессор математики Принстонского университета и обладатель медали Филдса.
Марк Сол — исполнительный директор Математического фестиваля Джулии Робинсон.
Майк Андрейкович — учитель математики в старшей школе из Лонг-Айленда, штат Нью-Йорк, который создает и исполняет рэп о математике на основе популярных хип-хоп треков.
Эксперт по оригами Венди Зейхнер — исполнительный директор Origami USA.
Ральф Пантоцци — лауреат премии Розенталя 2014 года и преподаватель математики.
Яна Моханти — преподаватель математики, математик и создатель Geometiles®.
Кэролин Фигуэро — менеджер по розничной торговле Национального музея математики.
Тим Шартье — математический мим, профессор математики в колледже Дэвидсона.
Детали ТК
Livingston, NJ
«Цель Math Musings, журнала, который я начал в старшей школе, — писал Рохан Джа, — заключалась в том, чтобы показать, что математика повсюду, но часто мы не осознаем этого. Это лежит в основе музыки, которую мы играем, или в том, как природа использует ее для своей собственной оптимальной выгоды, или это может быть в причудливом карточном фокусе, или математика может помочь нам уменьшить повсеместно наблюдаемое раздражение от пробок в часы пик». Журнал разными способами пытается очеловечить и оживить математику: рассказывая анекдоты об известных математиках; бросая вызов однокурсникам с веселыми головоломками; или подтолкнув их к более глубоким идеям, таким как головоломка с кувшинками, которая приводит к понятию обратной рекурсии в финансах. С помощью четких иллюстраций и пошаговых инструкций по фокусам и другим действиям Рохан пытается сделать математику увлекательной для всех… и у нее это прекрасно получается.
Coronado, CA
Проект, представленный Kyna Airriess, представляет собой журнал, основанный на цитате из A Mathematician’s Lament , полемического эссе учителя средней школы Пола Локхарта. «Нет ничего более мечтательного и поэтичного, столь радикального, подрывного и психоделического, как математика», — писал Локхарт. Чтение эссе Локхарта, по словам Кины, «поспособствовало моему собственному превращению из ярого ненавистника математики в честолюбивого математика; Я никогда не слышал, чтобы кто-то описывал математику, предмет бесчувственных вычислений, такими словами, как «поэтический» и «радикальный». Прошло много времени, прежде чем я начал замечать эти черты для себя, но сегодня я идентифицирую себя как математика. ботаник, и я хочу изучать математику в колледже».
В журнале каждое из запоминающихся прилагательных Локхарта — мечтательный, поэтический, подрывной и психоделический — проиллюстрировано и связано с математическими идеями с использованием символов, истории, цвета и образов. Судьи были впечатлены страстной энергией, переданной словами и дизайном журнала. Общий эффект достигает того, что задумала Кина: воплотить «то, что те из нас, кто любит математику, хотят, чтобы мир понял. Дело вовсе не в холодных расчетах — это поле, полное творчества и красоты, и оно так же пропитано человечностью, как и любое другое».
Судьи были впечатлены страстной энергией, переданной словами и дизайном журнала. Общий эффект достигает того, что задумала Кина: воплотить «то, что те из нас, кто любит математику, хотят, чтобы мир понял. Дело вовсе не в холодных расчетах — это поле, полное творчества и красоты, и оно так же пропитано человечностью, как и любое другое».
Нью-Йорк, штат Нью-Йорк
«Лимерики и поэзия — нетипичный способ передать информацию о математике, — признает Сара Тау, — но я думаю, что это делает их более привлекательными, чем заучивание функций наизусть. Кто не любит лимерик?» Поэтому Сара создала серию коротких рифмованных стихотворений, чтобы перечислить некоторые основные свойства линейных, квадратичных, тригонометрических, полиномиальных, рациональных и других типов функций, встречающихся в алгебре и предварительном исчислении, и проиллюстрировала страницы примерами.
Судей поразила игривость этой работы. Лимерики — это беззаботная форма поэзии, в которой творчество исходит из работы в рамках ограничений и восхитительного их преодоления — и почти то же самое можно сказать о математике! В самом деле, как писала Сара: «Я люблю математику и всегда пытаюсь решать задачи, но это был новый тип задач. Тот, который не нуждался ни в алгебре, ни в моделировании. Каждое стихотворение становилось проблемой, которую нужно было решить, поскольку я пытался подобрать слова, чтобы свойства каждого функционального типа аккуратно рифмовались». Стихи освещают отличительные свойства различных видов функций и привлекают читателей уникальным, творческим и запоминающимся способом передачи математических идей.
Тот, который не нуждался ни в алгебре, ни в моделировании. Каждое стихотворение становилось проблемой, которую нужно было решить, поскольку я пытался подобрать слова, чтобы свойства каждого функционального типа аккуратно рифмовались». Стихи освещают отличительные свойства различных видов функций и привлекают читателей уникальным, творческим и запоминающимся способом передачи математических идей.
Honolulu, HI
Проект Джона Йошиды представляет собой карандашно-бумажную инфографику по теории графов. Он говорит: «Я задумал эту идею, когда читал о том, как Артур Кейли использовал деревья для представления структур углеводородов с n атомами углерода и 2n+2 атомами водорода. Вся структура имитирует один из этих углеводородов, этан (n=2), и внутри каждого атома заключено уникальное применение теории графов. Я разделил страницу на две части, чтобы водороды, связанные с левым углеродом, содержали головоломки и забавные приложения теории графов, а те, что связаны с правым водородом, больше касались непосредственных приложений, очень похожих на левое и правое полушария нашего мозга». Например, Теорема о четырех цветах (забавное приложение теории графов к раскрашиванию карт и давний исследовательский вопрос) появляется слева, а правая сторона включает приложения графов к информатике (нейронные сети и остовные деревья) и электротехнике ( принципиальные схемы).
Например, Теорема о четырех цветах (забавное приложение теории графов к раскрашиванию карт и давний исследовательский вопрос) появляется слева, а правая сторона включает приложения графов к информатике (нейронные сети и остовные деревья) и электротехнике ( принципиальные схемы).
Судьи высоко оценили оригинальную концепцию дизайна этого графического изображения, которое подчеркивает универсальность и междисциплинарный дух теории графов. Слова и изображения сочетают в себе историю, математику, химию и психологию, а вопросы в небольших текстовых полях приглашают читателя провести собственное исследование.
Торонто, Онтарио
«Мой математический коммуникационный проект, Infinity Universe , — пишет Ивонн Хонг, — представляет собой иллюстративное, но математическое описание мира, в котором мы живем. Каждый показанный неодушевленный объект представляет собой простую, но вездесущую концепцию математики: при ближайшем рассмотрении монохроматическое дерево является фрактальным деревом Пифагора, галактика на заднем плане построена с использованием последовательности Фибоначчи, а планета и комета представляют собой различные варианты дерева Пифагора. Аполлоновская прокладка. Infinity Universe продвигает универсальность математической коммуникации посредством абстракции объектов и явлений, с которыми знакомы люди во всем мире».
Аполлоновская прокладка. Infinity Universe продвигает универсальность математической коммуникации посредством абстракции объектов и явлений, с которыми знакомы люди во всем мире».
Тщательно выполненная с большим вниманием к деталям картина, представленная Ивонн, привлекла судей своими яркими цветами и гипнотическими узорами. Более того, тема бесконечности пронизывает картину, как и всю математику. Но здесь предположение о бесконечности скорее волшебное и потустороннее, чем научное и буквальное, и поэтому может понравиться аудитории, обычно не привлекающей математику.
New York, NY
Зои Маркман создала наглядное доказательство «формулы суммы квадратов», искусно используя три деревянные трехмерные пирамиды, которые соединяются вместе. Каждая пирамида состояла всего из 1 2 + 2 2 + … + n 2 одинаковых деревянных кубиков; таким образом, его объем визуально представлял собой сумму квадратов всех целых чисел от 1 до n. Чтобы найти формулу для этой суммы квадратов, Зои манипулировала и переставила три пирамиды, чтобы сформировать прямоугольную призму, объем которой затем можно было легко вычислить, чтобы получить желаемую формулу суммы квадратов.
Чтобы найти формулу для этой суммы квадратов, Зои манипулировала и переставила три пирамиды, чтобы сформировать прямоугольную призму, объем которой затем можно было легко вычислить, чтобы получить желаемую формулу суммы квадратов.
Судьи согласились с Зои в том, что такого рода визуальные, практические манипуляции «обеспечивают более глубокое понимание математики, чем то, которое дает письменный проект. Поскольку вы можете наблюдать, держать и манипулировать пирамидами (даже лично), аудитория способна понять, почему формула работает, а не просто принимать ее за чистую монету и произвольно принимать ее за истину. Во-вторых, презентацию могли понять даже люди, не обладающие значительными математическими знаниями. Он изложил то, что выглядит пугающей проблемой, в легко усваиваемой форме». Зои даже проверила презентацию на друзьях, которые сказали, что им не нравится математика. Это хорошая практика в любой форме общения. В целом, этот проект скромный, но очень хорошо сделанный и производит очень приятное «Ага!» момент для многих зрителей; действительно, это заставило одного из судей понять «формулу суммы квадратов» совершенно по-новому!
Santa Monica, CA
Чтобы выразить универсальность математики, Катарина Ченг перевела ее на другой универсальный язык: танец. «Точно так же, как танец существует как часть многих культур по всему миру для выражения абстрактных идей и эмоций через движение, математика бросает вызов культурным линиям, чтобы выражать абстрактные идеи через структуры и формы на странице», — написала она в описании своего проекта. Ее видео «Dancing the Dihedral Group» стремилось с помощью танца «представить визуальные симметрии, в первую очередь квадратные», а с помощью слов «то, как они перевели в алгебру, в первую очередь группу D8».
«Точно так же, как танец существует как часть многих культур по всему миру для выражения абстрактных идей и эмоций через движение, математика бросает вызов культурным линиям, чтобы выражать абстрактные идеи через структуры и формы на странице», — написала она в описании своего проекта. Ее видео «Dancing the Dihedral Group» стремилось с помощью танца «представить визуальные симметрии, в первую очередь квадратные», а с помощью слов «то, как они перевели в алгебру, в первую очередь группу D8».
Судьи хвалят Катарину за элегантность ее общения в видео. Особенно примечательной была эстетика минимализма — в том, как снимается видео, в выборе одежды, фона и цветов — все это идеально сочетается с минималистичной эстетикой теории групп. Интеграция математической графики с танцевальными движениями также выполнена изящно. Хотя другие в прошлом признавали сходство между математикой и танцем, немногие передавали эту аналогию с таким изяществом исполнения. Танцы и музыка тоже были искусно минимальными. Общий эффект заключается в усилении центральной идеи красоты в простоте.
Общий эффект заключается в усилении центральной идеи красоты в простоте.
Centreville, VA
Хамза Альсамраи любит Instagram, а также любит математику. Но когда он заметил, что в Instagram существует очень мало математических страниц, он попытался изменить это, запустив @daily_math, страницу, посвященную интригующим проблемам и идеям об алгебре, геометрии, исчислении, теории чисел и других разделах математики. «С помощью высококачественных образовательных постов, — говорит он, — я надеялся создать сообщество в Instagram, основанное на общей страсти к математике».
Судьи были впечатлены творчеством Хамзы, выраженным в умелом использовании визуальных эффектов, истории и головоломок, представленных в привлекательной форме. Его объяснения математических понятий ясны и проницательны, и он очень интерактивен со своими подписчиками, даже приглашая их публиковать сообщения. Судьи также высоко оценивают его рост как создателя и коммуникатора. Его страница в Instagram превратилась из сосредоточения внимания на сложных интегралах в первые дни на решение более доступных задач сейчас, и визуальное представление развивалось в тандеме. Благодаря своему привлекательному выбору дизайна, который способствует четкому общению, он все более эффективно использует сильные стороны среды Instagram.
Благодаря своему привлекательному выбору дизайна, который способствует четкому общению, он все более эффективно использует сильные стороны среды Instagram.
Сентервилль, Вирджиния
Нажмите здесь, чтобы открыть аккаунт Daily Math в Instagram.
Нажмите здесь, чтобы открыть учетную запись Daily Math Tik Tok.
Picker Wheel — вращайте колесо, чтобы определить случайный выбор Подбирающее колесо?
1. Что такое Picker Wheel?
Стильный спиннер с различными функциями и настройками. Просто введите входные данные, покрутите колесо и получите случайный результат.
Просто введите входные данные, покрутите колесо и получите случайный результат.
В некоторых ситуациях наш мозг просто не может принять решение, так почему бы не позволить вертушке сделать маленькое решение.
Просто вставив свои входы и вращая колесо, вы сразу же получите случайный результат.
Спиннер колеса даст вам самый честный результат, используя передовой алгоритм, лежащий в его основе.
Люди часто используют инструмент для розыгрышей, учений, удаленных мероприятий и во многих других местах.
Разделы ниже объясняют подробное описание функций Picker Wheel. Вы можете перейти на страницу видеогалереи, если предпочитаете смотреть видео.
2. Как пользоваться этим счетчиком?
Picker Wheel — это быстрый и простой инструмент случайного выбора, состоящий всего из 3 основных шагов. Вставьте входные данные, покрутите колесо и получите результат. Он имеет множество функций, которые делают процесс принятия решений увлекательным.
Колесо подборщика очень простое в использовании. Ниже приведены несколько шагов по использованию счетчика для случайного выбора.
Вставка текста или изображений. Вы можете смешать их оба.
Вставьте ввод текста один за другим, нажав кнопку + или клавишу возврата на вашем устройстве.
Вставьте изображение, нажав кнопку ввода изображения.
Используйте инструмент просмотра/импорта входных данных, который может напрямую добавлять список текстовых входных данных. Вы также можете легко просмотреть или скопировать и вставить существующие входные данные отсюда.
Отображаются списки входов. Вы по-прежнему можете изменить значение ввода, скрыть ввод или удалить ввод.
Нажмите кнопку «Вращение» на случайном колесе, чтобы начать вращение колеса.
Picker Wheel объявляет о выбранном выборе, когда его указатель наконец указывает после вращения колеса.

Выберите один из режимов действия для выбранного варианта.
Существуют и другие функции, которые вы можете использовать, например. перетасовать входы. Нажмите кнопку «Еще», чтобы увидеть их.
Это основные простые шаги по использованию спиннера. Пожалуйста, продолжайте читать, так как есть еще много замечательных функций, которые вы можете использовать.
3. Кастомизация колес?
Существует множество настроек и конфигураций, которые можно применить к рулю в соответствии с вашими потребностями.
Вы можете сделать это в разделе «Настройки инструмента» (под разделом «Колесо»). Здесь находятся настройки инструмента: (щелкните по нему, и он развернется)
Вот параметры, которые вы можете настроить:
- Продолжительность вращения (с 1 по 10 уровень).
- Скорость вращения (от 1 до 30 с).
- Включить кнопку ручной остановки.
- Зафиксируйте начальный угол.

- Загадочное вращение (ввод колес заменить на «?»)
- Отключить конфетти.
- Отключить звук.
- Настройте начальный, вращающийся и завершающий звуки.
- Измените цвета колес с помощью нескольких тем.
- Изменить цвет фона всего раздела.
- Настройте цвета колес и цвет фона с помощью собственных цветов. (Премиум-пользователи)
- Добавление собственного логотипа или баннера. (Премиум-пользователи)
4. Хранение файлов — Как сохранить/открыть/удалить файл?
Это применимо только для зарегистрированных пользователей. Регистрация аккаунта бесплатна. Нажмите кнопку меню (в правом верхнем углу страницы) и зарегистрируйтесь.
Для незарегистрированных пользователей по умолчанию входы с последним статусом будут автоматически сохранены в хранилище вашего браузера. Таким образом, вы по-прежнему можете получить доступ к тем же данным в следующий раз, когда снова зайдете в тот же браузер. *Обратите внимание, что данные могут быть потеряны, если вы очистите историю браузера или когда память вашего браузера будет перегружена.
*Обратите внимание, что данные могут быть потеряны, если вы очистите историю браузера или когда память вашего браузера будет перегружена.
Для зарегистрированных пользователей у вас есть больше преимуществ для хранения файлов.
- Вы можете сохранить более 1 файла. (бесплатные пользователи — доступно 15 файлов, премиум-пользователи — неограниченно)
- Вы можете получить к нему доступ с любого устройства.
- Чувствуйте себя спокойно, не беспокоясь о потере данных.
Существует два типа данных, которые вы можете сохранить в файлы: «Список» и «Поделиться».
Тип списка — это личные данные, которые можете открывать и редактировать только вы.
Тип общего доступа — это общедоступные данные, которые каждый может открыть с помощью ссылки общего доступа, но только у вас есть разрешение на редактирование.
4.1. Тип списка — Как сохранить?
После завершения подготовки данных.
 Нажмите кнопку «Файл». Выберите «Сохранить список в файл..».
Нажмите кнопку «Файл». Выберите «Сохранить список в файл..».Выберите файл для сохранения и присвойте ему имя. Вы также можете заменить старый файл того же типа. Это сохранит ваши данные с их последними статусами. Вы можете отметить «Включить текущие настройки», чтобы включить текущие настройки инструмента, например. цвета инструмента.
**Существует только три инструмента: колесо выбора, колесо выбора команды и колесо выбора изображения могут сохранять файл «список».
4.2. Тип акции — Как сэкономить?
После создания ссылки для общего доступа вы можете выбрать опцию «Сохранить ссылку в файл».
Выберите файл для сохранения и назовите его. Или замените старый файл того же типа.
**Существует только два инструмента: колесо выбора и колесо выбора изображения могут сохранять файл «Общий доступ».
4.3. Типы списка и общего доступа: как открыть/удалить файл?
Нажмите кнопку «Файл».
 Выберите «Открыть файл..», «Удалить сохраненный файл..».
Выберите «Открыть файл..», «Удалить сохраненный файл..».Для открытия: выберите файл для открытия. Здесь вы можете открывать и редактировать файлы типа «Список» и «Поделиться».
Для удаления: выберите файл для удаления. Здесь вы можете удалить файлы типа «Список» и «Поделиться».
5. Включить раздел заголовка
Используя название, ваша аудитория узнает, для чего предназначена ваша прялка.
Вы можете открыть или закрыть раздел заголовка, нажав кнопку «Дополнительно» в разделе «Ввод».
И запишите имя.
Заголовок также будет отображаться вместе при объявлении результата
6. Включить вес
По умолчанию каждый вход распределяется порциями порционно в колесе рандомизатора.
Однако вы можете изменить это поведение, включив вес.
У вас есть еще одно поле веса, которое можно заполнить для каждого из ваших входов, активировав его.
Все назначенные веса будут суммироваться, и размер порции каждого входа определяется на основе его веса из общего веса.
Функцию веса можно включить или отключить, нажав кнопку «Дополнительно» в разделе «Входные данные».
7. Просмотреть все результаты или баллы
Чтобы просмотреть все свои результаты или просмотреть все баллы (накопленные по подсчетам), вы можете нажать кнопку «Открыть все результаты».
Он покажет вам все результаты, которые позволили решить колесо с момента первого вращения колеса вашего текущего визита.
Вы также можете просмотреть сводку результатов текущего ввода колеса в порядке убывания.
Вы можете сохранить результаты/оценку в виде изображения, нажав кнопку загрузки.
8. Полноэкранный режим
Вы также можете войти в полноэкранный режим или выйти из него, нажав кнопку полноэкранного режима. (Доступно только на планшете и настольном устройстве)
При переходе в полноэкранный режим размер колесика выбора увеличится, а раздел ввода будет скрыт.
Вы по-прежнему можете видеть свои результаты или баллы с помощью кнопки «Открыть все результаты».
9. Типы режимов действий
Вы можете вводить любые входные данные, которые вы хотите, чтобы вращающееся колесо решило за вас. Есть 3 режима, которые пользователи могут выбрать, чтобы сделать правильный выбор.
9.1. Обычный режим
Это одноразовый режим выбора случайных решений. Колесо рандомизатора объявит выбранный результат, когда пользователь нажмет кнопку «Готово». Выбранный результат не будет иметь побочных эффектов, например. скрытый.
Вариант использования 1
Это может использоваться как колесо выбора со случайным именем, где его поведение похоже на цифровое колесо выбора. Он определит 1 победителя из списка имен кандидатов в конкурсе после вращения колеса.
9.2. Режим исключения
Он поочередно выбирает случайное имя, исключая входные данные один за другим. Результат будет временно удален с колеса в следующем раунде.
Вариант использования 2
Колесо выбора со случайным именем можно использовать в классе, когда учитель может вызвать учеников, чтобы они по одному решили некоторые вопросы, не повторяя одно и то же имя.
9.3. Режим накопления
Это режим накопления случайных решений. Счетчик каждого выбранного входа накапливается и переносится на следующий спин.
Вариант использования 3
Это можно использовать для выбора еды. Вместо того, чтобы вращать колесо только 1 раз и решать, какую еду съесть (пользователь может быть менее убежден с однократным результатом), этот режим накапливает количество вариантов после нескольких вращений, чтобы еще больше убедить вас принять решение. .
10. Поделись колесом Поделись радостью
Знаете ли вы, что вы можете поделиться своим случайным колесом с вашими существующими входами или настройками с друзьями, семьей или вашей аудиторией? См. шаги ниже, чтобы узнать, как это сделать.
шаги ниже, чтобы узнать, как это сделать.
Нажмите кнопку «Поделиться» на сайте Picker Wheel (в правом верхнем углу).
Выбрать «Разрешить людям копировать колесо»? Люди, которые откроют вашу ссылку для общего доступа, будут в режиме «Поделиться».
Выберите, что будет включено в ссылку общего доступа. Вы можете включить свои текущие входные данные (статусы не включены) или настройки инструмента, например. цвета. Далее нажмите кнопку «Создать ссылку для общего доступа».
Вы увидите ссылку. Вы можете скопировать адрес ссылки или нажать кнопку копирования, чтобы поделиться колесом выбора с другими людьми.
Вы также можете поделиться им напрямую через Facebook или Twitter.
Вы также можете сохранить ссылку общего доступа в свой файл. Чтобы потом можно было отредактировать/удалить ссылку общего доступа.
11. Семейство копирующих колес
Помимо основного копирующего колеса, также создано несколько специализированных инструментов.
Если вы ищете инструмент для случайной группировки , воспользуйтесь нашим генератором случайных команд.
Или, если вам нужно решение, касающееся только да или нет , пожалуйста, ознакомьтесь также с нашим колесом Да или Нет.
Или, если вы специально хотите иметь случайное число , вы также можете изучить наш генератор случайных чисел.
Или, если вы хотите получить случайных букв , у нас есть генератор случайных букв для вас.
Или, если вы хотите колесо выбора изображений на основе изображений , мы создали генератор случайных изображений.
Помимо этих инструментов на сайте, мы также делаем встроенное колесо выбора, которое вы можете встроить на свою страницу. Вы можете обратиться к странице руководства по встраиванию, чтобы узнать, как это сделать.
12.
 Сохранить как приложение на вашем устройстве
Сохранить как приложение на вашем устройстве12.1. Настольное приложение
Откройте колесо выбора с помощью Chrome. Нажмите Настройки -> Дополнительные инструменты -> Создать ярлык…
Убедитесь, что вы отметили «Открыть как окно», затем нажмите «Создать».
Теперь он установлен на вашем компьютере или ноутбуке. Вы можете получить к нему доступ в любое время, не запоминая URL-адрес и не заходя в браузер.
12.2. Приложение для смартфона
Откройте сайт Picker Wheel с помощью Safari (iOS) или Chrome (Android). Нажмите кнопку «Поделиться» (iOS) или кнопку «Настройки» (Android) и нажмите «Добавить на главный экран».
Установите Picker Wheel на устройство iOSУстановите Picker Wheel на устройство AndroidТеперь он установлен на вашем устройстве.
13. Индивидуальный план «Премиум»
Вы ищете
- решение без рекламы?
- больше файлового хранилища?
- собственные настройки цветов?
- размещение собственного логотипа/баннера?
- поддерживает нас?
Вы можете перейти на индивидуальный план.


 vue -->
vue -->
 ..
</b-button>
</div>
<!-- b-spinner-buttons.vue -->
..
</b-button>
</div>
<!-- b-spinner-buttons.vue --> component('b-spinner', BSpinner)
component('b-spinner', BSpinner) ..</span>
</div>
..</span>
</div> ..</span>
</button>
<button type="button" disabled>
<span role="status" aria-hidden="true"></span>
Loading...
</button>
..</span>
</button>
<button type="button" disabled>
<span role="status" aria-hidden="true"></span>
Loading...
</button>


 Нажмите кнопку «Файл». Выберите «Сохранить список в файл..».
Нажмите кнопку «Файл». Выберите «Сохранить список в файл..». Выберите «Открыть файл..», «Удалить сохраненный файл..».
Выберите «Открыть файл..», «Удалить сохраненный файл..».