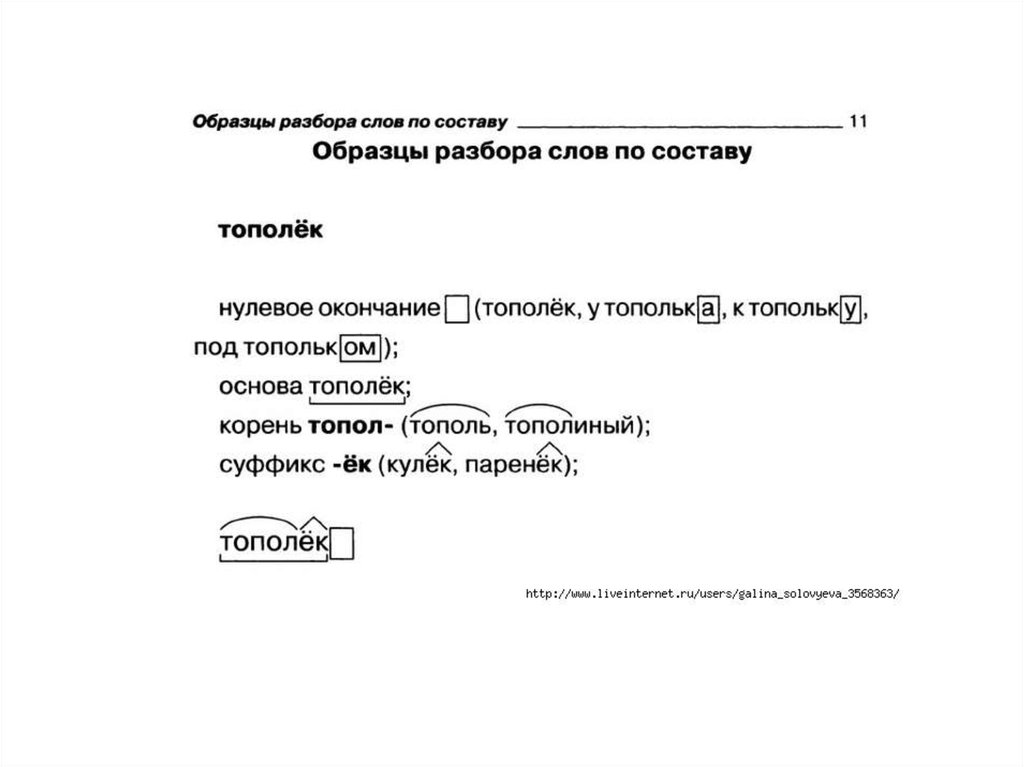
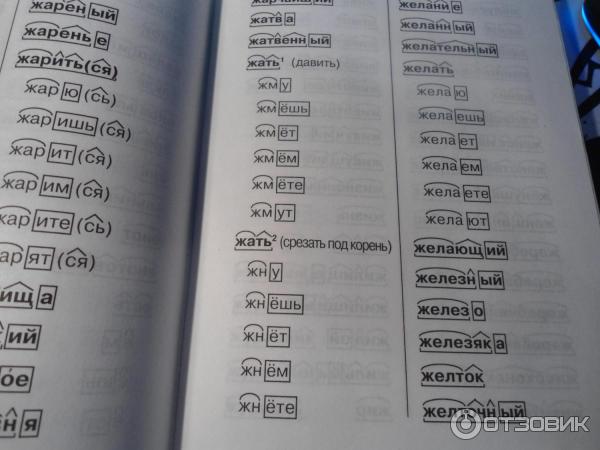
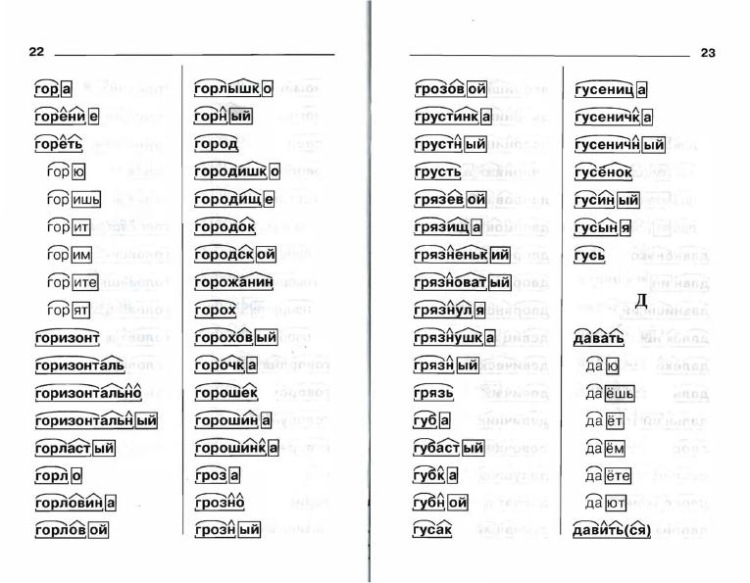
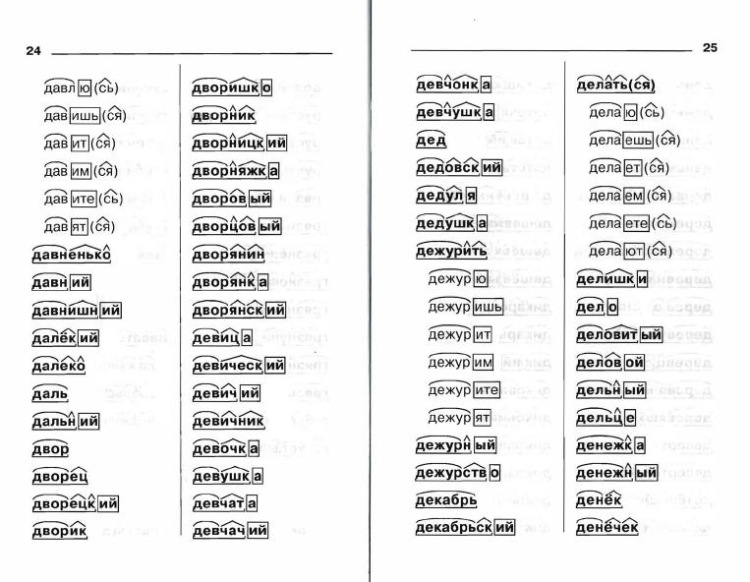
Пригодится — разбор слова по составу (морфемный разбор) — РОСТОВСКИЙ ЦЕНТР ПОМОЩИ ДЕТЯМ № 7
Содержание
Если вы разбираете или продаете предметы в Lost Ark
Последнее обновление: среда, 16 марта 2022 г. Время чтения: 3 мин.
Узнайте, стоит ли разбирать или продавать предметы в Lost Ark.
Содержание
- 1. Как разобрать предметы
- 2. Потерянный ковчег Разобрать или продать
- 3. Функциональность автоматического демонтажа
Если вы какое-то время играли в Lost Ark, вы, вероятно, заметили, что подбираете много предметов. Если вы не будете осторожны, эти предметы начнут забивать ваш инвентарь во время игры. Но как лучше всего очистить свой инвентарь? Итак, давайте посмотрим на это; что лучше в Lost Ark разобрать или продать.
Как разбирать предметы
Для тех, кто впервые знаком с игрой или просто пропустил ее, вы можете разобрать оружие, доспехи, аксессуары и камни способностей.
Это делается непосредственно в пользовательском интерфейсе инвентаря, нажав на маленькую иконку с молотком внизу слева. Затем вы можете щелкнуть правой кнопкой мыши элементы, чтобы выбрать их для разборки, и нажать «Разобрать», чтобы преобразовать элементы. Кроме того, вы можете выбрать кнопку редкости в разделе «Разобрать предмет», чтобы переместить все предметы определенной редкости. На более низких уровнях вы получите
Пользовательский интерфейс разборки потерянного ковчега.
Потерянный ковчег Разобрать или продать
Большой вопрос; Потерянный ковчег разобрать или продать? Демонтировать .
Кроме того, если вы посмотрите на снимок экрана выше, вы заметите «Отлично… 5» в верхней части экрана с добычей. Это то, что Lost Ark называет проками «большого успеха». Большой успех — это редкий шанс получить дополнительную добычу. Итак, в этом примере 5 предметов дали увеличение добычи при разборке!
Функция автоматического демонтажа
Возможно, вы заметили, что в левом нижнем углу пользовательского интерфейса демонтажа есть значок «Auto-Dism. Stg.” кнопка; Это кнопка конфигурации автоматической разборки. При выборе вам предоставляется выбор, какие предметы автоматически разбирать при добыче. На момент написания этой статьи функциональность работала некорректно, и мы надеемся, что Smilegate RPG или Amazon Games скоро исправят это.
В идеале эта функция должна быть включена, когда вы больше не будете искать улучшения для персонажа. Например, мой главный герой находится на уровне 3, а это означает, что я бы хотел, чтобы все, что ниже уровня 3, автоматически ломалось при добыче. f.
Lost Ark Auto Dismanting UI
Это то, что нужно для дебатов Lost Ark «Разобрать или продать». Мы будем обновлять эту страницу, если что-то изменится. Приятного путешествия по миру Arkesia! Кроме того, присоединяйтесь к нам в Discord и общайтесь с нами.
Наверх
Популярные
Событие Острова Сердцебиения
Примечания к июньскому патчу — Wrath of the Covetous
Путеводитель по подземелью Бездны Спокойного Каркоса
Stream Team
© 2022 StudioLoot
- Discord
- Твиттер
- [email protected]
Другие наши сайты
- New World Fans
- Новая карта мира
- Найтингейл Вики
О
- Команда
- Политика конфиденциальности
- Управление настройками файлов cookie
Ведьмак 3: Как разобрать и починить оружие и доспехи
Ведьмак 3: Дикая Охота уделяет большое внимание управлению и замене вашего снаряжения, будь то поиск лучшего оружия и доспехов, создание новых или поддерживать те, которые у вас есть. Мы покажем вам, как сделать две неотъемлемые части этого прямо здесь: , как ремонтировать и разбирать ваше снаряжение.
Мы покажем вам, как сделать две неотъемлемые части этого прямо здесь: , как ремонтировать и разбирать ваше снаряжение.
- Разборка оружия и доспехов в Ведьмаке 3
- Где демонтировать оборудование
- Ремонт оружия и доспехов в Ведьмаке 3
- Как ремонтировать оборудование
Разборка в основном служит способом уничтожить что-то, чем вы владеете, но получить части, которые составляют это в процессе. Например, разобрав серебряный меч, вы можете получить немного чистого серебра и несколько кожаных ремешков (если это то, из чего сделан этот меч, он будет меняться от предмета к предмету).
Разборка может быть очень полезна, если вы хотите создать новый предмет, но не хватает некоторых основных материалов, превращая ненужное оборудование в различные ресурсы, которые вы можете использовать либо для продажи торговцам, либо для создания собственных предметов.
Где разобрать снаряжение
Разобрать снаряжение можно, только найдя кузнеца или оружейника и заплатив им за разборку снаряжения. Обычно в каждом среднем или крупном городе есть по крайней мере один, отмеченный на вашей карте значком наковальни и молота или большим бронированным нагрудником.
Обычно в каждом среднем или крупном городе есть по крайней мере один, отмеченный на вашей карте значком наковальни и молота или большим бронированным нагрудником.
Как только вы его найдете, подойдите к кузнецу и попросите его изготовить, разобрать или починить что-нибудь, неважно что. Это откроет меню кузнеца. Оттуда прокручивайте вкладки, показанные вверху, пока не дойдете до вкладки с пометкой «Демонтировать». Здесь вы можете выбрать предметы в вашем инвентаре. Когда вы это сделаете, он покажет как стоимость его демонтажа, так и то, какие предметы вы получите за это. Если вы видите тот, который хотите разобрать, нажмите кнопку посередине, чтобы разбить его на эти части. Убедитесь, что вы хотите, чтобы он сломался, так как это невозможно отменить!
Разборка — это способность, доступная только кузнецам и оружейникам, которые будут брать с вас плату за свою работу. | Joel Franey/USgamer, CD Projekt Red
Ремонт оружия и доспехов в Witcher 3
Ремонт вашего лучшего снаряжения жизненно важен для прохождения игры, особенно если вы нашли оружие и доспехи, которые вам нравятся, и не хотите менять их позже на.
Поврежденное оружие и доспехи никогда не ломаются до такой степени, что становятся непригодными для использования, но по мере того, как они используются все больше и больше, они становятся менее эффективными, нанося и поглощая меньше урона соответственно. Их ремонт (временно) вернет им максимальный потенциал и избавит от всех тех штрафов, которые они получили в ваших приключениях.
Как ремонтировать снаряжение
В отличие от разборки, которую нужно делать за вас, Геральт может ремонтировать свое снаряжение в любом месте из своего инвентаря, если у него есть для этого оборудование. Это делается с помощью ремонтных комплектов, которые восстанавливают определенный процент целостности предмета при перетаскивании на него (хотя при этом ремонтный комплект расходуется). Ремонтные комплекты специфичны для оружия или доспехов, и их можно купить у кузнецов, определенных торговцев или найти по всему миру в виде случайного дропа.
Ремонтные комплекты могут помочь вам в крайнем случае, когда ваше оборудование сильно повреждено.
English Grammar & Composition {Free eBook} – DIY Homeschooler
Перейти к содержимому
Если вы проводите какое-то время на этом сайте, вы знаете, что мы решительно выступаем за естественный способ обучения наших детей словесным искусствам. Тратить каждый последующий год на оттачивание грамматики не получится хорошим писателем. Хорошие писатели пишут. С успешным послужным списком ваш ученик будет готов к хорошему учебнику по грамматике, который поможет ему понять, как слова, которые он использует, работают вместе в предложении. Когда придет время, вам может пригодиться эта бесплатная книга по английской грамматике и сочинению!
Грамматика английского языка и композиция Джорджа Генри Армстронга учит на примере:
План работы индуктивный и практический, и автор стремился сделать книгу полезной для целей обучения.
Каждый принцип представлен через наблюдение примеров хорошего английского языка.
Книга охватывает типичные темы грамматики:
- Построение предложений.
- Части речи.
- Разбор.
- Анализ предложения.
- Пунктуация.
- Использование слов.
- Образный язык.
- Стиль.
- Виды письма.
Тем, кто предпочитает построение диаграмм предложений анализу, необходимо будет добавить обзор диаграмм (см. ресурсы ниже).
Автор сетует на методы обучения сочинению в его время, когда от студентов требовалось закончить частично законченное предложение, или исправить «неправильное предложение», или преобразовать простое предложение в сложное предложение и т. д. Вместо этого он выступает за :
Искусство выражения приобретается постоянной практикой, поэтому учащиеся должны писать сочинения не раз в неделю, а в течение части каждого периода, о вещах, которые они понимают.
Их следует учить правильной манере выражения и приучать исправлять свои собственные упражнения.
Звучит так, будто ты пишешь каждый день!
Вот уже почти столетие исследователи изучают вопрос: помогает ли знание грамматики создавать хороших писателей и ораторов? И недавние обзоры всех исследований выявили поразительные результаты.
В то время как образовательные исследования обычно неоднозначны, и вы можете найти исследования, подтверждающие обе стороны почти любого вопроса, это не относится к этому исследованию. Что касается вопроса о связи знания грамматики со способностями к письму, исследования ясны и исчерпывающи с одной стороны. Это находка:
Знание определений и правил грамматики само по себе не улучшает письменной речи учащихся….
Куда же тогда вписывается грамматика? Не до написания. Не как способ научиться писать. Отмените этот порядок; пусть ваши дети пишут как способ выучить грамматику.
Вы МОЖЕТЕ успешно научить своего ребенка Доктор Рут Бичик
Если ребенок занимался словесностью с помощью естественных методов, он сможет без проблем сразу перейти к этому учебнику по грамматике. В тот момент мы использовали Rod and Staff English 6, который включает в себя построение диаграмм. Тем не менее, English Grammar & Composition — отличная альтернатива по цене — бесплатно!
В тот момент мы использовали Rod and Staff English 6, который включает в себя построение диаграмм. Тем не менее, English Grammar & Composition — отличная альтернатива по цене — бесплатно!
Бесплатная электронная книга
- Читать онлайн
- ПДФ
- Различные форматы (Kindle, EPUB)
Предложения
- Пока вы работаете с книгой, попросите вашего ученика создать тетрадь по грамматике. См. подсказки ниже.
- Попросите вашего ученика найти свои собственные примеры предложений в книге, написанной его любимым автором.
- Пусть ваш ученик начертит предложения в разделе анализа предложений.
Дополнительные ресурсы
10 способов использования Notebooking: #5 Грамматика и правописание
Способы вести тетрадь по грамматике вместе с полезными ресурсами.
Диаграммы предложений
Простые подсказки для тех, кто хочет добавить диаграммы.
Словесность естественным путем
Наша серия статей о том, как преподавать грамматику и сочинение.
16 советов: начните писать лучше
Дополнительная помощь в обучении ваших учеников письму!
- Библиотека
47 Букмарклеты со специальными возможностями, которые можно использовать для тестирования A11Y • DigitalA11Y
Инструменты
Автор: Рагхавендра Сатиш Пери Последнее обновление: Инструменты
Эти изящные букмарклеты доступности выполняют различные функции аудита доступности и пригодятся во время оценки автоматизации доступности. Их также можно развернуть в мобильных браузерах для тестирования адаптивного дизайна.
Как использовать букмарклет специальных возможностей
Подробное руководство по установке и использованию букмарклета специальных возможностей от Holistic Accessibility
- Использование WAI-ARIA
Добавьте букмарклет использования WAI-ARIA для оценки требований соответствия документа для использования атрибутов ARIA в HTML и разрешенных ролей, состояний и свойств ARIA.
- Sa11y — обеспечение качества доступности
Sa11y работает как простая программа проверки на странице, которую можно легко настроить и интегрировать в любую систему управления контентом (CMS) для обеспечения надлежащей практики доступности. Sa11y лучше всего работает в шаблонной среде CMS, хотя также может работать как букмарклет. Sa11y не является всесторонним инструментом анализа кода. - Букмарклет с символьными клавишами
- Букмарклет 1.4.12 Text Spacing от DylanDarrell
Я написал букмарклет для тестирования WCAG 2.1 S.C. 1.4.12 Text Spacing, потому что существующие не всегда хорошо работают с CSS, как JS - Активный элемент документа Bookmarklet
Document Active Element (DAE) — это букмарклет JavaScript, предназначенный для облегчения определения того, где на экране находится активный элемент. - LogFocus — удобный букмарклет для тестирования специальных возможностей клавиатуры
Обеспечение удобства использования для пользователей без мыши — один из самых больших и важных шагов при создании доступных веб-сайтов. Во время тестирования специальных возможностей клавиатуры вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой Элемент сейчас имеет Фокус?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице.
Во время тестирования специальных возможностей клавиатуры вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой Элемент сейчас имеет Фокус?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице. - h223 – Букмарклет, который показывает заголовки как программа для чтения с экрана
Просматривайте заголовки как программа для чтения с экрана! - ASLint — средство тестирования доступности
- Проверяйте доступность вашего контента в режиме реального времени, включая одностраничные приложения.
- Просмотрите результаты и определите влияние на бизнес.
- Не отправляет содержимое или данные наружу, поэтому может использоваться только для внутренних целей.
- Тесты могут выполняться асинхронно (без блокировки пользовательского интерфейса) или синхронно.
- Предоставляет фрагмент кода для добавления в конвейер сборки (например, для автоматизированных тестов) или в консоль разработчика или может работать как букмарклет.

- Простое обнаружение проблем на странице по результатам с помощью детектора элементов или XPath
- Рекомендации по цветовому контрасту
- Средство проверки a11y
Выявляет проблемы доступности в разметке HTML. - Букмарклет Deque, который позволяет вам проверять полный DOM HTML
Этот букмарклет использует службу W3C HTML Validator с рядом преимуществ (и одним заслуживающим внимания недостатком; см. «важное примечание» ниже) по сравнению с онлайн-формой W3C. Букмарклет:- Позволяет проверять текущую страницу из браузера
- Позволяет проверять страницы, защищенные паролем
- Позволяет проверять локальные файлы и файлы локального хоста
- Захватывает полный DOM после применения JavaScript, а не только необработанный исходный код (особенно полезно для одностраничных приложений и динамического контента)
- Позволяет проверять различные состояния веб-страницы (с активированными или нет модальными окнами, с сообщениями об ошибках формы на экране или без, с расширенными областями или нет, с активированными пользовательскими элементами управления или нет и т.
 д.). Для этого доведите страницу до нужного состояния, подтвердите с помощью букмарклета и повторите на той же странице столько раз, сколько необходимо для проверки всех состояний.
д.). Для этого доведите страницу до нужного состояния, подтвердите с помощью букмарклета и повторите на той же странице столько раз, сколько необходимо для проверки всех состояний.Важное примечание: этот букмарклет НЕ будет проверять необработанный HTML. Это и фича, и «баг». Это функция в том смысле, что нам нужно проверять конечный результат после применения JavaScript, что и делает этот букмарклет. Это ошибка в том смысле, что он не может оценить HTML до того, как браузер применит базовые исправления DOM. В идеале вы должны проверить как окончательный DOM с помощью букмарклета (для динамического контента), так и HTML из необработанного исходного кода с помощью онлайн-инструмента W3C (для контента до DOM).
- Букмарклет Safari VoiceOver Helper
Этот букмарклет скрывает содержимое страницы и показывает краткое руководство по использованию VoiceOver.Это не заменяет профессиональный аудит доступности или исследование пользователей с людьми, у которых есть потребности в доступе.
 Он предназначен для того, чтобы помочь вам научиться пользоваться основами VoiceOver, которые помогут вам спроектировать и создать свой сервис, чтобы лучше удовлетворить потребности пользователей программ чтения с экрана.
Он предназначен для того, чтобы помочь вам научиться пользоваться основами VoiceOver, которые помогут вам спроектировать и создать свой сервис, чтобы лучше удовлетворить потребности пользователей программ чтения с экрана. - Порядок чтения Букмарклет Адриана Роселли
- 3 Букмарклеты простого дизайна от Томаса Парка
Оттенки серого для оценки контраста между светлым и темным, а не по цветам… Размытие для изучения композиции цветов… Перевернутое изображение, чтобы по-новому взглянуть на композицию и баланс…» Попробуйте использовать шкалу серого один для проверки только экземпляров цвета. - Виджет анализа контраста Ада Роуз Эдвардс
- Букмарклет Screen Curtain
Букмарклет Screen Curtain позволяет инженерам, тестировщикам, преподавателям и студентам временно скрывать веб-технологии при использовании программ чтения с экрана, чтобы имитировать опыт использования таких технологий без зрения .Аналогичен режиму «Занавес экрана», предоставляемому на устройствах iPhone и iPad при использовании VoiceOver.
 Этот букмарклет следует использовать в сочетании с JAWS или NVDA в Windows при тестировании незрячих пользователей обычных программ чтения с экрана.
Этот букмарклет следует использовать в сочетании с JAWS или NVDA в Windows при тестировании незрячих пользователей обычных программ чтения с экрана. - Фавлет «Порядок фокуса» по уровням доступа
- ANDI — инструмент проверки доступности
ANDI — это «фавлет» или «букмарклет», который:- Обеспечивает автоматическое обнаружение проблем доступности
- Узнайте, что программа чтения с экрана должна сказать об интерактивных элементах.
- Дайте практические рекомендации по улучшению доступности и проверке соответствия 508. тестирование. Независимо от того, обширны ли ваши познания в области специальных возможностей или вы только начинаете, вы, ваш продукт и ваши конечные пользователи выиграете от рекомендаций, которые дает ANDI.
- Что имеет фокус? Скотт Винкль.
«Когда что-то получает фокус клавиатуры с помощью клавиши Tab, текущий элемент будет зарегистрирован в консоли JavaScript, чтобы вы могли определить, какой элемент в данный момент имеет фокус! Это пригодится при отладке проблем доступности с чужим кодом или сторонней библиотекой».
- Букмарклет ошибки синтаксического анализа WCAG 2.1
- Букмарклеты специальных возможностей от The Paciello Group
Несколько букмарклетов специальных возможностей, разработанных и опубликованных «The Paciello Group» - REVENGE.CSS
Revenge.css — это букмарклет CSS, который сообщает о плохом html, используя псевдоконтент. Если на странице, на которой вы его используете, есть неправильные ссылки, устаревшие атрибуты, встроенные элементы, недоступные кнопки, плохо вложенные разделы или другие ошибки, вы увидите уродливые розовые ошибки, написанные никому не любимым шрифтом: Comic Sans. - Букмарклет с интервалами между текстами от Стива Фолкнера
- Инструменты проверки синтаксического анализа WCAG 2.0 от Dotjay
- Букмарклет NerdeFocus
NerdeFocus — это быстрый способ отладки проблем с фокусом при тестировании страницы на наличие проблем с доступностью. При активации он будет анимировать и выделять кольцо фокусировки, а также отображать селектор CSS элемента, находящегося в данный момент в фокусе. NerdeFocus предупредит вас, когда произойдет сброс фокуса, а также когда индикатор фокуса скрыт или находится за пределами экрана.
NerdeFocus предупредит вас, когда произойдет сброс фокуса, а также когда индикатор фокуса скрыт или находится за пределами экрана. - HTML_CodeSniffer от Squiz
Проверяет документ HTML и обнаруживает нарушения определенного стандарта кодирования. Поставляется со стандартами, которые охватывают три уровня соответствия WCAG 2.0 и разделу 508 законодательства США. Интерфейс аудитора предоставляется букмарклетом, чтобы вы могли опробовать эти проверки доступности на любой веб-странице. - Фавелеты Джима Тэтчера
- Букмарклеты специальных возможностей от Pixo & Ресурсы для людей с ограниченными возможностями и образовательные услуги
Доступность веб-страниц трудно заметить. Эти букмарклеты помогают веб-разработчикам и дизайнерам увидеть «общую картину» доступности веб-сайтов.
Букмарклеты делают это следующим образом:- Делая другие скрытые функции доступности на веб-страницах (такие как ориентиры ARIA, роли, метки и описания и альтернативный текст для нетекстовых объектов) более заметными
- Показывает, используется ли HTML-разметка (например, списки, заголовки, элементы меток и соответствующие роли ориентиров) с надлежащей семантикой для обеспечения доступности замещающий текст изображения или длинные описания, список доступных имен
- LogFocus — удобный букмарклет для тестирования доступности с клавиатуры
Обеспечение удобства использования для пользователей без мыши — один из самых больших и важных шагов при создании доступных веб-сайтов. Вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой элемент сейчас находится в фокусе?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице. Чтобы установить закладку, просто перетащите следующую ссылку в свой Закладки
Вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой элемент сейчас находится в фокусе?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице. Чтобы установить закладку, просто перетащите следующую ссылку в свой Закладки
здесь вы можете запустить его на каждой странице, просто нажав на него. - Favelets For The Validator
Favelets — это небольшие фрагменты JavaScript, встроенные в URL-адрес закладки, которые позволяют закладкам в браузерах выполнять различные дополнительные действия. Другие Favelets можно найти на Favelets.com - Diagnostic.css Bookmarklet
Что он тестирует:- Устаревшие элементы
- Устаревшие и/или презентационные атрибуты
- Встроенные фреймы без атрибутов заголовка
- Карты изображений на стороне сервера
- Изображения без атрибутов alt
- Кнопки .Image без атрибутов alt
- Элементы области карты изображения без атрибутов alt
- Элементы с ролью img без меток aria
- Изображения без действительного атрибута src
- Ссылки без действительной гипертекстовой ссылки
- Наборы полей без легенд
- Элементы метки без атрибутов for
- Недопустимые значения атрибута dir
- Пустые элементы TITLE
- Неявные заголовки
- Метаобновление
- Отсутствует атрибут lang в элементе HTML
- Использование атрибутов accesskey
- Пустые ячейки заголовка таблицы
- Nu Markup Validation Service Букмарклет.
 Он просто отправляет URL-адрес текущей просматриваемой страницы в службу проверки разметки Nu для обработки. Результаты отображаются в том же окне. Проверка страницы (новое окно). Как и в случае с последним букмарклетом, здесь также передается URL-адрес текущей страницы в службу проверки разметки Nu для обработки, но в этой версии результаты отображаются в новом окне (вкладка). .Проверить страницу…Открывает диалоговое окно с полем для ввода текста, где вы можете ввести URL-адрес страницы, которую хотите проверить. Результаты отображаются в текущем окне. Проверка страницы… (Новое окно) То же, что и выше, но результаты отображаются в новом окне (вкладке).
Он просто отправляет URL-адрес текущей просматриваемой страницы в службу проверки разметки Nu для обработки. Результаты отображаются в том же окне. Проверка страницы (новое окно). Как и в случае с последним букмарклетом, здесь также передается URL-адрес текущей страницы в службу проверки разметки Nu для обработки, но в этой версии результаты отображаются в новом окне (вкладка). .Проверить страницу…Открывает диалоговое окно с полем для ввода текста, где вы можете ввести URL-адрес страницы, которую хотите проверить. Результаты отображаются в текущем окне. Проверка страницы… (Новое окно) То же, что и выше, но результаты отображаются в новом окне (вкладке). - Букмарклеты для тестирования доступности от Zomigi
Zomigi создал два простых букмарклета, чтобы показать, используются ли фоновые изображения CSS недоступным образом на странице. Используйте их сами или помогите мне узнать, как их улучшить. - Пол Дж. Адам Букмарклеты
Пол Дж. Адам Специальные возможности Евангелист создал набор букмарклетов, которые помогут легко выявить несколько ошибок специальных возможностей. Эти букмарклеты также отлично работают в мобильной сети как с Chrome, так и с Firefox.
Эти букмарклеты также отлично работают в мобильной сети как с Chrome, так и с Firefox. - tota11y — набор инструментов для визуализации специальных возможностей
Процесс тестирования доступности (a11y) часто бывает утомительным и запутанным. Во многих случаях разработчики должны иметь некоторые предварительные знания о специальных возможностях, чтобы понять результаты.
Вместо этого tota11y стремится уменьшить этот барьер входа, помогая визуализировать нарушения доступности (и успехи), а также обучая передовым методам. - a11y.css
Произносится «Аликс». Потому что это весело.
Этот файл CSS предназначен для предупреждения разработчиков о возможных рисках и ошибках, существующих в коде HTML. Его также можно использовать для приблизительной оценки качества сайта, просто включив его в качестве внешней таблицы стилей. Если вы хотите принять участие в этом проекте, обязательно загляните на его вики. - Найдите aria-hidden с помощью этого букмарклета Теда Дрейка
- Букмарклеты CSS Адриана Роселли
- Визуальный букмарклет ARIA
- ATBAR
ATbar был создан как кросс-браузерная панель инструментов с открытым исходным кодом, чтобы помочь пользователям настроить то, как они просматривать и взаимодействовать с веб-страницами. Концепция ATbar проста: одна панель инструментов для предоставления всех функций, которые вы обычно получаете за счет использования различных настроек или продуктов.
Концепция ATbar проста: одна панель инструментов для предоставления всех функций, которые вы обычно получаете за счет использования различных настроек или продуктов. - Букмарклет ARIA Label
Мне нравятся простые букмарклеты, визуализирующие шаблоны кодирования. Сегодня я работал над проектом и хотел убедиться, что арии-метки достаточно информативны. Поэтому я собрал этот быстрый букмарклет. - Букмарклет стерилизованных ссылок
Этот букмарклет размещает большую красную рамку вокруг ссылок, не содержащих атрибут href. Просто перетащите ссылку на панель закладок браузера, а затем щелкните по ней, когда захотите протестировать страницу. Он будет рисовать красную рамку вокруг любых ссылок, которые не имеют атрибута href. - Букмарклеты специальных возможностей
Тщательно подобранный список букмарклетов специальных возможностей Теда Дрейка - Инспектор сложных таблиц
Разработчикам рекомендуется использовать сводку, заголовки, оси, область действия и сокращения для сложных таблиц данных, чтобы повысить удобство использования и доступность. Чтобы помочь разработчикам определить, правильно ли они использовали эти функции, я создал сложную закладку инспектора таблиц, которая показывает скрытую информацию.
Чтобы помочь разработчикам определить, правильно ли они использовали эти функции, я создал сложную закладку инспектора таблиц, которая показывает скрытую информацию. - Сенсорный букмарклет
Моделируйте сенсорные события (пролистывание, поворот, сведение пальцев) с помощью мыши для развлечения и получения прибыли. - Букмарклет курсора 44×44 пикселей
Перетащите следующую ссылку на панель закладок, чтобы создать букмарклет, чтобы изменить курсор на квадрат 44×44 пикселей для тестирования требований WCAG Target Size и Pointer Target Spacing Размер цели и 2.5.5 - Всего Immersion Keyboard Testing by joe.chidzik.me
- a11y-audit-tools
Набор инструментов, которые могут помочь вам при проверке доступности веб-сайтов/приложений.
Я создал несколько инструментов — пони с одним трюком! – чтобы помочь выявить проблемы доступности на веб-страницах. Почти все здесь доступно в той или иной форме в других полнофункциональных аудиторских пакетах, но я часто обнаруживал, что из-за очень распространенных ошибок некоторые проблемы могут потеряться в «шуме» больших отчетов.
Эти инструменты предназначены для извлечения таких проблем в отдельных отчетах, которые вы можете легко скопировать/вставить в документ Word (доступны другие офисные приложения) новое окно. Иногда они даже работают!
Рагхавендра Сатиш Пери
Рагхавендра Сатиш Пери — специалист по цифровой трансформации, работающий с малыми и крупными предприятиями в области цифровой доступности и цифрового маркетинга. Он ведет блог о доступности на сайте DigitalA11Y.com и стимулирует внедрение доступности, вдохновляя местное техническое сообщество встречами и наставничеством. Он продвигал эту идею, основав HelloA11y.com, сообщество профессионалов, разработчиков и энтузиастов доступности. Вдали от компьютера Рагхаву можно найти в местных кафе и ресторанах, где он пробует блюда кухни, посещает местные встречи, слушает аудиокниги или пишет в своем личном блоге на raghava.in.
Похожие сообщения
IOS | Инструменты
A11YTools For IOS от Пола Дж.
 Адама
АдамаАвтор: Рагхавендра Сатиш Пери Последнее обновление:
Одной из сложных задач консультанта по доступности является проведение автоматизированного тестирования мобильного веба, поскольку размер экрана мал, а браузеры не поддерживают установку обычных плагинов; нам нужно полагаться на букмарклеты или подключать устройство к MAC или настольному компьютеру и проводить тестирование, используя альтернативные…
Подробнее A11YTools для IOS от Пола Дж. АдамаПродолжить
ВКАГ
Понимание SC 1.3.3 Сенсорные характеристики
Автор: Рагхавендра Сатиш Пери Последнее обновление:
Инструкции, предназначенные для понимания и эксплуатации, не зависят исключительно от сенсорных характеристик компонентов, таких как форма, размер, визуальное расположение, ориентация или звук.
 Каждый принцип представлен через наблюдение примеров хорошего английского языка.
Каждый принцип представлен через наблюдение примеров хорошего английского языка. Их следует учить правильной манере выражения и приучать исправлять свои собственные упражнения.
Их следует учить правильной манере выражения и приучать исправлять свои собственные упражнения.
 Во время тестирования специальных возможностей клавиатуры вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой Элемент сейчас имеет Фокус?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице.
Во время тестирования специальных возможностей клавиатуры вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой Элемент сейчас имеет Фокус?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице.
 д.). Для этого доведите страницу до нужного состояния, подтвердите с помощью букмарклета и повторите на той же странице столько раз, сколько необходимо для проверки всех состояний.
д.). Для этого доведите страницу до нужного состояния, подтвердите с помощью букмарклета и повторите на той же странице столько раз, сколько необходимо для проверки всех состояний. Он предназначен для того, чтобы помочь вам научиться пользоваться основами VoiceOver, которые помогут вам спроектировать и создать свой сервис, чтобы лучше удовлетворить потребности пользователей программ чтения с экрана.
Он предназначен для того, чтобы помочь вам научиться пользоваться основами VoiceOver, которые помогут вам спроектировать и создать свой сервис, чтобы лучше удовлетворить потребности пользователей программ чтения с экрана. Этот букмарклет следует использовать в сочетании с JAWS или NVDA в Windows при тестировании незрячих пользователей обычных программ чтения с экрана.
Этот букмарклет следует использовать в сочетании с JAWS или NVDA в Windows при тестировании незрячих пользователей обычных программ чтения с экрана.
 NerdeFocus предупредит вас, когда произойдет сброс фокуса, а также когда индикатор фокуса скрыт или находится за пределами экрана.
NerdeFocus предупредит вас, когда произойдет сброс фокуса, а также когда индикатор фокуса скрыт или находится за пределами экрана. Вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой элемент сейчас находится в фокусе?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице. Чтобы установить закладку, просто перетащите следующую ссылку в свой Закладки
Вы можете очень часто сталкиваться с такими ситуациями, как «Где мой курсор?» или «Какой элемент сейчас находится в фокусе?». Особенно, когда элементы перемещаются за пределы экрана, это может привести к путанице. Чтобы установить закладку, просто перетащите следующую ссылку в свой Закладки  Он просто отправляет URL-адрес текущей просматриваемой страницы в службу проверки разметки Nu для обработки. Результаты отображаются в том же окне. Проверка страницы (новое окно). Как и в случае с последним букмарклетом, здесь также передается URL-адрес текущей страницы в службу проверки разметки Nu для обработки, но в этой версии результаты отображаются в новом окне (вкладка). .Проверить страницу…Открывает диалоговое окно с полем для ввода текста, где вы можете ввести URL-адрес страницы, которую хотите проверить. Результаты отображаются в текущем окне. Проверка страницы… (Новое окно) То же, что и выше, но результаты отображаются в новом окне (вкладке).
Он просто отправляет URL-адрес текущей просматриваемой страницы в службу проверки разметки Nu для обработки. Результаты отображаются в том же окне. Проверка страницы (новое окно). Как и в случае с последним букмарклетом, здесь также передается URL-адрес текущей страницы в службу проверки разметки Nu для обработки, но в этой версии результаты отображаются в новом окне (вкладка). .Проверить страницу…Открывает диалоговое окно с полем для ввода текста, где вы можете ввести URL-адрес страницы, которую хотите проверить. Результаты отображаются в текущем окне. Проверка страницы… (Новое окно) То же, что и выше, но результаты отображаются в новом окне (вкладке). Эти букмарклеты также отлично работают в мобильной сети как с Chrome, так и с Firefox.
Эти букмарклеты также отлично работают в мобильной сети как с Chrome, так и с Firefox. Концепция ATbar проста: одна панель инструментов для предоставления всех функций, которые вы обычно получаете за счет использования различных настроек или продуктов.
Концепция ATbar проста: одна панель инструментов для предоставления всех функций, которые вы обычно получаете за счет использования различных настроек или продуктов. Чтобы помочь разработчикам определить, правильно ли они использовали эти функции, я создал сложную закладку инспектора таблиц, которая показывает скрытую информацию.
Чтобы помочь разработчикам определить, правильно ли они использовали эти функции, я создал сложную закладку инспектора таблиц, которая показывает скрытую информацию.