Порошковая покраска автомобильных дисков | ОКБ «Поток
К любому автовладельцу рано или поздно приходит мысль об улучшении своего автомобиля. Говоря профессиональными терминами – о тюнинге. Кто-то всерьез берется за полную переборку рабочих деталей, кто-то занимается обновлением внутри салона, для кого-то наиболее важным является внешний облик. Одним из видов тюнинга внешнего вида автомобиля является порошковая покраска дисков. Причины покраски различны: либо желание восстановить заводское покрытие; либо, устав от привычного цвета, появляется желание разнообразить цвета авто; либо же, при замене дисков, невозможно подобрать их в соответствии с цветом кузова. Порошковая краска, благодаря широчайшему спектру цветовых оттенков, способна решить эту проблему. И в результате, покраска дисков сможет не только порадовать глаз автолюбителя, но и быть весьма полезной для самого авто. На сегодняшний день, имеется возможность порошковой покраски практически любых дисков (кованых, литых, штампованных, составных), дисков мототехники и других транспортных средств. Сам процесс порошковой покраски дисков разделен на несколько этапов:
Для улучшения результата покраски, ко всему процессу необходимо подходить с особой тщательностью. Прежде всего, диск необходимо полностью избавить от фрагментов старой краски. Составные колесные диски – разобрать. Перед нанесением базового слоя краски, диск обязательно покрывают антикоррозийным слоем, а после окрашивания в нужный цвет – обрабатывают поверхность сверхпрочным лаком для защиты от внешних воздействий. Благодаря современным технологиям порошкового распыления, покрытие наносится на все труднодоступные места колесного диска (спицы, составные детали) равномерно, цветовая гамма всей поверхности выглядит целостно и гармонично. Для порошковой покраски используется специальное напылительное оборудование.В отличие от традиционной жидкой краски, порошковое напыление обладает рядом значительных преимуществ. Покраска порошком экологически чистый процесс, поскольку в его составе не используются химически вредные вещества. Значительно экономится время – не требуется глубокая грунтовка поверхности и длительная сушка после окрашивания. Использование порошкового покрытия дисков позволит не только как нельзя лучше преобразить любой автомобиль, но и продлить срок его эксплуатации, а так же значительно сократить время и материальные затраты автовладельца. Смотрите также:
Назад |
Морфологический разбор слова «могучий»
Часть речи: Прилагательное
МОГУЧИЙ — слово может быть как одушевленное так и неодушевленное, смотрите по предложению в котором оно используется.
Начальная форма слова: «МОГУЧИЙ»
| Слово | Морфологические признаки |
|---|---|
| МОГУЧИЙ |
|
| МОГУЧИЙ |
|
Все формы слова МОГУЧИЙ
МОГУЧИЙ, МОГУЧЕГО, МОГУЧЕМУ, МОГУЧИМ, МОГУЧЕМ, МОГУЧАЯ, МОГУЧЕЙ, МОГУЧУЮ, МОГУЧЕЮ, МОГУЧЕЕ, МОГУЧИЕ, МОГУЧИХ, МОГУЧИМИ, МОГУЧ, МОГУЧА, МОГУЧЕ, МОГУЧИ, ПОМОГУЧЕЕ, ПОМОГУЧЕЙ
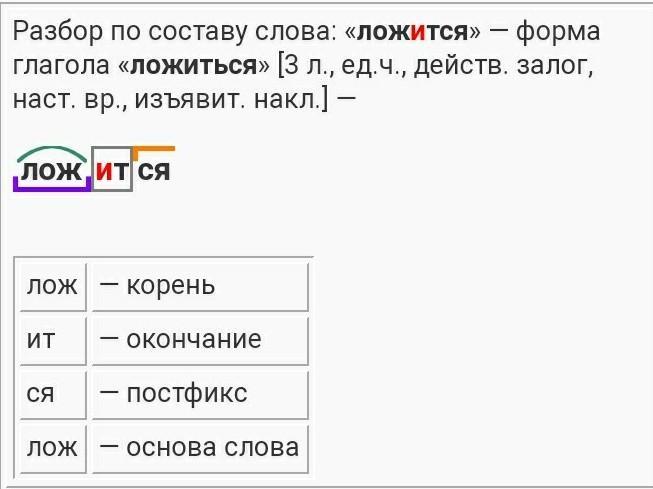
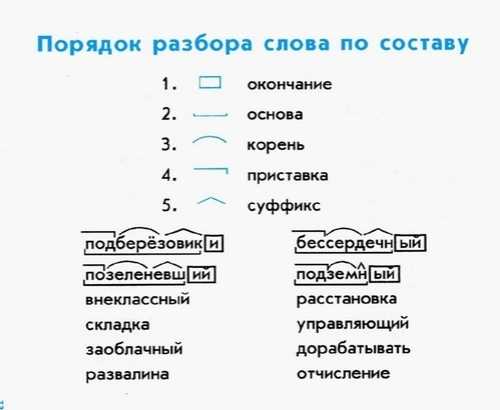
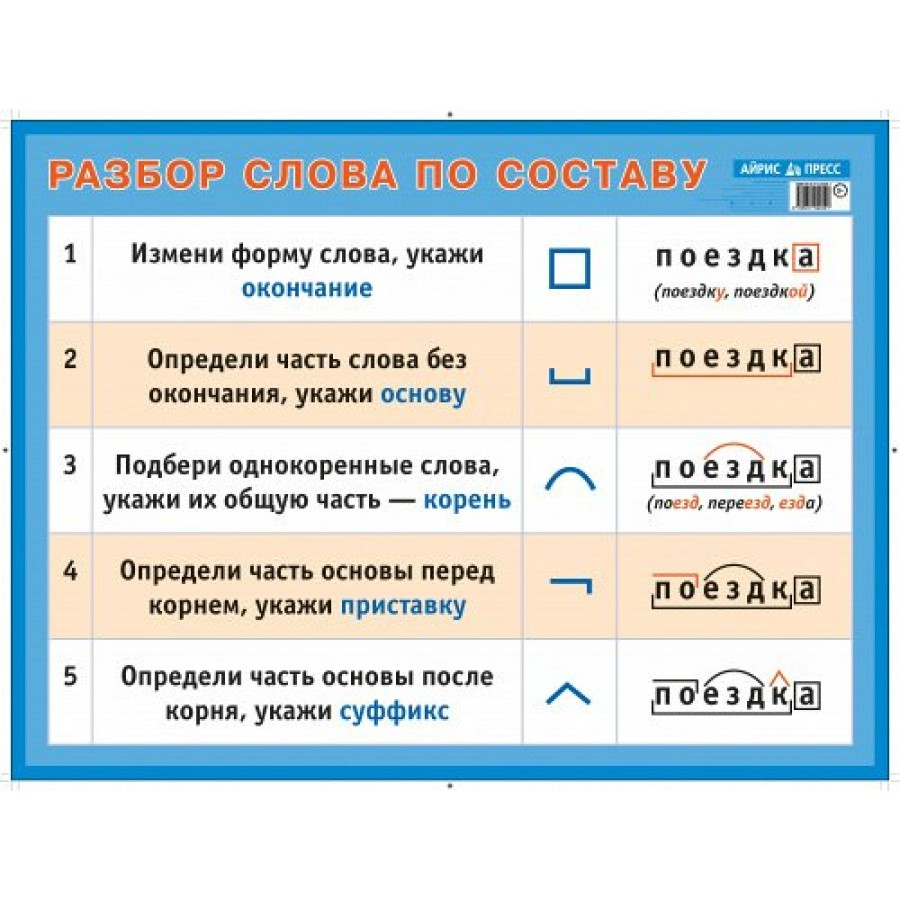
Разбор слова по составу могучий
могуч
ий| Основа слова | могуч |
|---|---|
| Корень | мог |
| Суффикс | уч |
| Окончание | ий |
Разбор слова в тексте или предложении
Если вы хотите разобрать слово «МОГУЧИЙ» в конкретном предложении или тексте, то лучше использовать
морфологический разбор текста.
Примеры предложений со словом «могучий»
1
Богатый встретит еще более богатого, славного затмит чужая, еще более великая слава, могучего одолеет более могучий.
Камо грядеши, Генрик Сенкевич, 1896г.2
На стороне Сигурда конунга сражались могучий Старкад, Эгиль Лысый, норвежец Греттир Злой, Эрлинг Змея и другие могучие мужи.
Орел и Дракон, Елизавета Дворецкая, 2015г.3
Хотите, я вам эту сказочку про желто-белого бычка заранее расскажу: «Жил-был в одной могучей свободной стране могучий главный редактор.
4
Я поднялся, встретив из открытого люка поток могучего ветра и, не оглядываясь, сиганул в еще более могучий поток.
Полное лукошко звезд. Эссе, Алексей Альбертович Кобленц5
Он уже давно не «великий и могучий», а «униженный и заискивающий перед великим и могучим американским».
Душа души моей 2.0. флэш-фэкшн, Владимир КрючковНайти еще примеры предложений со словом МОГУЧИЙ
Compositional Flow And Rhythm — Smashing Magazine
- 15 минут чтения
- Вдохновение, Дизайн, Графический дизайн, Креативность, Принципы дизайна
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Брэдли — автор книг «Основы дизайна: элементы, атрибуты и принципы» и «Анимации и переходы CSS для современной сети». Когда не…
Больше о
Стивен Брэдли ↬
Когда не…
Больше о
Стивен Брэдли ↬
Когда кто-то попадает на страницу вашего сайта, что вы хотите, чтобы этот человек сделал? Куда вы хотите, чтобы они смотрели? Какую информацию вы хотите, чтобы ваши посетители заметили и в каком порядке?
В идеале вы хотите, чтобы люди сначала видели вашу самую важную информацию, а вторую по важности информацию.
Композиционный поток определяет, как взгляд движется по дизайну: куда он смотрит в первую очередь, куда он смотрит затем, где взгляд останавливается и как долго он остается.
Примечание : Это шестой пост в серии о принципах проектирования. Первые пять постов серии вы можете найти здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и отношения фигуры и фона
- Принципы дизайна: соединяющие и разделяющие элементы
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
В паре статей из этой серии я говорил о визуальном направлении и упоминал структурную сеть Рудольфа Арнхейма. Вы должны прочитать этот пост для деталей, но общая идея заключается в том, что в прямоугольном холсте центр и четыре угла холста действуют как магниты, притягивающие взгляд. Наряду с этими естественными фокальными точками между ними проходят оси, и ваш глаз движется вдоль них от фокальной точки к фокальной.
Вы должны прочитать этот пост для деталей, но общая идея заключается в том, что в прямоугольном холсте центр и четыре угла холста действуют как магниты, притягивающие взгляд. Наряду с этими естественными фокальными точками между ними проходят оси, и ваш глаз движется вдоль них от фокальной точки к фокальной.
Структурная сетка Арнхейма — не единственный паттерн, подсказывающий, где и как глаз естественно перемещается по композиции. Диаграмма Гутенберга, макет F-шаблона и макет Z-шаблона подсказывают, как будет двигаться глаз зрителя, и предполагают естественный переход к дизайну.
Примечание : Эти шаблоны описаны для языков, которые читаются слева направо. Приспособьтесь к другим направлениям чтения.
- Диаграмма Гутенберга : В этом шаблоне глаз обычно движется от верхнего левого угла к нижнему правому, проходя через оптический центр Арнгейма. Меньше внимания уделяется другим углам, которые называются паровыми зонами.
 Так как глаз перемещается вправо по мере того, как он движется вниз, правый верхний угол представляет собой сильную паровую область, в то время как нижний левый угол в основном игнорируется.
Так как глаз перемещается вправо по мере того, как он движется вниз, правый верхний угол представляет собой сильную паровую область, в то время как нижний левый угол в основном игнорируется. - Макет F-шаблона : В этом шаблоне глаз начинает с верхнего левого угла и перемещается по странице вправо, затем немного опускается и повторяет движение по странице. Общий рисунок повторяет форму буквы F.
- Макет Z-шаблона : Глаз начинается в верхнем левом углу и движется вправо. В правом верхнем углу он движется вниз и влево по диагонали, а затем снова движется вправо. В целом он повторяет форму буквы Z и повторяет шаблон вниз по странице, пока не достигнет нижнего правого угла.
Я уверен, что вы уже видели исследования по отслеживанию движений глаз и обсуждение вышеприведенных паттернов. Что редко упоминается, так это то, как эти шаблоны описывают текстовые страницы. Они описывают, как наш глаз перемещается по столбцам текста.
Шаблон F часто упоминается в сочетании со страницами результатов поиска. Почему это? Это связано с тем, что страницы результатов поиска представляют собой текстовые страницы, представленные в виде списков информации размером с укус для сканирования. F-шаблон — это естественный способ сканирования этих страниц.
Шаблоны чтения на страницах с большим объемом текста и легким дизайном часто следуют пути F или Z. (Просмотреть большую версию)Добавьте иерархию, направление, движение и ритм, и поток вашего дизайна не будет следовать приведенным выше шаблонам. Шаблоны отпадают в присутствии дизайна.
Они по-прежнему полезны, потому что вы можете воспользоваться преимуществами шаблонов и разместить важную информацию там, где глаза будут естественным образом падать, чтобы увеличить визуальную заметность информации. Вы можете воспользоваться этими естественными шаблонами, но помните, что они описывают только страницы с большим количеством текста.
Взгляд зрителя каким-то образом перемещается по композиции независимо от того, контролируете ли вы это движение. Вы могли бы также контролировать движение.
Вы могли бы также контролировать движение.
Композиционный поток
Возможно, вы заметили, что слово «сторителлинг» все чаще встречается в дискуссиях о дизайне и оптимизации конверсии. Композиционный поток может помочь вам рассказать свою историю, представляя информацию в правильном порядке.
Поток — это движение и направление, а также направление взгляда от одной части композиции к другой в нужном вам направлении. Вы создаете поток за счет комбинации визуального веса и визуального направления.
Элементы большего визуального веса (фокусные точки) притягивают взгляд и становятся местами отдыха. Другие элементы задают направление и перемещают взгляд от одной точки к другой с помощью визуальных подсказок, таких как стрелки и линии.
Поток начинается с вашего доминирующего элемента, который должен быть точкой входа в вашу композицию. Оттуда вы даете ориентиры для глаз, чтобы они следовали за вашим дизайном.
Самый очевидный указатель направления — это стрелка, указывающая на что-то. Изображение лица, смотрящего в одном направлении, является еще одним сильным и простым сигналом направления. Другие включают.
Изображение лица, смотрящего в одном направлении, является еще одним сильным и простым сигналом направления. Другие включают.
- Повторение элементов
- Ритм
- Подразумеваемое действие
- Диагональные линии
- Жестовые линии
- Направленные линии
- Перспектива
- Тематика элементов
- Градация
Вы заметите линии в списке выше. Показ направления является одной из основных характеристик линий. Линии также можно использовать для отсекания движения в одном направлении, будучи перпендикулярными этому движению. Когда это происходит, они действуют как барьеры, останавливая или, возможно, обращая вспять путь, по которому шел глаз.
Создайте направление и движение с помощью элементов, упомянутых выше. Добавьте элементы, которые служат барьерами для изменения направления движения глаз. Создавайте открытые пути в пустом пространстве, чтобы обеспечить легкое перемещение между вашими позитивными элементами дизайна.
Поток и гармония
На микроуровне вы хотите, чтобы путь, которым следует глаз, хорошо согласовывался с любым действием, которое вы хотите, чтобы кто-то предпринял. Например, имеет смысл разместить кнопку для поиска после поля формы, потому что естественный процесс заключается в том, чтобы заполнить поле, а затем нажать кнопку. Размещение кнопки первой приведет к перемещению вашего посетителя в одном направлении до конца, когда им придется вернуться к началу.
Композиционный поток в поисковых формах. (Просмотреть увеличенную версию)Более разумно, чтобы стрелки указывали на то, на что вы хотите, чтобы кто-то смотрел, а не в сторону от этого предмета. Вы создаете поток, даже когда стрелки указывают в другую сторону, но не поток, который имеет какой-либо смысл для достижения целей сайта.
Стрелки должны указывать туда, куда должен смотреть глаз. (Просмотреть увеличенную версию)Движение
Движение тесно связано с направлением. Движение подразумевает направление, а направление подразумевает движение. Если вы хотите, чтобы кто-то посмотрел вправо, один из способов — сдвинуть что-то на странице вправо. Глаз будет следовать за ним.
Если вы хотите, чтобы кто-то посмотрел вправо, один из способов — сдвинуть что-то на странице вправо. Глаз будет следовать за ним.
Есть несколько типов движения.
- Буквальное (физическое) движение : возникает при наличии некоторой физической активности.
- Статическое движение : происходит, когда глаз перескакивает с точки на точку в иерархии.
- Композиционное движение : происходит, когда элементы дизайна ведут взгляд зрителя от одной точки к другой через композицию.
Анимацию можно использовать для создания буквального движения на странице. Доминирование, фокусы и иерархия создают статическое движение. Когда элементы, придающие направление и движение, добавляются между фокальными точками, вы создаете композиционный поток.
Тот же список сигналов направления, который я представил ранее, используется для отображения движения в композиции.
Ритм
Ритм помогает контролировать темп композиции; это шаблонное движение. Ритмические узоры строятся из элементов и интервалов между ними, и так же, как ваш слух будет следовать ритму песни, ваш глаз будет следовать ритму, созданному визуально.
Ритмические узоры строятся из элементов и интервалов между ними, и так же, как ваш слух будет следовать ритму песни, ваш глаз будет следовать ритму, созданному визуально.
Паттерн и ритм будут существовать, как только вы добавите несколько элементов на страницу. Два из чего-либо подразумевает структуру. Он будет там, независимо от того, что вы делаете, поэтому, опять же, вы должны научиться контролировать его.
Повторение создает поток и ритм через повторяющиеся элементы. Когда глаз видит красный круг, он замечает другие красные круги в композиции и пытается установить закономерность. В дополнение к повторению вы можете использовать чередование и градацию для создания ритма.
- Повторение : создает закономерности благодаря предсказуемости.
- Чередование : создает узоры из контрастных пар.
- Градация : создает узоры посредством последовательности регулярных шагов.
Ритм создается как элементами, за которыми наблюдает глаз, так и интервалами между ними. Изменения либо изменить шаблон. Вариации в узоре добавляют интереса. Акцент на чем-то в паттерне может нарушить ритм и на мгновение остановить поток.
Изменения либо изменить шаблон. Вариации в узоре добавляют интереса. Акцент на чем-то в паттерне может нарушить ритм и на мгновение остановить поток.
Существует три основных типа ритма:
- Регулярный ритм : возникает, когда интервалы между элементами предсказуемы или сами элементы схожи по размеру и длине. Примером может служить размещение повторяющихся элементов через равные промежутки времени.
- Плавный ритм : происходит, когда элементы или интервалы являются органическими. Это создает естественные узоры, которые вызывают ощущение органического движения. Полосы на тигре или зебре — хороший пример.
- Прогрессивный ритм : происходит, когда последовательность форм или форм показывается с помощью прогрессивных шагов. Некоторые характеристики элементов могли изменяться ступенчато, или интервал мог изменяться ступенчато. Это постепенное увеличение или уменьшение последовательности создает движение.
 Хорошим примером является цветовой градиент.
Хорошим примером является цветовой градиент.
Любой из вышеперечисленных типов ритма можно использовать для создания движения и композиционного потока. Что вы выберете, зависит от специфики вашего дизайна: если дизайн пытается передать последовательность, регулярный ритм, вероятно, лучше всего; если дизайн пытается передать что-то более естественное и органичное, скорее всего, будет предпочтительнее плавный ритм.
Поток и гештальт
Чем дальше мы продвигаемся в этой серии, тем больше принципов гештальта вносятся в принципы дизайна, которые мы рассматриваем.
Доминирование и акценты создают области вашего дизайна, которые привлекают внимание. Сходство и контраст используются для создания узора и ритма.
Все гештальт-принципы, которые соединяют элементы или показывают их общность, помогут направить взгляд от одного элемента в группе к другим.
Равномерная связность ведет взгляд через то, что соединяет элементы. Элементы с общей судьбой кажутся движущимися в одном направлении, увлекая за собой глаз. Принцип продолжения заключается именно в продолжении движения в одном направлении.
Элементы с общей судьбой кажутся движущимися в одном направлении, увлекая за собой глаз. Принцип продолжения заключается именно в продолжении движения в одном направлении.
Примеры
Давайте взглянем на скриншоты с нескольких сайтов и подумаем, как их дизайн течет и движется, и какой у них может быть ритм.
Как я уже упоминал в этой серии, это мое мнение. Вы можете посмотреть на эти же скриншоты и увидеть другой поток и ритм, чем я. Это нормально. Для нас обоих важнее критически относиться к дизайну, который мы видим, чем соглашаться с тем, что мы думаем.
Доригати
Когда я смотрю на домашнюю страницу Dorigati, мой взгляд сразу же притягивается к главному изображению винных бочек в верхней части страницы. Отсюда не потребуется много времени, чтобы перейти к фокусным точкам, таким как логотип сайта и изображение бутылки вина справа.
Скриншот домашней страницы Dorigati.it. (Просмотреть увеличенную версию) Между логотипом и бутылкой подразумевается сильное диагональное движение, и ваш взгляд, вероятно, скользит между ними туда-сюда. Подумайте, как быстро это связывает название компании с продуктами, предлагаемыми на сайте.
Подумайте, как быстро это связывает название компании с продуктами, предлагаемыми на сайте.
Кривая в нижней части логотипа направлена вниз, направляя взгляд на название представляемого вина. Обратите внимание, что заголовок слева и название вина имеют одинаковый синий цвет и похожи на синий цвет на логотипе. Повторение цвета создает ритм и поток через все три предмета.
Цветовой ритм снова используется с золотыми заголовками внизу страницы и декоративными завитушками слева. Подобный цвет используется для дат. Хотя интервал может варьироваться в зависимости от длины текста в каждой записи, он довольно предсказуем и имеет регулярный ритм.
Винная бутылка также служит для соединения заголовка с основным содержанием, создавая вертикальный поток через главное изображение и выступая в качестве моста через него. Без изображения винной бутылки глазу требуется больше усилий, чтобы пересечь горизонтальные линии, которые создают препятствия для движения.
Dress Responsively
В верхней части домашней страницы Dress Responsive есть сильный горизонтальный поток. Навигация и текст направляют взгляд горизонтально и позволяют легко просматривать заголовок слева и справа.
Навигация и текст направляют взгляд горизонтально и позволяют легко просматривать заголовок слева и справа.
Мой взгляд обычно начинает с текста «ВЫ РЕШАЕТЕ» и легко перемещается вправо и влево, где он может увидеть логотип, навигацию и оставшийся текст в заголовке.
Обратите внимание, что в конце «ВЫ РЕШАЕТЕ» ваш глаз также опущен. Повторение прямоугольных и оранжевых форм создает вертикальный ритм. Форма «WTH?» Кнопка повторяется в основном прямоугольной форме «548 голосов», а кнопка «ПОСМОТРЕТЬ ПОДРОБНОСТИ» находится под текстом. Этот вертикальный поток усиливается четкой вертикальной линией, созданной путем выравнивания левого края этих фигур с текстом между ними.
Оранжевый цвет повторяется как текст как в заголовке, так и далее по странице (не показано на скриншоте). Столкнувшись с повторением цвета в верхней части страницы, ваш взгляд следует за ним вниз по странице, увеличивая вертикальный поток.
Incredible Types
Заголовок домашней страницы Incredible Types также имеет горизонтальную форму из-за формы линий и блока текста. Светлые линии сетки создают тонкое вытягивание вниз, а также создают регулярный горизонтальный ритм по всей странице.
Скриншот главной страницы сайта Incredible Types. (Просмотреть увеличенную версию)Под шапкой находится сетка изображений. Обратите внимание, как промежутки (как горизонтальные, так и вертикальные) между изображениями обеспечивают канал для перемещения вашего взгляда. Они помогают вашему взгляду перемещаться от изображения к изображению в любом направлении. Они также создают регулярный ритм в обоих направлениях.
Скриншот нижнего колонтитула главной страницы веб-сайта Incredible Types. (Просмотреть увеличенную версию) В нижнем колонтитуле текст сгруппирован в две строки и четыре столбца, что еще раз создает как горизонтальный, так и вертикальный поток и ритм. Я думаю, что горизонтальный поток сильнее, чем вертикальный, и поэтому мой глаз стремится двигаться влево и вправо больше, чем вверх и вниз, но поток существует в обоих направлениях.
Love & Luxe
Страница «События» на сайте Love & Luxe — это еще один дизайн, демонстрирующий как горизонтальный, так и вертикальный поток.
Скриншот с внутренней страницы сайта Love & Luxe. (Просмотреть увеличенную версию)Розовый цвет в левой колонке привлекает внимание и создает вертикальный поток благодаря своей форме. Обратите внимание, как повернуто название сайта, так что оно тоже создает вертикальный поток. Контраст цвета с меню рядом с ним создает сильную вертикальную линию, где они встречаются.
Текст в нижней части этой колонки повторяется, создавая вертикальный ритм, когда вы читаете один блок, а затем тот, что под ним. Однако горизонтальный характер линий изменяет поток на горизонтальный и перемещает ваш взгляд вправо.
Темный фон за текущими пунктами меню создает еще более сильный горизонтальный поток, потому что ваш взгляд притягивается к контрасту. Треугольник, который он отображает в правом верхнем углу, указывает вправо.
Справа, в основном содержании, цвет и размер дат создают регулярный вертикальный ритм за счет повторения. На снимке экрана показаны только два из них, но они продолжаются дальше по странице. Розовые заголовки усиливают ритм, создаваемый повторяющимися синими датами.
На снимке экрана показаны только два из них, но они продолжаются дальше по странице. Розовые заголовки усиливают ритм, создаваемый повторяющимися синими датами.
Горизонтальные линии между каждой записью на мгновение останавливают вертикальный поток, задерживая вас в каждой записи немного дольше. Ритм повторяющихся цветов в датах и заголовках тянет вас вниз по странице, когда вы готовы пересечь горизонтальную линию и перейти к другой записи.
Изображения, естественно, меняются при каждой записи, но тот, что на этом скриншоте, направляет ваш взгляд вниз и влево по диагонали.
Резюме
У вас есть большой контроль над тем, куда смотрят люди, когда они просматривают веб-страницу, которую вы разработали. На странице с большим количеством текста и легкой графикой взгляд посетителя, скорее всего, следует за чем-то вроде Z-шаблона или F-шаблона вдоль и поперек страницы.
Однако, как только вы создаете элементы страницы и добавляете графику, эти шаблоны больше не применяются. Глаз вашего посетителя будет следовать потоку, движению и ритму, который вы создаете.
Глаз вашего посетителя будет следовать потоку, движению и ритму, который вы создаете.
Подумайте о приоритете информации, которую вы сообщаете. Подумайте, будет ли это более полезно, если смотреть в определенном порядке. Подумайте, где на странице вы хотите, чтобы кто-то посмотрел первым, вторым и третьим.
Затем создайте визуальные подсказки, чтобы вести их по странице в том порядке, в котором вы считаете нужным. Добавьте линию, за которой кто-то будет следовать, или создайте ее, выровняв различные элементы. Повторите цвет или размер текста, чтобы создать ритм для глаз. Представьте изображения движущихся объектов, чтобы направить взгляд.
Не оставляйте шаблон по умолчанию, чтобы привлечь внимание посетителей. Создавайте композиционные потоки по странице и ведите их сами.
Есть еще одна тема, которой я хочу поделиться с вами в этой серии статей о принципах дизайна, и это баланс. Я расскажу о композиционном балансе в целом, а затем познакомлю вас с четырьмя различными типами баланса (симметричным, асимметричным, радиальным и мозаичным), которые вы можете создать.
Дополнительные ресурсы
- «Как управлять потоком в веб-дизайне», Стивен Брэдли
- «Удачно ли работает ваш дизайн?» Стивен Брэдли
- «Отслеживание взгляда в 2014 году: как пользователи просматривают и взаимодействуют с современной поисковой выдачей Google» Ребекка Мейнс
- «Стрелка не на ту сторону в 1Password» доктор Дранг
- «Диаграмма Гутенбурга в дизайне» Росс Джонсон
- «F-образный шаблон для чтения веб-контента», Якоб Нильсен
- «Понимание F-макета в веб-дизайне», Брэндон Джонс
- «Понимание Z-макета в веб-дизайне», Брэндон Джонс
Протокол окрашивания методом проточной цитометрии (FACS) (окрашивание клеточной поверхности)
- Соберите, отмойте клетки (суспензия отдельных клеток) и доведите количество клеток до концентрации 1-5×106 клеток/мл в ледяном буфере FACS (PBS, 0,5-1% BSA или 5-10% FBS, 0,1% NaN3 азида натрия*).
*Не добавляйте азид натрия в буферы, если вы заинтересованы в восстановлении функции клеток, т. е. если клетки должны быть собраны для функциональных анализов. Ингибирует метаболическую активность.
е. если клетки должны быть собраны для функциональных анализов. Ингибирует метаболическую активность.
Клетки обычно окрашивают в полистироловых круглодонных пробирках BD Falcon размером 12 x 75 мм (номер по каталогу 352052). Тем не менее, их можно окрашивать в любом контейнере, для которого у вас есть подходящая центрифуга, напр. пробирки, пробирки Эппендорф и 96-луночные титрационные микропланшеты с круглым дном. Всегда полезно проверить жизнеспособность клеток, которая должна быть около 95%, но не менее 90%.
Мы рекомендуем окрашивание реагентами/растворами, охлажденными на льду, и при температуре 4°C, поскольку низкая температура и присутствие азида натрия предотвращают модуляцию и интернализацию поверхностных антигенов, что может привести к потере интенсивности флуоресценции. - Добавьте в каждую пробирку по 100 мкл клеточной суспензии.
- Этап 3 с блокирующими антителами является необязательным, но его следует включить, если клетки экспрессируют высокие уровни Fc-рецепторов, которые будут способствовать неспецифическому связыванию и фоновой флуоресценции.

Добавьте 100 мкл блока Fc к каждому образцу (блок Fc, разведенный в буфере FACS в соотношении 1:50). Инкубировать на льду в течение 20 мин. Центрифугировать при 1500 об/мин в течение 5 мин при 4°С. Отменить супернатант. - Добавьте 0,1–10 мкг/мл первичного меченого антитела.
Разведения, при необходимости, должны быть сделаны в буфере FACS. - Инкубируйте не менее 30 минут при комнатной температуре или при 4°C в темноте.
Этот шаг потребует оптимизации. - Промойте клетки 3 раза центрифугированием при 1500 об/мин в течение 5 минут и ресуспендируйте их в 200 мкл 1 мл ледяного буфера FACS*. Держите клетки в темноте на льду или при 4 ° C в холодильнике до запланированного времени анализа.
Если вы используете первичное немеченое антитело после завершения шага 5, сделайте следующее: Разведите меченое флуорохромом вторичное антитело в буфере FACS до оптимального разведения (в соответствии с инструкциями производителя), ресуспендируйте клетки в этом растворе и инкубируйте в течение не менее 20 -30 минут при комнатной температуре или 4oC в темноте.



 Так как глаз перемещается вправо по мере того, как он движется вниз, правый верхний угол представляет собой сильную паровую область, в то время как нижний левый угол в основном игнорируется.
Так как глаз перемещается вправо по мере того, как он движется вниз, правый верхний угол представляет собой сильную паровую область, в то время как нижний левый угол в основном игнорируется. Хорошим примером является цветовой градиент.
Хорошим примером является цветовой градиент. е. если клетки должны быть собраны для функциональных анализов. Ингибирует метаболическую активность.
е. если клетки должны быть собраны для функциональных анализов. Ингибирует метаболическую активность. 
