Трюки и фокусы с картами
Фокусы с картами – это самые популярные трюки, и самые простые для изучения. За все время было придумано множество вариантов с данным реквизитом, в которых требуется ловкость рук, точный математический расчет и другие навыки. Сегодня мы разберем наиболее интересные карточные фокусы, которые были проверены временем и делом.
Угадывание карты
Одно из главных умений для мага – это способность угадывать задуманную или выбранную публикой карту. Прежде чем начать изучать, как делать фокусы с картами, мы советуем изучить именно данные техники обращения с ними. Небольшие трюки, которые вы усвоите в самом начале, станут для вас большим подспорьем при изучении более сложных фокусов. Давайте рассмотрим основные приемы, благодаря которым можно это сделать.
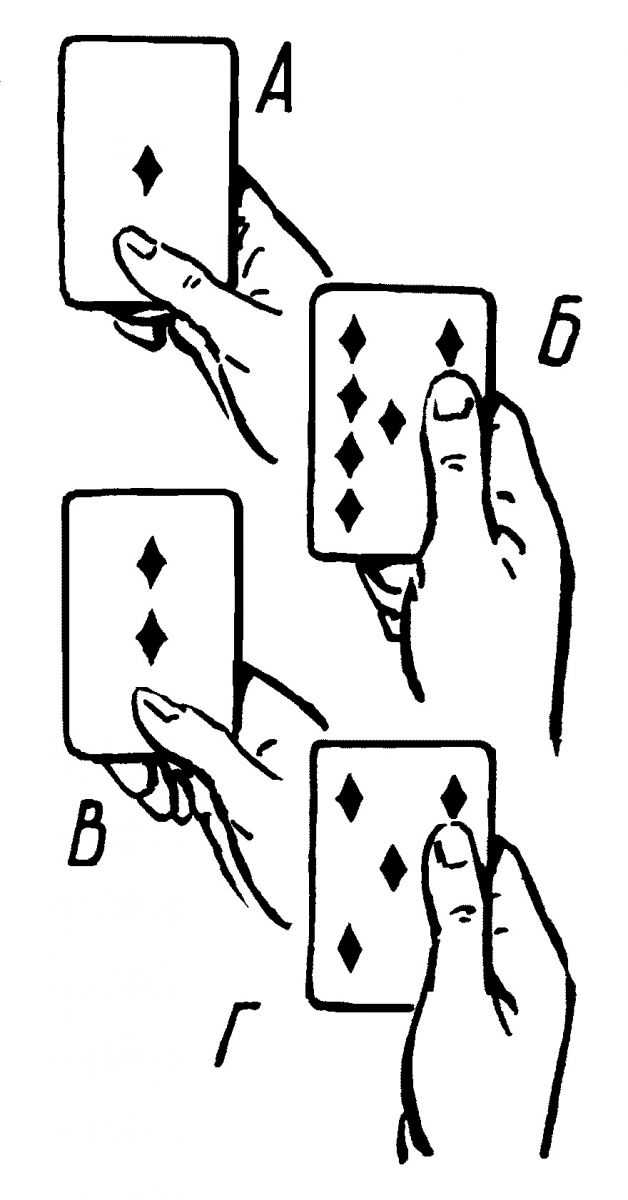
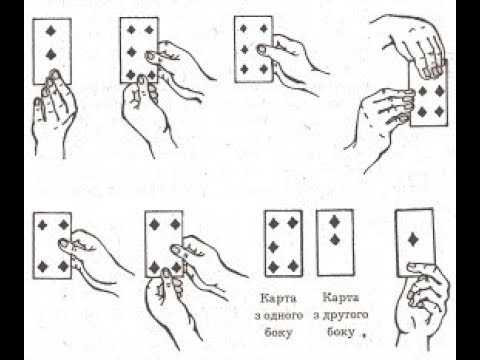
Перед тем, как взять стопку крапом вверх, запомните нижнюю карту, которая в ней находится. Незаметно для публики, вытащите ее из колоды вниз на 1.5 – 2 см. Выдвинутую ее часть возьмите большим пальцем и мизинцем правой руки. Ладонь самой правой руки должна немного прилегать на колоду.
Ладонь самой правой руки должна немного прилегать на колоду.
Далее, предложите зрителям выбрать из пачки одну из карт, которую вы будете по одной выдвигать. Чтобы выдвинуть, возьмитесь за верх колоды правым первым или вторым пальцем, и оттаскивайте по очереди карты в сторону. Расстояние примерно 1 см хватит, чтобы зритель увидел следующую и сделал свой выбор.
Когда он сделал свой выбор, снимите те, которые оказались уже отобраны от остальной части колоды. Вместе с этой частью незаметно снимите и карту, которую вы запомнили еще в начале фокуса. Таким образом, вверху оказалась та, которую вы запомнили, а зрители думают, что это выбранная ими. Далее остается лишь предложить зрителю вытащить эту карту из колоды, запомнить ее и отложить в сторону или держать у себя. Способ обыгрыша отгадывания вы можете выбрать уже самостоятельно.
Разложите карты на три стопки крапом вниз. Скажите зрителю, что ему нужно запомнить одну из них, и сказать, в какой из стопок она находится. Сдайте ровно 21, и отложите их в сторону, сказав, что они лишние. Снова спросите человека, в какой из кучек расположена задуманная карта. Узнав ответ, поместите эту кучку между первой и третьей, и снова раздайте их.
Снова спросите человека, в какой из кучек расположена задуманная карта. Узнав ответ, поместите эту кучку между первой и третьей, и снова раздайте их.
Теперь вам необходимо запомнить четвертую из каждой стопки, так как одна из них – искомая. Снова спросите зрителя, в какой из стопок находится ранее загаданная, и тут же назовите правильный ответ.
Телепортация
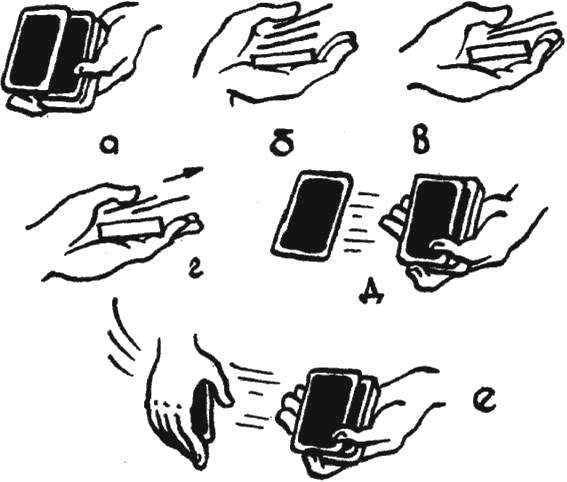
Перед демонстрацией фокуса, немного смочите свою руку водой с тыльной стороны. Попросите зрителя хорошенько потасовать колоду. Далее, скажите, что колоду нужно поставить на стол крапом вверх, и запомнить верхнюю карту, находящуюся в ней.
Далее, попросите зрителя положить ее на место, а тыльной стороной левой руки крепко прижать всю колоду. Чтобы человек лучше понял, что от него требуется, покажите пример того, как нужно это сделать.
Особое внимание уделите на том, что колоду следует прижать как можно крепче. Этим самым, вы выигрываете для себя время и отвлекаете внимание публики от своих движений. В это время, вы снимаете с тыльной стороны своей левой руки прилипшую к ней карту (она прилипла, когда вы показывали пример действия над колодой зрителю), заведя руки за спину. Теперь, пока публика увлечена действиями одного из зрителей, и внимательно смотрит за колодой, вы можете незаметно подкинуть карту в карман одного из людей или же в любой другое удобное для вас место.
В это время, вы снимаете с тыльной стороны своей левой руки прилипшую к ней карту (она прилипла, когда вы показывали пример действия над колодой зрителю), заведя руки за спину. Теперь, пока публика увлечена действиями одного из зрителей, и внимательно смотрит за колодой, вы можете незаметно подкинуть карту в карман одного из людей или же в любой другое удобное для вас место.
«Это важно!» Успех фокуса во многой степени заключается в том, насколько хорошо вам удастся отвлечь внимание публики во время подкидывания карты какое-либо место. Вам крайней необходимо отвлечь внимание аудитории хотя бы на 5 секунд. Для этого, можно использовать разные способы: рассказать смешную историю, попросить посмотреть всех в одну точку, каким-либо образом приказать всем закрыть глаза и т.п.
Скажите зрителю, держащему колоду, что вы сможете незаметно для всех, на расстоянии, телепортировать верхнюю карту в какое-либо место. Когда публика скажет, что это вряд ли возможно, скажите, что готовы перенести ее одной лишь мыслью в место, в которое вы незаметно ото всех ее спрятали. Когда вы называете место, публика проверяет его, и подтверждает, что карта действительно чудесным образом телепортировалась из колоды, которую по-прежнему крепко держит изумленный зритель.
Когда вы называете место, публика проверяет его, и подтверждает, что карта действительно чудесным образом телепортировалась из колоды, которую по-прежнему крепко держит изумленный зритель.
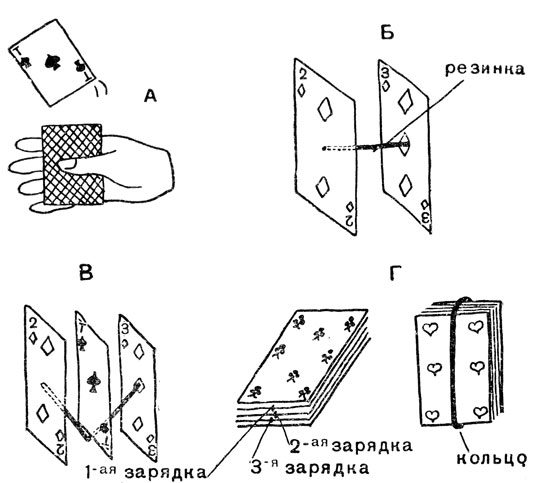
Чтобы показывать подобные фокусы с картами Вам понадобятся спец. карты со спец. покрытием. Заказать такие Вы можете Здесь
Четыре туза
В данном разделе мы рассмотрим, как сделать фокус с картами-тузами. Это очень эффектный трюк, который можно также приписать к телепортации. В данном фокусе зритель тщательно тасует колоду, разделяет ее на четыре кучки, после чего видит, что на верху каждой стопки оказывается туз. Все, что нужно для подготовки и показа этого фокуса – небольшая подтасовка карт и точное знание секрета .
Попросите зрителя следовать вашим инструкциям, и ни в коем случае от них не отклоняться. Таким образом, вы как будто отстраняетесь от колоды карт, но на самом деле полностью держите ситуацию под своим контролем.
Перед подачей колоды зрителю, положите четыре туза сверху нее.
Скажите зрителю, чтобы он взял одну из стопок (которая не содержит тузов), снял три карты, лежащих сверху нее, и разместил их в основании кучки. Далее, зрителю необходимо положить три карты с верха этой стопки на три остальных кучки, по одной на каждую. Такая последовательность действий повторяется с двумя другими стопками, которые не содержат тузов.
В последнюю очередь, попросите гостя взять последнюю стопку с картами (которая содержит четыре туза), и проделать с ней те же самые операции, что и с предыдущими стопками. Таким образом, он положит три лишние карты в основание четвертой стопки, а три (три туза) разложит поверх остальных кучек.
Удивляй по-настоящему!!! Карты и реквизит на любой вкус в крупнейшем Магазине фокусов и карт.
Данный фокус с четырьмя тузами выглядит очень эффектно и неожиданно для публики, так как в данном случае фокусник никоим образом не касается реквизита. У аудитории не возникнет сомнений касательно того, что фокусник подтасовал карты или незаметно ото всех глаз поставил на каждую стопку припрятанные где-то тузы.
Как вы видите, секреты карточных фокусов во многих случаях основаны чисто на математических расчетах. Фокусы с картами и их секреты не потребуют от вас больших умений, и многие трюки вы сможете демонстрировать уже по прошествии нескольких минут изучения фокуса.
Представляем вам для лучшего обучения карточным фокусам видео, которое позволит вам быстрее научиться удивительным трюкам.
Чтобы показывать подобные фокусы с картами Вам понадобятся спец. карты со спец. покрытием. Заказать такие Вы можете Здесь
Статья была полезной? Поделись ей в соц. сетях:
Собака с картами — как сделать фокус
Собака с картами — как сделать фокус- В начало /
- Собаки /
- Дрессировка / org/ListItem»> Дрессировка собак в домашних условиях /
- Прыжки через хозяина
- Отработка:
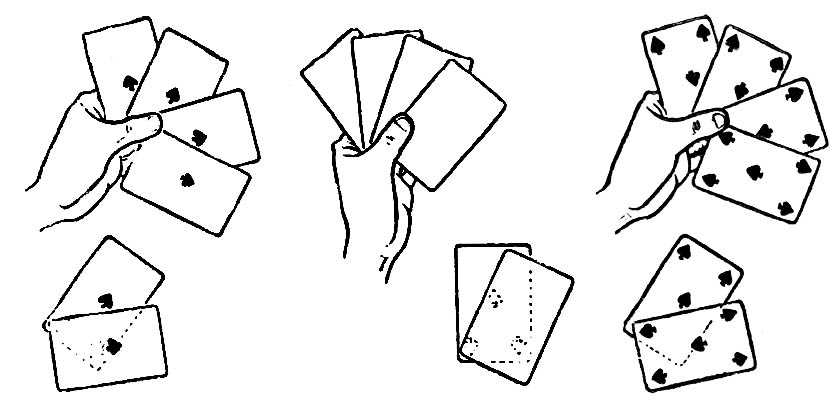
Ваша собака научится вытягивать одну карту из целой колоды, развернутой веером. Верный барбос будет отличным ассистентом при демонстрации волшебных фокусов.
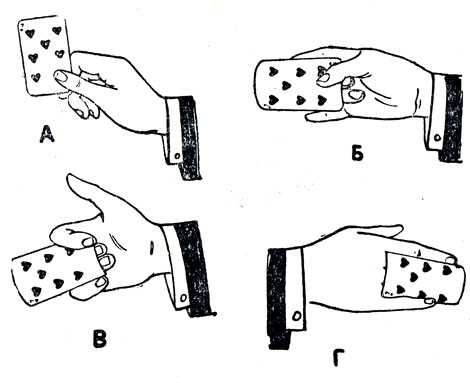
- 1. Протяните собаке одну игральную карту и скомандуйте «Возьми!». Крепко держите карту в руке и не толкайте ее вперед, чтобы ее острым краем не поранить собаке рот.
- 2. Теперь держите три карты, развернутые веером, и командуйте собаке взять одну. Наградите за то, что она возьмет какую-нибудь карту.
- 3. Добавьте четвертую карту, причем одну выдвигайте, чтобы собаке легче было ее ухватить. Когда собака освоится, выдвигайте ее все меньше, пока она не сравняется с другими картами. Если собака захватывает несколько карт, медленно повторяйте: «Тише, тише», уговаривая ее успокоиться и быть аккуратнее.
 Если она все же вытянет две карты, скажите «Ой!» и начните сначала, не давая поощрения.
Если она все же вытянет две карты, скажите «Ой!» и начните сначала, не давая поощрения. - 4. Разверните карты веером как можно шире и несколько штук выдвиньте чуть дальше остальных.
- Ожидаемые результаты
Маленькие собаки осваивают этот трюк быстрее, но любая собака может научиться этому за неделю. Не удивляйтесь, если, вернувшись с работы раньше времени, застанете собак, играющих в гостиной в покер!
- На основе навыков
«Возьми!»
- Вопросы и проблемы
— Собака берет карту за самый кончик.
Собака должна держать карту крепко, чтобы не уронить. Когда она тянет карту, прижмите ее, чтобы собака, ощутив сопротивление, ухватилась за нее сильнее.
- Построено на этом
Ваша собака в качестве ассистента может помогать вам, доставая «волшебную» карту из колоды, края которой слегка скошены с одной стороны. Если из этой колоды вынуть карту, а потом вставить другой стороной, такую карту легко будет узнать среди остальных, потому что у нее сторона будет скошена в другом направлении.
- Назад
- Вперед
TPL_FIELD_SCROLL
Неотразимый, привлекательный формат презентации для вашего сайта
Карточки— это четкий и восхитительный способ сказать вашей аудитории: «Эй, посмотри на это!»
Возьмем, к примеру, домашнюю страницу DIYthemes…
Домашняя страница DIYthemes содержит привлекающих внимание карточек , чтобы направить ваше внимание!
Он состоит из двух Карт, и даже если вы понятия не имеете, что делает DIYthemes, Карты настоятельно рекомендуют вам сосредоточиться на этих двух элементах прежде всего.
Другими словами, Карты — это очень эффективный способ привлечь внимание ваших посетителей и направить его именно туда, куда вы хотите!
Презентации в виде карточек оказались настолько успешными, что стали стандартным элементом дизайна внимания , и именно для этого предназначены карточки Focus.
Коробка для карточек Focus от DIYthemes добавит эту важнейшую функциональность вашему сайту, облегчив создание, управление и отображение ваших карточек.
Давайте подробнее рассмотрим, как вы будете использовать карты Focus Card, чтобы создавать профессиональные результаты дизайна за минут … и без профессиональной помощи!
Посмотрите, как вы можете создавать и отображать карточки фокуса
В течение нескольких минут после добавления карточек фокуса на ваш сайт вы сможете создавать и отображать свои собственные карточки где угодно.
Посмотрите это короткое вступительное видео, чтобы узнать, как карты Focus Card мгновенно улучшат вашу презентационную игру:
Дайте мне 2 минуты, и я покажу вам, зачем вам нужны Карты Фокуса!
Как вы будете использовать карты фокуса?
Абсолютная универсальность карт Focus делает их идеальными практически для любого применения. Хотя возможности безграничны, вот некоторые из наших любимых примеров:
Хотя возможности безграничны, вот некоторые из наших любимых примеров:
- Товары или услуги
- Привлекательные подписки на электронную почту
- Особенности
- Модули учебных курсов
- Сессии конференции
- Рецепты
- Личная биография
- Ссылки на определенные разделы вашего сайта
Итог? Если вам нужно представить «вещь» на своем веб-сайте, Focus Cards — лучший способ сделать это!
А поскольку карточки фокуса загружаются в вашу среду WordPress как пользовательский тип записи, все ваши карточки будут организованы в одном удобном месте.
Этот набор упрощает работу как для новичков, так и для профессионалов — любой может сразу начать сокрушать его с помощью карт фокуса!
Получите карты фокуса для вашего веб-сайта (ов)!
Покупка карты Focus позволяет добавить функциональность карты на любой веб-сайт, на котором у вас есть действующая лицензия Focus. 1
1
1 Вам нужно только один раз приобрести карты Focus , после чего вы сможете установить функциональность на любое количество сайтов, где у вас также есть действующая лицензия Focus.
Кроме того, это разовая покупка , так что не нужно беспокоиться о повторяющихся платежах.
Единственное, что вам нужно сделать, это купить карты фокуса и начать выигрывать. Легко!
Внимание: Вы должны быть существующим клиентом DIYthemes с действующей лицензией Focus , чтобы приобрести этот продукт!
Уже клиент?Войдите в систему и вернитесь на эту страницу. Если у вас есть действующая лицензия Focus, это поле будет заменено ссылкой на покупку.
Еще не клиент?Вам нужно купите Focus , прежде чем вы сможете получить этот продукт.
Примечание: Возврат денег за покупки карт Focus Card невозможен!
Если у вас есть какие-либо вопросы, откройте новую тему на форуме DIYthemes, и я вам помогу.
П.С. Ознакомьтесь с документацией по карточкам фокуса, чтобы найти еще два информативных видеоролика, рассказывающих о том, что вы можете делать с этой захватывающей новой функцией!
Общие вопросы о картах Focus
Нужно ли приобретать карты Focus Card отдельно для каждого сайта Focus?
Нет! Вам нужно приобрести карты Focus Card только один раз , после чего вы сможете установить программное обеспечение на любом сайте, имеющем действующую лицензию Focus.
Могу ли я использовать карты Focus Card на сайтах для клиентов?
Да! Вы можете использовать Focus Cards на любом веб-сайте, имеющем действующую лицензию Focus.
Могу ли я использовать карточки Focus на сайте Thesis, на котором не запущен Focus?
Несмотря на то, что вы можете создавать карты Focus и управлять ими на любом сайте Thesis, все параметры и результирующие стили CSS адаптированы специально для сред Focus, и их работа с любым другим оформлением Thesis не гарантируется.
Вот почему они называются картами Focus — мы рекомендуем использовать эту функцию только в том случае, если вы уже используете Focus.
Будут ли карточки Focus работать с моим любимым конструктором страниц?
Абсолютно! Карты фокуса не будут мешать вашему любимому Конструктору страниц, и вы можете использовать встроенные шорткоды для вывода ваших карточек в любую текстовую область с поддержкой шорткода в WordPress.
Карты фокуса работают с редактором Гутенберга?
Да, карты фокуса работают одинаково как в редакторах Classic, так и в редакторах Gutenberg.
Как работает поддержка?
Как и в случае со всеми нашими продуктами, вы можете посетить форумы сообщества или запросить частную помощь по электронной почте , если вы используете веб-сайт с конфиденциальным содержанием.
Большинство клиентов предпочитают форумы за более быстрое время отклика.
Можно ли перевести карты Фокус?
Да — программное обеспечение Focus Cards можно перевести на любой язык через текстовый домен focus-cards .
Вы предлагаете возмещение?
Нет! Учитывая характер программного обеспечения, возврат для карт Focus невозможен.
Остались вопросы?
Если у вас остались вопросы о картах Focus Card, напишите нам по адресу: [email protected].
ДокументацияFocus Cards
Функциональность карт Focus представлена в виде ящика для тезисов, который можно добавить на ваш веб-сайт WordPress на платформе Focus.
Установка и настройка
После установки и активации Focus Cards Box вам необходимо посетить страницу настроек, доступ к которой можно получить двумя способами.
Во-первых, из меню Boxes в вашем Thesis Admin …
Во-вторых, из пункта Focus Cards → Settings в меню WP Admin:
Когда вы находитесь на странице настроек, вы можете установить основные параметры для ваших карт фокуса, и тогда вы будете готовы к работе!
Мы рассмотрим каждый вариант ниже.
Важно! Даже если вы не меняете никаких настроек, вам все равно нужно один раз щелкнуть зеленую кнопку Сохранить карты фокуса — это добавит в вашу таблицу стилей необходимый CSS для поддержки вывода карт фокуса.
Стиль карты
Коробка для карт Фокус поддерживает 4 основных стиля отображения, и вы можете увидеть каждый из этих стилей в действии ниже:
- Стандарт: Простая тень коробки
- Мягкий: Увеличенная тень для эффекта смягчения
- Тонкий: «Едва там» тень коробки
- Плоский: Без тени блока
Стандартный стиль карт включает скромную тень, которая действительно делает ваши карты яркими!
Стиль карты soft включает в себя большую раскидистую тень, которая придает вашим картам изысканность.
Стиль карты в тонком стиле добавляет очень маленькую тень, которая выделяет ваши карты, но не раздражает.
Стиль карточек flat подходит только в том случае, если цвет фона ваших карточек отличается от цвета области содержимого.
Поведение карты при наведении
По умолчанию ваши карты не реагируют, когда посетитель наводит на них курсор.
Однако, если вы хотите добавить кинетики в свою презентацию, вы можете выбрать слегка приподнятый вариант для привлечения внимания, когда посетитель взаимодействует с вашими карточками!
Отображение сетки карточек
При выводе групп карточек можно указать сетки с 2, 3 или 4 столбцами, и вы можете использовать следующую опцию, чтобы определить, как карточки ведут себя в сетках:
- Одинаковая высота: карточек в каждой строке отображать с одинаковой высотой
- Естественный рост: Карточки в каждом ряду отображают свой естественный рост
Углы карты и радиус угла
По умолчанию ваши карты будут иметь закругленные углы, чтобы отличать их от других, более простых элементов отображения в Focus.
Если вы хотите, чтобы ваши карты имели прямоугольные углы, просто выберите вариант квадрат .
Кроме того, вы можете изменить угловой радиус , выбрав пространственное значение из Фокуса, которое будет определять степень округления:
-
x6— самый маленький -
x5* — значение по умолчанию -
x4— более округлый -
x3— очень округлый -
x2— мультяшно закругленный
Внутренний интервал карточек
Этот параметр определяет, сколько пустого пространства окружает текстовую часть ваших карточек, включая заголовок и сопровождающий текст, который появляется под изображением карточки.
Чтобы интервалы оставались пропорциональными остальной части вашего дизайна, вы должны выбрать пространственное значение в разделе «Фокус», чтобы определить количество пробелов в ваших картах:
-
x2* — одна полная единица пробела (по умолчанию) -
x3— умеренный пробел -
x4— меньше пробелов
Цвет фона карты
Используйте этот параметр, если вы хотите, чтобы ваши карты имели цвет фона, отличный от цвета области содержимого вашего сайта.
В зависимости от выбранного вами цвета может также потребоваться выбрать цвет текста карты, чтобы ваши карты было легко читать.
Цвет текста карты
Если вы хотите дополнить цвет фона вашей карты или просто хотите, чтобы ваши карты выделялись на фоне остального дизайна, вы можете использовать эту опцию, чтобы изменить цвет текста карты.
Шрифт названия карты
Чтобы визуально выделить ваши карты, вы можете использовать для своих названий другой шрифт.
Просто выберите «Шрифт 1», «Шрифт 2» или «Шрифт 3» 1 из доступного раскрывающегося списка, и БУМ — мгновенное удовольствие от шрифта!
1 Шрифт 1, Шрифт 2 и Шрифт 3 определяются в параметрах дизайна Focus.
Вес названия карты
Названия ваших карт по умолчанию будут выделены жирным шрифтом, но если вы хотите вместо этого использовать обычный шрифт, просто выберите здесь вариант normal .
Важно! Чтобы ваши карты отображались правильно, вам нужно нажать зеленую кнопку Сохранить карты фокуса , даже если вы не меняли никаких параметров!
Это добавит CSS карты в вашу таблицу стилей и обеспечит идеальную интеграцию всего в вашу среду Focus.
Создавайте, редактируйте и управляйте своими карточками
Карточки фокуса добавляются в вашу среду WordPress как настраиваемый тип записи, и это упрощает создание и управление ими так же, как вы обрабатываете записи и страницы.
В следующем видео я покажу вам, как создать карту фокуса, а также объясню все параметры на экране создания карты.
Создание карточек фокуса так же просто, как создание обычных сообщений или страниц.
Отображение ваших карточек с помощью коротких кодов
Функциональность карт Focus включает два шорткода, которые вы можете использовать для отображения своих карт:
-
[карта]— вывод одной карты -
[card_group]— вывод нескольких карт (с параметрами презентации)
В следующем видео я покажу вам, как использовать каждый из этих шорткодов. Под видео вы найдете дополнительные сведения о параметрах, которые можно использовать для уточнения вывода карты.
Используйте встроенные шорткоды для создания идеальной презентации!
Шорткод карты
Базовый шорткод карты принимает 3 параметра, которые вы можете использовать, чтобы повлиять на результирующий вывод:
-
id— (обязательно) идентификатор карты, которую вы хотите отобразить -
class— (необязательно) добавить класс HTML к выходу Card -
depth— (необязательно) для OCD исходного отступа HTML
Примечание: Всякий раз, когда вы используете короткий код [карта] , вам нужно будет включить id параметр, иначе ничего не отобразится!
Два других параметра являются необязательными, хотя параметр класса может оказаться полезным, если вы хотите применить специальные стили CSS к карточке в определенном контексте (например, на домашней странице).
Вот как это может выглядеть:
[карта]
Этот шорткод выведет карту с идентификатором 1234 , а полученный HTML-код будет включать класс card-big в контейнере Card.
Сокращенный код группы карточек
Сокращенный код группы карточек — это самый простой способ вывести несколько карточек в сетку. Вы можете использовать следующие 7 параметров для создания желаемой презентации:
Используйте значение slug для указания группы!
-
группа— (опционально) группа slug название; будут отображаться все карты в указанной группе -
ids— (необязательно) список идентификаторов карт через запятую для отображения в указанном порядке -
grid— (необязательно, допускается только 2-4) количество столбцов в вашей сетке -
class— (необязательно) добавить класс HTML в контейнер группы -
card_class— (необязательно) добавить класс HTML к каждой отдельной карте -
ограничение— (необязательно) установлено значение 1 при использовании сетки для ограничения вывода столбцом содержимого -
depth— (необязательно) Отступ исходного кода HTML OCD
Совет для профессионалов: Хотя все параметры являются необязательными, шорткод [card_group] будет выводить только в том случае, если вы включите параметр group или ids .
Примеры коротких кодов группы карт
// Показать все карточки из группы «товары» [группа_карт = "продукты"] // Показать все «продукты» в сетке из 3 столбцов [card_group group="products" grid=3] // Показать карту 1234, за которой следует карта 5678 [идентификаторы группы_карт = "1234,5678"] // Отобразить карточку 1234, за которой следует карточка 5678 в сетке из двух столбцов, ограниченной столбцом содержимого [card_group ids="1234,5678" grid=2 constrain=1]
Список изменений
- 1.2 — 3 января 2021 г.
- Исправлено отображение полностью связанных Карт при выводе по отдельности (т.е. не в сетке)
- Явное объявление CPT для предотвращения появления метаданных сообщений в сообщениях любого другого типа в WordPress
- Теперь используются методы Box API
post_types()иpost_type_taxonomies()для вызова Focus Cards CPT - Улучшен интервал под заголовками карточек и подзаголовками
- 1.

 Если она все же вытянет две карты, скажите «Ой!» и начните сначала, не давая поощрения.
Если она все же вытянет две карты, скажите «Ой!» и начните сначала, не давая поощрения.